Project_入门电商项目全栈式开发笔记
第一章 项目简介
这是一个简单的前端+后端电商DEMO:
线上访问地址:(服务器能撑到2019.11.21)
www.mmall.store
前端代码:
[email protected]:SilentJhin/mmall-fe.git
后端代码:
[email protected]:SilentJhin/mmall.git
接口文档:
https://github.com/SilentJhin/mmall/wiki
提示:浏览文章时可点击右侧目录来快速切换章节:
第二章 前端项目
第一节 架构
| 项目 | 可选项 | 选择项 | 备注 |
|---|---|---|---|
| 模块化方案 | AMD,CMD CommonJS,ES6 |
CommonJS | AMD,CMD将模块化代码和业务代码掺杂在一起;语法较少,并且与业务分开;ES6较新但对一些旧版本不兼容 |
| 前后端分离方式 | 不分离 部分分离 完全分离 |
完全分离 | 不分离方式:前后端共用同一项目目录,使得本地开发环境搭建成本高,前后端人员共同维护成本高,发布成本高; 部分分离:后端负责页面模板(JSP),更新页面模板仍需要后端协助,需要前后端同时发布; 完全分离:纯静态html,完全通过接口做数据交互,降低了本地开发环境搭建成本,页面数据使用js渲染(hogan.js),完全脱离后端模板,系统复杂度低;缺点:不利于SEO(解决方式:Server Render/蜘蛛定制页面) |
| 框架选型 | jQuery,Angular,Avalon,Vue,React | jQuery,React | 只有Avalon兼容IE8,但Avalon又比较小众 |
| 样式框架 | CSS,Less,Sass | Css,Sass | 用户端处于兼容性考虑,选择框架保守一点:采用jQuery+css; 管理系统是内部使用,不考虑兼容,只求快,采用React+Sass;(前端管理系统暂未开发) |
| 构建工具 | Grunt,Gulp,Webpack | Webpack | Grunt太过庞大和复杂; Webpack天生支持commonJS; |
| 版本控制工具 | svn,git | git | svn和git不属于同一个时代,git分支远超svn |
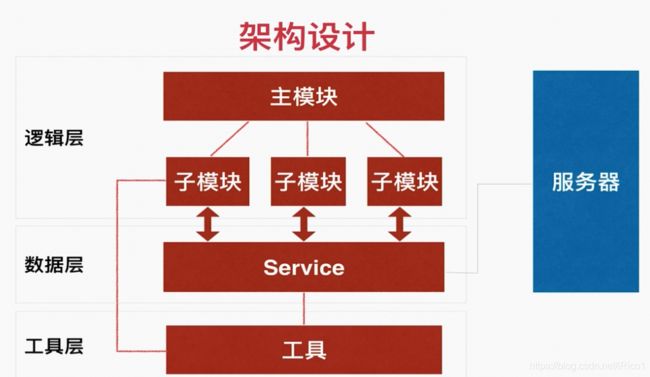
前端采用分层模块化,利于解耦和并行开发;每个页面都由主模块和若干子模块构成,这些模块就是逻辑层;和后端的数据交互放在数据层,数据层和后端进行数据交互;还有一些基础工具封装为工具层用于支持逻辑层和数据层;

第二节 工具
| 工具名称 | 功能 |
|---|---|
| sublime | 前端IDE,html,css,js代码都是在这里面写的; |
| nodeJs | js运行环境 |
| npm | js包管理工具 |
| charles | MAC系统下代理工具(charles对Windows系统不友好,在chrome下会不监视localhost,处理方法是在host文件中localhost用其他字符串代替) |
| webpack | 模块打包器 |
因为前端项目主要靠webpack进行模块拆分打包,下面对webpack使用的插件的说明:
一个网页主要包含HTML,css,js三个部分,webpack需要一些工具对其进行解析,打包:
| webpack工具名称 | 功能 |
|---|---|
| CommonsChunkPlugin | 提取公共模块,把通用的head,footer,导航条html模块和js逻辑单独抽取 |
