- AI小智项目全解析:软硬件架构与开发环境配置
Despacito0o
ai语音助手人工智能硬件架构struts
AI小智项目全解析:软硬件架构与开发环境配置一、项目整体架构AI小智是一款基于ESP32的智能物联网设备,集成了语音交互、边缘计算等功能。整体系统架构如下:终端设备:ESP32模组作为核心通信方式:WebSocket实现实时音视频传输MQTT连接物联网后台管理系统HTTP进行系统间数据交换二、软件架构详解2.1后端技术栈#核心技术栈backend_stack={"语言":"Python","框架"
- Python与ESP32开发环境搭建详解
Despacito0o
ai语音助手python开发语言
Python与ESP32开发环境搭建详解一、前言大家好!今天给各位分享一篇超实用的开发环境配置教程,涵盖Python环境(PyCharm+Anaconda)和ESP32开发环境的完整搭建流程。无论你是新手还是老手,这篇教程都能帮你快速上手,避开各种配置陷阱。二、Python开发环境搭建2.1Anaconda安装Anaconda是Python最强大的包管理和环境管理工具之一,它可以让我们轻松创建独立
- vscode C++环境配置(供自己查阅)
想要躺平的一枚
VSCODEvscode
目录前言一、配置文件1、.vscode(1)c_cpp_properties.json(2)tasks.json(3)launch.json(4)settings.json参考链接:link前言 vscode可以当成一种强大的编辑器,只能够写代码(像VS这种IDE是集成编辑器、编译器,调试等等所有环境一起)。想要运行代码,还需要配置编译器,C++常用的编译器为MinGW,下载后将其配置到系统环境
- 【超分辨率(Super-Resolution)】关于【超分辨率重建】专栏的相关说明,包含专栏简介、专栏亮点、适配人群、相关说明、阅读顺序、超分理解、实现流程、研究方向、论文代码数据集汇总等
十小大
超分辨率重建(理论+实战科研+应用)超分辨率重建人工智能图像处理深度学习计算机视觉图像超分pytorch
文章目录专栏简介专栏亮点适配人群相关说明关于答疑环境配置超分理解实现流程文章目录基础知识三个常用的SR框架数据集相关可解释性(论文中的可视化说明)图像超分(ImageSuper-Resolution)经典超分(ClassicalSR)任意尺度超分(Arbitrary-ScaleSR)高效/轻量化超分(Efficient/LightweightSR,ESR)盲超分/真实世界图像超分辨率(Blind/
- Kafka消费者分区分配机制与生产环境配置指南
引言在分布式系统中,Kafka作为高性能消息队列被广泛应用。本文将深入探讨Kafka消费者的分区分配机制,分析不同分配策略的优劣,并提供生产环境中的最佳配置实践。我们还将详细解析消费者常见问题的排查方法,特别是消费者未分配到分区的情况。一、Kafka消费者分区分配机制1.1基础分配原则Kafka通过消费者组(ConsumerGroup)机制实现消息的并行处理。核心规则包括:消费者组隔离:不同消费者
- 四、idea环境配置,项目jar包上传nexus
鹏哥哥啊Aaaa
我的轮子intellij-ideajarjava
目录一、基础环境配置1.设置maven的setting.xml2.设置字符编码3.注解生效激活4.编译版本5.FileType过滤6.安装插件lombok二、common的项目结构和pom.xml三、common项目的代码四、上传jar包到nexus一、基础环境配置1.设置maven的setting.xmlE:\mavenSou
- yolov5/v7/v8/v9/v10环境详细配置教程(Windows+conda+pycharm)
视觉算法er
深度学习环境配置YOLO目标检测人工智能深度学习condapycharm
