Docker Compose 编排Nginx+Vue+Springboot项目实例
Docker Compose
首先分别部署前后端项目,确定没问题之后使用compose统一管理
Vue项目部署到nginx使用docker镜像
打包前端项目
npm run build #我是用的vue2版本,使用此命令打包,生成到dist文件夹下
上传并编写配置文件
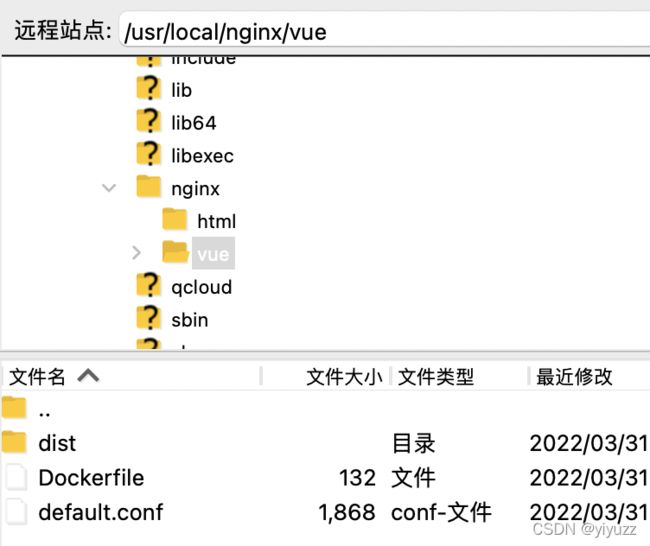
接下来要把这个包上传到服务器,我用的是FileZilla,目录结构如下图所示
路径是/usr/local/nginx/vue,这里放创建nginx镜像所需要的文件,dist就是打包后的文件夹,Dockerfile是创建dock儿镜像时用到的文件,default.conf是nginx的配置文件
然后是Dockerfile文件内容
FROM nginx #原始镜像肯定是用nginx官方,不加版本就是取最新 COPY dist/ /usr/share/nginx/html/ #将dist目录下文件放到对应nginx的html目录下,这里需要注意一下路径和default.conf文件的资源路径要匹配,不然会出现500错误 COPY default.conf /etc/nginx/conf.d/default.conf #这个就是放配置文件,注意是default.conf而不是nginx.conf,这两个是不一样的,具体请学习nginx CMD ["nginx", "-g", "daemon off;"] #添加守护进程,让docker启动后不会立即停止,其实不加也行,没影响
接下来default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#静态资源目录
root /usr/share/nginx/html;
index index.html index.htm;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#后端服务配置
location /api {
# proxy_redirect off;
rewrite ^/api/(.*)$ /$1 break; # 去除本地接口/api前缀, 否则会出现404
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_pass http://java:8081; #这里ip一定要和compose服务名一样
}
# location / {
# root html;
# index index.html index.htm;
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
注意location root的路径和资源存放路径匹配
docker创建镜像及启动容器验证
进入到vue目录下,也就是Dockerfile同级目录,这样不用加-f参数
[root@VM-16-15-centos vue]# docker build -t vue:1.0 . #创建vue项目对应的镜像-t参数是取别名 [root@VM-16-15-centos vue]# docker images #查看镜像可以看到第一个就是创建成功的 REPOSITORY TAG IMAGE ID CREATED SIZE vue 1.0 a9c4ed23861b About an hour ago 147MB mycentos 0.1 e0b12094946f 2 weeks ago 580MB nginx latest 605c77e624dd 3 months ago 141MB centos 7 eeb6ee3f44bd 6 months ago 204MB centos latest 5d0da3dc9764 6 months ago 231MB
[root@VM-16-15-centos vue]# docker run -p 80:80 -d --name vueApp vue:1.0 #根据vue:1.0镜像创建对应容器并运行 #-p 绑定主机80端口对应容器80端口,前面是主机,后面是容器 #-d 表示容器后台运行 #--name 容器名字为vueApp [root@VM-16-15-centos vue]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES a00c821e8f7c vue:1.0 "/docker-entrypoint.…" About an hour ago Up About an hour 0.0.0.0:80->80/tcp, :::80->80/tcp vueApp #已经可以看到容器运行相关信息了,然后本机访问下
[root@VM-16-15-centos vue]# curl 127.0.0.1webcalculator [root@VM-16-15-centos vue]# #已经可以访问到了,然后在用网页访问试一下,如果访问超时则需要配置安全组 #如果容器启动不报错,然后立即停止了docker ps命令查不到,那可能是容器内部的问题,使用下面的命令启动容器,查看资源和配置文件是否有问题,nginx是否正常启动, [root@VM-16-15-centos vue]# docker run -p 80:80 -it --name vueApp vue:1.0 /bin/bash #如果容器正常启动,但是访问不到,或者500,使用下面的命令进入容器检查资源和配置文件 [root@VM-16-15-centos vue]# docker exec -it vueApp /bin/bash
到这里第一部分已经完成了。
Springboot项目使用docker制作镜像
打包后端项目
maven打包自然不用多说,命令都可以不用
其实idea可以直接写Dockfile然后通过插件制作镜像的,本次不采用此方案
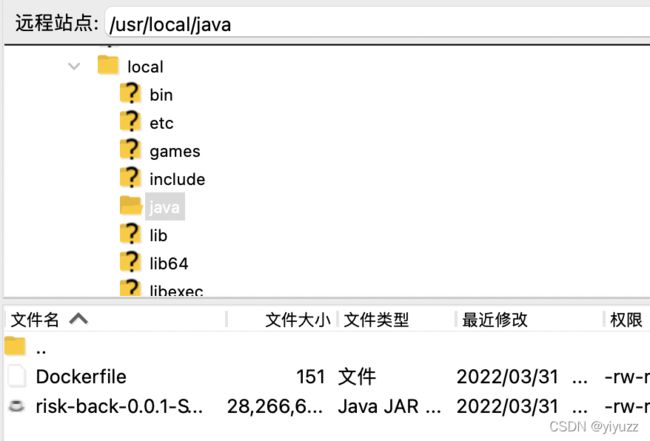
上传并编写配置文件
和前端相似的结构,只是不需要dist,只需要jar包就行了。
Dockerfile内容如下
FROM java:8 #基础镜像就是jdk环境呗 ADD risk-back-0.0.1-SNAPSHOT.jar /risk-back-0.0.1-SNAPSHOT.jar #这个是项目的jar包,直接扔根目录了,容器不用纠结太多 EXPOSE 8081 #这里端口是要和项目声明相同的,最好写上,不写可能会出错 ENTRYPOINT ["java", "-jar", "/risk-back-0.0.1-SNAPSHOT.jar"] #这个就是命令执行jar包
docker创建镜像及启动容器验证
