AJAX学习总结+Axios异步框架+Filter拦截器学习+JSON介绍+Listener监听器介绍
壹、AJAX
一、AJAX介绍
AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1. 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。(原先是将Servlet中的数据存到request域中然后再转发到JSP中进行展示,现在使用了AJAX和服务器进行通信,可以使用HTML+AJAX来替换JSP页面,意思就是Servlet里的数据通过AJAX可以发送给前端html中的javascript即可进行展示)
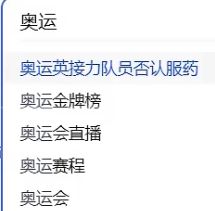
2. 异步交互:在不重新加载整个页面的情况下,雨服务器交换数据并更新部分网页的技术,例如联想搜索。
二、AJAX快速入门
第1步:创建核心对象代码:
var xhttp;
if(window.XMLHttpRequest){
xhttp = new XMLHttpRequest(); //获取xttp核心对象
}else{
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}第2步:发送请求代码:
xhttp.open("GET","http://localhost:端口号/项目名/service文件名");
xhttp.send();第3步: 获取响应代码:
xhttp.onreadystatechange = function (){
if(this.readyState == 4 && this.status == 200){
alert(this.responseText); //执行代码
}
};在webapp下创建01-ajax-demo1.html,在里面写入如下java script代码,项目的名字是filter-demo,代码整合如下:
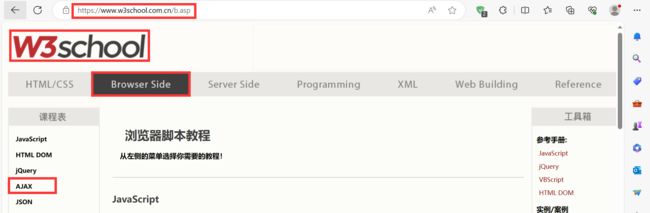
下面是AJAX的教程:
三、案例
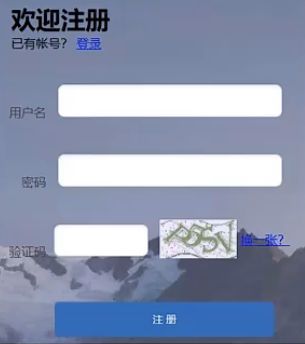
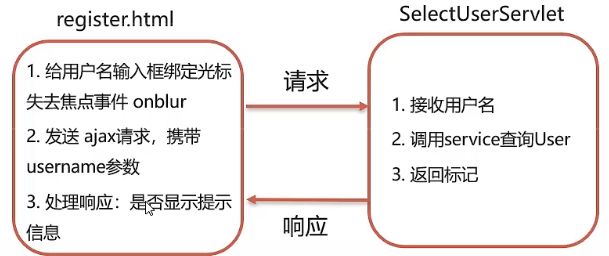
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在。
先在java-servlet下创建一个SelectUserServlet类,写入如下代码:
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");//1. 接收用户名
boolean flag = true;//2. 响应标记,假设永远为true
resp.getWriter().write(""+flag);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
}
}register.html写入如下代码:
四、Axios异步框架
Axios对原生的AJAX进行封装,简化书写
官网:https://www,axios-http.cn
axious({ 里面这一部分负责发送请求,指定发送方式和url }).then( ( 这里面定义一个返回参数resp ){ data是真正返回的结果 } )
赋值axios的原码粘贴到webapp的js包下,同时创建一个新的html文件:
第1步:引入axios源码文件,在
标签里写如下代码:第2步:分别响应Get和Post请求的数据:
axios.get("http://localhost:8080/filter-demo/axiosServlet?username=zhangsan").then(function(resp){
alert(resp.data);
})
axios.post("http://localhost:8080/filter-demo/axiosServlet","username=zhangsan").then(function(resp){
alert(resp.data);
});五、JSON
JSON(JavaScript Object Notation):JavaScript对象表示法。
键必须要加引号。
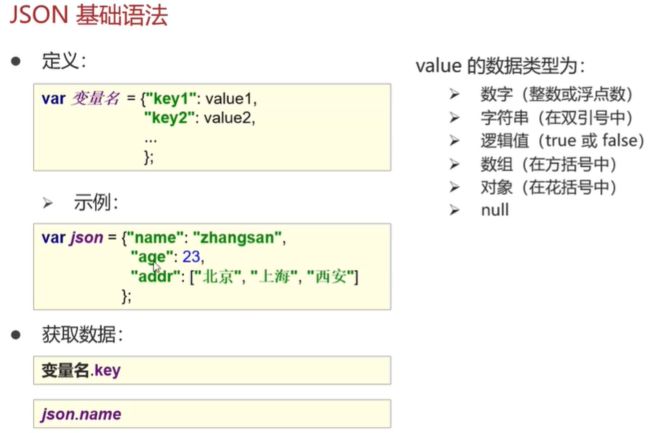
JSON基础语法:
var json{
"name":"zhangsan",
"age":23,
"addr":["北京","上海","西安"]
};
请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串
1. 导入坐标
com.alibaba
fastjson
1.2.62
2. Java对象转JSON
String jsonStr = JSON.toJSONString(obj);3. JSON字符串转Java对象
User user = JSOON.parseObject(jsonStr,User.class);下面是具体实现:
public class FastJsonDemo {
public static void main(String argv[]) {
