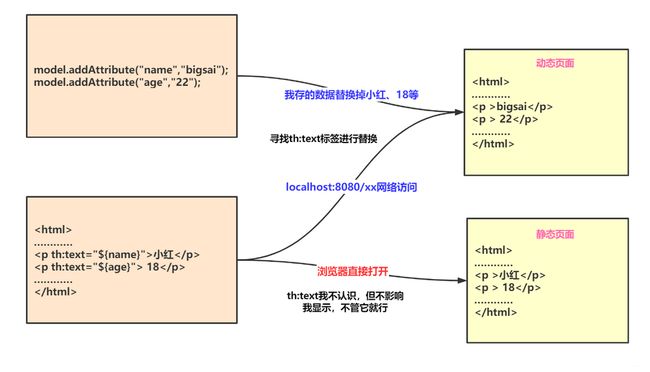
https://blog.csdn.net/weixin_43981813/article/details/128135730 参考:https://www.cnblogs.com/IT-study/p/13706690.html 技术实现方案技术采用模板引擎 + PDF 插件实现。开发好页面模板,Thymeleaf 模板引擎渲染静态 HTML 文件,wkhtmltopdf 将静态的 HTML 生成 PDF 文件。整体方案流程如下:https://wkhtmltopdf.org/usage/wkhtmltopdf.txtwkhtmltopdf 安装Yum 安装(可能是老版本存在bug,不推荐)yum -y install wkhtmltopdfrpm 包安装下载最新按照包,如wget https://objects.githubusercontent.com/github-production-relea... 先安装依赖包yum install -y fontconfig libX11 libXext libXrender libjpeg libpng xorg-x11-fonts-75dpi xorg-x11-fonts-Type1wkhtmltox 安装rpm -ivh wkhtmltox-0.12.6-1.centos8.x86_64.rpm若需要路径执行,可配置cp /usr/local/bin/wkhtmltopdf /usr/bin/wkhtmltopdf内网安装先下载依赖包到指定目录,例如下载 openssl 依赖包到指定目录yum install --downloadonly --downloaddir=/usr/soft/wktooltopdf/ openssl之后,拷贝依赖包到内网环境,执行命令rpm -ivh --force --nodeps .rpmrpm -ivh --force --nodeps .rpm常见问题缺少依赖包手动安装依赖包FAQ-linux 安装 wkhtmltopdf 中文乱码或者空白解决方法参考:https://www.cnblogs.com/jluo/p/17403785.html 安装中文字体,或复制已有字体打开windows c:\Windows\fonts\simsun.ttchttps://www.jianshu.com/p/2cfc02961528 需再安装xvfbyum install xorg-x11-server-Xvfb在 /usr/bin/ 目录下生成脚本 wkhtmltopdf.sh 并写入命令sudo vim /usr/bin/wkhtmltopdf.sh https://done.alibabadesign.com/puhuiti2.0 介绍说明: https://fonts.adobe.com/fonts/alibaba-puhuiti 设置字体集font-family: alibaba-puhuiti, sans-serif;
maven-resources-plugin
copy-resources
package
copy-resources
../../*-model/src/main/resources
templates/**
static/**
src/main/resources
true
静态资源复制方案2:自定义的打包配置,增加资源复制推荐使用此方法,直接复制资源并打包到目标 zip 包路径:/src/main/assemble/package.xml,增加配置
../../*-model/src/main/resources
\
templates/**
static/**
Java 工具类由于模板引擎对 JS 的支持有限,固增加 Java 工具类,用于模板中处理数据(模板引擎是在服务端执行,可执行 Java 代码)
参考 HtmlThymeleafHelper 配置, 注意 ModelAndView 中返回工具列后端开发 pom.xml 依赖
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web 开发模板
title
张三(离线数据)
this.initJavaEnv(request);
return this.renderModelAndView("TemplateReportDetail", reportId);}
// 通过 Session 设置 Java 对象,用于模板中执行 Java 方法
HtmlThymeleafHelper helper = Singleton.get(HtmlThymeleafHelper.class);
request.getSession().setAttribute("helper", helper);}
// 创建一个模型视图对象
# 添加static文件夹下其他文件夹可访问
static-path-pattern: /project/static/**
# 自定义配置项,指定模板路径
base-template-path: /project/templatethymeleaf:
cache: true
mode: HTML5
suffix: .html
prefix: classpath:/templates/
encoding: UTF-8
servlet:
