基于vue-cli3 + axios 构建多页面应用H5移动端电商网站项目(下)X
基于vue-cli3 + axios 构建多页面应用H5移动端电商网站(下)
如果有web前端html+css+js+vue基础的小伙伴,可以直接跳过上一篇,直接阅读此文。接下来要讲的,也是最主要的页面功能开发阶段。整个项目完成阶段分为:需求分析、原型讨论、UI设计,`前后端开发`,测试,上线。
移动端开发必备
1. 使用rem单位进行手机适配,在项目/src/assets/js/common.js里面加入以下代码,作为公用JS方法,便于每个页面调用。
// 页面单位remrem: function () {var docEl = document.documentElement,resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',recalc = function () {var clientWidth = docEl.clientWidth;if (!clientWidth) return;if (clientWidth >= 750) {docEl.style.fontSize = '100px';} else {docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';}};recalc();window.addEventListener(resizeEvt, recalc, false);}
这是rem布局的核心代码,如果页面宽度超过了750px,那么页面中html的font-size字体大小应为100px。否则,页面中html的font-size字体大小为:100 * (当前页面宽度 / 750)。一般UI设计师提供的设计稿宽度是640px或750px,为了方便计算,选择750px,那么转化rem的时候,像素/100等于rem。比如:图片宽度100px,100px/100=1rem。
2. 禁用a,button,input,select,textarea等标签背景变暗,直接在/src/assets/css/common.css加入如下代码即可:
// 去掉点击链接和文本框对象的半透明覆盖(iOS)或者虚框(Android)a, button, input, optgroup, select, textarea {-webkit-tap-highlight-color: rgba(0, 0, 0, 0);}
3. meta设置
// 页面窗口自动调整到设备宽度,并禁止用户缩放页面
属性基本含义:
| 属性 | 含义 |
|---|---|
| width=device-width | 控制viewport的大小 |
| device-width | 设备的宽度 |
| initial | 初始的缩放比例 |
| minimun-scale | 允许用户缩放到的最小比例 |
| maximun-scale | 允许用户缩放到的最大比例 |
| user-scalable | 用户是否可以手动缩放 |
更多的meta:
//编码格式// 优先使用 IE 最新版本和 Chrome// 兼容国产浏览器的高速模式// UC强制全屏// 忽略将页面中的数字识别为电话号码// 忽略 android 平台对邮箱的识别// 添加到主屏幕后,会全屏显示// 当网站添加到主屏幕快速启动方式,可隐藏地址栏,进针对ios的safari// 将网站添加到主屏幕快速启动方式,仅针对ios的safari顶端状态条的样式// 可选default、black、black-translucent// 页面描述// 页面关键词,多个关键词用逗号分隔// 需要在网站的根目录下存放favicon图标,防止404请求
4. webkit表单输入框placeholder的颜色值改变
input::-webkit-input-placeholder{color: red;}
5. 消除原生外观,在iOS手机端加上这个属性才能给按钮和输入框自定义样式
input, textarea {-webkit-appearance: none;}
6. 在iOS下禁止长按页面时弹出菜单
a, img {-webkit-touch-callout: none;}
7. calc基本语法,支持加,减,乘,除; 在做手机端的时候非常有用的一个知识点。优点如下:
-
支持使用 "+"、"-"、"*"、"/" 四则运算
-
可以混合使用百分比(%)、px、em、rem等作为单位可进行计算
浏览器兼容性:IE9+、FF4.0+、chrome19+、safari6+
用法如下:
.box {width: calc(100% - 20px - 2em);}
8. flex弹性布局,容器的6个属性,一般与rem配合使用绝佳。
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
以上6个属性,具体如何使用,推荐阮一峰老师的flex布局教程,熟读+实操。 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
页面组件开发
整个网站的主体包括首页、商品列表页、商品搜索页、商品详情页、领取优惠券等页面组成。
根据UI设计师提供的设计稿制作静态界面,我们在动手前先来分析一下首页有哪些场景设计或交互效果。上一篇已经介绍首页长什么样,可以说出头部导航,搜索框,分享弹框按钮,轮播图,商品类目,商品列表页,返回顶部按钮,预加载动画。其他页面大家也可以开动脑筋想一想它们的场景设计或交互效果,思考多了收获也多。
再想一想,是不是可以进行`前端组件化`和`模块化`的思维开发呢?答案:肯定是。
也许有的小伙伴一知半解,有的却很陌生,有的经常听到面试官提这些概念问题。其实不难理解,简单说`前端架构设计的目的是制定标准,提高质量和效率。那合理的架构就囊括工程化、组件化、模块化、规范化。`
然而前端组件化、模块化能帮我们解决哪些问题呢?
