山东大学项目实训——简易微信小游戏(一)
一、项目背景
微信小程序接触真实用户快,对用户反馈快速体现,是一个非常好的实践平台。同时就行业背景来看,人们对于无需安装打开即玩的休闲类小游戏的需求依然存在。
二、工作内容
开发绳套奶牛、大鱼吃小鱼、五子棋等几个经典小游戏合集的微信小程序。设计脚本系统和几个游戏角色间的动作交互和响应。难点重点就在于脚本系统和动画系统。
三、实施方案
3.1 任务分工:
徐敬杨: 组长,负责人、UI设计
王小龙: 脚本编程
韦宇:组织调试
韦潇: CocosCreator相关知识
3.2 实施计划:
1.边学边做出套奶牛小游戏,初步积累经验。
2.后续分两组,分别开发五子棋和大鱼吃小鱼小游戏。
3.最后对相关判定算法进行分析优化。
4.游戏合集打包组装成小程序发布。
四、CocosCreator
4.1 简介
Cocos Creator 由 Cocos + Creator 两个单词组合而成,意指帮助我们创造基于 Cocos 引擎的产品。
Cocos Creator 提供了一套以内容创作为核心的所见即所得的编辑工具,拥有 All in One 一站式服务体系。整个游戏产品开发过程中,游戏创作团队完全可以身处其中,通过其所建立的工作流对游戏的资源管理、场景设计、界面布局、精灵创建、逻辑控制、打包运行与发布做全方位的把控。
它将跨平台游戏引擎底层功能高度集成在内核中,暴露在开发团队面前的,只有最接近游戏本身的编辑内容,比如游戏物件层级管理、场景编辑、资源管理、物件属性编辑及脚本逻辑驱动等。这样有利于开发者将精力专注于游戏逻辑本身,开发工作更加顺畅与清晰。更多内容可以查看CocosCreator官网。关于 Cocos Creator · Cocos Creator https://docs.cocos.com/creator/manual/zh/getting-started/introduction.html
https://docs.cocos.com/creator/manual/zh/getting-started/introduction.html
Cocos Creator 是以内容创作为核心,实现了脚本化、组件化和数据驱动的游戏开发工具。 具备了易于上手的内容生产工作流,以及功能强大的开发者工具套件,可用于实现游戏逻辑和高性能游戏效果。
-
一体化编辑器: 包含了一体化、可扩展的编辑器,简化了资源管理、游戏调试和预览、多平台发布等工作。允许设计师深入参与游戏开发流程,在游戏开发周期中进行快速编辑和迭代。支持 Windows 和 Mac 系统。
-
2D 和 3D: 同时支持 2D 和 3D 游戏开发,具有可满足您各种游戏类型特定需求的功能。并且深度优化了纯 2D 游戏的编辑器使用体验和引擎性能,内建了 Spine、DragonBones、TiledMap、Box2D、Texture Packer 等 2D 开发中间件的支持。
-
开源引擎:Cocos Creator 的引擎完全开源,并且保留了 Cocos2d-x 高性能、可定制、容易调试、易学习、包体小的优点。
-
跨平台: Cocos Creator 深度支持各大主流平台,游戏可以快速发布到 Web、iOS、Android、Windows、Mac,以及各个小游戏平台。在 Web 和小游戏平台上提供了纯 JavaScript 开发的引擎运行时,以获得更好的性能和更小的包体。在其它原生平台上则使用 C++ 实现底层框架,提供更高的运行效率。
-
JavaScript:您可以完全使用 JavaScript 来开发游戏,在真机上进行快速预览、调试,对已发布的游戏进行热更新。同时支持 TypeScript。
-
高效的工作流程:Cocos Creator 预制件是预配置的游戏对象,可提供高效而灵活的工作流程,让设计师自信地进行创作工作,而无需为犯下耗时的错误担忧。
-
UI:内置的 UI 系统能够让您快速、直观地创建用户界面。
-
自定义工具:您可以借助各种您所需工具扩展编辑器功能以匹配团队工作流程。创建或添加自定义的插件或在插件商店中找到所需资源,插件商店中有上百种能够帮助您加快项目进程的范例、工具和插件。