content-type: text/html关于模板引擎 Thymeleaf什么是Thymeleaf?Thymeleaf 官网是这么解释的:Thymeleaf is a modern server-side Java template engine for both web and standalone environments.译过来就是:Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎什么是模板引擎?模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的html文档。从字面上理解模板引擎,最重要的就是模板二字,这个意思就是做好一个模板后套入对应位置的数据,最终以html的格式展示出来,这就是模板引擎的作用。不仅如此,在Java中模板引擎还有很多,模板引擎是动态网页发展进步的产物,在最初并且流传度最广的jsp它就是一个模板引擎。jsp是早期官方标准的模板,但是由于jsp的缺点比较多也挺严重的,所以很多人弃用jsp选用第三方的模板引擎,市面上开源的第三方的模板引擎也比较多,有Thymeleaf、FreeMaker、Velocity等模板引擎受众较广。听完了模板引擎的介绍,相信你也很容易明白了模板引擎在web领域的主要作用:让网站实现界面和数据分离,这样大大提高了开发效率,让代码重用更加容易。
public String listCategory2(Model model) {
// 接收查询的信息
List cs2= categoryService.list();
// 封装了查询的数据
model.addAttribute("test", cs2);
//重要!!需要给出返回model跳转的路径
return "listCategory2"; }
ModelAndView的实例是需要我们手动new的,这也是和ModelMap的一个区别。
public ModelAndView listCategory(){
ModelAndView mav = new ModelAndView();
//获取到查询的数据
List cs= categoryService.list();
// //将数据放置到ModelAndView对象view中,第二个参数可以是任何java类型
mav.addObject("cs", cs);
// 放入jsp路径
mav.setViewName("listCategory");
//返回ModelAndView对象mav
return mav; }参考:https://cloud.tencent.com/developer/article/1698750Thymeleaf 常用标签标签作用示例th:id替换id
bigsai
th:utext支持html的文本替换content
th:object替换对象
th:value替换值th:href替换超链接超链接 th:src替换资源七大基础对象:${#ctx} 上下文对象,可用于获取其它内置对象。${#vars}: 上下文变量。${#locale}:上下文区域设置。${#request}: HttpServletRequest对象。${#response}: HttpServletResponse对象。${#session}: HttpSession对象。${#servletContext}: ServletContext对象。常用的工具类:#strings:字符串工具类#lists:List 工具类#arrays:数组工具类#sets:Set 工具类#maps:常用Map方法。#objects:一般对象类,通常用来判断非空#bools:常用的布尔方法。#execInfo:获取页面模板的处理信息。#messages:在变量表达式中获取外部消息的方法,与使用#{...}语法获取的方法相同。#uris:转义部分URL / URI的方法。#conversions:用于执行已配置的转换服务的方法。#dates:时间操作和时间格式化等。#calendars:用于更复杂时间的格式化。#numbers:格式化数字对象的方法。#aggregates:在数组或集合上创建聚合的方法。#ids:处理可能重复的id属性的方法。引入css(必须要在标签中加上rel属性)引入JavaScript:
超链接:超链接
变量表达式: ${...}
取JavaBean对象:
取List集合(each):
,其中item就相当于遍历每一次的对象名
直接取Map:
参考:https://developer.aliyun.com/article/769977Thymeleaf 控制处理https://blog.csdn.net/sayyy/article/details/109385456 参考:https://zhuanlan.zhihu.com/p/90642654Thymeleaf 调用 Java 方法1. Java 对象示例存入 Thymeleaf Context 域中,代码层面即为:将实例对象存入Request对象中 MethodService md = new MethodService(); mmap.put("methodService",md); mmap.put("proofsList",proofsList); The greatest
// 数组包含 Europe is a continent:
// 数组判空 Array of continents is empty
Thymeleaf 遍历生成复杂的表格
th:remove="tag"
th:if="*{#lists.isEmpty(institution)}"
th:if="*{not #lists.isEmpty(institution)}"
th:with="appName = ${downPriceEntry.key}, appChangeNum = ${downPriceEntry.value.size()},