// 1.将Java对象转为Json字符串
User user = new User();
user.setId(1);
user.setUsername("zhangsan");
user.setPassword("123");
String jsonString = JSON.toJSONString(user); //toJSONString方法
System.out.println(jsonString);
// 2.将JSON字符串转为Java对象
User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);
System.out.println(u);
}
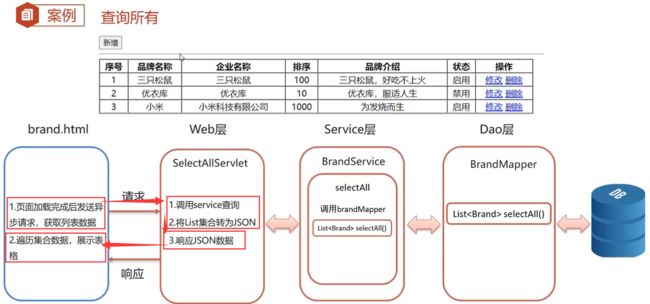
}六、综合案例
在service中创建SelectAllServlet类编写如下代码:
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 调用哪个Service查询
List brands = brandService.selectAll();
//2 将集合转换为JSON数据,序列化
String jsonString = JSON.toJSONString(brands);
//3. 响应数据
resp.setContentType("text/html;charset=utf-8");//处理中文
resp.getWriter().write(jsonString);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
} 注意几个点:1.url必须要填的是web层写的那个selectAllServlet,否则数据可能为空。2.记得要在function里填写resp。3.记得如果想出现表格必须要加table标签。
贰、Filter与Listener
一、Filter概述、入门和执行流程
1. 概念:Filter标示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。
2. 作用:过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。过滤器一般用于完成一些通用的操作,比如:权限控制,统一编码处理,敏感字符处理等等...
步骤:
在java-web-filter下创建类FilterDemo
在类中写下如下代码:
@WebFilter("/*")
public class FilterDemo implements Filter {//继承的Filter必须是java.servlet下面的包
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("FilterDemo...");
chain.doFilter(request, response);//放行
}
}第1步:实现类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter{
public void init(FilterConfig filterConfig)
public void doFilter(ServletRequest request)
public void destroy(){}
}第2步:配置Filter拦截资源的路径:在类上定义@WebFilter注解,表示对哪些页面进行拦截:
@WebFilter("/*")
public class FilterDemo implemens Filter{}第3步:在doFilter方法中输出一句话,然后放行
public void doFilter(ServletRequest request,)
{
System.out.println("filter被执行了...");
chain.doFilter(request,response);
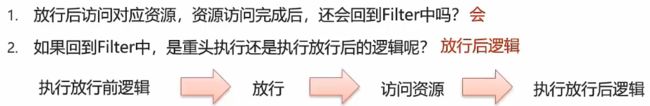
}注意:在doFilter放行后也可以写代码,执行放行后的逻辑。
二、Filter拦截路径配置&过滤器链
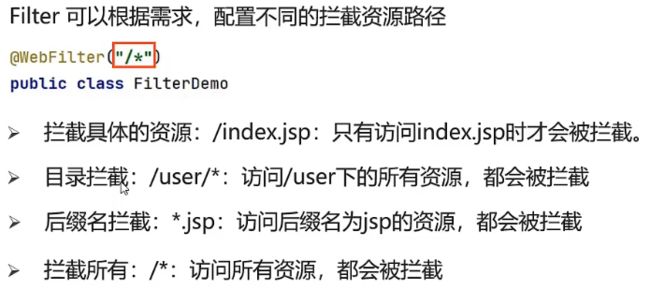
1. 拦截路径配置:写在@WebFilter注解里的路径会被拦截:
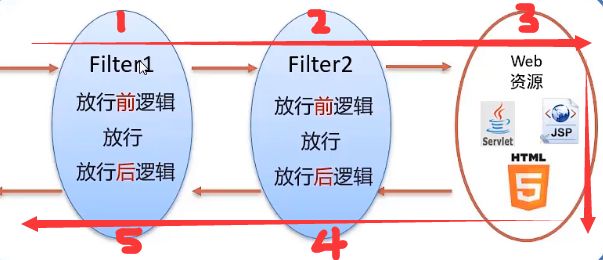
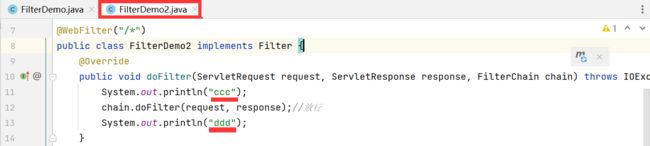
2. 过滤器链:配置多个过滤器,都会被执行,像个链条一样:
注意:先执行1,后执行2,返回来后,是先执行2,再执行1,类似堆栈。
输出结果:aaa - ccc - ddd - bbb
执行的顺序:优先级按照过滤器的类名(字符串)的字典序排序。字典序更小的先执行。
三、案例
3.1 查询所有
在java-web下创建LoginFilter类:
@WebFilter("/*")
public class LoginFilter implements Filter {//继承的Filter必须是java.servlet下面的包
