- 数据库迁移同步 | 两地三中心到异地双活演变及关键技术探讨
沃趣数据库管理平台
技术专栏服务器数据库网络mysql数据库迁移
两地三中心和异地多活都是分布式系统的关键技术,用于保证系统的高可用性和容错性。其中最关键的技术无疑是数据同步、同步防环和数据冲突解决。异地容灾&两地三中心两地三中心架构是一种分布式系统的架构模式,用于保证系统的高可用性和容错性。它将整个系统划分为三个数据中心:两个位于同城,一个位于异地。其中,同城的两个数据中心分别承担主备的角色,异地数据中心则作为备份。在两地三中心架构中,同城的两个数据中心之间通
- Spring Boot 中使用 Jackson 实现全局时间格式处理(支持多格式反序列化)
喵行星
Jacksping相关java
好的,以下是整理好的CSDN博文格式内容,适合你发布为一篇讲解Jackson全局时间配置的文章:SpringBoot中使用Jackson实现全局时间格式处理(支持多格式反序列化)在实际开发中,我们经常需要处理前后端交互中的时间字段。为了统一时间格式,通常会在字段上添加@JsonFormat注解,但如果项目中字段很多,这种方式会显得重复且难以维护。本文将介绍如何通过配置Jackson的全局时间格式,
- 拦截器和过滤器的区别
MaxBruce
工作专栏拦截器过滤器
拦截器和过滤器的区别①拦截器是基于java的反射机制的,而过滤器是基于函数回调。②拦截器不依赖与servlet容器,过滤器依赖与servlet容器。③拦截器只能对action请求起作用,而过滤器则可以对几乎所有的请求起作用。④拦截器可以访问action上下文、值栈里的对象,而过滤器不能访问。⑤在action的生命周期中,拦截器可以多次被调用,而过滤器只能在容器初始化时被调用一次。⑥拦截器可以获取I
- LangChain4j在Java企业应用中的实战指南-3
在未来等你
大模型应用开发AI技术编程JavaSpring
【LangChain4j在Java企业应用中的实战指南】文章标签langchain4j,JavaAI,RAG系统,智能应用开发,LangChain4j实战,企业级AI应用,Java微服务,检索增强生成文章简述随着大语言模型(LLM)的广泛应用,企业对智能应用的需求日益增长。LangChain4j作为一款专为Java生态打造的LLM集成框架,正在成为构建RAG(检索增强生成)系统和智能应用的重要工具
- JVM调优实战 Day 14 :大数据处理中的JVM调优
在未来等你
JVM调优实战JVMJava性能优化调优虚拟机
【JVM调优实战Day14】大数据处理中的JVM调优文章标签jvm调优,大数据处理,Java性能优化,JVM参数配置,JVMGC调优,Java开发,大数据架构,Jvm实战文章简述在大数据处理场景中,Java应用通常面临内存占用高、GC频率频繁、堆内存不足等挑战。本文作为“JVM调优实战”系列的第14天,深入探讨了大数据处理中的JVM调优策略。文章从概念解析、技术原理、常见问题、诊断方法、调优策略到
- 关于java通过背景图生成图片
a未来永远是个未知数
#java的图片处理javajavaintellij-ideamavenspringboot图像处理
目录对接部分(碎碎念,可跳过)引入本地jar包文件路径错误尝试解决方案开发部分获取字体的方法关于二维码的生成关于在背景图上添加内容关于在背景图上写字关于在背景图上叠加图片关于保存图片第一次尝试第二次尝试第三次尝试最终方案关于文件读取为MultipartFile类型关于BufferedImage转MultipartFile最近用到了需要生成图片的开发,作为一个没有接触过这个的后端,实在头秃,记录一下
- 【Docker】 容器中Spring boot项目 Graphics2D 画图中文乱码解决方案
ladymorgana
日常工作总结dockerspringboot容器
@TOC一、容器中Springboot项目Graphics2D画图中文乱码解决方案在Docker容器中运行Java应用使用Graphics2D绘制中文时出现乱码,通常是因为容器缺少中文字体支持。以下是完整的解决方案:1.基础解决方案:安装中文字体方法一:基于Alpine镜像的解决方案FROMopenjdk:8-jdk-alpine#安装中文字体RUNapkadd--updatettf-dejavu
- springboot打包部署到linux后中文乱码
pleasecallmeTen
java编程springboot
如果已经排除了linux服务器上中文编码的问题,仍然显示乱码,可以考虑是否是打包的问题。解决方式:在pom文件中添加以下配置:UTF-8UTF-81.8重新打包部署。
- SpringBoot读取properties中文乱码解决方案
大饼酥
springbootspringjava
目录一、问题描述二、解决方案2.1、网络上的解决办法2.1.1、修改IDEA编码2.1.2、改为yml配置2.1.3、读取时设置编码2.2、重写资源加载类(个人推荐)一、问题描述由于业务需求需要在application.properties中配置一个带有中文字符串的参数,注入到业务类中,但是发现注入的中文是乱码的。大概情况如下所示:packagecom.cnstar.test;importorg.