appInfo0 = ${downPriceEntry.value.get(0)}, downPriceList = ${downPriceEntry.value}">
th:remove:会移除该标签行,不会移除其子标签
th:each:迭代集合或者数组
th:with:临时变量的声明
colspan 合并单元格 列
display: table-row-group;}
page-break-before: always;
page-break-after: always;
page-break-inside: avoid;}
word-wrap: break-word;}
word-break: break-all;}说明:wkhtmltopdf 对表格的支持很差,会导致文件很大,长表格兼容性等问题参考:https://blog.csdn.net/yellowatumn/article/details/87864601
你可能感兴趣的:(PDF技术方案-wkhtmltopdf)
【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习 人工智能 计算机视觉 模型压缩 知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
【拥抱AI】如何实现AI外呼通话,并与客户达成确认
奔跑草-
人工智能 人工智能
实现AI外呼通话并与客户达成确认涉及多个技术组件和步骤。以下是一个基本的流程和技术方案,仅供参考。1.技术选型与准备主要技术组件语音识别(ASR):将客户的语音转换为文本。自然语言处理(NLP):理解和生成自然语言对话。语音合成(TTS):将文本转换为客户可以听到的语音。呼叫平台/API:用于发起和管理电话呼叫。数据库:存储客户信息、通话记录等数据。业务逻辑层:处理对话管理和决策逻辑。2.系统架构
python ffmpeg直播_FFmpeg+Nginx+Rtmp+HLS+Videojs搭建直播网站(理论与实战)
weixin_39565300
python ffmpeg直播
第1章直播原理与架构28分钟2节1-1直播原理与架构直播原理与架构「仅限付费用户」点击下载“直播原理与架构.pdf”[14:53]开始学习1-2甜点:福优学苑--简历包装与面试技巧甜点:福优学苑--简历包装与面试技巧「仅限付费用户」点击下载“福优学苑--简历包装与面试技巧--51other.pdf”[13:36]开始学习第2章亲手搭建FFmpeg+Nginx直播网站1小时48分钟11节2-1直播引
TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescript javascript 前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
【Python自动化办公脚本】Excel文件批量转PDF文件
一只小哪吒AE
python
importosimportwin32com.clientimporttkinterastkfromtkinterimportttkfromttkbootstrapimportStylefromtkinterimportfiledialog,messageboxfromthreadingimportThreadclassExcelToPDFConverter:def__init__(self,ma
【Spring Boot 实现 PDF 导出】
web14786210723
面试 学习路线 阿里巴巴 spring boot pdf 后端
SpringBoot实现PDF导出在SpringBoot应用程序中实现PDF导出功能,可以选择多种库和技术栈。每种方法都有其优缺点,适用于不同的场景。以下是四种常见的方式:iText、ApachePDFBox、JasperReports和Thymeleaf+FlyingSaucer。我将详细对比这些方法,并提供相应的代码示例。1.iText优点:丰富的API:支持复杂的PDF操作,如加密、数字签名
Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目 java pdf ajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
PaddleOCR面板恢复python脚本--针对pdf的面板恢复
zsh669
paddlepaddle ocr 百度 python pdf
问题在做一个项目的时候,使用PaddleOCR提供的模型,实现对图片或者pdf进行面板恢复,并保存为.docx文档。但是,官方的文档只提供了针对图片进行面板恢复的python脚本,没有提供pdf进行面板恢复的python脚本,官方只提供了pdf面板恢复的命令行使用方法,因此,我去看了PaddleOCR的源码,将命令行方法转换为python脚本准备工作环境配置和文档请参考:\ppstructure/
MinerU magic-pdf 安装, pdf 转 markdown
gold2008
pdf magic-pdf minerU
pipinstall-U"magic-pdf[full]"--extra-index-urlhttps://wheels.myhloli.compipinstallhuggingface_hubwgethttps://github.com/opendatalab/MinerU/raw/master/scripts/download_models_hf.py-Odownload_models_hf.