组件化更多关注UI部分,页面的每个部件,比如头部导航,搜索框,商品列表甚至返回顶部按钮都可以成为一个组件,每个组件有独立的HTML、css、js代码。可以根据需要把它放在页面的任意部位,也可以和其他组件一起形成新的组件。一个页面是各个组件的结合,可以根据需要进行组装。
而模块化侧重功能的封装,主要是针对Javascript代码,隔离、组织复制的javascript代码,将它封装成一个个具有特定功能的模块。(比如常用到ES6模块)
前面讲的这些,还是没弄明白的话,可以去网上查找相关资料。
步入正轨
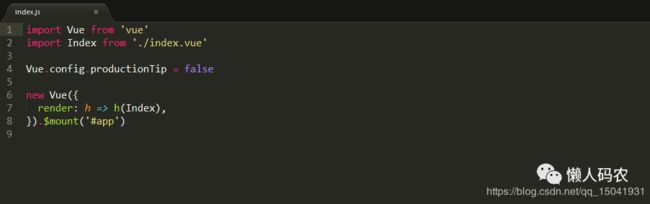
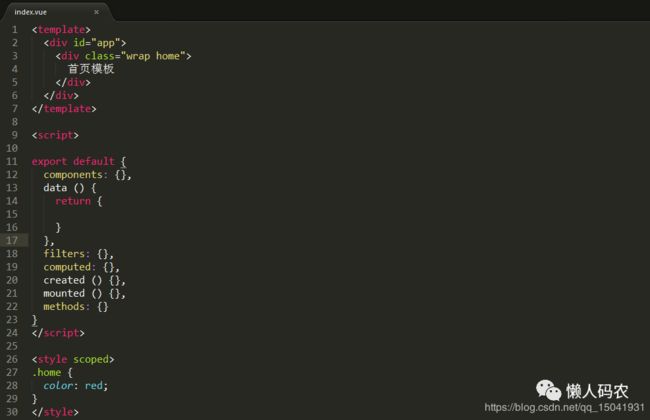
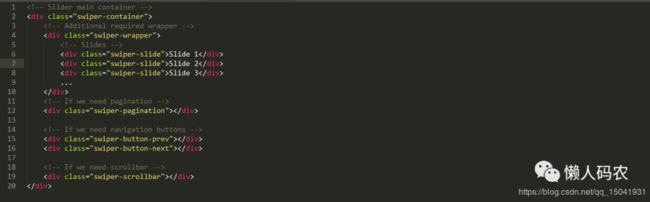
由于时间关系,会挑几个功能重点细讲,先看看首页模板组成:index.html,index.js,index.vue三个文件如下图:
首页效果图
了解了每个页面组成部分,接下来可以进行页面布局,开发静态界面,最后写业务逻辑与后端联调接口。之前有提到前端组件化思维,根据实际项目需求使用,经过分析,一般头部或底部导航、商品分类、商品列表、返回顶部按钮、loading预加载动画等等都可以抽离出来做成组件,在src/components/位置存放所有组件。比如头部导航是公用父组件,里面包括搜索框,可抽离出来做成公用子组件。由于作者很懒,没有实现抽离,直接写在模板页面。小伙伴可以自己抽时间尝试改成组件形式。
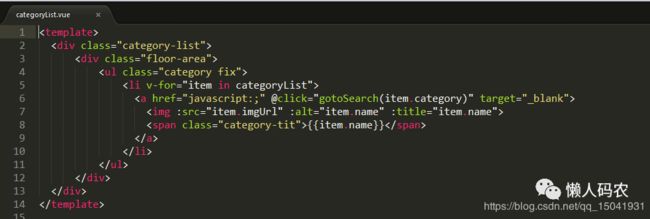
既然要做前端组件化开发,那就拿商品分类为例。在src/components/下创建categoryList.vue文件,在template模板标签写布局,代码如下图:
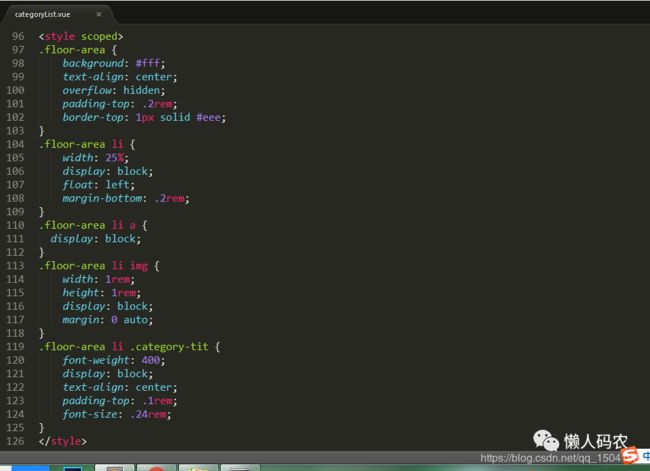
