【echarts】如何修改折线图X轴每个刻度的间隔宽度,让拥挤的空间变大,所有坐标点的文案可以显示得下,Echarts x轴文本内容太长的几种解决方案
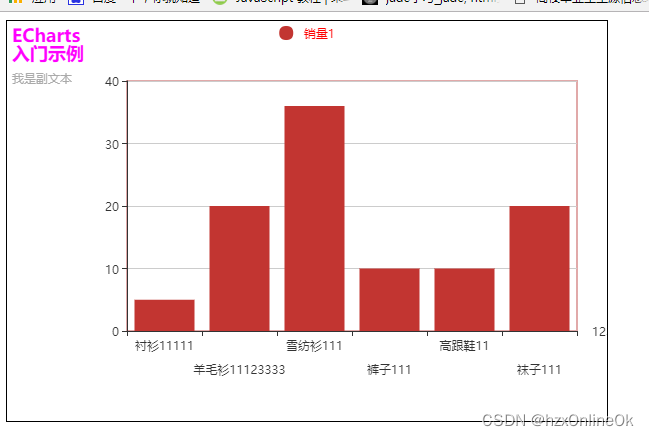
Echarts 如何修改折线图X轴每个刻度的间隔宽度,让拥挤的空间变大,所有坐标点的文案可以显示得下,Echarts x轴文本内容太长的几种解决方案
有以下几种方案,堪称最全方案:
1、dataZoom进行坐标的比例缩放

通过调整dataZoom的startValue + endValue来控制在容器宽度下,展示多少个点的数据,其他点会以横向滚动的形式展现
interface OptsProps {
endValue?: number;
}
export const getZoomConfig = (opts: OptsProps = {}) => {
return [
{
// zoomOnMouse
bottom: 3,
id: 'dataZoomY',
// yAxisIndex: [0],
show: true, // 是否显示滑动条,不影响使用
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: opts.endValue || 7, // 默认展示7个
// start: 0,
// end: 10,
// width: 6,
height: 4,
borderColor: 'transparent',
fillerColor: '#E8EAEF',
zoomLock: true,
showDataShadow: false, // 是否显示数据阴影 默认auto
backgroundColor: '#fff',
showDetail: false, // 即拖拽时候是否显示详细数值信息 默认true
realtime: true, // 是否实时更新
filterMode: 'filter',
handleIcon: 'circle',
handleStyle: {
color: '#E8EAEF',
borderColor: '#E8EAEF',
},
// handleSize: '80%',
moveHandleSize: 0,
// maxValueSpan: 2,
// minValueSpan: 2,
brushSelect: false, // 刷选功能,设为false可以防止拖动条长度改变 ************(这是一个坑)
},
// {
// type: 'inside',
// // yAxisIndex: 0,
// zoomOnMouseWheel: false, // 滚轮是否触发缩放
// moveOnMouseMove: false, // 鼠标滚轮触发滚动
// moveOnMouseWheel: false,
// },
];
};
2、对文本进行倾斜
在xAxis.axisLabe中修改rotate的值
xAxis: {
data: [...], // x轴中的数据
name: '销售额', // 坐标轴名称。
nameLocation: 'end', // 坐标轴名称显示位置。
axisLabel : { // 坐标轴刻度标签的相关设置。
interval: 0,
rotate: '45'
}
},
interval步长解释:
不设置默认自动根据显示效果动态赋予默认值,会出现当X轴坐标点过多时,间隔1-n个点显示下一个坐标点的文案。设置为0则默认每个坐标点都要显示文案。
被遮挡住就让grid组件离容器向上移动,把grid中的bottom的值调大一些。注意,无法通过调整网格width来增加坐标点之间的间距,这是因为会导致X轴的滚动条长度计算异常,导致后续的坐标点没有办法滚动预览到!
grid:{ // 直角坐标系内绘图网格
show: true, // 是否显示直角坐标系网格。[ default: false ]
left: "15%", // grid 组件离容器左侧的距离。
right: "20px",
borderColor: "#333", //网格的边框颜色
bottom: "20%" // 距离容器底部的间距
},
3、换行显示
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel : { //坐标轴刻度标签的相关设置。
formatter : function(params){
var newParamsName = ""; // 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 4; // 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber); // 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
//将最终的字符串返回
return newParamsName
}
}
4、文字竖直显示
同样和换行一个道理,只是这个是单个文字换行
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel: {
interval: 0,
formatter:function(value) {
return value.split("").join("\n");
}
}
5、隔一个换行
在xAxis.axisLabel中,使用formatter回调函数实现换行
axisLabel : { // 坐标轴刻度标签的相关设置。
clickable:true, // 并给图表添加单击事件 根据返回值判断点击的是哪里
interval : 0,
formatter : function(params,index){
if (index % 2 != 0) {
return '\n\n' + params;
}
else {
return params;
}
}
}