原型和原型链
一、原型
1、什么是原型
原型:每一个JavaScript对象(除null)创建的时候,都会与之关联另一个对象,关联的这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性
let obj = new Object();
创建一个对象的时候都会同时关联一个对象,关联的这个对象就是新建的对象obj的原型。
2、prototype:在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象
function Person(name,age){
this.name = name,
this.age = age
}
Person.prototype.show = function(){
console.log(`姓名:${this.name} 年龄:${this.age}`);
}
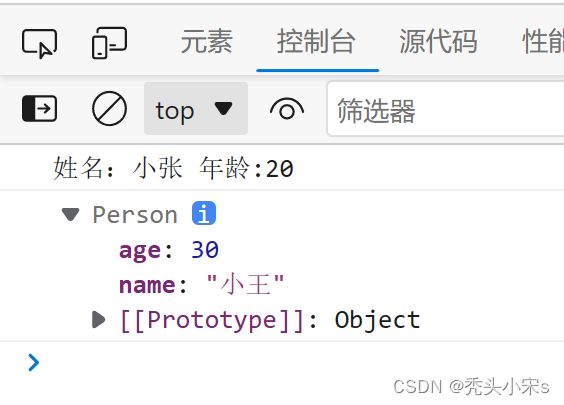
let p1 = new Person('小张',20)
p1.show();
let p2 = new Person('小王',30)
console.log(p2);函数的prototype指向了一个对象,而这个对象正是调用函数时创建的实例的原型,也就是p1和p2的原型。
3、为什么要使用原型
定义构造函数的方法是最好使用原型的方式,因为通过该构造函数生成的实例所拥有的方法都是指向一个函数的索引,这样可以节省内存。
4、__proto__
__proto__这是每个对象(除null外)都会有的属性,这个属性会指向该对象的原型
function Animal(weight){
this.weight
}
Animal.prototype.height = 10
let cat1 = new Animal(20)
let cat2 = new Animal(10)
console.log(cat1.__proto__ === Animal.prototype);
console.log(cat2.__proto__ === Animal.prototype);5、constructor
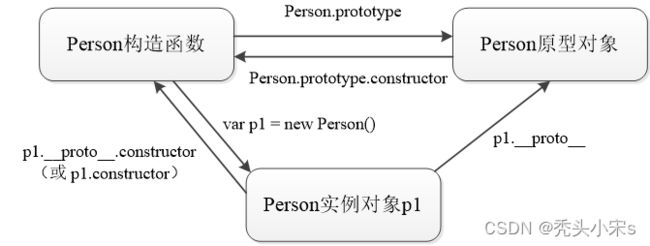
函数通过prototype属性指向其原型对象,其原型对象通过constructor指向其构造函数,每个原型都有一个constructor属性,指向该关联的构造函数。
构造函数、原型对象和实例对象之间的关系
6、原型的原型
(1)原型:是一个对象,该对象中定义公共的属性和方法
(2)原型也有__proto__属性
总结:
(1)原型对象是一个定义了公共属性和方法的对象
(2)原型就是引用类型开辟了一个公共的区域,在这个区域中定义了属性和方法,凡是同构引用类型创建的对象
(3)作用:减少内存资源的消耗、实现继承
二、原型链
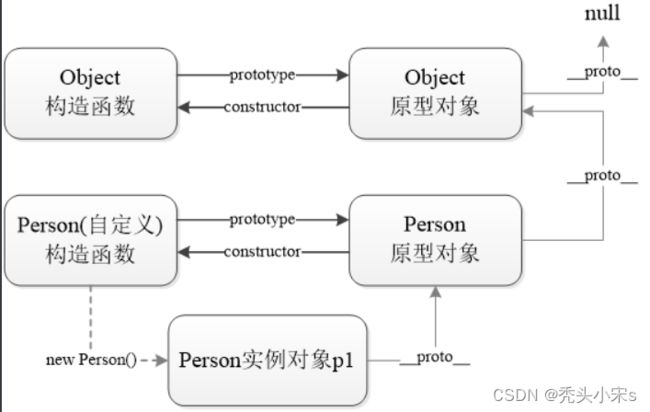
如图所示,一个对象可以是原型的新版本,同时也是另一个对象的原型。因为,当你尝试访问对象上的属性时,JavaScript引擎开始从对象自身查找该属性,如果没有,它会继续检查__proto__,一直到没有__proto__或者找到该属性。如果找到最后,此属性不存在时,返回undefined。
原型链结构特点:
(1) 每个构造函数都有一个prototype属性指向原型对象
(2)原型对象通过constructor属性指向构造函数
(3)通过实例对象的__proto__属性可以访问原型对象
(4)Object的原型对象的__proto__属性为null
应用举例:
给Array的原型上添加数组累计求和的方法
Array.prototype.sum = function(){
let sum = 0;
for(let i = 0;i原型继承:
主要思想:利用原型让一个引用类型继承另一个引用类型的属性和方法
function Animal(){
this.type = '动物',
this.colors = ['黑色','白色','黄色','粉色']
}
function Cat(name,age){
this.name = name,
this.age = age
}
Cat.prototype = new Animal()
let cat1 = new Cat('小白',3);
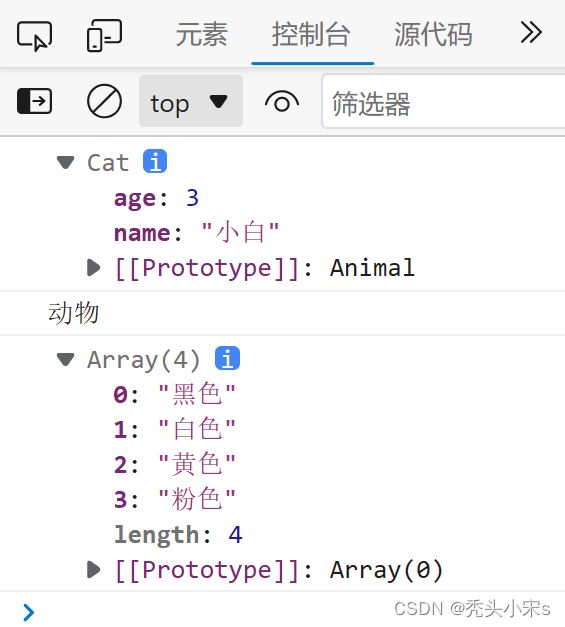
console.log(cat1);
console.log(cat1.type);
console.log(cat1.colors);由结果来看,是存在问题的,当Cat通过原型继承了Animal后,Cat.prototype就变成了Animal的一个实例,因此也拥有了自己的colors
属性,结果:Cat的所有实例都会共享colors属性