QT学习——2.图片的应用、布局、界面切换
前言
在登录界面的基础上,我们做出一些功能的完善。详细内容可以看上一篇文章:http://t.csdn.cn/qbm1r
一、图片的应用
1.添加图片资源文件
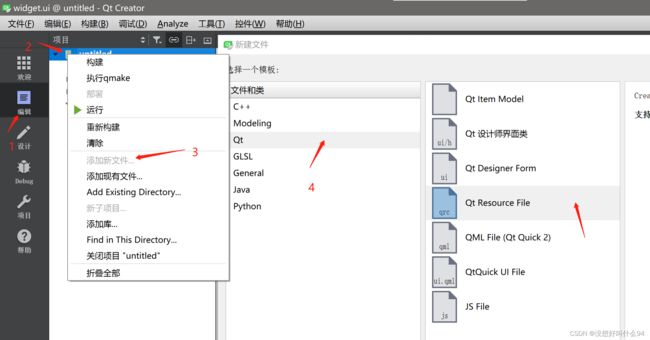
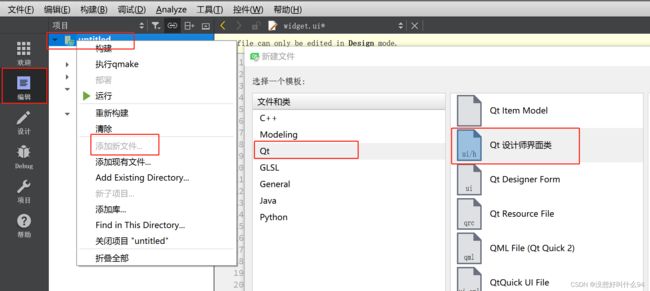
①创建资源文件夹。如下图所示操作,注意文件命名及路径不能包含中文,其他选项默认即可(由于我已经点击了“添加新文件”,所以截图里第3步的文字是灰色的)
②将图片手动拖入工程文件夹内(图片名称不能为中文)->然后在qrc文件中按如下步骤添加图片
a.打开资源编辑器
b.点击右下栏的“添加”->“添加前缀”,把默认的前缀/new/prefix1更改为/,即根目录下,可以依据个人习惯更改,注意更改后必须ctl+s先保存一下,否则会出错->前缀设置好后,再点击“添加”->“添加文件”,把工程文件夹里面的图片添加进去即可
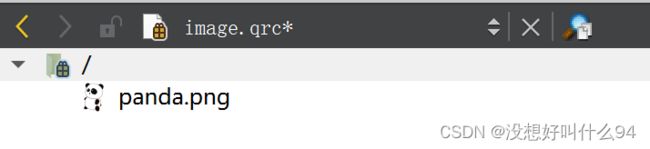
添加完成后我们可以看到图片名字显示,如下图所示
2.引用图片
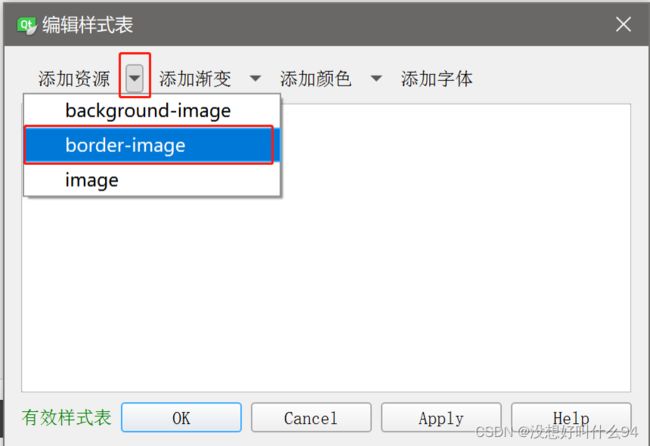
我们在ui文件里面添加一个Label->将里面的默认文字删除->右键选择“改变样式表”然后如下图所示操作
注意:要选择“添加资源”旁边的小三角,而不是“添加资源”这四个字
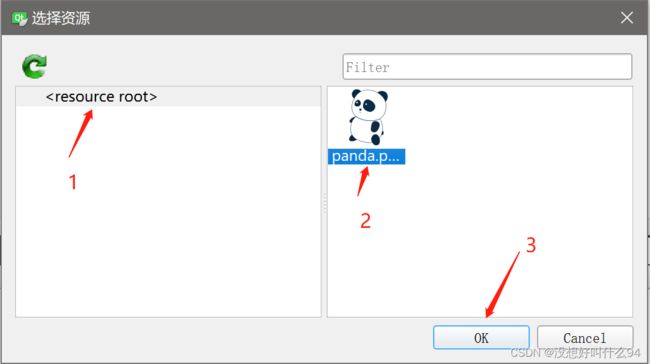
tips:如果在点击
后发现右边没有想要的图片文件显示,大概率是刚刚添加完图片后没有保存,回到“编辑”那里选择prc文件,保存一下再回来,就能看到图片了。
