js中的数组方法和循环
目录
创建数组
数组方法
join()
split()【字符串方法,返回数组】
sort()
push()
pop()
unshift()
shift()
splice()方法根参数个数的不同拥有不同的作用
编辑循环
1.for循环 下标 / key /键 已知条件,已知范围【先判断,再执行】
2.while循环 下标 / key /键 未知条件,位置范围【先判断,再执行】
3.do while循环()循环 下标 / key /键 至少执行一次【先执行,在判断】
4.for of循环 值 / value / 元素 【循环遍历数组】
5.for in循环 下标 / key /键 【循环遍历对象】
6.forEach() 数组方法 匿名回调函数 【循环遍历数组】
7.map()数组方法,有返回值,返回一个跟原数组长度一致的新数组编辑
8.flatMap()数组方法,有返回值,返回一个不一定与原数组长度一致的新数组
创建数组
创建一个数组有三种方式:常用第三种
// 1.创建数组 new 对象(Array) 下标
let arr = new Array(3);
arr[0]="html";
arr[1]="css";
arr[2]="js";
// 2.直接赋值 创建数组
let arr = new Array("html","css","js");
// 3.字面量创建数组 []
let arr = ["html","css","js"];数组方法
join()
将数组的所有元素放入一个字符串,通过指定字符(传参)进行连接,默认为逗号(,)返回一个字符串,大多数传的参数值为空字符串("")
let arr = ["html","css","js","wechat",true,false,18];
console.log(arr);
let newstr=arr.join();
console.log(newstr,typeof newstr);split()【字符串方法,返回数组】
将一个字符串以特定分隔符(传参)进行分隔 返回一个数组
不传参默认直接将一整个字符串直接返回为一个数组元素
let str = "[email protected]@fjdk@fdk";
let arr = str.split("@");
console.log(arr);sort()
对数组元素进行排序,默认从元素的第一位开始比较大小 例 1,10,22,310,45.......
let arr = [3,10,8,22,60,43,52,30,16];
console.log(arr);
arr.sort();
console.log(arr);
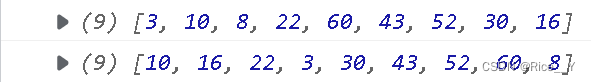
参数为匿名回调函数
let arr = [3,10,8,22,60,43,52,30,16];
console.log(arr);
arr.sort(function(a,b){
// return a-b; //升序
return b-a; //降序
})
console.log(arr);push()
向数组末尾追加元素(可一次追加多个,追加顺序按传参顺序)
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.push("java","mysql","linux");
console.log(arr);pop()
删除数组末尾的元素(一次只能删除一个)
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.pop();
console.log(arr);
arr.pop();
console.log(arr);
unshift()
向数组头部添加元素(可多个)
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.unshift("周三","晴天");
console.log(arr);shift()
删除数组头部元素(一次一个)
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.shift();
console.log(arr);
arr.shift();
console.log(arr);
splice()方法根参数个数的不同拥有不同的作用
// splice(起始下标,删除个数) //删除任意位置元素
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.splice(1,2);
console.log(arr); // splice(起始下标,替换个数,"替换的数据")//替换任意位置元素
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.splice(1,2,"java","mysql");
console.log(arr);//新增方法(下标大于数组最后一个元素下标) 相当于 push()
let arr = ["html","css","js","wechat"];
console.log(arr);
arr.splice(4,2,"linux","mysql");
console.log(arr);  循环
循环
1.for循环 下标 / key /键 已知条件,已知范围【先判断,再执行】
for(初始值;循环条件;变量迭代){
循环代码;
}
let arr = ["html","css","javascript","vue","wechat"];
for(let i=0;i
2.while循环 下标 / key /键 未知条件,位置范围【先判断,再执行】
变量初始值
while(循环条件){
循环代码块;
变量迭代;
}
3.do while循环()循环 下标 / key /键 至少执行一次【先执行,在判断】
变量初始值
do{
循环代码块;
变量迭代;
}while(循环条件);
4.for of循环 值 / value / 元素 【循环遍历数组】
for(let 变量 of 遍历的对象){
循环代码块;
}
for(let value of arr){
document.write(value+"
");}
5.for in循环 下标 / key /键 【循环遍历对象】
for(let 变量 in 遍历对象){
循环代码块;
}
for(let i in arr){
document.write(arr[i]+"
");}
6.forEach() 数组方法 匿名回调函数 【循环遍历数组】
let arr = ["html","css","javascript","vue","wechat"];
value:值 inde:下标 oldarr:原数组
arr.forEach(function(value,index,oldarr){
document.write(index+"==="+value+"==="+oldarr+"
");})
7.map()数组方法,有返回值,返回一个跟原数组长度一致的新数组
let arr = ["html","css","javascript","vue","wechat"];
let newarr = arr.map(function(value,index,oldarr){
document.write(index+"==="+value+"==="+oldarr+"
");if(index==0){
value = "123456";
}
return [value,index];
});
console.log(newarr);
 8.flatMap()数组方法,有返回值,返回一个不一定与原数组长度一致的新数组
8.flatMap()数组方法,有返回值,返回一个不一定与原数组长度一致的新数组
let newarr = arr.flatMap(function(value,index,oldarr){
document.write(index+"==="+value+"==="+oldarr+"
");if(index==0){
value="123456";
}
return [value,index];
})
console.log(newarr);
//原数组为["html","css","javascript","vue","wechat"]
//原本返回的数组应为[["html",0],["css",1],["javascript",2],["vue",4],["wechat",5]]
//但是flatMap()会自动降维 于是变成返回一维数组