| style-loader,css-loader | 处理css |
| ExtractTextPlugin | 对css进行单独打包,不用它css文件会打包进js里 |
| HtmlWebpackPlugin | html模板处理 |
| html-loader | 加载ejs模板代码 |
| url-loader | 加载图片 |
| icon-font | font-awesome 引入图片文字 |
| hogan.js | 模板引擎,用于渲染html模板,可以取非,循环等逻辑 |
| webpack-dev-server | 前端本地运行环境,在代码变动后server会自动执行打包编译 |
第三节 业务模块
这节花费时间最多,现在整理下业务逻辑:
3.1 通用模块
通用的东西包括通用布局&样式,通用js工具
用js代码封装的工具主要有两个,一个是主要用于网络请求的(mm.js),一个是分页的(pagination.js);
网络请求用的是jquery的ajax来实现,指定param,设置success和error回调:
mm.js里还有一些常用的功能:获取url参数,html模板渲染,提示信息,字段验证,统一登录处理;
to do 分页
通用布局和样式包括head,footer和一些导航条,html模板存放在view/layout下;
下面一个一个说;
head:
布局:图标和(搜索栏,搜索按钮)是左右布局,图标次要,搜索栏和按钮主要,主要用来占位,次要绝对定位;
逻辑:用户在搜索框输入信息,点击搜索或者回车把信息作为keyword进入商品list页,并需要对搜索框值进行回填;
nav 导航
![]()
nav-side 侧边导航

侧边导航包括个人中心我的订单等四个内容,点击左侧导航右侧会跳到对应的内容;
右侧内容区需要hogan渲染;
result 结果页
结果页用于显示操作成功等成功提示,所有需要有提示返回的都需要加上type参数以此来表明需要什么结果页;result结果页的html模板里有所有的提示,但样式里都设置不显示,逻辑里需要根据type值来显示不同的提示;
3.2 用户模块
用户模块包括登录页面,注册页面,找回密码页面,个人中心,登录状态下修改密码页;
登录页面逻辑:用户输入用户名,密码点击登录,验证密码,错误就显示错误,成功的话跳转主页;两个输入框都需要非空验证;
注册页面逻辑:对用户输入的所有信息进行一一验证,非空验证,六位数验证,是否存在验证;任何一项验证不通过都会在用户点击立即注册后提示;用户名存在验证需要用户输入框失去焦点后异步验证;
找回密码逻辑:用户输入用户名并点击下一步后调用service方法获取用户提示密码问题,并加载页面2(隐藏一些错误提示和用户名框,显示获取的用户提示密码问题和输入密码提示问题答案框),用户在输入答案后点击下一步调用service里方法checkAnswer进行验证,确认正确后返回有有效时间的Token,显示页面3,用户在输入新密码并点击按钮提交后调用resetPassword验证Token,没问题就持久化新密码;
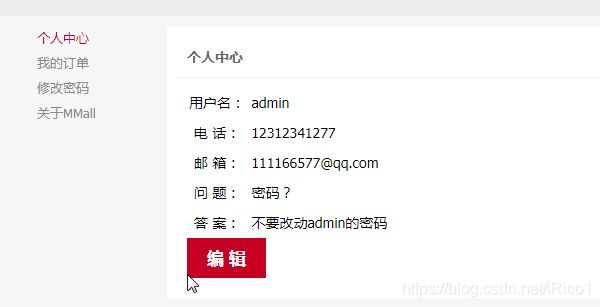
个人中心逻辑:对编辑按钮添加监听事件,点击后变成提交,同时上面信息变为可编辑的输入框供用户输入信息;点击提交后调用接口来更新用户信息,然后加载最新的用户信息给用户;
登录状态下修改密码逻辑:用户输入旧密码,新密码后提交,同样要校验密码;
3.3 商品模块
首页左侧导航栏及右侧轮播图:左侧导航只是a链接;右侧轮播图使用unslider插件来做:unslider用法很简单,从官网拷贝下js源码后,设置一些轮播图样式,在本页面就可以引用了,然后按照官网给的代码把左右链接加进来就可以了;