pdf-extract-kit paddle paddleocr pdf2markdown.py(效果不佳)
gold2008
pdf paddle pdf2markdown.py pdf-extract-kit paddleocr
GitHub-opendatalab/PDF-Extract-Kit:AComprehensiveToolkitforHigh-QualityPDFContentExtractionhttps://github.com/opendatalab/PDF-Extract-Kitpdf2markdown.py运行遇到的问题:错误:-------------------------------------
[论文笔记] Cost-Effective Hyperparameter Optimization for Large Language Model Generation 大型语言模型生成推理超参优化
心心喵
论文笔记 论文阅读 语言模型 人工智能
成本效益高的大型语言模型生成推理的超参数优化https://openreview.net/pdf?id=DoGmh8A39OChiWang1,SusanXueqingLiu2,AhmedH.Awadallah11微软研究院,雷德蒙德2史蒂文斯理工学院摘要大型语言模型(LLMs)因其生成能力引发了广泛关注,催生了各种商业应用。使用这些模型的高成本驱使应用构建者在有限的推理预算下最大化生成的价值。本文
CVPR2023 Highlight | ECON:最新单图穿衣人三维重建SOTA算法
3D视觉工坊
3D视觉从入门到精通 算法 SLAM 自动驾驶 3D视觉
作者:宁了个宁|来源:计算机视觉工坊在公众号「3D视觉工坊」后台,回复「原论文」可获取论文pdf。添加微信:dddvisiona,备注:三维重建,拉你入群。文末附行业细分群。图1所示。从彩色图像进行人体数字化。ECON结合了自由形式隐式表示的最佳方面,以及明确的拟人化正则化,以推断高保真度的3D人类,即使是宽松的衣服或具有挑战性的姿势。0.笔者个人体会这篇文章讨论了单图像的穿着人类重建问题。隐式方
CVPR‘24 | 百度开源DETRs在实时目标检测中胜过YOLOs
3D视觉工坊
3D视觉从入门到精通 百度 目标检测 人工智能 计算机视觉
点击下方卡片,关注「3D视觉工坊」公众号选择星标,干货第一时间送达来源:3D视觉工坊添加小助理:dddvision,备注:目标检测,拉你入群。文末附行业细分群论文题目:DETRsBeatYOLOsonReal-timeObjectDetection作者:WenyuLv,YianZhao等作者机构:BaiduInc.论文链接:https://arxiv.org/pdf/2304.08069.pdf代
DeepSeek行业应用实践报告100+份汇总解读|附PDF下载
数据挖掘深度学习机器学习算法
原文链接:https://tecdat.cn/?p=40240在当下快速发展的科技浪潮中,人工智能(AI)已成为推动各行业变革的核心力量。AI大模型的出现,更是为众多领域带来了全新的发展机遇与挑战。本报告聚焦于AI大模型中的佼佼者——DeepSeek,通过深度剖析其技术特性、应用场景、市场表现以及未来趋势,为读者呈现一个全面且深入的AI行业发展图景。本报告汇总洞察基于文末157份DeepSeek行
python_excel批量插入图片
ramsey17
python excel
提取excel的指定列的值的后4位(数值),在其它列名的单元格中,批量嵌入与该数值匹配的图片(未实现居中),每间隔4行处理一次(合并过单元格)。importpandasaspdfromopenpyxlimportload_workbookfromopenpyxl.drawing.imageimportImagefromopenpyxl.utilsimportget_column_letterimp
java进行pdf文件压缩
后端
pdf文件压缩添加依赖com.luhuiguoaspose-pdf23.1publicclassOptimizePdf{publicstaticvoidoptimize(Stringsource,Stringtarget){Documentdoc=newDocument(source);//设置压缩属性OptimizationOptionsopt=newOptimizationOptions();
Golang 框架介绍
wwwenhx
golang 开发语言 后端
以下是一篇可直接发布到CSDN的关于Golang主流框架的技术文章,包含框架对比、使用场景和代码示例:---#Golang主流框架全解析:从Web开发到微服务##引言Go语言凭借其高性能和简洁语法,已成为云原生时代的宠儿。本文将全面解析Go生态中的热门框架,涵盖Web开发、微服务、ORM等领域,助你根据业务需求选择最佳技术方案。---##一、Web开发框架###1.Gin(轻量之王)**特点**:
算法训练Day01 Leetcode704.二分查找
weixin_47284299
代码随想录训练营 算法 面试 职场和发展 python
0.学习资料来源题目链接:力扣https://leetcode.cn/problems/binary-search/文章讲解:代码随想录代码随想录PDF,代码随想录百度网盘,代码随想录知识星球,代码随想录八股文PDF,代码随想录刷题路线,代码随想录知识星球八股文https://programmercarl.com/0704.%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE.