点击“ok”后回到编辑样式表的界面,点击Apply就可以看到图片已经被引用了。
类似的,按钮控件也可以通过以上方法更改为图片的样子,添加完将里面的文字删除即可,效果如下。图标网站有很多,我常用的是这个免费的icon图标下载网站:iconfont-阿里巴巴矢量图标库
二、更改布局
为了适应不同屏幕大小(以免拖动窗口大小时,ui不见了),我们必须了解布局,利用布局,让我们设计的ui在不同设备屏幕下都能正常显示。关于布局,可以看这篇文章:http://t.csdn.cn/cc0KT
1.水平布局
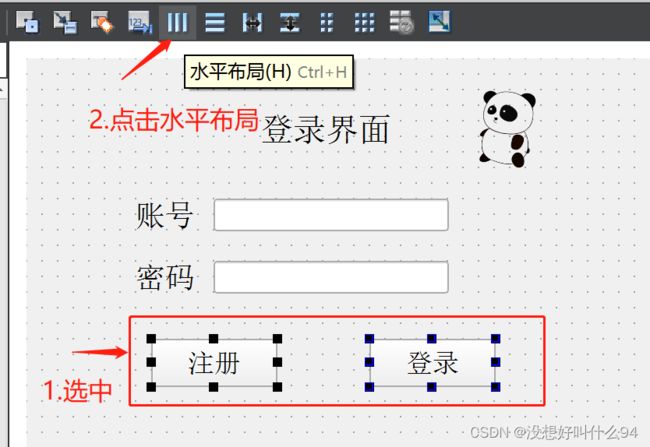
我们可以选中需要布局的控件,在上面的工具栏直接点击水平布局即可。
依次将账号&账号输入栏、密码&密码输入栏、登陆界面&熊猫图标都设为水平布局。
这时可能会发现熊猫不见了,我们可以选中熊登陆界面&熊猫图标的布局,然后点击上面从右往左数第二个“打破布局”,将其恢复,然后选中熊猫,在右小角的属性栏的minimunSize,将宽和高的0设成50或者其他数即可。
2.垂直布局
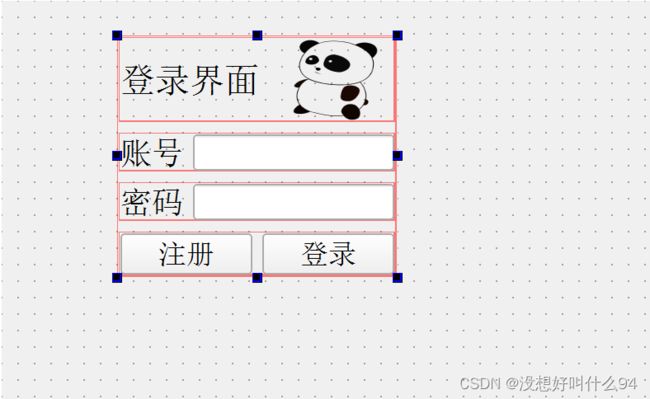
选中四个水平布局,将其设为垂直布局,就可以得到如下效果。
3.栅格布局
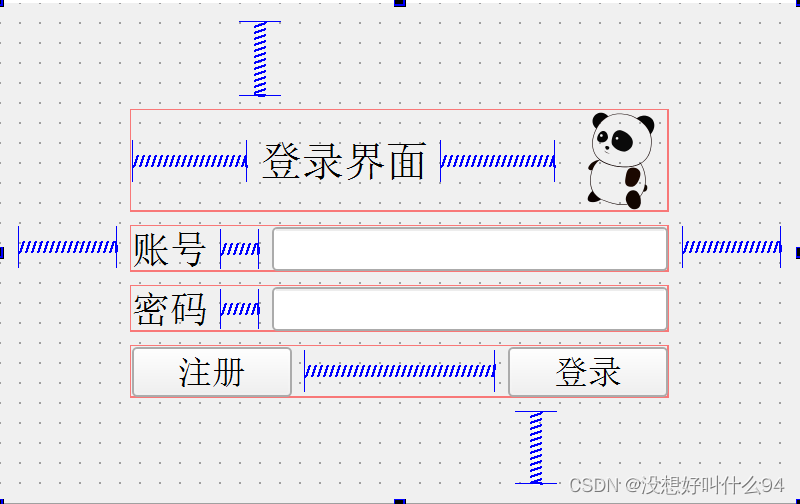
我们将弹簧如下图所示放置,点击界面空白处,然后点击工具栏中从右往左数第三个“栅格布局”就可以了。
此时再运行,拖动窗口大小仍能看到完整的ui。
在添加弹簧点击栅格布局前,就应该把控件大小,垂直、水平布局的大小调整好,否则会发现栅格布局后里面的控件大小无法进行调整了。为了让熊猫显示尺寸比例正常、文字位置合适,我们可以通过添加弹簧来让界面更加和谐。弹簧的发明者真伟大!!!