F楼层页面:楼层页面没什么逻辑,主要是一行多个元素布局问题;页面宽度1080px,一个楼层里有五个floor-item,每一个宽200px,margin-right是20px,总计1100px;宽度装不下;解决问题的方法是floor-item的容器margin-right:-20px;这样效果等同于把宽撑开成1100;
商品列表:商品列表主要是通过用户在搜索框搜索后展示的页面,主要逻辑有排序和分页;
排序的主要逻辑在后端,前端主要做的是根据用户点击操作来修改data中orderBy字段值,然后重新加载页面;分页前需要请求接口拿到list然后渲染;分页有单独的逻辑,页面和样式,并且不止商品需要分页,订单页需要分页,所以封装成通用工具类;
列表详情页:缩略图有焦点时大图切换,右侧数量的加减;加入购物车;先根据传入的productId来渲染加载页面渲染时图片src是由imageHost和Image组成;缩略图和大图的切换时通过mouseenter鼠标穿过事件来修改图片的src达到效果;数量最少是1,最大是商品库存;
3.4 购物车模块
购物车只有一个页面,逻辑包括选择,全选/全不选,删除选中,删除,商品数量加减,结算跳转;涉及到金钱,总价是由后台计算,前台只负责展示cartTotalPrice;购物车数量加减时也要修改导航栏的购物车数量;同商品详情页,数量最大是库存;
3.5 订单模块
订单模块逻辑上算是最复杂的页面;订单确认页面上有收货地址和商品清单,两个都需要渲染;收货地址可以增删改;在新增地址时省份和城市需要二级联动:省份和城市作为数组保存在工具类中,工具类中放两个方法,一个获取省份,另一个要参数省份来获取城市;省份下拉框只要有变动就保存其值作为参数调用方法读取城市值赋值给城市下拉框;

3.6 支付模块
支付只有一个页面,逻辑页不算复杂,因为最复杂的都让后端干了:支付宝支付采用异步的notify_url方式,用户点击提交订单,浏览器向后端发送支付请求,后端怎么和支付宝服务器交流通信是后端的事,后端服务器收到请求后会返回前端一个二维码,前端显示二维码,每隔五秒检查下订单状态,成功就返回结果页,否则就一直检查;
第三章 后端项目
第一节 框架
框架就是常见的SSM框架;spring用于管理bean,springMVC用于拦截用户请求和匹配Controller;myBatis用于持久化数据;
第二节 工具
| 工具名 | 功能 |
|---|---|
| JDK | Java开发工具包 |
| IDEA | java IDE |
| tomcat | servlet容器 |
| maven | 项目管理工具 |
| vsftpd | ftp服务器 |
| nginx | 反向代理服务器 |
| mysql | 数据库 |
| git | 版本控制 |
| postman,chrome的Restlet Client插件 | 调试工具 |
框架Mybatis的插件:
| 名称 | 功能 |
|---|---|
| mybatis-generator | 根据指定的数据库来生成对应的pojo对象,dao层,mappers文件 |
| mybatis-plugin | mapper接口dao层和指定mapper映射文件相互跳转;检测dao层方法是否有映射文件,防止拼写错误; |
| mybaits-pagehelper | 用于分页 |
项目中用到的工具类:
| 类名 | 功能 |
|---|---|
| BigDecimalUtil | 用于计算浮点型数值,保证不丢失精度 |
| DateTimeUtil | 时间格式转换 |
| FTPUtil | 用于上传图片 |