4.2 基本概念
4.2.1 场景
Cocos Creator是由一个一个的游戏场景组成,场景是一个树形结构,场景是由有各种层级关系的节点组成;
场景编辑器 是内容创作的核心工作区域,您将使用它选择和摆放场景图像、角色、特效、UI 等各类游戏元素。在这个工作区域里,您可以选中并通过 变换工具 修改节点的位置、旋转、缩放、尺寸等属性,并可以获得所见即所得的场景效果预览。
4.2.2 节点和组件
Cocos Creator 的工作流程是以组件式开发为核心的,组件式架构也称作 组件-实体系统(或 Entity-Component System),简单的说,就是以组合而非继承的方式进行实体的构建。
在 Cocos Creator 中,节点(Node)是承载组件的实体,我们通过将具有各种功能的 组件(Component)挂载到节点上,来让节点具有各式各样的表现和功能。接下来我们看看如何在场景中创建节点和添加组件。
每个视觉元素都是一个节点,通常我们不会把所有节点平铺在场景上,而是会按照一定的分类和次序组织成如下图所示的节点树:
4.2.3 坐标
在Cocos Creator中采用的是右手坐标系,向右为X轴正方向,向上为Y轴正方向,延屏幕向外为Z轴正方向。
4.2.4 事件响应
-
触摸事件
(1)this.node.on
-
TOUCH_START当手指触摸到屏幕时。 -
TOUCH_MOVE当手指在屏幕上移动时。 -
TOUCH_END当手指在目标节点区域内离开屏幕时。 -
TOUCH_CANCEL当手指在目标节点区域外离开屏幕时。
(2)事件的三个阶段和事件冒泡
鼠标或触摸事件会被系统调用 dispatchEvent 方法触发,触发的过程包含三个阶段:
-
捕获阶段:派发事件给捕获目标(通过
_getCapturingTargets获取),比如,节点树中注册了捕获阶段的父节点,从根节点开始派发直到目标节点。 -
目标阶段:派发给目标节点的监听器。
-
冒泡阶段:派发事件给冒泡目标(通过
_getBubblingTargets获取),比如,节点树中注册了冒泡阶段的父节点,从目标节点开始派发直到根节点。 同时您可以将事件派发到父节点或者通过调用 stopPropagation 拦截它。 推荐使用这种方式来监听节点上的触摸或鼠标事件,请不要在节点上直接使用 cc.eventManager。 你也可以注册自定义事件到节点上,并通过 emit 方法触发此类事件,对于这类事件,不会发生捕获冒泡阶段,只会直接派发给注册在该节点上的监听器 你可以通过在 emit 方法调用时在 type 之后传递额外的参数作为事件回调的参数列表
-
-
键盘事件
(1)事件类型
-
KEY_DOWN 当按下按键时触发的事件
-
KEY_UP 当松开按键时触发的事件
(2)事件类型回调方法
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN,function (e) { cc.log("KEY_DOWN",e.keyCode) },this); cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,function (e) { cc.log("KEY_UP",e.keyCode) switch (e.keyCode) { case cc.macro.KEY.space : { cc.log("空格事件") } } },this); -
4.3 游戏资源管理
从本质上说,每个游戏都是由种类繁多,数量庞大的资源构成的,因此,管理包括图片、声音、字体、粒子、地图等多媒体资源是一款游戏引擎的核心功能。资源管理的知识主要有几个方面:包括对于资源的组织,运行期对于资源的载入、清理及对于资源的操作以及资源的优化。
4.3.1 图片与图集
图片资源又称贴图,是游戏中,尤其是2D游戏中绝大部分对象的渲染源,图片资源一般由制图软件制作而成并输出成游戏引擎支持的格式,目前支持的格式包括JPG和PNG两种,除了单张图片外,Cocos Creator还支持图集资源的导入和自动图集资源的生成功能。