关于弹簧的设置我们可以在属性栏设置其宽度和高度,要注意将sizeType设置成Fixed的形式。
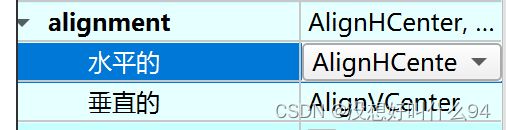
这里补充一下如何将文字设置成居中:选中五文字,在属性栏的alignment那里,将水平和垂直都设为Cente即可将文字居中,类似的靠左、靠右、靠上、靠下都可以在这里设置。
三、界面切换
1.添加新的ui界面
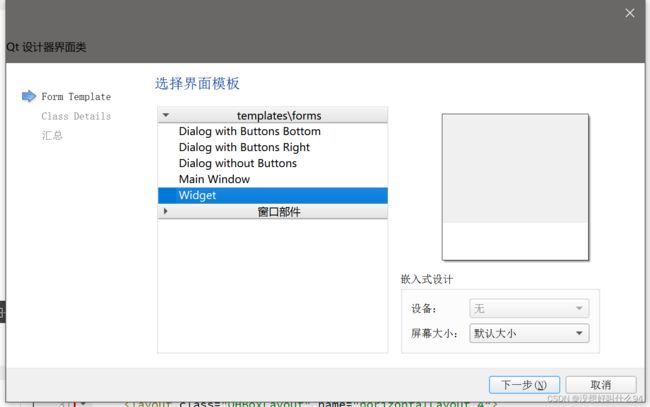
按下图所示选择,forms仍然选择Widget,命名和路径内不能有中文
2.设置新的ui界面
①将新ui界面(我这里设置的名字是ledCtrl,下面就简称led界面),将led界面的大小设置成与登录界面一样大
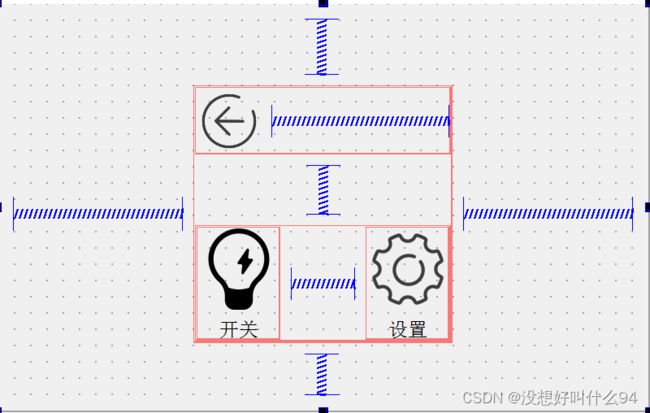
②设计led界面。参照一、二的做法,可以设置界面如下:
 3.添加跳转
3.添加跳转
①将ledctrl.h文件include进widget.cpp,在登录按钮的槽函数那里设置跳转至ledctrl界面,代码如下:
#include "ledctrl.h"
...
void Widget::logBt_clicked_slot()//登录按钮槽函数
{
ledCtrl *ct=new ledCtrl;//实例化一个ledctrl界面
ct->setGeometry(this->geometry());//获取当前窗口并进行设置
ct->show();//显示新界面
}②设置ledctrl界面回到登陆界面。记住!!!!先给控件改名字!!!然后右键选择“转到槽”,关联click()信号。这时手动关联,代码如下:
void ledCtrl::on_pushButton_clicked()//返回按钮槽函数
{
this->close();//关闭当前界面
}③设置为登录账号正确才能成功登录。关于账号和密码的登录条件判断可自行设置,关键在于 获取输入控件输入的内容转成QString的格式,利用的是text()函数。这里的错误提示暂时使用的是qDebug,后续在ui界面上显示,下面的文章再说!
#include "QString.h"
...
void Widget::logBt_clicked_slot()//登录按钮槽函数
{
QString userName=ui->userInput->text();//获取输入的账号内容
QString password=ui->passwordInput->text();//获取输入的密码内容
//账号和密码核对的逻辑设置
if(userName=="l_ll"){
if(password=="924")
{
//账号和密码都正确,则打开新界面
ledCtrl *ct=new ledCtrl;//实例化一个ledctrl界面
ct->setGeometry(this->geometry());//获取当前窗口并进行设置
ct->show();//显示新界面
}else{
qDebug("密码错误,密码提示:生日!");
}
}else{
qDebug("查无此账号!");
}
}