基于AWS云平台的法律AI应用系统开发方案
weixin_30777913
aws 云计算 人工智能 python
该方案可实现法律文档处理速度提升300%+,关键信息提取准确率可达92%以上(基于实际测试数据),适合构建企业级法律智能中台。建议采用分阶段实施策略,优先实现文档解析和智能问答模块。一、技术栈规划层级技术组件说明存储层AWSS3AmazonOpenSearch(向量数据库)存储原始PDF文件支持向量检索的法律知识库AI服务层OpenAIGPT-4APIAmazonSageMaker(LLM微调)A
MIE 1622H Portfolio Selection Strategies
后端
MIE1622H:Assignment1–Mean-VariancePortfolioSelectionStrategiesJanuary27,2025Due:Saturday,February15,2025,notlaterthan11:59p.m.UsePythonforallMIE1622Hassignments.Youshouldhandin:•Yourreport(pdffileandd
【云原生进阶之数据库技术】第四章-GaussDB-关键技术-2.4.1-GaussDB存储引擎层关键技术方案
江中散人
云原生进阶-数据库专栏 云原生进阶-PaaS专栏 后台开发专栏 数据库 云原生 gaussdb database 存储引擎
1存储引擎概览早期计算机程序通过文件系统管理数据,到了20世纪60年代这种方式就开始不能满足数据管理要求了,用户逐渐对数据并发写入的完整性、高效的检索提出更高的要求。由于机械磁盘的随机读写性能问题,从20世纪80年代开始,大多数数据库一直围绕着减少随机读写磁盘进行设计。主要思路是把对数据页面的随机写盘转化为对WAL(WriteAheadLog,预写式日志)的顺序写盘,WAL持久化完成,事务就算提交
一个财务做的python代码--PDF发票文件信息提取
宾不可
pdf python 职场和发展
一、引言(我为什么做)随着国家不断推行数字发票,现在工作中越来越多的电子发票被收取和开具。这给财务人员高效登记大量发票信息提供了充足的环境。日常中,手动从每张发票中提取关键信息并录入Excel表格不仅耗时费力,还容易出错。本文提出了一种基于Python的自动化解决方案,该方案利用pdfplumber库从PDF格式的电子发票中提取文本信息,并结合正则表达式进行信息匹配和清洗,最后将整理好的数据自动写
技术方案:基于巨控GRM120系列LoRa无线模块的移动设备通信系统
何工13763355074
人工智能 GRM110 GRM120 巨控lora 巨控GRM120
技术方案:基于巨控GRM120系列LoRa无线模块的移动设备通信系统项目需求3台移动设备需通过无线通信互联,支持485、网口、DI、AI接口,并满足以下功能:1公里无线通信(无需插卡)多PLC无线通信、PLC与传感器/组态软件通信模块自带逻辑、定时、运算功能(可替代部分PLC功能)支持中心站4G+LoRa组网,实现APP远程监控模块选型与配置1.设备通信需求分析根据设备接口需求,选择对应型号:GR
以下是基于巨控GRM241Q-4I4D4QHE模块的液位远程控制系统技术方案:
何工13763355074
巨控GRM231Q 无线通讯 巨控GRM241
以下是基于巨控GRM241Q-4I4D4QHE模块的液位远程控制系统技术方案:一、系统概述本系统采用双巨控GRM241Q模块构建4G无线物联网络,实现山上液位数据实时传输至山下水泵站,通过预设逻辑自动控制水泵启停,同时支持APP远程监控及人工干预。二、系统组成监测端(山上)液位传感器:投入式/超声波液位计(4-20mA模拟量输出)GRM241Q模块:直接接入液位信号(AI通道)供电:AC220V或
解决方案之高效检测PDF文件中的XSS攻击问题
引言随着互联网的普及和数字化办公的推进,PDF(PortableDocumentFormat)文件已成为信息交换的重要载体。然而,PDF文件的安全性问题也日益凸显,尤其是跨站脚本攻击(Cross-SiteScripting,XSS)的威胁。XSS攻击通过在PDF文件中嵌入恶意脚本,当用户打开文件时,脚本会在其浏览器中执行,可能导致敏感信息泄露、会话劫持等严重后果。因此,高效检测PDF文件中的XSS
企业IT架构能力,是企业IT管理的核心能力之一
xibusj
业内资讯 金融 电信 工作
随着中古哦企业信息化成都与IT管理水平的提高,企业IT架构规划会受到越来越多的企业所重视,IT架构能力是企业核心IT管理能力之一。在80年代未,美国的政府部门与大型企业就已经把企业IT架构作为提高IT管理水平的核心能力来做,如:美国的国防部与财政部已经通过企业IT架构的规划,建立了完善的IT标准规范体系,在IT项目的招标时,这些IT标准规范就是技术方案选择的依据,不符合IT标准规范的方案的供应商就
轻量级CAD编辑器CADEditorX发布15.2新版本,新增3D模型爆炸视图新工具等
CodeCraft Studio
3D/2D CAD 图像处理 编辑器 3d 计算机视觉