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
//首先判断session中是否有user
HttpServletRequest req = (HttpServletRequest) request;
HttpSession session = req.getSession();
Object user = session.getAttribute("user");
if(user != null){//判断user是否为null,不为null用户登录过
chain.doFilter(request, response);//放行
}else{//没登录,拦截跳转到登录页面
req.setAttribute("login_msg","您尚未登录!");
req.getRequestDispatcher("/login.jsp").forward(req,response);
}
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void destroy() {
}
}出现问题:将css样式都给拦截了:
因此要将登陆和注册的资源全部放行:
//判断访问的资源路径是否和登录注册相关
String[] urls = {"/login.jsp","/imgs/","/css/","loginServlet","register.jsp","regiserServlet","checkCodeServlet"};
String url = req.getRequestURL().toString();//获取当前访问的资源路径
for(String u : urls){
if(url.contains(u)) { //如果访问的url包含上面
chain.doFilter(request, response);//放行
return; //退出
}
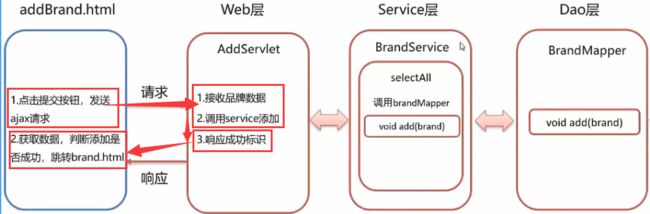
}3.2 新增品牌
在java-web下创建addServlet写入如下代码:
注意:resp.getWriter().write("success");这里的success会确实返回ajax用以判断,要注意接收的数据是JSON格式,要转化为Java对象。
@WebServlet("/addServlet")
public class addServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//接收数据
BufferedReader br = req.getReader();
String Params = br.readLine();
//将JSON字符转化为Java对象
Brand brand = JSON.parseObject(Params, Brand.class);
//调用service添加
brandService.add(brand);
//响应成功标识
resp.getWriter().write("success");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}在addBrand.html中写入如下代码:
注意:let status = document.getElementsByName("status");这段和前面的有些差别是通过Name来获取元素。查看状态时是看是否有checked标识,再通过value来判断选项。resp是web端返回的信息,用于判断。存疑:formData又是如何给到前端更新的?
四、Listener
Listener表示监听器,是JavaWeb三大组件之一。
监听器可以监听application,session,request三个属性创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件。
在java-web-listener下创建ContextLoaderListener,写入如下代码即可:
@WebListener
public class ContextLoaderListener implements ServletContextListener {
@Override
public void contextInitialized(ServletContextEvent sce) {
System.out.println("ContextLoaderListener...");
}
@Override
public void contextDestroyed(ServletContextEvent sce) {
}
}叁、学习总结
一、学习复盘
1. 查询数据原理:BrandMapper和BrandMapper.xml其实是在同一个目录下。mybatis-config.xml主要负责链接数据库。在BrandMapper里写了SQL语句,主要提供同数据库的交互,会将查询结果返回。在Service层中通过SqlSessionFactory获取SqlSession对象,然后再获得BrandMapper的对象,就可以直接通过对象来调用查询方法返回结果。web层创建了service的对象,于是可以直接通过调用方法来获取结果。