样式写在style标签里面,如果要使样式私有化,只在当下模块有效,可以在style标签上加`scoped属性`。代码如下图:
Vue实例获取商品分类数据,是在script标签中export default模块实现数据初始化,因为是对象数组,所以在data()函数里面自定义对象数组来初始化数据。代码如下:
商品分类组件开发完成后,如何引入自定义组件,代码如下:
// 模板中使用组件// 第一种写法// 第二种写法// slot自定义插槽内容,具体用法,参考Vue官网:https://cn.vuejs.org/v2/guide/components-slots.html// 第三种写法
在template模板中使用,如下图:
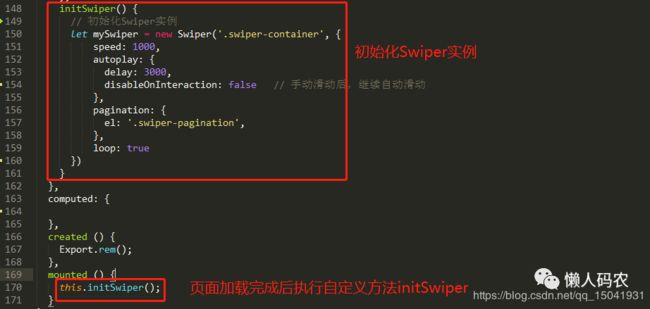
先在script标签下的methods属性中自定义初始化Swiper实例的方法initSwiper,然后再mounted生命周期函数中调用initSwiper方法,使轮播图生效,如下图:
Swiper插件的具体用法,可以参考官网API和DEMO示例:https://swiperjs.com/
动态获取数据调用API接口
上面提到开发商品分类组件数据获取方式是静态的,如果商品列表要动态获取数据,该怎么操作。由于项目采用前后端分离技术,通过后端提供的API接口调用获取动态数据。要求前后端同步进行开发,但是在后端完成前,暂时是没有数据返回给前端使用的,如果先写静态后面再改,就有重复工作的内耗存在。所以我们需要一种简单快速的模拟数据的模块或管理工具,这样我们自己提供或修改接口。下面提供两种方式,博主推荐第二种操作更简便。
一、mock文件
-
安装mockjs和axios
npm install -D mockjsnpm install -S axios
-
在src目录下新建mock文件夹,并创建index.js文件,结构如下:
-
index.js文件内容及返回的数据结构如下(注意:返回的数据结构可以根据不同的功能模块写成单独的JS文件):