| MD5Util | 用于对密码的进出库进行MD5加密 |
| PropertiesUtil | 用于读取properties文件 |
| Const | 用于保存字符型和数值型常量 提高代码优雅性 |
| ResponseCode | 保存与前端约定的状态码 |
| ServerResponse | 高复用服务响应对象,所有的service都会返回此对象以实现业务 |
| TokenCache | 生成有有效时间的token,用于忘记密码中重置密码 |
第三节 业务模块
业务模块开始之前,说下按照下单流程进行数据流向:
注册,登录,登出,修改密码等使用user表,
搜索产品:category表和product表
加入购物车:cart表
订单确认:shipping表
订单生成:order表,order_item表和shipping表
支付宝回调后信息存入pay_info表中
并对支付状态进行判断,结果存入order表中
3.1 用户模块
主要学习:
高复用服务响应对象的设计思想及抽象封装
上面工具类中的ServerResponse就是这个类。类中有三个属性:status,msg,data;status用于保存响应成功或者失败码,对应的数字保存在上面工具类中的ResponseCode类中;msg保存成功或者失败的信息用于前端展示;data泛型对象保存其他前端要用到的所有属性;该类中有不同的方法来返回不同的响应对象;
横向越权的解决
横向越权指的是攻击者尝试访问与其拥有相同权限的用户的资源。
用户身份标识存在session当中并使用它进行校验 = 不可越权
用户身份标识存在session当中没有使用它进行校验 = 可越权
Guava缓存的使用
业务逻辑:在未登录时用户点击忘记密码,提交问题答案调用forget_check_answer.do提交问题答案接口来产生一个forgetToken返回给前端;forgetToken是用UUID来生成的,然后将forgetToken放到本地缓存中并设置有效期,这样即使有人截获了forgetToken也已经是过期的,最后调用forget_reset_password.do忘记密码的重设密码,传入旧密码,新密码,forgetToken来重置密码;
3.2 分类模块
主要学习:
如何设计及封装无限层级的树状数据结构 递归算法的设计思想
要实现有无限层级的树状数据结构在数据表上的有根节点parent_id,通过递归算法来不断循环找出所有的子节点,当没有子节点时候就退出循环,也就实现了获取当前分类id及递归子节点categoryId;
3.3 商品管理模块
流读取Properties配置文件,FTP服务的对接,SpringMVC文件上传
在管理系统中管理商品时涉及到上传图片和富文本上传图片,图片上传借助于ftp服务器,需要工具类中的FTPUtil类连接服务器,上传文件;服务器的用户名和密码保存在mm.properties中还需要PropertiesUtil类读取配置参数;
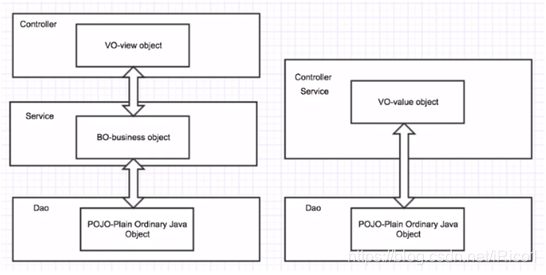
抽象POJO、BO、VO对象之间的转换关系及解决思路
在后台获取商品详情时,数据库pojo对象中product对象的字段不能满足商品详情的所有属性,需要封装ProductDetailVo来增加一些属性以满足业务需求;VO(表现层对象),BO(业务层对象)的等对象的出现是解决一些复杂业务逻辑的绝佳方法。本项目还没有太复杂,只用到了VO->POJO,BO没用到;提取,封装,再复杂的业务逻辑也能慢慢解决。

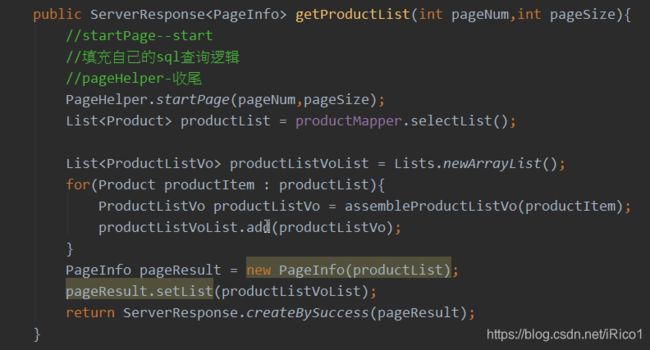
