- 解决elementui的dialog对话框过高会被拖动的bug
_best
前端elementuivue.jsjavascript
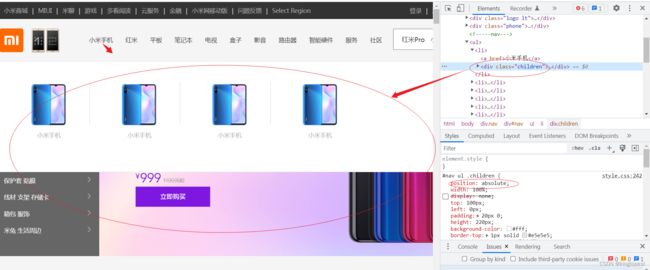
在使用elementUI过程中,当dialog对话元素过多长处浏览器高度是,点击标题就会跳成如下图这样,上方会被遮挡且无法拖动上去:解决方法是通过设置css固定top及left禁止拖动,核心css代码:/deep/.el-dialog{top:15%!important;left:0!important;}
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- 破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?
dorabighead
前端八股总结cssjavascript前端
破解浏览器渲染“死锁”:CSS与JS如何影响页面加载速度?在这个快速发展的Web世界里,性能是开发者们永恒的追求。当你打开一个网页,可能会注意到一些页面加载特别慢,甚至产生短暂的“白屏”,你有没有想过,CSS和JS如何在这个过程中起到了关键作用?今天,我们要揭秘浏览器渲染流程中的一个关键问题:CSS和JS的加载与执行是否会阻塞渲染?准备好了吗?跟着我一起,从浏览器如何渲染页面开始,逐步深入探索这背
- css粒子效果
HainesFreeman
css前端html
htmlcss:body{height:100vh;background:radial-gradient(ellipseatbottom,#1b27350%,#090a0f100%);overflow:hidden;filter:drop-shadow(0010pxwhite);}@functionrandom_range($min,$max){$rand:random();$random_ran
- html文字旋转以后变形,关于css:CSS3中的变形处理transform功能旋转缩放倾斜移动
weixin_39974958
html文字旋转以后变形
1transform属性在CSS3中,能够利用transform性能实现文字或图像的旋转、缩放、歪斜、挪动这4中类型的变形解决。(1)浏览器反对到目前为止:Safari3.1以上、Chrome8以上、Firefox4以上、Opera10以上浏览器反对该属性。2旋转应用rotate办法,在参数中退出角度值,角度值前面跟示意角度单位的“deg”文字即可,旋转方向为顺时针方向。transform:rot
- 使用HTML+CSS+JS 实现粒子动画
余大力BBQ
前端小案例HTMLCSSJavaScript粒子动画鼠标交互
:阿余:2022-3-2-2:如有错误,敬请指正。感谢!使用HTML+CSS+JS实现粒子动画1设置网页的样式2移动鼠标生成粒子3为每个粒子生成随机颜色属性4让粒子动起来5让粒子在垂直方向随机向上或向下移动6为粒子设置生命周期,销毁过期粒子7让粒子的颜色,跟随生命周期变化(淡出效果)8完整代码1设置网页的样式鼠标的粒子尾巴html,body{width:100%;height:100%;paddi
- 【CSS】border 属性详解:边框的全面指南
Peter-Lu
#CSScss前端node.jsjavascriptvscode
文章目录一、border属性概述1.什么是border?2.border属性的基本语法二、border相关的子属性1.border-width2.border-style3.border-color三、边框的独立控制四、圆角边框:border-radius1.border-radius的基本用法2.圆形边框五、边框图片:border-image1.border-image的基本用法2.border
- html,css,js的粒子效果
python算法(魔法师版)
htmlcssjavascript
这段代码实现了一个基于HTML5Canvas的高级粒子效果,用户可以通过鼠标与粒子进行交互。下面是对代码的详细解析:HTML部分使用声明文档类型。标签内包含了整个网页的内容。部分定义了网页的标题("高级粒子效果")和一些基本样式,如设置页面无边距、隐藏滚动条以及黑色背景。包含一个元素用于绘图。CSS部分设置body的边距为0,并隐藏溢出内容,同时设置背景颜色为黑色。canvas块级显示,确保其占据
- 前端新手教程:HTML、CSS 和 JavaScript 全面详解及实用案例
魏大帅。
htmlcssjavascript