- 设计模式精讲 Day 20:状态模式(State Pattern)
在未来等你
23种设计模式精讲设计模式状态模式Java开发面向对象设计软件架构设计模式实战Java应用开发
【设计模式精讲Day20】状态模式(StatePattern)文章标签设计模式,状态模式,Java开发,面向对象设计,软件架构,设计模式实战,Java应用开发文章简述状态模式是行为型设计模式中的重要一员,用于管理对象在不同状态下的行为变化。在实际项目中,状态模式能够有效解耦状态逻辑,提升系统的可维护性和扩展性。本文作为“设计模式精讲”系列的第20天,深入讲解了状态模式的核心思想、实现方式和实际应用
- Java SQLException: 解决“Got error 28 from storage engine”的5个步骤
墨瑾轩
一起学学Java【一】javaadb开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言在使用Java进行数据库操作时,有时会遇到java.sql.SQLException:Goterror28fromstorageengine错误。这个错误通常发生在尝试插入数据到MySQL数据库时,表示存储引擎返回了一个错误码28,这通常意味着磁盘空间不足
- 数据库必知必会系列:数据库连接池与连接管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介随着互联网技术的飞速发展,网站流量呈爆炸性增长。对于后端服务器而言,处理大量请求通常需要依赖于高性能、高并发、海量数据等优秀的服务器硬件资源。这种情况下,如何有效地分配和管理服务器资源显得尤为重要。一个有效的方式就是采用数据库连接池技术。数据库连接池,是一种用于提升数据库访问性能的技术。它主要解决了如下两个方面的问题:由于不同线程或用户对同一个数据库的频繁访问,
- Spring Framework 5.0新增的WebClient
svygh123
编程springJava学习springlog4jjavaWebClient
SpringFramework5.0引入了WebClient,这是一个新的非阻塞、响应式Web客户端API,旨在为构建响应式微服务提供更好的支持。WebClient是基于ProjectReactor的响应式流API构建的,它可以高效地处理大量的并发请求,非常适合现代微服务架构。WebClient的主要特性响应式:WebClient基于非阻塞I/O,可以处理大量的并发请求而不会阻塞线程。类型安全:A
- java方法 :复制一个文件内容到另一个文件
东方-教育技术博主
java文件复制