MyBatis-PageHelper高效准确地分页
用pageHelper需要三板斧:1 startPage,2 填充逻辑,3 pageHelper

3.4 购物车模块
主要学习:
购物车模块设计思想,高复用购物车方法
这里封装了两个VO,CartVo,CartProductVo,一个是购物车对象,另一个是购物车里的产品对象,感觉也是很常用很容易理解的设计;
浮点型商业运算中丢失精度问题的解决方法
价格如果用float类型,那加减乘除丢失精度是没跑的了;这个问题解决方法是使用BigDecimal类的string构造方法来创建对象,再在BigDecimalUtil工具类中封装加减乘除基本运算就能满足本项目商业运算了;
3.5 收货地址模块
主要学习:
Mybatis自动生成主键、配置和使用
收货地址模块无非是对地址的增删改查;新建地址时与前端约定建完后就拿到自动生成的Id返回给前端展示用;在用mybatis-generator初始化xml查询语句时并不能做到这一点,需要在insertXML中添加 useGeneratedKeys=“true” keyProperty=“id” 两个属性,这样执行完shippingMapper.insert(shipping)后id会填充到shipping对象中;
横向越权漏洞问题
横向越权问题一直存在,我们一直靠session避免这个问题,不过在收货地址模块中显得更加典型而已;对地址的增删改查时controller传入session参数,从session拿到user属性,在执行SQL语句时都要加上where id = #{id,jdbcType=INTEGER}校验userId;
3.6 支付模块
主要学习:
支付模块和订单模块跨业务的抽象开发
支付宝对接
支付宝回调
支付宝重复通知和数据校验
二维码持久化至图片服务器
项目代码出了点差错,反正线上环境只是演示,索性去掉支付模块,生产环境并不能支付;
第四章 云服务器上线部署发布
写后端的时候打开IDEA启动tomcat,用postman测试request就行;
写前端的时候打开sublime启动webpack-dev-server,一遍改css保存就能同步开到浏览器页面效果;
都结束了。是时候走出去给别人看看,让别人也都能访问到你的项目。这就需要你把前后端代码放到git上,买一个阿里云服务器,再买个域名,把云服务器(Linux系统)所有前后端环境(jdk,tomcat,git,nodejs,webpack,nginx等等)用得到的在Windows上装的软件在Linux系统上再装一遍;环境搞好后写两个shell发布脚本,前端一个后端一个,主要逻辑就是拉取git的master分支代码到本地,拷贝tomcat的war包并启动(后端);拉取git的master分支代码到本地,online环境下webpack打包dist文件,然后拷贝下到product下
SEO优化和存活监控基本没做,时机工作中用到再学;
SEO优化:简言之就是了解搜索引擎,让网站在搜索结果中得到更高的排名,增加流量;
衡量标准:关键词排名,收录量
优化技巧:增加页面数量 减少页面层级 关键词密度 高质量友链 分析竞对 SEO数据监控
关键词设计:品牌,高频关键词,长尾关键词
第五章 后记
做这个项目目的是想了解一个互联网项目是如何一步一步搭建运行的,另一方面是为了找工作。文章写的有点乱,主要是我自己回忆这个项目怎么做出来的,至于一些坑啊(webpack,mysql,nginx等等等等)就不说了,都是泪和累。本人电气自动化专业毕业,转行做IT。IT是个坑,大坑套小坑,深坑套老坑,坑里还有水,水里还有钉,进去就没影。
叹叹叹世道难 人心乱 可又能怎么办。