一、所需环境配置1.1.虚拟环境创建首先,打开AnacondaPrompt命令窗口,创建一个新的虚拟环境,后面的包都在这个环境中安装。创建命令是:我的习惯是使用3.8版本的python,你也可以换成更高版本;condacreate-nyolopython=3.8输入命令后,运行结果如下:输入y即可;1.2.激活虚拟环境安装完成后,即可激活虚拟环境,输入以下命令即可;condaactivateyol
- STM32CubeMX配置与CMake路径优化指南
少司命@
vscodestm32ide
使用过STM32CubeMX的都知道,它可以根据你的配置直接生成代码,但是当你下次想要进行修改的时候,如果你之前写的代码位置不对,那么可能就不复存在了,文件路径也是如此,CMakeLists.txt文件在工程目录就是用来设置路径的,如果没能设置好,那编译器就无法找到文件,就会报一堆错误,正常环境配置好后只有一个CMakeLists.txt文件,但是我这个有俩,如下所示:我之前每次都把文件加在stm
- 超详细yolov8/11-segment实例分割全流程概述:配置环境、数据标注、训练、验证/预测、onnx部署(c++/python)详解
因为yolo的检测/分割/姿态/旋转/分类模型的环境配置、训练、推理预测等命令非常类似,这里不再详细叙述,主要参考**【YOLOv8/11-detect目标检测全流程教程】**,下面有相关链接,这里主要针对数据标注、格式转换、模型部署等不同细节部分;【YOLOv8/11-detect目标检测全流程教程】超详细yolo8/11-detect目标检测全流程概述:配置环境、数据标注、训练、验证/预测、o
- Windows下nodejs npm版本降级
柴华松
网站开发windowspythonnode.js
最近在npminstall的时候遇到一个奇怪的错误,找了很久都没找到原因,错误是:npmERR!code1npmERR!pathD:\htz\web\htz_web_app\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\WINDOWS\system32\cmd.exe/d/s/cnode-gyprebuildnpmERR!gy
- 25.06.3日报:nodejs为什么这么大
龙泉寺扫地僧
前端javascript开发语言
最近我的mini-electron加上nodejs后,徒然增大了16M左右,很诧异。因为nodejs本身的c++代码应该就2M,再加那些js也就1M,怎么会增大这么多。经过毛利大师推荐的sizebench查看pdb后,发现原来是nodejs现在自带了一个名为Amaro的ts解析器,居然是个5M的wasm文件。考虑到electron模式基本不会用到ts的解析器,这块可以砍了。
- electron主进程的nodejs消息循环是如何驱动的
龙泉寺扫地僧
electronjavascript前端
很简单,有个NodeBindings::EmbedThreadRunner的函数,是在主进程的工作线程运行。这个函数会监听uv_loop_->iocp有没事件,如果有的话,就发消息给主线程,让主线程调用NodeBindings::UvRunOnce,里面就是调用libuv,然后驱动nodejs。那如果nodejs是开了定时器呢?在监听uv_loop_->iocp的时候会有个超时,超时的时间就是定时
- 【本科计算机毕业设计选题】毕业设计选题汇总100套易过的精品毕设项目分享(建议收藏)✅
会写代码的羊
毕设选题课程设计专科毕设毕业设计计算机网络毕设题目毕设选题计算机外设
文章目录前言最新毕设选题(建议收藏起来)SpringBoot+Vue毕业设计选题汇总100套易过的精品毕设项目分享毕设作品推荐文未可免费咨询毕设相关问题,点赞留言可送系统源码前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Pyt
- ChatGPT + GitHub Copilot + Cursor 实战提升编程效率
本文将详细分享我如何组合使用ChatGPT、GitHubCopilot、Cursor等AI工具,从需求分析到代码实现,从调试优化到部署上线的完整实战经验。AI工具选择与配置核心工具栈ChatGPT-4:需求分析、架构设计、代码审查GitHubCopilot:实时代码补全、函数生成Cursor:AI驱动的代码编辑器Claude:复杂逻辑分析、文档生成Midjourney:UI设计原型生成环境配置#G