importjava.io.FileNotFoundException;importjava.io.FileReader;importjava.io.FileWriter;importjava.io.IOException;publicclasscopyfile{publicstaticvoidmain(String[]args){StringsourceFile="E:/Workspaces/M
- Chat-vue的几个版本
东方-教育技术博主
chatGPT赋能编程vue.jsjavascriptecmascript
删除注释版<divclass
- 多服务器文件本地上传及读取
一朵梨花压海棠go
服务器运维
多服务器文件管理系统的实现方案在没有对象存储服务(OSS)的情况下,本文实现了一个基于多台服务器的文件管理系统。系统通过数据库表维护文件存储位置信息,主要功能包括:文件上传:检查文件大小限制,计算MD5值,按日期目录存储文件文件下载:根据ID获取文件实体,返回文件资源流文件去重:通过MD5校验避免重复存储IP管理:记录文件所在服务器IP,便于跨服务器访问系统使用SpringBoot框架实现,数据库
- 解决Mybatis-Plus分页插件无效,total返回0的问题
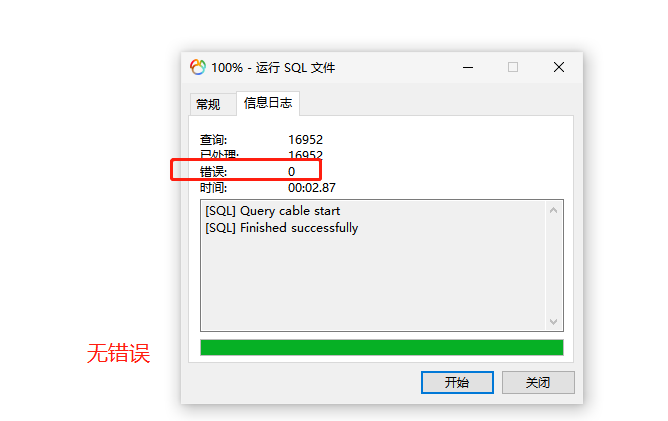
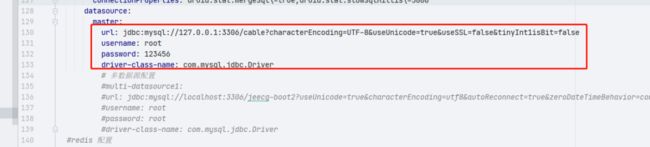
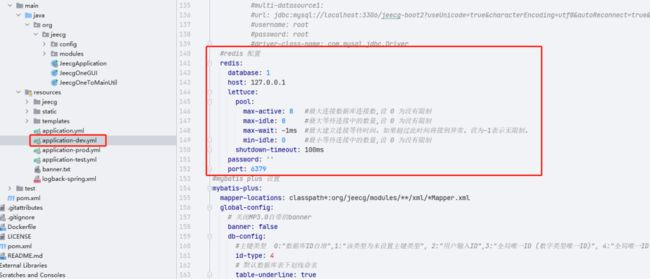
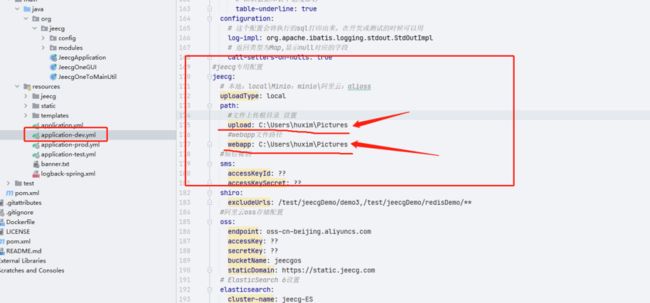
问题描述:分页失效,mapper.selectPage返回记录,total还是0,往上大多数问题都是老版本的解决方式,mybatis-plus3.4.x版本无法解决原因:mybatis-plus3.4.x貌似通过拦截器进行分页的,这里没有启用,主要原因是数据库配置没有引入,以下为代码情况:1:xml依赖情况com.baomidoumybatis-plus-boot-starter3.4.32:增加
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- java依赖注入方法
hqxstudying
log4jjavaspringioc依赖
依赖注入主要有以下几种方式,每种方式各有特点,适用于不同场景:构造函数注入方式:通过类的构造函数将依赖对象传入。示例:publicclassUserService{privatefinalUserRepositoryuserRepository;publicUserService(UserRepositoryuserRepository){this.userRepository=userRepos
- Oracle ORA-3137[12333] 关闭的连接 java.sql.SQLRecoverableException: 无法从套接字读取更多的数据 ...