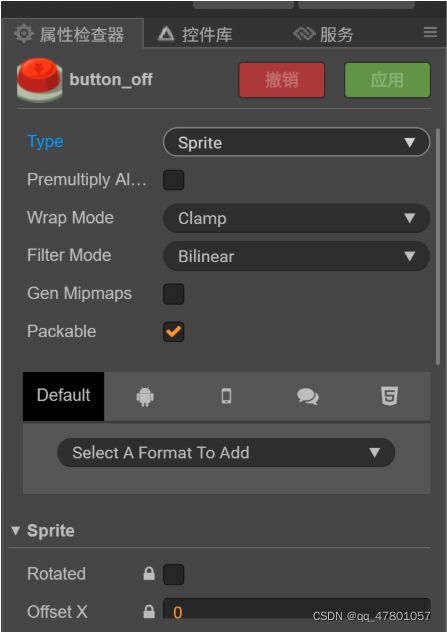
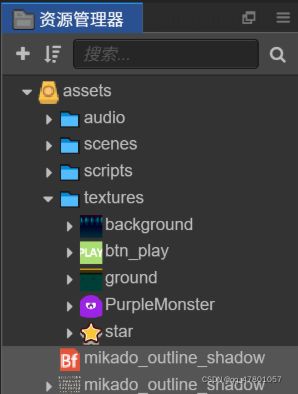
导入方法:图片资源导入的方式非常简单,就是将图片资源复制到资源管理器所在的目录下,在资源管理器中的对应目录下就可以看到相对应的图片资源,在对应的资源管理器中会显示自身图片的缩略图,以方便你找到想选的那个图片,单击三角形按钮就可以打开图片的子资源,也就是说单击开三角形以后可以看到同名的SpriteFrame,SpriteFrame是精灵类用来显示图像的对象。对于图片集资源来说,可以有多个图片资源在一个资源名下,直接将SpriteFrame或者图像资源从资源管理器中拖拽到场景编辑器,或者属性监视器的对应属性下时,就可以设置节点的图片显示。单击对应的图片资源文件或者SpriteFrame就可以看到对应的属性检查器中可以编辑的属性,但是目前这些属性的编辑暂时无法影响图片资源在游戏中使用时的属性,应该是为未来引擎的扩展预留的编辑接口:
注意:在Cocos Creator 2.0版本后,WrapMode、FilterMode和PremultiplyAlpha这些参数才开始有效。
图集:图集(Atlas)也称作 Sprite Sheet,是游戏开发中常见的一种美术资源。图集是通过专门的工具将多张图片合并成一张大图,并通过 plist 等格式的文件索引的资源。可供 Cocos Creator 使用的图集资源由 plist 和 png 文件组成。下面就是一张图集使用的图片文件:
类似于精灵图,
在游戏中使用多张图片合成的图集作为美术资源,有以下优势:
-
合成图集时会去除每张图片周围的空白区域,加上可以在整体上实施各种优化算法,合成图集后可以大大减少游戏包体和内存占用
-
多个 Sprite 如果渲染的是来自同一张图集的图片时,这些 Sprite 可以使用同一个渲染批次来处理,大大减少 CPU 的运算时间,提高运行效率。
制作图集资源
要生成图集,首先您应该准备好一组原始图片:
接下来可以使用专门的软件生成图集,我们推荐的图集制作软件包括:
-
TexturePacker
-
Zwoptex
使用这些软件生成图集时请选择 cocos2d-x 格式的 plist 文件。最终得到的图集文件是同名的 plist 和 png。(图集需要的两个重要文件plist、png)
注意:
-
Zwoptex 暂时不支持最新版 macOS。
-
若没有特殊需求,也可以直接使用 自动图集 功能生成图集。
导入图集资源
将上面所示的 plist 和 png 文件同时拖拽到 资源管理器 中,就可以生成可以在编辑器和脚本中使用的图集资源了。
4.3.2 声音
游戏不止是简单的界面和动画,还需要音乐音效的配合。在很多经典的游戏中,音乐音效不止是配角,还可以起到控制游戏节奏、向玩家提示游戏场景的作用。例如有些过关游戏中,在进入Boss关时,音乐会变化以此来提示玩家本关的不同之处,另外还有一些游戏,就是以音乐节奏来配合出怪的频率节奏等,这样玩家可以完全融入到游戏中。进入智能手机时代后,对音乐音效的支持更好,这更有助于我们开发游戏。
两种方式加载音频:在Cocos Creator中加载音频的方式和图片一样,在资源管理器的路径下添加音频文件即可,从属性检查器中可以设置加载模式,目前支持的加载模式有两种,一种是Web Audio方式,一种是Dom Audio方式,默认的是前者,当浏览器不支持第一种的时候才使用第二种方式。
1.Web Audio方式:
在属性检查器页面,可以选择加载方式,如图所示。
通过 Web Audio 方式加载的声音资源,在引擎内是以一个 buffer 的形式缓存的。 这种方式的优点是兼容性好,问题比较少。缺点是占用的内存资源过多。
2.Dom Audio方式:
通过生成一个标准的 audio 元素来播放声音资源,缓存的就是这个 audio 元素。
使用标准的 audio 元素播放声音资源的时候,在某些浏览器上可能会遇到一些限制。比如:每次播放必须是用户操作事件内才允许播放(Web Audio 只要求第一次),且只允许播放一个声音资源等。