- python+uniapp基于微信小程序的河湟文化宣传系统nodejs+java
文章目录具体实现截图本项目源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍摘要随着互联网技术的飞速发展和移动互联网的
- Flink OceanBase CDC 环境配置与验证
Edingbrugh.南空
运维大数据flinkflinkoceanbase大数据
一、OceanBase数据库核心配置1.环境准备与版本要求版本要求:OceanBaseCE4.0+或OceanBaseEE2.2+组件依赖:需部署LogProxy服务(社区版/企业版部署方式不同)兼容模式:支持MySQL模式(默认)和Oracle模式2.创建用户与权限配置在sys租户创建管理用户(社区版示例):--连接sys租户(默认端口2881)mysql-h127.0.0.1-P2881-ur
- Flink MongoDB CDC 环境配置与验证
Edingbrugh.南空
运维大数据flinkflinkmongodb大数据
一、MongoDB数据库核心配置1.环境准备与集群要求MongoDBCDC依赖ChangeStreams特性,需满足以下条件:版本要求:MongoDB≥3.6集群模式:副本集(ReplicaSet)或分片集群(ShardedCluster)存储引擎:WiredTiger(默认自3.2版本起)副本集协议:pv1(MongoDB4.0+默认)验证集群配置:#连接MongoDBshellmongo--h
- DPDK开发环境配置
唯独不开心
DPDK网络
这篇文章主要包含了DPDK的安装、配置环境以及如何编译和运行DPDK的应用程序(基于Linux系统)。1.准备运行环境1.Vmware虚拟机2.Ubuntu20.0464位系统(Kernelversion>=4.19)(uname-r)3.系统安装(4核8G看配置情况吧)4.glibc>=2.7(forfeaturesrelatedtocpuset)(ldd--version)IntheFedor
- 5G URLLC网络中的时间敏感通信:破解工业控制场景的确定性传输困局
LCG元
物联网5G网络
目录一、工业控制场景三大技术痛点痛点1:运动控制时延波动导致精度崩塌痛点2:极端场景可靠性雪崩痛点3:多租户资源争抢引发确定性失效二、核心方案:双时钟域同步+动态帧抢占✅技术原理1:亚微秒级双时钟域同步✅技术原理2:物理层动态帧抢占三、端到端实施路径步骤1:环境配置(Linux实时内核优化)步骤2:O-RANCU/DU拆分配置(TS代码片段)步骤3:验证指标与压力测试四、边界场景容灾方案场景1:毫
- Flink TiDB CDC 环境配置与验证
一、TiDB数据库核心配置1.启用TiCDC服务确保TiDB集群已部署TiCDC组件(版本需兼容FlinkCDC3.0.1),并启动同步服务:#示例:启动TiCDC捕获changefeedcdcclichangefeedcreate\--pd="localhost:2379"\--sink-uri="blackhole://"\--changefeed-id="flink-cdc-demo"2.验
- Flink Oracle CDC 环境配置与验证
一、Oracle数据库核心配置详解1.启用归档日志(ArchivingLog)OracleCDC依赖归档日志获取增量变更数据,需按以下步骤启用:非CDB数据库配置:--以DBA身份连接数据库CONNECTsys/passwordASSYSDBA;--配置归档目标路径和大小ALTERSYSTEMSETdb_recovery_file_dest_size=10G;ALTERSYSTEMSETdb_re
- Mamba-YOLOv8深度解析:基于状态空间模型的下一代目标检测架构(含完整代码与实战部署)文末含资料链接!