一、引言在当今数字化的时代,前端开发扮演着至关重要的角色,它决定了用户与网页和应用程序交互的体验。HTML、CSS和JavaScript作为前端开发的核心技术,分别负责网页的结构、样式和交互。本教程将为前端新手全面深入地介绍HTML、CSS和JavaScript的知识点,并通过实用案例帮助你快速上手。二、HTML基础(一)HTML概述HTML(HyperTextMarkupLanguage)即超文
- XML 语法
凉风细细
xml
XML的语法规则很简单,且很有逻辑。这些规则很容易学习,也很容易使用。XML声明XML声明文件的可选部分,如果存在需要放在文档的第一行,如下所示:以上实例包含XML版本(version="1.0"),甚至包含字符编码(encoding="utf-8")。UTF-8也是HTML5,CSS,JavaScript,PHP,和SQL的默认编码。XML文档必须有根元素XML必须包含根元素,它是所有其他元素的
- HTML&CSS:雪花飘落邮票动画
前端Hardy
CSShtmlcss前端
这段代码创建了一个带有动画效果的邮票场景,通过CSS和JavaScript技术模拟了雪花的下落和邮票的装饰效果,为页面添加了节日气氛。演示效果HTML&CSS公众号关注:前端Hardy@importurl('https://fonts.googleapis.com/css2?family=Dancing+Script:
[email protected]&family=Inter:ital,opsz,wgh
- 前端【11】HTML+CSS+jQUery实战项目--实现一个简单的todolist
微臣愚钝
前端前端htmlcss
前端【8】HTML+CSS+javascript实战项目----实现一个简单的待办事项列表(To-DoList)-CSDN博客学过jQUery可以极大简化js代码的编写,基于之前实现的todolist小demo,了解如何使用jQuery来实现常见的动态交互功能。修改后的js代码关键点解析动态添加元素:通过append方法动态添加表格行,并为每一行生成唯一的index属性。事件委托:使用on方法将事
- CSS Backgrounds(背景)
froginwe11
开发语言
CSSBackgrounds(背景)Introduction(介绍)CSSbackgroundsplayacrucialroleinwebdesign,allowingdeveloperstoapplycolors,images,andotherdecorativeelementstothebackgroundofHTMLelements.Thisenhancesthevisualappealof
- 在 uni-app 中,可以通过几种不同的方式来动态地绑定 CSS 样式?
豆豆(前端开发+ui设计)
uni-appcss前端
在uni-app中,你可以通过几种不同的方式来动态地绑定CSS样式。这通常涉及到使用JavaScript来计算或改变样式,并将这些样式应用到组件上。以下是一些常见的方法:1.使用内联样式你可以直接在组件上使用:style绑定来动态地设置内联样式。这允许你使用JavaScript对象来定义样式。Hellouni-app!exportdefault{data(){return{dynamicStyle
- 使用HTML5 Canvas 实现呼吸粒子球动画效果的原理
软件工程师文艺
前端html5前端htmljavascript
在网页开发领域,动画效果能够极大地提升用户体验,让页面变得更加生动有趣。今天,我们深入剖析一个基于HTML5Canvas的3D粒子动画——呼吸粒子球。通过详细解读其代码实现,我们将全面了解如何运用HTML5的强大功能构建出如此迷人的视觉效果。效果展示:用HTML5Canvas和JavaScript实现粒子恒星脉动特效1,整体架构整个呼吸粒子球效果是HTML、CSS和JavaScript协同工作的成
- CSS学习笔记10——元素的显示与隐藏&&布局技巧之margin,三角形
green_pine_
CSScss学习笔记前端html
元素的显示与隐藏类似广告display显示隐藏visibility显示隐藏overflow溢出显示隐藏display属性display:none;隐藏对象display:block;除了转换为块级元素外,还有显示元素的意思display隐藏元素后,不再占有原来位置visibility可见性visibility:visible;元素可视visibility:hidden;元素隐藏visibility
- vite webpack原理和区别
阿芯爱编程
js技巧面试webpack前端node.js