如果是比较大的音频如背景音乐,建议使用 DOM Audio
4.3.3 字体
在游戏中,文字占有很重要的位置,尤其对于现在卡牌游戏盛行的市场,界面开发占游戏开发很大的篇幅,其中游戏的介绍、游戏中的提示和对话等都需要用到文字,Cocos Creator在文字渲染方面提供了非常灵活的机制,既可以直接使用系统字,也可以自渲染字体。使用Cocos Creator制作游戏可以使用三类字体资源:系统字体,动态字体和位图字体。
1.系统字体
系统字体就是调用游戏运行平台上自带的系统字体渲染文字,不需要使用任何资源,只需要设置“Use System Font”属性。
2.动态字体
目前 Cocos Creator 支持 TTF 格式的动态字体。只要将扩展名为 TTF 的字体文件拖拽到 资源管理器 中,即可完成字体资源的导入。
3.位图字体
-
位图字体的制作
位图字体由fnt格式的字体文件和一张png图片组成,fnt文件提供了对每一个字符小图的索引,这种格式可以由专门的位图字体制作工具生成,目前主要的制作位图字体的工具包括hiero和bmfont等,具体配置文件的工具下载地址如下。
1)http://www.n4te.com/hiero/hiero.jnlp(Java平台)
2)http://slick.cokeandcode.com/demos/hiero.jnlp(Java平台)
3)BMFont - AngelCode.com(Windows平台)
-
位图字体的导入和使用
1)位图字体资源由字体文件(.fnt)和字体图片(.png)组成。导入位图字体的时候,需要将两个文件放入到一个目录下(同之前介绍的图集一样,图集需要plist、png两个文件,位图字体需要fnt、png文件)
2)使用字体文件首先要创建文字渲染对象“Label”。可以在层级管理器或者主菜单的节点子菜单的创建渲染节点选项中选择创建Label对象,在Label组件中可以看到一个“Ft”属性
将你想使用的字体文件拖入到“Font”属性中就可以使用该字体了,同时场景编辑界面也会刷新以显示相应的字体,如果选择“Use SystemFont”,则“Font”属性中的文件便会消失,恢复到使用系统字的情况。
4.3.4 预制体
预制体(Prefabs)这个概念是引自Unity引擎的,它是一种可以被重复使用的游戏对象。例如射击游戏中的子弹都来自于同一个子弹模型,当发射子弹时,就创建一个子弹预制体。也就是说,如果创建一个可以重复使用的对象,那么就该用到预制体了。
在一般的游戏开发中,并没有预制体这个概念,它曾经是Unity的专用术语,它可以简单解释成“用于创建大量相同的物件而使用的模板”,也就是说它可以被用于创建重复的对象。虽说它是从Unity才有的概念,但是预制体的设计思想类似设计模式中的原型模式,是用于创建重复的对象,同时又能保证性能。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。当直接创建对象的代价比较大时,则采用这种模式。
Cocos Creator中的预制体的用法和Unity类似,当制作好了游戏组件,也就是场景中的任意一个对象时,我们可将它制作成一个组件模板,用于批量的套用工作。例如,场景中本质上要重复使用的东西,像敌人、士兵、子弹或者一个砖块完全相同的墙体。这里说本质是因为默认生成的预制体其实和模板是一模一样的,就像是克隆体,但生成的位置、角度和一些属性可以不同。
预制体的创建和使用:创建预制体的方法非常简单,直接将编辑好的节点从层级管理器中拖到资源管理器就可以了,在资源管理器选中预设体就可以在属性检查器中设置,单击预制体资源,可以对预制体做一些简单的加载策略设置。
双击预制体资源可以查看预制体详细的属性。
关于Cocos Creator还有很多相关的内容如:粒子系统、Tiled地图集、骨骼动画等,由于本次项目预计是用不到这些内容,因此这里就不再细说。若是在项目实行的过程中用到再进行补充,感兴趣的学者可以自行搜索相关内容。
本次项目我使用的是CocosCreator2.3.2版本,接下来的时间将会对本项目进行更深的探索。