import Mock from 'mockjs'let shopData = {'success|1': [true, false],'msg': function() {if (this.success) {return '调用成功';} else {return '调用失败';}},'pageNum': 1,'pageSize': 10,'data': function() {if (this.success) {return this.result;} else {return this.result = [];}},'result|1-10': [{'id|+1': 1,'GoodsId': '@guid','GoodsName|1': ['浙江特产手工糯米糕桂花糕250g', '【买一送一】夏季冰丝男裤休闲长裤', '仁和红豆薏米祛茶湿茶饮小袋装'],'actDate': '@now','sales|0-100': 10,'ShopName|1': ['汉兰图旗舰店', '吴玉源旗舰店', '帅趣旗舰店'],'ImgUrl': '@image("200x200", "#00405d", "#FFF", "Mock.js")','GoodsPrice|1-200.1': 50,'GoodsLink': '@url'}],'totalNum': function() {return this.data.length;},}//格式:Mock.mock(url, post/get, 返回的数据)Mock.mock('/api/shoplist', shopData)export default Mock
-
在src/js/api.js文件中添加模拟商品列表接口的get方法,代码如下:
// mockjs 模拟商品列表接口export function getMockData() {return network({url: '/shoplist',method: 'get'});}
-
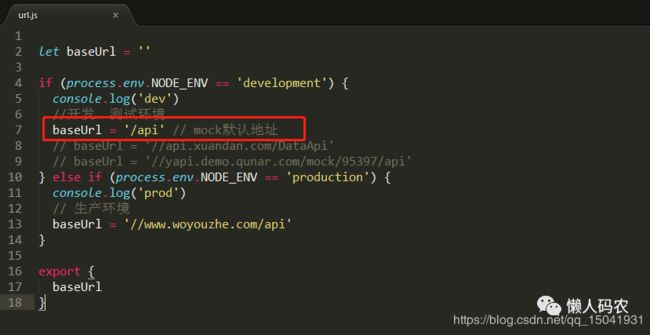
在src/js/url.js文件中添加以下代码保证与mock数据url地址一致,如下图:
-
验证mock接口,直接在首页index.vue文件中使用,代码如下:
// 在script标签下引入定义好的mock接口方法import { getMockData } from '@/assets/js/api'methods: {// 封装mock接口方法调用getMockList() {getMockData().then(res => {console.log('mockData===', res)}).catch(err => {console.log(err)})}}mounted () {this.getMockList(); // 初始化调用mock数据}
-
返回结果如下图:
二、yapi管理工具
-
官网地址:http://yapi.demo.qunar.com/
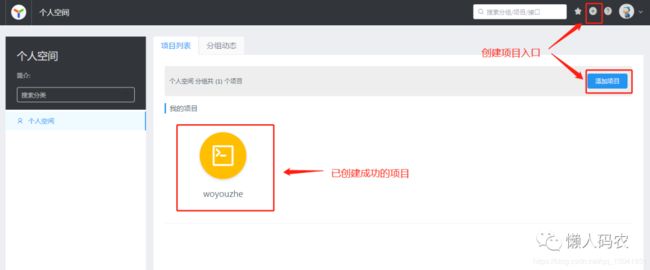
下面简单讲一下,我为什么会选择yapi请看上面的截图,或去官网了解一下,是基于[mockjs](http://mockjs.com/)和json5,可视化接口操作,github上小星星不少,说明使用的人很多,`唯一缺点无法使用mockjs函数功能`。废话太多,直接开干。先去官网注册一个账号,再进入后台管理界面。如下图:
-
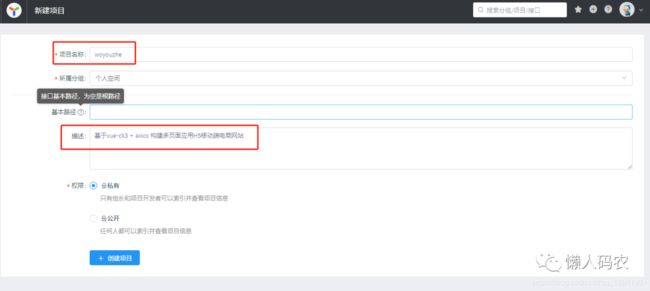
创建项目 第一次进来是没有我的项目,需要自己去创建项目,上面截图有说明。接下来点击添加项目,进入新建项目页面。如下图:
一般填个项目名称,其他默认,提交就可以了。
-
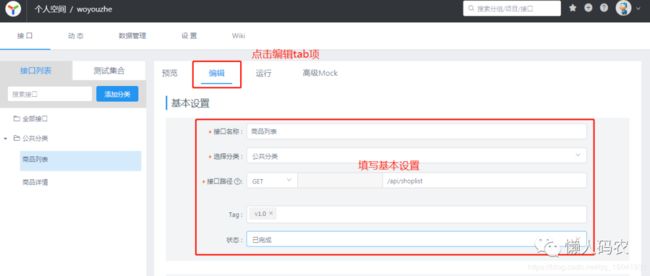
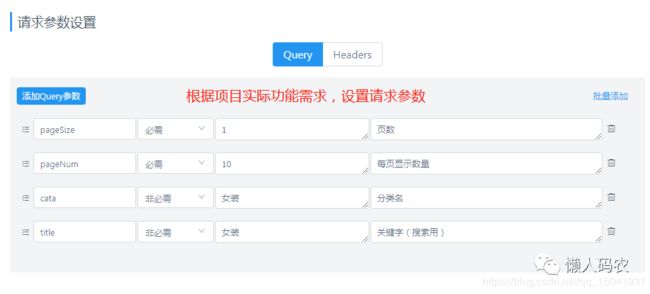
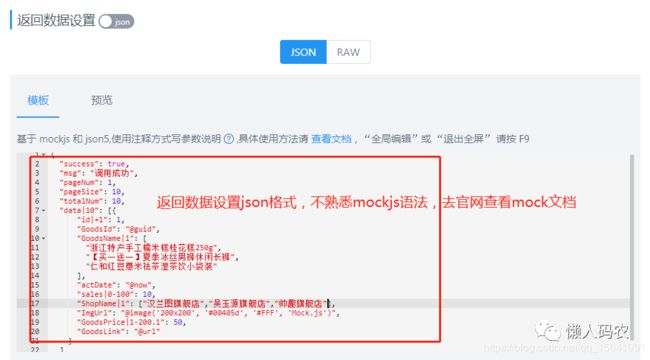
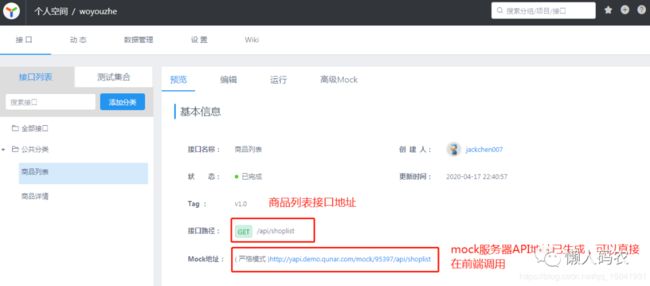
添加接口
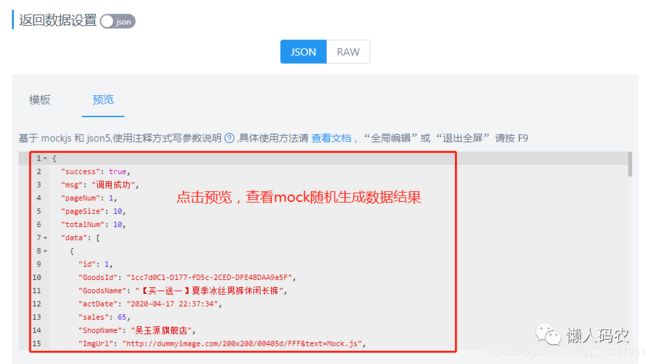
以上配置完成后,点击保存按钮,提示保存成功后,再回到预览界面。如下图:
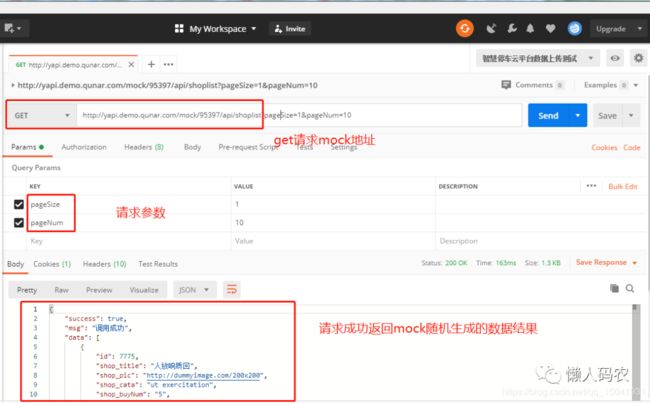
直接打开postman,测试API接口,如调用成功,说明模拟数据接口配置有效,如下图:
如需了解更多yapi的功能,请查看官网文档:https://hellosean1025.github.io/yapi
父子组件相互传值
先来说两个概念:
-
父组件通过props属性给子组件传值
-
父组件监听子组件this.$emit('事件名', 参数)方法获取值
现在拿项目实例讲解上面两个功能,比如首页index.vue是父组件,二维码公众号弹框是子组件,如下图:
父组件传值给子组件,先在父组件data中定义isPopup初始值,然后在子组件上绑定isPopup,代码如下:
微信打开长按二维码关注公众号
子组件使用props属性,接收父组件isPopup状态的传值,可以设定默认传值类型。代码如下:
// 二维码弹框提示
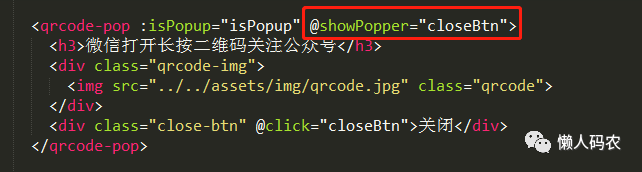
子组件传值给父组件,在父组件中定义方法名closeBtn,并在子组件上添加自定义事件名@showPopper,如下图:
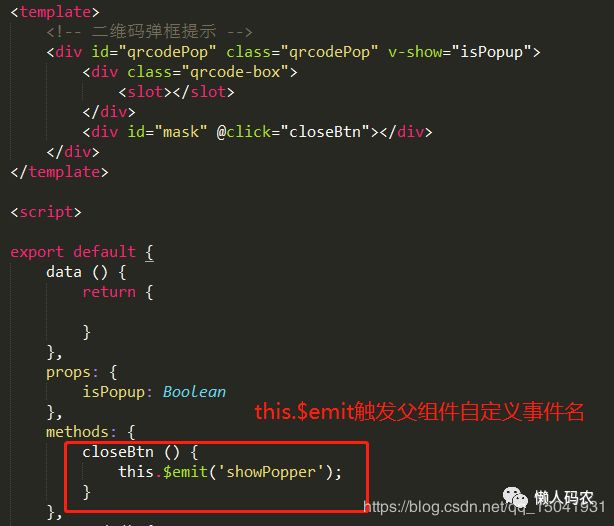
在子组件中将this.$emit()方法放在closeBtn点击函数里面,来触发父组件事件传递isPopup状态值,如下图:
父子组件之间的传值已完成,最后再补充一下rem适配手机页面生效,需在每个Vue模板页面引入即可,代码如下:
项目中涉及的功能点基本讲完,若需看整站效果或源代码请移步去github上查看或下载。附上地址:https://github.com/jackchen0120/woyouzhe