- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- 今日总结 2025-01-16
谢道韫689
杂谈学习
一、学习概况今日围绕uni-app项目展开深入学习,主要聚焦于项目搭建环节,涉及网络请求、状态管理以及用户登录功能的实现,旨在构建一个功能完备的应用基础框架。二、学习内容详述(一)项目启动创建项目:通过cli方式,从国内推荐地址(登录-Gitee.com)成功创建项目,并在VSCode编辑器中开展后续代码编写工作。于项目根目录成功创建.prettierrc文件,并初步添加常用配置选项,为后续代码规
- uni-app 开发华为鸿蒙HarmonyOS NEXT初体验
不知名靓仔
华为uni-appharmonyos
引言随着华为鸿蒙系统的不断发展,越来越多的开发者开始尝试使用uni-app来开发跨平台应用,特别是针对华为最新的HarmonyOSNEXT版本。本文将分享我在使用uni-app开发HarmonyOSNEXT应用的一些经验和心得,并提供具体的代码示例。1.开发环境准备1.1安装必备工具为了开始开发,你需要安装以下工具:Node.js:推荐使用LTS版本。uni-appCLI:可以通过npm安装。De
- 小程序快速搭建线上预约线下陪玩伴游系统源码,打造便捷新体验
一、技术选型前端框架:推荐使用uni-app框架进行开发,因其支持多平台(微信小程序、H5、APP等)的同步发布,能有效提高开发效率和用户体验。后端技术:可以选择PHP+MySQL等成熟的技术栈,确保系统的稳定性和数据处理能力。对于更复杂的需求,也可以考虑使用Java等后端开发语言,配合SpringBoot、SpringMVC等框架,提供全面的编程和配置模型。数据库:MySQL是常用的开源关系型数
- 校园论坛交友、跑腿、二手市场,多校园系统源码前后端分离,校园系统APP
多客校园系统是一款功能强大的校园综合服务平台,它集成了论坛交友、跑腿服务、二手市场等多个功能模块,旨在为学生提供一个便捷、高效、安全的校园生活服务平台。该系统支持多端运行,包括APP、小程序、H5等,以满足不同用户的需求和场景。技术栈选择1.后端:PHP(建议使用PHP7.2或更高版本)2.数据库:MySQL(建议使用MySQL5.6或更高版本)3.前端:Uni-app(适用于移动应用开发)4.框
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- uni-app中使用Element UI的正确姿势:打造优雅的跨平台应用界面
Jiaberrr
uniapp开发实战笔记javascriptuni-appelementui前端vue.js
随着移动应用和跨平台技术的发展,uni-app框架因其出色的性能和易用性受到了广大开发者的喜爱。而ElementUI作为一款优秀的Vue.js组件库,为开发者提供了丰富的UI组件,使得构建复杂界面变得简单快捷。下面,我们就来探讨如何在uni-app项目中使用ElementUI。一、安装ElementUI1、如果你的uniapp使用的是vue2:npminstallelement-ui--save在
- html2canvas 页面变图片
我们用的uni-app页面做的页面,需要把页面转成图片;问题1:不同的手机会偶发文字挤在一块,不是所有的都是那种问题2:图片出现加载不出来解决问题1:是因为我的文字写的居中,html2canvas居中会导致分布不均匀,有针对性的写样式font-smoothing:antialiased;-webkit-text-size-adjust:100%;letter-spacing:0.05em;解决问题
- uni-app编写微信小程序使用uni-popup搭配uni-popup-dialog组件在ios自动弹出键盘。
码农键盘上的梦
uni-appuni-appios
uni-popup-dialog对话框将uni-popup的type属性改为dialog,并引入对应组件即可使用对话框,该组件不支持单独使用示例打开弹窗exportdefault{methods:{open(){this.$refs.popup.open()},/***点击取消按钮触发*@param{Object}done*/close(){//TODO做一些其他的事情,before-close为
- uni-app:实现页面效果4(echarts数据可视化)
25号底片~
echartsuni-app实例uni-app前端echarts
效果代码概况今日销售额(万元){{line1_info.daysale_allamount}}{{line1_info.daychangeRate}}本周销售额(万元){{line1_info.weeksale_allamount}}{{line1_info.weekchangeRate}}本月销售额(万元){{line1_info.monthsale_allamount}}{{line1_inf
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- Uni-app 开发鸿蒙 App 全攻略
老三不说话、
uni-appharmonyos
一、开发前的准备工作开发鸿蒙App之前,我们需要做好充分的准备工作。首先是工具的安装与配置。Node.js的安装:推荐使用LTS版本的Node.js。可以前往Node.js的官方网站下载适合自己操作系统的安装包,如Windows用户根据自己的系统版本选择32位或64位版本。安装过程较为简单,只需按照安装向导一步步进行操作,同意许可协议,选择安装位置即可。安装完成后,可以使用命令行工具(如Power
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
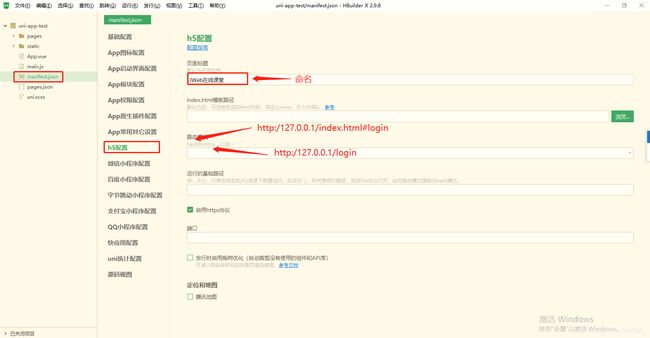
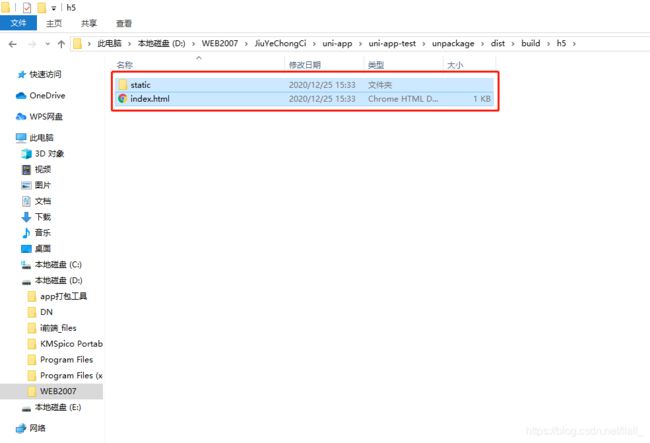
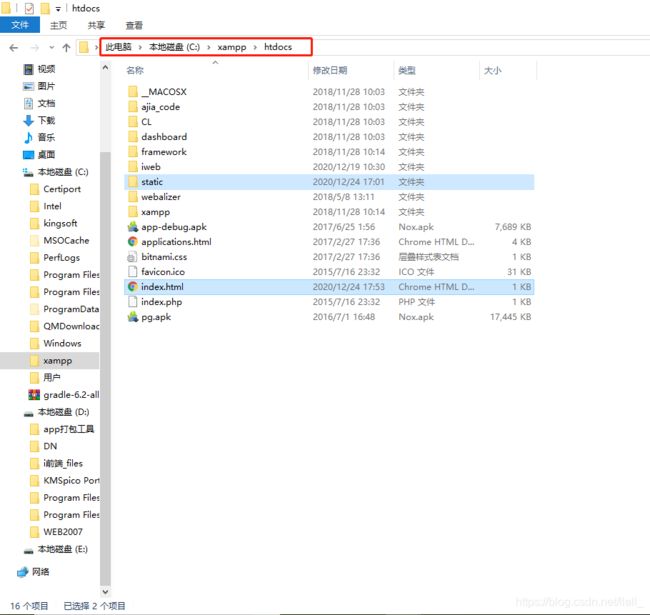
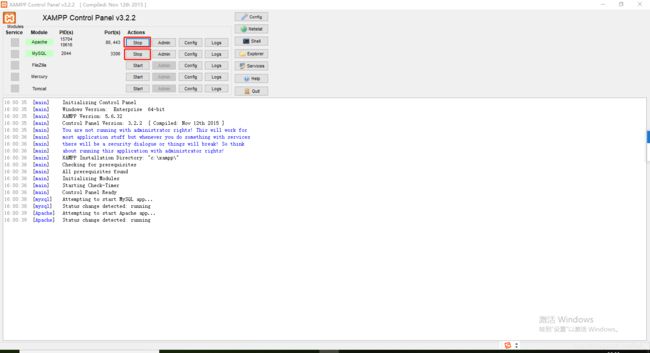
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- uni-app怎么用?和vue对比记忆一文教会你
没有技巧只有感情
vue.jsuni-app前端
这篇文章记录了我学习uni-app以及在项目中使用uni-app过程中所总结的笔记,以这篇文章记录下来,供你们和我自己对uni-app进行整体的复习和巩固,下面主要将uni-app和vue进行对比记忆,巩固uni-app用法,同时总结了多个uni-app的api使用场景1、首先对比uni-app与vue,从以下几点介绍uni-app和vue的区别:1、目录不同2、对页面之间跳转的路由配置不同3、页
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- uniapp 隐藏滚动条
追逐繁星的阿忠
2020-11-14//在page.json{"pages":[//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path":"pages/index/index","style":{"navigationBarTitleText":"uni-app","app-plus":{"scrollIndicator":
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- uni-app技术分享|开源demo视频呼叫arcall uni-app端技术实现
anyRTC
音视频uni-app技术分享视频通话webrtc呼叫邀请视频通话音视频uni-app
介绍基本uniapp_arcall是通过uniapp实现的语音通话、视频通话以及相关配套的呼叫邀请。解决向指定用户发起呼叫通知,对方接受后进行通话的场景需求。呼叫邀请基本流程
- uni-app全局引入js文件
小凳子在线
javascriptuni-app前端
js文件定义对于js文件内方法的编写,可以采用以下两种形式,两种形式对应两种不同的文件引入:constshowToast={test:function(){console.log("测试2")}}exportdefaultshowToast引入:importshowToastfrom'./utils/toast'functiontest(){console.log("测试")}export{tes
- uni-app基础框架搭建(vue3+ts+vite)
LB_bei
前端uni-app
1.基础准备uni-app官网uni-app,uniCloud,serverless,环境安装,创建uni-app,自定义模板,国内特殊情况,更新依赖到指定版本,运行、发布uni-app,运行并发布快应用,运行并发布快应用(webview),运行并发布快应用(webview)-华为,cli创建项目和HBuilderX可视化界面创https://uniapp.dcloud.net.cn/quicks
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs