在Ubuntu上建立博客网站,利用Cpolar+Inis快速实现专业写作
文章目录
-
- 前言
- 1. Inis博客网站搭建
-
- 1.1. Inis博客网站下载和安装
- 1.2 Inis博客网站测试
- 1.3 cpolar的安装和注册
- 2. 本地网页发布
-
- 2.1 Cpolar临时数据隧道
- 2.2 Cpolar稳定隧道(云端设置)
- 2.3.Cpolar稳定隧道(本地设置)
- 3. 公网访问测试
- 总结
前言
互联网技术总在不断进步,新技术和新软件也会来带更多功能,就以最常见的个人博客系统,也在不断推陈出新,发掘出更多功能和特色。从早期少量自定义和编辑功能,发展到现在的支持各种自定义模块和外观,以及更多更全的支持软件适配(包括php程序、数据库程序等)。今天,笔者就为大家介绍,如何在Ubuntu系统上部署新版Inis博客系统,并使用cpolar创建的内网穿透数据隧道,将Inis博客网站发布到公共互联网上。
1. Inis博客网站搭建
Inis博客系统作为较新的个人博客网站程序,自然使用了较新的php程序,同时也能支持Web端、APP和小程序端,并且内置了丰富的API(可以理解为软件的数据接口,让开发者能更方便的开发扩展功能),对于使用者来说,就是更多样化的外观选择和功能扩展。
1.1. Inis博客网站下载和安装
与常见的软件一样,Inis也设有自己的官网(inis.cc),我们可以在Inis的官网上找到安装指南、问题解决、新外观预览等多种内容。
在Inis官网的安装说明中,我们可以找到Inis支持8.0版本的php,数据库则是MySQL5.5版本。因此我们需要在宝塔面板上安装对应版本的Apache、MySQL、PHP(即所谓的LAMP,如果是在Linux下安装Nginx、MySQL、PHP,则称为LNMP)。通常第一次登录宝塔面板,只要本地硬件设备上没有安装过Apache、MySQL、PHP这些软件,宝塔面板就会自动弹出询问,选择安装哪些网页运行程序。
当然,也可以在宝塔面板的主页(可以在浏览器中输入本地地址:宝塔面板输出端口号)左侧,找到“软件商店”按钮,点击进入软件商店页面。在这个页面,我们可以找到常用的网站运行支持程序,包括Nginx、Apache、MySQL、PHP、phpMyadmin、Tomcat、Docker管理器、Redis等等。我们找到所需的软件,点击该软件条目右侧的“安装”,即可将其安装至ubuntu系统上。
完成Apache、MySQL、PHP几项软件的安装后,我们可以点击软件商店页面上方的“已安装”按钮,查看已经安装的软件。同时,也可以在这里切换每个软件的版本。
下一步,就可以进行Inis博客网站的部署。通常网站部署的步骤是将下载的网站源代码,放置到宝塔面板的wwwroot文件夹下,不过好在宝塔面板中提供了Inis博客网站的“一键部署”模式,大大减轻了新手用户的网站部署难度。
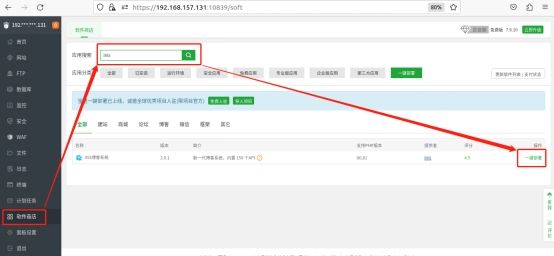
点击宝塔面板主界面左侧的“软件商店”。进入软件商店后,在页面上方找到“一键部署”按钮,进入可以一键部署的网站分页,从中选取“hadsky”条目,点击该条目右侧的“一键部署”按钮。