博导ai君
深度学习教学-附源码YOLO目标检测架构
文章目录前言一、技术背景与动机1.1传统架构的局限性1.2Mamba的创新优势二、Mamba-YOLOv8架构详解2.1整体架构设计2.2核心模块:VSSblock2.3SS2D模块工作原理三、完整实现流程3.1环境配置3.2代码集成步骤3.3训练与微调四、性能分析与优化4.1精度提升策略4.2推理加速方案4.3硬件适配技巧五、实战案例:无人机航拍检测5.1数据集准备5.2模型训练与评估六、未来研
- python allure报告_Pytest+Allure 定制报告
weixin_39876450
pythonallure报告
前言:最近在研究接口自动化的框架,好的测试报告在整个测试框架起到至关重要的部分。终于被我发现一个超好用的报告框架,不仅报告美观,而且方便CI集成。就是它,就是它:AllureTestReport!!!先上一张报告效果图:python版本及必要库python3.5pytest3.3.3pytest-allure-adaptor1.7.9一、环境配置安装Python依赖库:pip3installpyt
- 分布式数据库解决方案:ShardingSphere-JDBC 演示项目详解
吕真想Harland
分布式数据库解决方案:ShardingSphere-JDBC演示项目详解去发现同类优质开源项目:https://gitcode.com/,帮助读者理解其工作原理,应用场景及优势。项目简介是一个简单的SpringBoot应用,它展示了如何在实际应用中集成ShardingSphere-JDBC实现数据分片。该项目包含了一个完整的开发环境配置,包括数据库创建、实体类定义、ShardingSphere配置
- java导出highcharts_命令行导出 | Highcharts 使用教程
德川家康薛定谔
对于需要自动生成图表、纯后端生成图表图片、批量生成图表的情况,Nodejs导出服务器可以满足这些需求。一、安装Nodejs导出服务器请参考搭建导出服务器进行安装,简单来说有两种安装方式1、直接安装npm包npminstallhighcharts-export-server-g2、源代码安装gitclonehttps://github.com/highcharts/node-export-serve
- ArduPilot + Gazebo + Mavros + QGC+遥控器控制实践
我叫蜈蚣你记住
无人机机器人
本文记录了ArduPilot+Gazebo+Mavros+QGC+遥控器的仿真环境配置过程,通过Guided模式控制四旋翼无人机以当前位置为圆心画圆。目录1ArduPilotSITL(SoftwareInTheLoop)环境搭建1.1ArduPilot编译环境安装1.2ROS一键安装1.3Gazebo安装1.4Mavros安装及配置1.5接入遥控器1.6实例:画圆2实机测试环境:Ubuntu20.
- 基于SpringBoot+Vue+大学校园图书管理系统设计和实现(源码+LW+部署讲解)
阿勇学长
大数据项目实战案例Java精品毕业设计实例微信小程序项目实战案例springbootvue.js后端大学校园图书管理系统Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- Python环境搭建:从零开始配置开发环境
码农垦荒笔记
Pythonpython开发语言经验分享
一、为什么你需要学会搭建Python环境?1.Python是什么?它能做什么?想象Python就像一把“万能工具刀”——无论是想做个网站、分析数据、写个小游戏,还是研究人工智能,它都能帮你搞定。比如:豆瓣、Instagram的后台用了Python科学家用Python分析实验数据连ChatGPT的开发者也会用到Python库2.为什么环境配置这么重要?举个生活例子就像做菜前要先准备好锅和调料,写Py
- nuxt2 项目构建发布流程(运维版)
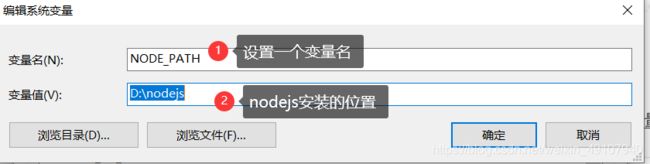
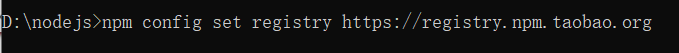
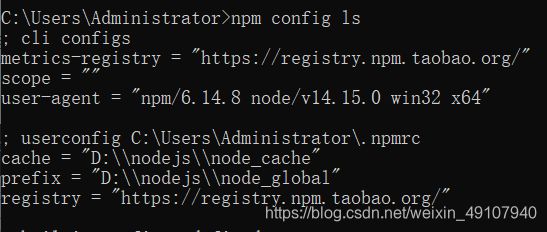
nuxt2项目构建发布流程(运维版)目录环境准备代码获取本地构建服务端部署1.环境准备1.1安装Node.js下载地址https://nodejs.org/zh-cn/blog/release/v14.15.3查看是否安装成功node-v查看npm版本npm-v2.代码获取git地址http://xxxxxxx3.本地构建3.1依赖安装cd./ezca-mall-web-portal#使用淘宝镜像
- Redisson使用示例
1,引入依赖(百度搜索即可)2,配置yamlspring:redis:##redis单机环境配置host:127.0.0.1#host:10.192.33.144port:6379#port:20051#password:123456password:''#database:1database:0ssl:false##redis集群环境配置#cluster:#nodes:127.0.0.1:700
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,