CADEditorX是一个ActiveX组件,用于在支持ActiveX和COM技术的任何开发环境中,将CAD功能添加到网页或正在开发的应用程序中。同时可以查看、编辑、转换、打印和测量DWG、DXF、SVG、HPGL、PDF、STEP、IGES、STL和其他CAD文件。CADEditorX15.2版本现已全新发布,包含许多增强功能和有价值的新功能。下面,让我们看看新版本都有哪些更新:CADEdito
非标准纸张Word文件无损转换为A4标准纸张的完整教程
huluang
文档 优化 格式
在日常办公中,常会遇到需要将非标准纸张大小的Word文档(如A3、B5等)调整为A4标准尺寸的需求。直接修改Word页面设置可能导致排版错乱,而通过AdobeAcrobat的印前检查功能可实现内容格式无损缩放。以下是详细操作流程:一、Word转PDF:保留原始布局保存为PDF格式在Word中打开文档,点击「文件」→「另存为」→选择保存类型为PDF(.pdf)。关键点:确保不调整Word原有页面设置
LibreOffice转换word文档
DreamBoy_W.W.Y
知识图谱 word java
目录一、前言二、LibreOffice转换的核心代码三、转换后的Pdf提取解析情况一、前言 对于word文档,这里介绍一种解析文本、提取图片的方式。具体技术方案:LibreOffice将docx转换为pdf+再pdfplumber按页提取文本。该方案说明: LibreOffice是一个跨平台的开源办公套件,支持Linux、Windows和macOS操作系统。目前为止,LibreOffi
pdf文档提取信息
DreamBoy_W.W.Y
知识图谱 pdf python
目录一、前言二、核心代码说明1、PyPDF2提取文本2、pdfplumber提取文本和表格3、fitz提取文本和图片4、fitz按页提取图片一、前言 本博客文章介绍pdf的文本、图片、表格等信息提取的技术方案对比。目前比较熟知的是pdfplumber、PyPDF2、fitz(PyMuPDF)。它们之间对比如下pdfplumber的说明优点·结构化文本解析(如报告、合同等)。·表格提取(尤其是
js动画html标签(持续更新中)
843977358
html js 动画 media opacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
POI中设置Excel单元格格式
107x
poi style 列宽 合并单元格 自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
完全卸载干净Oracle11g
sophia天雪
orale数据库 卸载干净 清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
PL/SQL DEVELOPER 使用的一些技巧
atongyeye
java sql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
PHP:在对象上动态添加一个新的方法
bardo
方法 动态添加 闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
ThreadLocal与线程安全
bijian1013
java java多线程 threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
Tomcat 架包冲突解决
征客丶
tomcat Web
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
java 线程池管理机制
BlueSkator
java线程池 管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL 存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
常用SQL
chenjunt3
oracle sql C++ c C#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
数学是科学技术的语言
comsci
工作 活动 领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
Linux系统手动安装rzsz 软件包
daizj
linux sz rz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
Spring4新特性——Web开发的增强
jinnianshilongnian
spring spring mvc spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Xelsius 2008 and SAP BW at a glance
blueoxygen
BO Xelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
.Net framework4.0安装失败
yangjuanjava
.net windows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开


![]()