接下来宝塔面板会弹出网站基本设置窗口,在这里我们可以指定网站的基本信息,这些信息包括:
域名(以及输出端口号) - 在“域名”栏位,通过“打算使用的域名:打算使用的端口”形式设置;
根目录 – 这个栏位可改可不改,但这个根目录内容会与“域名”栏位联动,为防止混淆,笔者还是将其更改为inis;
数据库 – 这里填入打算设置的数据库信息即可;为方便分辨,笔者将其设置为inis;
PHP版本 – 对于某些网站可能会要求使用特定版本的PHP,我们就可以在PHP版本栏位修改(前提是已经安装了对应版本的PHP软件),比如inis要求使用php8.0及以上,因此这里选择php8.0版本;
完成这些设置后,就可以点击窗口下方的“提交”按钮,创建本地的inis博客网站。
Inis网站创建完成后(也就是inis源码下载及数据库建立),宝塔面板会弹出已创建网站的地址,重要的网站信息(可能是数据库信息,或是网站后台登录信息)。
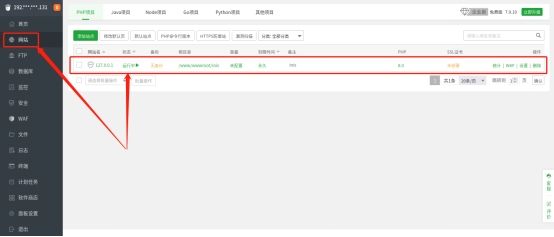
接着打开ubuntu系统上的宝塔面板,在软件主界面左侧点击“网站”按钮,进入网站列表页面,就能看到刚刚安装上线的inis博客网站。
此时在ubuntu的浏览器地址栏输入设置好的inis博客网站地址,就能看到haddsky的设置页面。我们继续根据网站显示页面的提示,进行具体的网站设置工作。
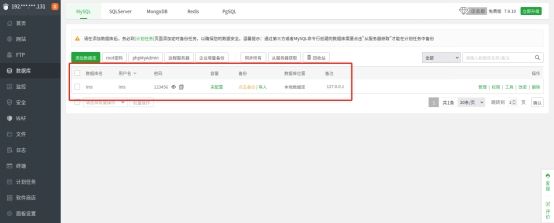
首先是对inis博客网站的数据库设置,我们需要在这步填入创建网站时设置的数据库名称和密码。如果忘记所设置的数据库信息,则可以在宝塔面板左侧的“数据库”页面找到所设置的相关信息。
填入数据库信息后,就可以点击“下一步”,inis会对网站的安装环境进行自检(主要是php的各项扩展),只有各项插件都自检通过后,才能继续下一步安装。
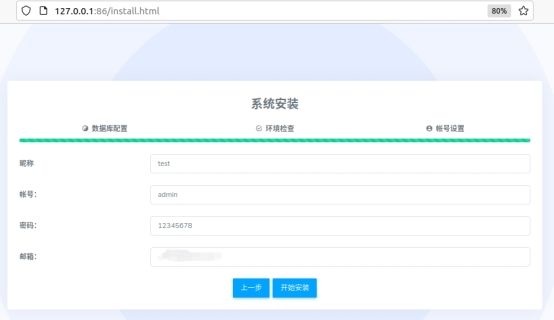
第三步,就是设置inis博客网站本身的信息,包括博主名称、账号、密码及邮箱信息。
完成这最后一步设置,就可以点击页面下方的“开始安装”,进行inis博客网站的部署。只需等待很短时间,inis博客就能在本地安装完成。Inis博客网站会在安装完成后,转入登录页面。
我们可以在这里对inis博客网站进行各种设置。
虽然此时inis博客网站已经安装完成,但我们还没有为inis博客安装前端(也就是inis网站的主题),因此我们在访问本地的inis博客地址时,会自动跳转到后台登录页面。想要让我们的inis博客网站能以漂亮的主题接待访客(任何人都能看到的博客外观),我们需要新建一个inis博客网站的前端站点。
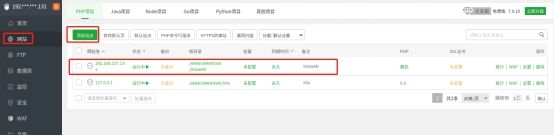
要新建inis博客的前端站点,我们可以点击宝塔面板左侧的“网站”,在“网站”页面点击“添加站点”按钮,新建一个inis博客网站的前端站点。由于inis博客前端使用了vue3开发,因此可以设置为纯静态,也不用设置php版本,只要设置网站域名即可(宝塔面板默认网站输出端口为80,但笔者的80端口已经占用,因此以添加:87方式,设置inis博客网站前端为87端口)。
完成inis博客网站前端网站的建立后,我们再到inis博客网站的主页下载一个外观主题(inis.cc/index/themes/page/2)。
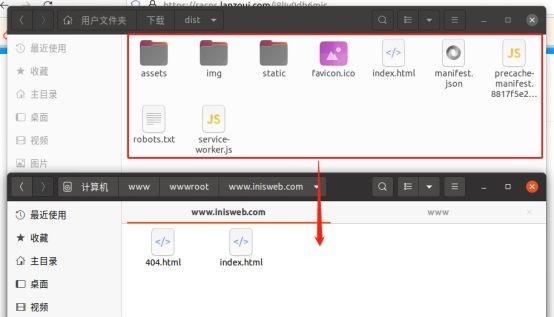
将这个主题文件解压后的所有文件,粘贴到inis的前端站点根目录里。这个例子中,笔者将inis博客的前端文件粘贴到“www”文件夹下“wwwroot”文件夹的“www.inisweb.com”文件夹中。
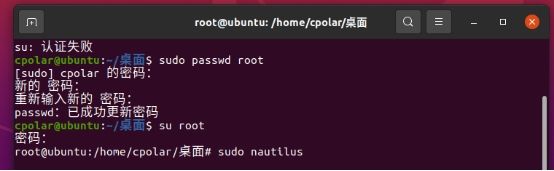
需要注意的是,由于Ubuntu系统的权限限制,我们无法直接复制(或剪切)这些文件到wwwroot文件夹,因此可以在ubuntu终端中输入命令“sudo nautilus”,打开一个拥有权限的文件管理器,在这里我们就可以将inis前端的文件移动到wwwroot文件夹下的inis前端站点根目录里(这个例子中inis前端站点根目录为www.inisweb.com文件夹,并且在文件移动完成前,不要关闭ubuntu终端窗口)。
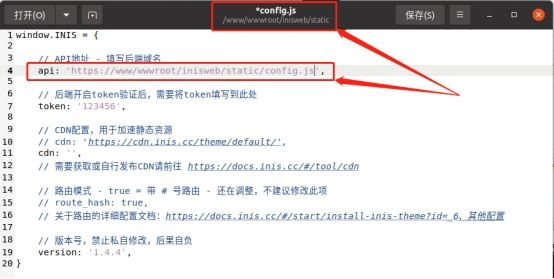
最后,我们在inis博客网站前端根目录找到“static”文件夹,在这个文件夹里找到名为config.js的文件
双击打开这个文件进行编辑,主要修改的内容 ,就是“API地址”列,将原有的api值改为正在修改的config.js文件路径。在这个例子中,config.js文件的路径为www/wwwroot/inisweb/static,因此就要填入“https://www/wwwroot/inisweb/static/config.js”。
再将“route_hash”行的值,改为“fales”。
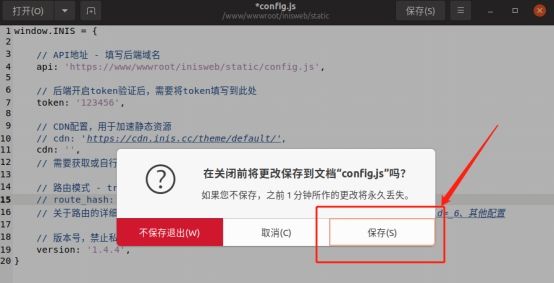
修改完成后,保存并退出。
1.2 Inis博客网站测试
最后,我们在浏览器地址栏中输入inis博客网站的前端地址(在这个例子中是192.168.157.131:87),就能看到inis博客展示给访客的主页面啦(注:对于Inis博客的前后端网站设置不清晰的,可以访问inis官网的安装教程docs.inis.cc/#/start/install-inis-theme)。
火狐浏览器问题解决
在修改static文件夹下的config.js文件内容时,很可能会碰到权限不足而导致无法修改的问题,这时我们可以打开ubuntu的终端界面,输入命令“su root”,在输入正确密码后,进入root权限进行config.js文件内容的修改;
如果没有进行过root权限设置的,则可以输入命令“sudo passwd root”设置修改root用户密码。
完成后暂时不要关闭终端窗口,而是关闭文件管理窗口,再重新打开和编辑config.js文件,就会发现已经可以对其进行编辑。
ubuntu修改文件权限问题解决
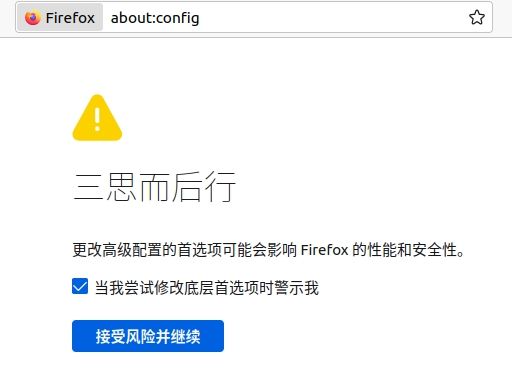
当笔者使用ubuntu系统自带的火狐浏览器,尝试访问本地inis博客前端网站时,浏览器页面却显示“此网址使用了一个通常用于网络浏览以外目的的端口。出于安全原因,Firefox 取消了该请求”,导致无法访问inis博客网站前端。对于这个问题的解决,可以在浏览器地址栏输入“about:config”,打开浏览器底层设置页面。
再在首选项栏位中(长得像搜索框那里),输入“network.security.ports.banned.override”,在出现的搜索结果后半部分,点选“字符串”,再点击该列右侧的“+”,将inis前端的输出端口填入,关闭火狐浏览器。
最后重新打开火狐浏览器,输入inis前端网站的地址,就能正常访问。
1.3 cpolar的安装和注册
完成inis博客网站的部署后,接下来就可以转入cpolar的安装。要在ubuntu系统上安装cpolar,可以使用简便的一键安装脚本进行安装。只要在ubuntu的命令行界面输入以下命令,就可以自动执行安装程序(需要注意的是,可能有的ubuntu版本没有安装curl工具,因此最好先执行命令“sudo aptinstall curl”安装curl工具)。
Cpolar一键安装脚本:
“curl -L
https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash”
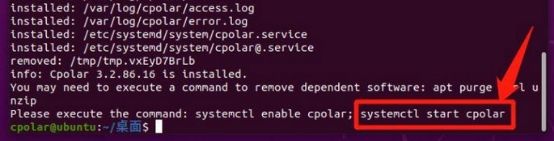
Cpolar安装完成后,就可以再输入命令“systemctl start cpolar”,启动cpolar。
这时ubuntu系统会跳出启动服务的认证框,我们输入ubuntu系统的密码即可。
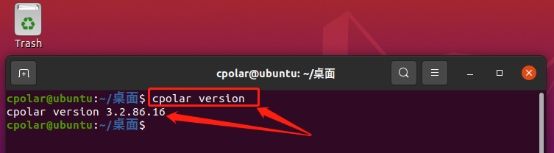
当然,我们也可以不使用systemctl级别命令,而是输入“cpolar version”查询本地cpolar的版本号,只要能显示出版本信息,就说明cpolar安装完成。
为保证cpolar能在ubuntu系统上长期运行,以此保证数据隧道的稳定存续,最好将cpolar添加进ubuntu开机自启列表。只要在ubuntu的命令行界面,输入命令“sudo systemctl status cpolar”,就能将cpolar添加进自启列表中。
为保证每位用户的数据安全,并为每位客户创建单独的数据隧道,cpolar以用户密码和token码进行用户验证,因此我们在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。
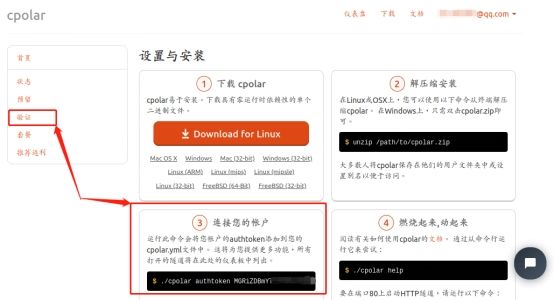
完成cpolar用户注册后,我们就可以使用每位用户唯一的token码,激活cpolar的客户端。只要在cpolar官网登录后,就可以在“验证”页面(或是“连接您的账户”窗口),找到用户唯一的token码。
将这个token码复制粘贴到ubuntu的命令行界面,cpolar客户端就会将这个token码写入本地cpolar.yml文件中(token码激活只需要进行一次即可),以此作为用户数据隧道的识别信息。具体命令格式为“cpolar authtoken 用户唯一的token码”。
2. 本地网页发布
到这里,我们在本地设备上安装了网页,也安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,为本地网页创建一个安全高效的数据隧道,让我们本地的网页能够在公共互联网上访问到。
2.1 Cpolar临时数据隧道
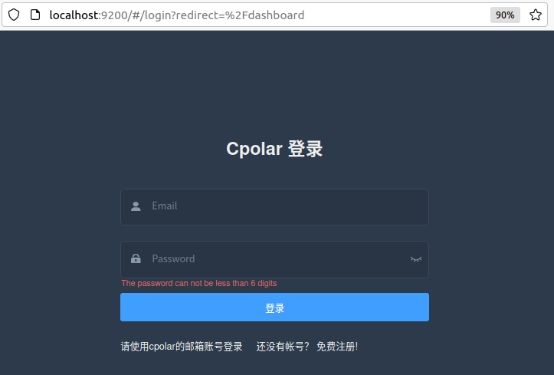
为满足部分客户需要的网页临时测试功能,cpolar可以直接在cpolar户端创建临时数据隧道(每隔24小时重置一次公共互联网地址,)。要创建临时数据隧道,我们直接在本地设备上登录cpolar客户端(在浏览器地址栏输入localhost:9200),并在cpolar客户端主界面点击“隧道管理”项下的“创建隧道”按钮,进入创建隧道设置页面。
在“创建隧道”页面,我们需要对几项信息设置,这些信息设置包括:
隧道名称 – 可以看做cpolar客户端的隧道信息注释,只要方便我们分辨即可;
协议 –无论inis前端还是后端,都是是网页程序,因此选择http协议;
本地地址 – 本地地址即为本地网站的输出端口号,inis博客网站的前端输出端口为87,因此这里也填入87。
域名类型 –这里我们可以区分数据隧道是临时使用,或是长期存续。由于我们只是先进行临时测试,因此选择“随机域名”(二级子域名和自定义域名都是长期稳定隧道,需要在cpolar云端预留公共互联网地址)。
地区 – 即服务器所在位置,我们依照实际使用地就近填写即可;
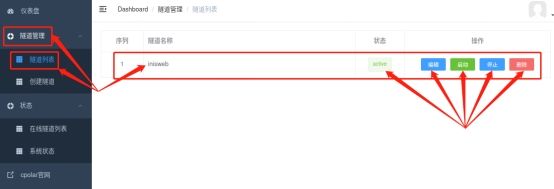
完成这些设置后,就可以点击页面下方的“创建”按钮,创建一条临时数据隧道。临时数据隧道创建完成后,cpolar客户端会自动跳转至“隧道管理”项下的“隧道列表”页面,在这里我们可以看到cpolar本地的所有数据隧道(无论临时还是长期)。我们也可以在这里,对数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。
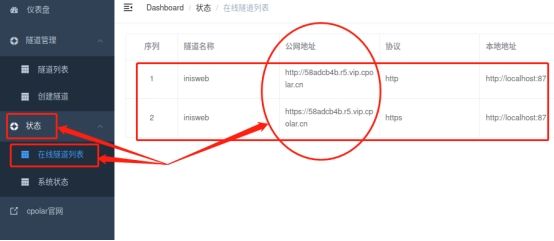
而我们创建的能够连接本地网站的临时公共互联网网址,则可以在“状态”项下的“在线隧道列表”中找到。
将这里显示的公共互联网地址粘贴到浏览器地址栏,就能访问到本地的inis博客网站页面。
此时的数据隧道是临时数据隧道,每24小时就会重置一次。数据隧道重置后,cpolar生成的公共互联网地址就会变化,如果打算再次访问这个网页,就需要使用新生成的地址。
2.2 Cpolar稳定隧道(云端设置)
如果想要为本地网站设置能长期稳定存在的数据隧道,我们需要先将cpolar升级至VIP版。
Cpolar升级至付费版后,就可以登录cpolar的官网(只要注册了cpolar用户,无论是否是付费用户,都可以登录cpolar官网,只是在里我们需要以付费用户身份登录cpolar官网,进行预留数据隧道操作)。
在用户主页面左侧找到“预留”按钮,点击进入cpolar的数据隧道预留页面,在这里生成一个公共互联网地址(或称为数据隧道的入口)。此时这个地址没有连接本地的软件输出端口,因此可以看做是一条空白的数据隧道。
在预留页面,我们可以保留使用多种协议的数据隧道,这里我们选择“保留二级子域名”栏位。
在“保留二级子域名”栏位,需要进行几项信息的简单设置,即“地区”(服务器所在区域,就近选择即可)、“二级域名”(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)和“描述”(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。
当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。
2.3.Cpolar稳定隧道(本地设置)
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来。
在本地设备上打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问)。点击客户端主界面左侧“隧道管理”项下的“隧道列表”按钮,进入本地隧道的页面,再点击对应隧道的“编辑”按钮。
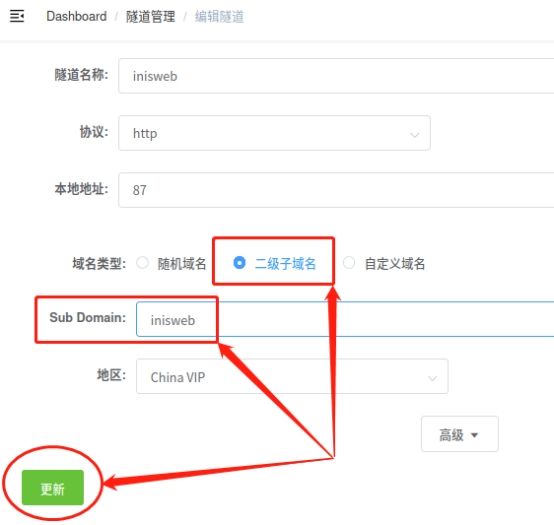
在本地隧道的“编辑”页面(与创建本地临时隧道的页面一样),我们只要对“域名类型”进行修改,就能将cpolar云端设保留的公共互联网地址,与本地cpolar创建的Imagewheel数据隧道连接起来。
我们已经在cpolar云端预留了二级子域名的数据隧道,因此改选为“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入“inisweb”。
完成“域名类型”的更改后,就可以点击页面下方的“更新”按钮,将cpolar云端的空白数据隧道与本地inis博客前端网站连接起来,即生成了能够长期稳定存在的inis博客前端网站数据隧道。
3. 公网访问测试
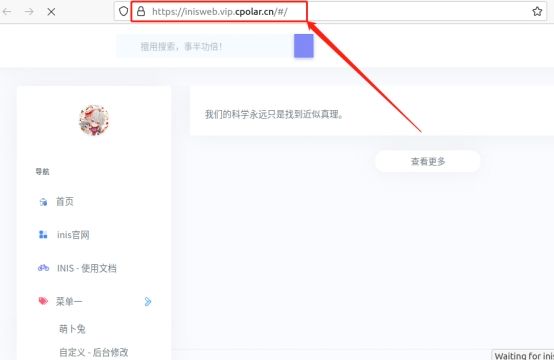
最后,我们再次进入“在线隧道列表”页面,这时我们就会发现inis博客前端网站的公共互联网地址已经发生了变化,将更新后地址粘贴到浏览器中,就能看到使用新地址访问到inis博客前端网站。
当然,如果想要让inis博客的后端网站(也就是inis后台)也能在公共互联网上访问到,只要重复以上步骤,并更改为inis博客网站后端的网页端口号即可。
总结
对于笔者来说,第一次接触到网站使用前端网站和后端网站,分别显示网站的公共页面和后台页面的情况,虽然这样的网站安装模式并不常见,但在部署网站时并没有碰到太大的困难,而cpolar的灵活性就在此时得到完美展示。如果不想让inis博客网站的后台被访问,就可以只创建inis博客的前端网站隧道,最大程度保证了inis博客网站的后台安全。
转载自cpolar极点云文章:专注写作,快速上线:Cpolar+Inis帮助你在Ubuntu上建立博客网站