iteye_9244
ORALCEoraclesql
今天在项目中遇到一个异常:OracleORA-3137[12333]关闭的链接java.sql.SQLRecoverableException:无法从套接字读取更多的数据,后来我在网上找了一下解决方案发现有两个:第一个解决方案:换oracle驱动,把驱动版本换成11.2的,但是尝试了一下没有效果,所以使用了第二个解决方案:在PLSQL执行altersystemset"_optim_peek_use
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 【Java】已解决java.sql.SQLRecoverableException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- spring中maven缺少包如何重新加载,报错java: 程序包org.springframework.web.reactive.function不存在
东方-教育技术博主
javajavaspringmaven
错误原因分析java:程序包org.springframework.web.reactive.function不存在这个错误是由于项目中缺少SpringWebFlux相关依赖导致的。org.springframework.web.reactive.function包属于SpringWebFlux模块(用于响应式Web开发),如果你的项目需要使用该包下的类(如RouterFunction、Serve
- Redis为什么是单线程
hqxstudying
javaredis
Redis被设计为单线程模型,这一决策并非偶然,而是基于其核心场景和技术特性的深度优化结果。以下从多个角度详细解释其原因:一、Redis的核心优势与单线程的契合性Redis作为内存数据库,其核心优势是超高的读写性能(每秒可达数万至数十万操作)。而内存操作本身的速度极快(微秒级),此时性能瓶颈往往不在于CPU,而在于网络I/O和内存访问效率。单线程模型恰好能避免多线程带来的额外开销,从而最大化内存操
- WSL快速在Ubuntu或者Debian安装golang、python、deno、nodejs、java前后端全栈一体化开发环境配置
怪我冷i
云原生ubuntudebiangolangAI写作AI编程
安装golang#移除旧版本(如有)sudoaptremove--autoremove-ygolang#下载最新版(替换为官网最新版本号)wgethttps://go.dev/dl/go1.24.4.linux-amd64.tar.gz#解压到/usr/localsudorm-rf/usr/local/gosudotar-C/usr/local-xzfgo1.24.4.linux-amd64.ta
- JSON数据格式的序列化和反序列化jackson针对首字母小学的字段返回序列化后第2个大写字母也变成小写的问题处理
会飞的哈士奇
json
SpringBoot类属性”第二个字母大写“反序列化问题。key第二个字母大写会被转成小写,这个为jackson的bug。后台:StringpName;publicStringgetPName(){returnpName;}前台:{pname:'xxx'}解决方案:使用@JsonProperty("pName")注解类属性,指定错误反序列化后的属性名后台:StringpName;@JsonProp
- 变幻莫测:CoreData 中 Transformable 类型面面俱到(八)
大熊猫侯佩
Apple开发入门CoreDataTransformableDataSwiftData类型转换CodableSwift
概述各位似秃似不秃小码农们都知道,在苹果众多开发平台中CoreData无疑是那个最简洁、拥有“官方认证”且最具兼容性的数据库框架。使用它可以让我们非常方便的搭建出App所需要的持久存储体系。不过,大家是否知道在CoreData中还存在一个Transformable类型,它到底是个啥?应用场景有哪些?在最新的SwiftData中有没有对应物?对于开发者又有哪些“见雀张罗”的撸码陷阱和最佳实践呢?在本
- 【大模型学习 | BLIP2原理】
九年义务漏网鲨鱼
人工智能深度学习语言模型多模态大模型
BLIP-2:BootstrappingLanguage-ImagePre-trainingwithFrozenImageEncodersandLargeLanguageModels目前(2023)的图文模型都是基于端到端训练方式,大规模的模型和数据集导致了在预训练过程需要的大量计算。作者提出一种从离线、梯度冻结的图像、语言模型中提升图文的预训练模型。为了联系两个不同模态预训练模型,作者提出一种使
- Vue 3 中 h 方法详解
yqcoder
前端javascript开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
- 【大模型学习 | BLIP原理】
九年义务漏网鲨鱼
pytorch人工智能深度学习大模型多模态
BLIP:BootstrappingLanguage-ImagePre-trainingforUnifiedVision-LanguageUnderstandingandGeneration作者指出,现有的视觉-语言预训练(Vision-LanguagePre-training,VLP)模型在语言理解与生成任务上难以同时取得优异表现:一方面,基于编码器(encoder-based)的模型在生成任务
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod