Web全栈开发学习笔记—Part1 React入门—a.React简介
React 简介
目录
Component
JSX
Multiple components
props: passing data to components
Some note
创建一个React应用最简单的方式是使用一个叫做create-react-app 的工具。 创建一个名为 part1 的应用,并进入到它的目录。
$ npx create-react-app part1
$ cd part1用如下命令就可以让应用运行起来了
$ npm start默认情况下,应用在本地localhost,3000端口运行,地址为 http://localhost:3000
打开浏览器控制台。 还可以打开一个文本编辑器,这样你就可以同时在屏幕上查看代码和网页了:
应用的代码位于src 文件夹中。 让我们简化一下默认代码,将文件index.js 的内容改成:
import React from 'react'
import ReactDOM from 'react-dom'
const App = () => (
Hello world
)
ReactDOM.render(
Component
【组件】
文件index.js 定义了一个 React-组件component ,命名为App,最后一行代码为:
ReactDOM.render(这是将其内容渲染到div 元素中,其 id 值为 'root',该元素在文件public/index.html中定义。
默认情况下,文件 public/index.html 并没有什么能够展示在浏览器的HTML标签内容。 在用 React 开发时,需要渲染的内容通常需要定义为 React 组件。
定义组件的代码:
const App = () => (
Hello world
)该组件将被渲染为div-标签,div中又包含一个p-标签,p标签包含的文本为Hello world 。
严格来说,这个组件被定义成了一个 JavaScript 函数。如下所示,这是一个不接收任何参数的函数 :
() => (
Hello world
)然后该函数被赋给一个 const 修饰的变量 App:
const App = ...由于这个函数只包含一个表达式,所以我们使用了简写,不简写的话是如下这段代码:
const App = () => {
return (
Hello world
)
}换句话说,这个函数返回了表达式的值。
定义组件的函数中可以包含任何类型的 JavaScript 代码。按如下修改的组件,可以观察控制台中的输出:
const App = () => {
console.log('Hello from component')
return (
Hello world
)
}还可以在组件内部渲染动态内容,对组件修改如下:
const App = () => {
const now = new Date()
const a = 10
const b = 20
return (
Hello world, it is {now.toString()}
{a} plus {b} is {a + b}
)
}大括号中的任何代码都会被计算,并且计算的结果将嵌入到HTML中,嵌入的位置就是 HTML 中定义的位置。
JSX
看起来 React 组件返回的是 HTML 标签,但实际并不是这样。 React 组件的布局大部分是使用JSX编写的, JSX 其实是在用一种特殊的方法写 JavaScript 。 在底层,React 组件实际上返回的 JSX 会被编译成 JavaScript。
编译后,应用如下所示:
import React from 'react'
import ReactDOM from 'react-dom'
const App = () => {
const now = new Date()
const a = 10
const b = 20
return React.createElement(
'div',
null,
React.createElement(
'p', null, 'Hello world, it is ', now.toString()
),
React.createElement(
'p', null, a, ' plus ', b, ' is ', a + b
)
)
}
ReactDOM.render(
React.createElement(App, null),
document.getElementById('root')
)编译是由Babel处理的。 使用 create-react-app 创建的项目会配置为自动编译。
JSX 与 HTML区别在于,通过在大括号中编写一些 JavaScript,可以轻松地嵌入一些动态内容。 JSX 的思想与许多模板语言非常相似,就如在 Java Spring 中使用的 Thymeleaf(是一种服务器模板语言)。
JSX 是一种“类XML”语言,这意味着每个标签都需要关闭。 例如,换行符是一个空元素,在 HTML 中可以这样写:
但是在写 JSX 时,标签需要如下关闭:
Multiple components
【多组件】
按照如下方式修改应用:
const Hello = () => { return ( Hello world
)}
const App = () => {
return (
Greetings
这里定义了一个新的组件Hello,并在组件App 中引用了它。一个组件可以重用:
const App = () => {
return (
Greetings
使用 React 编写组件,通过组合组件,甚至可以使相当复杂的应用保持很好的可维护性。React 的核心理念,就是将许多定制化的、可重用的组件组合成应用。
还有一个约定,就是应用的组件树顶部都要有一个root 组件 叫做App。
props: passing data to components
【props:向组件传递数据】
使用所谓的props,可以将数据传递给组件。
按照如下方式修改组件Hello
const Hello = (props) => { return (
Hello {props.name}
)
}现在定义组件的函数有一个参数props。 作为参数,它接收了一个对象,该对象具有组件中所定义的、用于定义user的所有“属性”所对应的字段。
props 按如下定义:
const App = () => {
return (
Greetings
可以有任意数量的props ,它们的值可以是“硬编码的”字符串,也可以是 JavaScript 表达式的结果。 如果props的值是通过 JavaScript 表达式实现的,那么它必须用花括号括起来。
修改一下代码,使组件Hello 使用两个props:
const Hello = (props) => {
return (
Hello {props.name}, you are {props.age} years old
)
}
const App = () => {
const name = 'Peter' const age = 10
return (
Greetings
上面App 组件传递的props有变量的值、求和表达式的计算结果和一个常规字符串。
Some note
【一些注意事项】
尽管React 可以生成非常清晰的错误消息,也应该,在一开始的时候,每次前进一小步,并确保每一个修改都能按照预期的方式工作。
控制台应该始终开着 。 如果浏览器报错,应该试着理解错误的原因,例如,回退到之前的工作状态:
在 React 的代码中编写 console.log() 命令(打印到控制台)是是提倡的。
React 组件名称必须大写。 如果像如下这么定义:
const footer = () => {
return (
)
}然后像如下这样使用它
const App = () => {
return (
Greetings
页面是不会显示 Footer 组件中定义的内容,React 只会创建一个空的Footer 元素。 只有将组件名称的第一个字母更改为大写字母, React 才会创建在 Footer 组件中定义的div-元素,并将该元素渲染在页面上。
注意 React 组件的内容(通常)需要包含 一个根元素 。 例如,如果尝试定义App组件而不使用最外面的div-元素:
const App = () => {
return (
Greetings
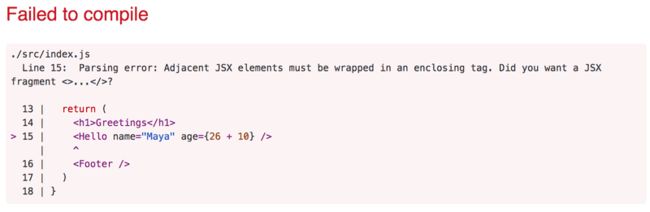
结果会得到一个错误信息。
但使用根元素并也不是唯一可行的选择,通过创建组件数组 也是一个有效的解决方案:
const App = () => {
return [
Greetings
,
但是,在定义应用的根组件时,数组这种方案并不明智,而且会使代码看起来有点难看。
由于根元素是必须的,所以在 Dom 树中会有“额外的” div 元素。 这可以通过使用fragments来避免,即用一个空元素来包装组件的返回内容:
const App = () => {
const name = 'Peter'
const age = 10
return (
<>
Greetings
现在它已经成功地编译了,React 生成的 DOM 不再包含额外的 div-元素了。