[root@VM-16-15-centos java]# docker build -t risk:1.0 . #语法无需多言 [root@VM-16-15-centos java]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE risk 1.0 29f49f578632 27 minutes ago 671MB vue 1.0 a9c4ed23861b 2 hours ago 147MB mycentos 0.1 e0b12094946f 2 weeks ago 580MB nginx latest 605c77e624dd 3 months ago 141MB centos 7 eeb6ee3f44bd 6 months ago 204MB centos latest 5d0da3dc9764 6 months ago 231MB java 8 d23bdf5b1b1b 5 years ago 643MB #这里多了基础镜像,也是docker的特点之一,可以深入了解
[root@VM-16-15-centos java]# docker run -p 8081:8081 -d --name risk1 risk:1.0 [root@VM-16-15-centos java]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 503094c920fb risk:1.0 "java -jar /risk-bac…" 22 minutes ago Up 22 minutes 0.0.0.0:8081->8081/tcp, :::8081->8081/tcp risk1 a00c821e8f7c vue:1.0 "/docker-entrypoint.…" 2 hours ago Up 2 hours 0.0.0.0:80->80/tcp, :::80->80/tcp vueApp #如果出现问题,可以用下面命令进入容器查看,我的应用是有logs日志的,根目录下就能找到 [root@VM-16-15-centos java]# docker exec -it risk1 /bin/bash
验证
[root@VM-16-15-centos java]# curl 127.0.0.1:8081/test/getList?param=1
{"code":1,"info":"成功","data":"1"}
本机验证没有问题,在进行外网测试
目前为止前后端 单独配置都能成功启动,但是因为这样处理不在一个网段,无法实现前后端交互,而且步骤也还是比较繁琐,所以使用compose进行管理
使用docker-compose部署
安装docker-compose
#这个源可能下载慢,可以百度下其他安装方案 [root@VM-16-15-centos java]# curl -L https://github.com/docker/compose/releases/download/1.29.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose #查看版本 [root@VM-16-15-centos java]# docker-compose version docker-compose version 1.29.2, build 5becea4c docker-py version: 5.0.0 CPython version: 3.7.10 OpenSSL version: OpenSSL 1.1.0l 10 Sep 2019
因为vue项目我直接部署在nginx,所以前端就不用build镜像了,我们就在后端文件夹下面写docker-compose.yml文件了。其实只要里面路径配好,执行命令时候找到yml文件,放在哪里无所谓的
[root@VM-16-15-centos java]# ll total 27620 -rw-r--r-- 1 root root 424 Mar 31 18:24 docker-compose.yml -rw-r--r-- 1 root root 151 Mar 31 17:03 Dockerfile drwxr-xr-x 2 root root 4096 Mar 31 18:26 logs -rw-r--r-- 1 root root 28266620 Mar 31 16:53 risk-back-0.0.1-SNAPSHOT.jar
docker-compose.yml文件内容
version: '3' #docker版本,目前一般是3
services: #编排的服务
nginx: #服务名
image: nginx:latest #使用的镜像
ports: #对外端口映射
- 80:80
volumes: #挂载目录前端代码和nginx配置,这样前端更新代码甚至不用重新编排
- /usr/local/nginx/vue/dist:/usr/share/nginx/html
- /usr/local/nginx/vue/default.conf:/etc/nginx/conf.d/default.conf
privileged: true #这个必须有,解决nginx的文件调用的权限问题
java: #服务名,我这个就叫java,需要在default.conf配置文件中将nginx跳转后端的ip配置成java,前面配置文件里有说
restart: always
build: #不使用已有镜像,而是利用dockerfile创建新镜像
context: ./
dockerfile: ./Dockerfile
working_dir: / #容器内工作目录
volumes: #把日志挂载出来,当然其他想要的都能挂载出来
- /usr/local/java/logs:/logs
expose: #暴露端口8081
- 8081
开始编排
[root@VM-16-15-centos java]# docker-compose up -d [root@VM-16-15-centos java]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES a3a82f0d3551 nginx:latest "/docker-entrypoint.…" 20 minutes ago Up 20 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp java_nginx_1 0067941be40f java_java "java -jar /risk-bac…" 20 minutes ago Up 20 minutes 8081/tcp java_java_1
可以看到两个容器成功执行了,测试前后端联通也没问题。这里的name 第一个java是文件夹名,第二个是对应的服务名,默认的起名方式,yml可以配置的
总结
这次是比较简单的前后端联通部署,主要是为了熟悉docker的使用和docker-compose的使用,后面还可以深入研究一下dockerfile和docker-compose.yml的配置方案,比如如果加入mysql镜像,就应该让后端依赖mysql,在实际应用中这些肯定是不够用的,仍然需要努力学习。