Away3d学习笔记2-三维世界的四个基本构件
flash 3d,没近距离接触她之前我感觉她特神秘、特深奥;加之flash3d 引擎国外独大的局势,中文资料少之又少,flash3d对于国内用户来说,她真的很不平易近人!直至硬着头皮啃英文资料开始学习away3D(有很多主流flash3d引擎,如pvd3d、away3d、sandy。。但网上传away3d架构清晰,易学。所以我选她)。原来只要懂得as3,用away3D做三维东东并没有想象中的复杂。出于加深学习目的我写下这套笔记,同时希望可以给flash3d初学者带来帮助(本笔记基于away3d,但所有引擎机理都是差不多的,所以也适合其他引擎用户阅读)。
如同人是由骨架、肌肉、呼吸系统、血液循环系统这些必要东西构成一样,away3d世界,以下是必须的部分:
1、view 视口
2、scene 场景
3、camera 摄像机
4、3D物体
其中3D物体就是那些我们想要在三维世界里显示的内容。有内容了就要有放置“内容”的“舞台”,这个“舞台”就是场景。当然还要有摄像机把场景里的3D物体“录”下来。有了这些似乎万事俱备,但还欠东风!这个东风就是“视口”.视口相对前三者要难理解的多,我们不妨这样想下:”录“下来的“影像”不也得要通过电视机我们才能看到吗?对,视口你可以大概看成是电视机屏幕。
我把这四者称为三维世界的四个基本构件。
下面通过实例,说明away3d的基本构架。先看该例子的效果:
再看源代码:
package{
//导入要用的类
import flash.display.Sprite ;
import flash.events.Event;
import away3d.containers.View3D;
import away3d.cameras.Camera3D;
import away3d.containers.Scene3D;
import away3d.primitives.Sphere;
//定义输出flash高宽、背景等
[SWF(width="500",height="400",frameRate="60",backgroundColor="#FFFFFF")]
public class basicObjects extends Sprite{
//申明几个后面会用到的变量;
private var view:View3D;
private var cam:Camera3D;
private var sce:Scene3D;
private var sphere:Sphere;
public function basicObjects():void{
//!!!!!新建四大基本构件!!!!!!!!!
//新建摄像机
cam=new Camera3D();
//设置摄像机位置,为什么要设置、如何设置这里先不要关心
cam.z=-1000;
//新建场景
sce=new Scene3D();
//新建视口,并指定视口使用的摄像机、场景等。
view=new View3D({camera:cam,scene:sce,x:250,y:200});
//新建3D物体,这里新建了一个球Sphere,sphere是away3D内置的一种3D基本元素。
sphere=new Sphere();
//!!!!!!四大基本构件之二:视口与3D物体一定加入显示列表!!!!!
//将view添加到舞台、sphere添加到场景。
addChild(view)
sce.addChild(sphere);
//!!!!一定要“渲染”才行哟!!!!!!
//渲染视口
view.render();
}
}
}
看过加注释的源代码,大家对这代码的理解也就八九不离十了。下面对这些代码作必要的分析。
代码主要可分为三步:
一、新建四大基本构件。
既然是三维世界里不可或缺的四大基本构件,我们当然要把它创建出来。
二、显示view与3D物体
与flash里一样,必须把要显示的对象实例添加到各级显示列表里。view添加到舞台、3D物体(本例是球sphere)添加到场景。
三、渲染视口
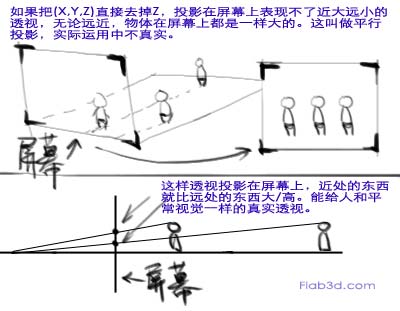
电脑里的“三维”其实不是真的三维。你想呀,电脑屏幕是个平面当然不可能像科幻片里的全息音像那样呈现三维!电脑里的三维实质是通过“透视法”将三维物体“投影”到二维屏幕,见下图。在视口没有用其方法(view.render();)之前,所有数据都是三维数据,渲染就是将三维数据“透视“成二维以便能显示在二维的屏幕上。记住,最后一步——渲染!它是实现的电脑三维魔力的所在。

本图来源:flb3D.com