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- 分析 WebKit:跨平台的网页引擎及其挑战
WebKit是一个开源的网页浏览引擎,广泛应用于许多现代浏览器中,尤其是苹果的Safari浏览器。它支持HTML、CSS、JavaScript等网页标准,并使浏览器能够将网页内容正确地渲染出来。然而,尽管WebKit在性能和兼容性方面有着显著的优势,但它仍面临着一些专业性的问题,特别是在渲染性能优化和跨平台兼容性方面。本文将深入探讨WebKit在这两个领域的挑战及其解决方案。1.渲染性能优化:We
- CSS盒子
五月仲夏
css前端
css三大特性css三大特性层叠性继承性优先级层叠性---主要解决样式冲突的问题---就近原则,样式不冲突,就不重叠继承性---子标签会继承父标签的一些样式,继承的样式(text-font-line-color这些元素开头的可以继承)高度,内外边距不可以继承css不可继承的属性边框属性(border)内边距属性(padding)外边距属性(margin)定位属性(position)大小属性(wid
- web前端10--变化
Lorcian
css前端学习笔记html5
-transform`transform`:允许你通过改变元素的位置、旋转、缩放或倾斜来操作元素。1、rotate()`rotate()`函数旋转元素。语法:`rotate(angle)`,其中`angle`表示旋转的角度。```css.element{transform:rotate(45deg);}```2、scale()`scale()`函数缩放元素的大小。语法:`scale(x,y)`,其
- 详细介绍:登录功能与form-serialize插件应用示例
还是鼠鼠
ajax前端javascriptbootstraphtml5vscodecss3
目录项目背景与目的完整源码:(index.html)代码分析1.HTML部分(index.html)2.JavaScript部分(script标签中的代码)3.form-serialize插件(form-serialize.js)结论项目背景与目的本案例展示了如何通过HTML、CSS、JavaScript结合Bootstrap框架和axios库实现一个简单的登录功能。用户输入用户名和密码,点击登录
- 跨站脚本攻击(XSS)进阶
wespten
全栈网络安全渗透测试代码审计网络安全工具开发xss前端
1、XSS简介跨站脚本攻击(XSS)是客户端脚本安全中的头号大敌。OWASPTOP10威胁多次把XSS列在榜首。跨站脚本攻击,英文全称是CrossSiteScript,本来缩写是CSS,但是为了和层叠样式表(CascadingStyleSheet,CSS)有所区别,所以在安全领域叫做“XSS”。XSS攻击,通常指黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- CSS快速入门
Annaday
前端css前端
CSS引入方式CSS样式文件有两种引入方式,既可以写在HTML文件内,也可以作为独立的以.css结尾的文件存在方式一:使用独立的CSS文件引入当CSS样式作为单独的文件时,需要在HTML文件的标签中使用link标签来引入该CSS文件。例如,假设有一个名为styles.css的CSS文件,要将其引入到HTML文件中,需按以下方式在标签内添加link标签:在上述代码中:rel="stylesheet"
- elementUI Table组件实现表头吸顶效果
热忱1128
elementuivue.js前端
需求描述当table内容过多的时候,页面上滑滚动,表头的信息也会随着被遮挡,无法将表头信息和表格内容对应起来,需要进行表头吸顶开始编码环境:vue2.6+、elementUIstep1:给el-table__header-wrapper加上样式//style/sticky-table-header.scss.el-table[is-sticky]{overflow:initial;--sticky
- 桌面应用程序开发:跨平台方案方案有什么?
柚米汇
开发语言
目前市面上最流行的桌面开发程序框架和工具包括以下几种:1.Electron简介:使用Web技术(HTML、CSS、JavaScript)开发跨平台桌面应用,结合Node.js和Chromium。优点:广泛使用的Web技术,开发门槛低。丰富的插件和生态系统支持。许多成功的应用案例(如VisualStudioCode、Slack、Discord)。工具:VisualStudioCode、Atom。2.
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少