web中视频流的工作原理
-
Video标签
-
Media Source Extensions
-
Source Buffers
-
Media Segments
未安装插件的表现
Html5添加了类似Img的Video标签,满足了更多业务场景。
例如:视频清晰度的切换、播放视频流、切换视频字幕、音频语言等。
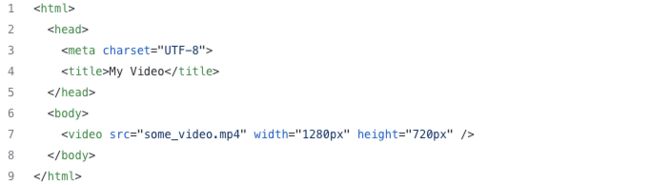
Video Tag的简单例子
只要浏览器支持Html5并且有相对应的解码器,就会看到下面的效果
Video提供了非常多的API来操控视频播放,具体可以参考Html5 Video Api
实际业务中就不能只是简单的Video标签设置一下Src了,还使用到了很多强大的Web Api,例如Media Source Extensions。
二,Media Source Extensions
Media Source API,也即是MSE标准,让web开发者无需安装插件就可以通过js直接创建和操作流媒体。结合Video标签和Audio标签就可以实现流媒体的播放。
JS中的MediaSource对象,和它名字一样,代表着媒体资源,更确切的说其实代表了video数据流和audio数据流。
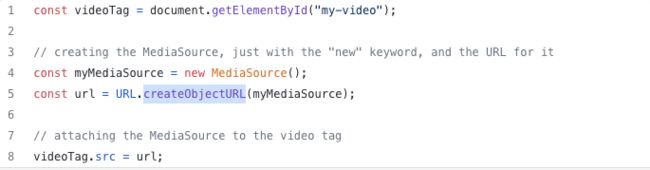
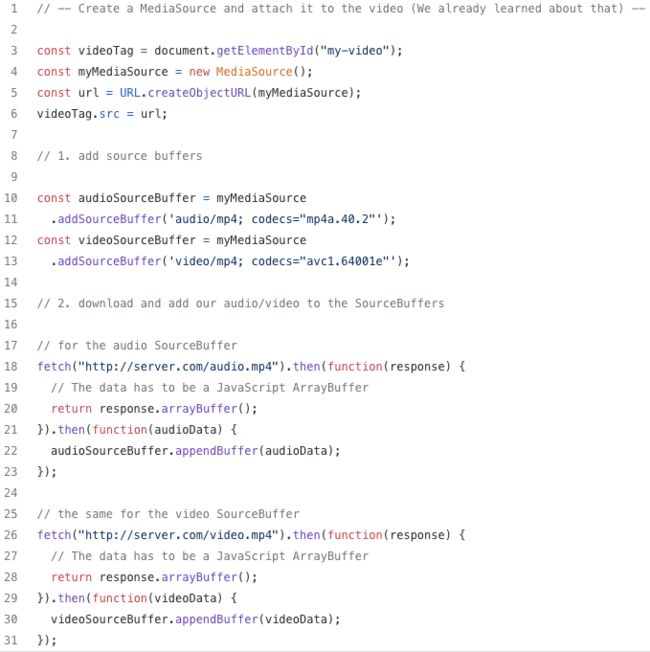
使用MSE之后我们的代码变成了如下,依旧是给Video的Src属性赋值,不同的是使用了MediaSource对象。
但是只有这些还不够,还需要了解一下SourceBuffer对象。
三,Source Buffers
一个MediaSource对象包含一个或者多个SourceBuffer实例。每一个实例都和一种类型的媒体内容相关联。
例如最普通的一个视频包含以下部分:
这样根据类型就可以分别对SourceBuffer进行处理了。相对应的服务端也可以根据类型对数据进行归类存储。
现在可以手动的随意操作视频播放中的音频流和视频流了。
三,Media Segments
在上面的代码中我们使用了一个.mp4文件,包含了所有的音视频,这个只能满足最最简单的使用场景。
在真实的视频网站中会经常用到语言的切换(国语or英文),网络不好的情况下使用自动清晰度等。这种复杂的场景是如何实现的呢?
对音视频流进行分段,也就是Segments。每一段代表着2~10秒不等的音视频数据片段。把每一个片段组合起来,就形成了完整的音视频内容。
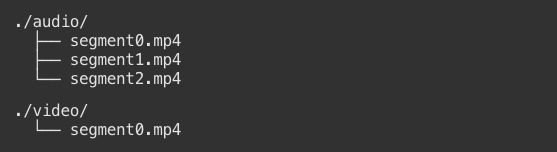
想对应的,服务端存储也是以Segments形式,例如上面的例子,服务端存储会如下:
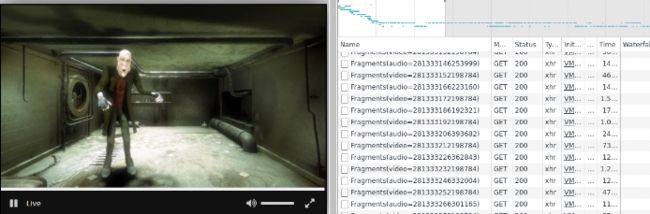
借助Segments我们就不用等整个视频下载完成,只需要拿到一部分Audio的Segments和Video的Segments我们就可以正常播放视频了
-- 实现自动画质 --
很多的视频网站都有自动清晰度的功能,会根据网络情况动态的切换到不同的画质。例如
视频刚加载或者网络不好的情况下,使用较低画质,占用带宽更少,用户的感受上交互时间会被缩短。
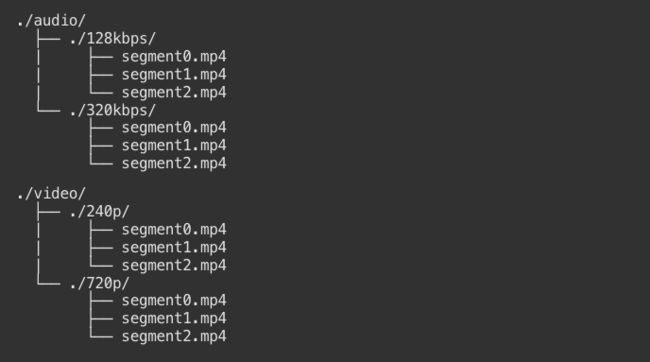
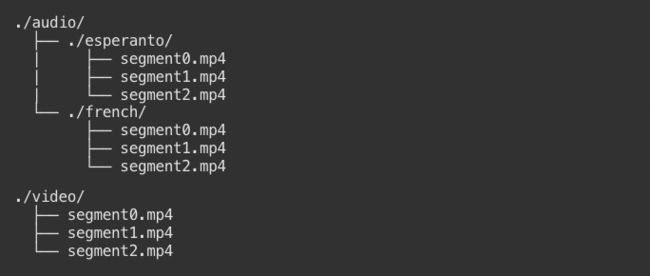
实现自动画质也是基于Media Segments,相对应的服务端也会进行一些清晰度相关的存储设计,例如:
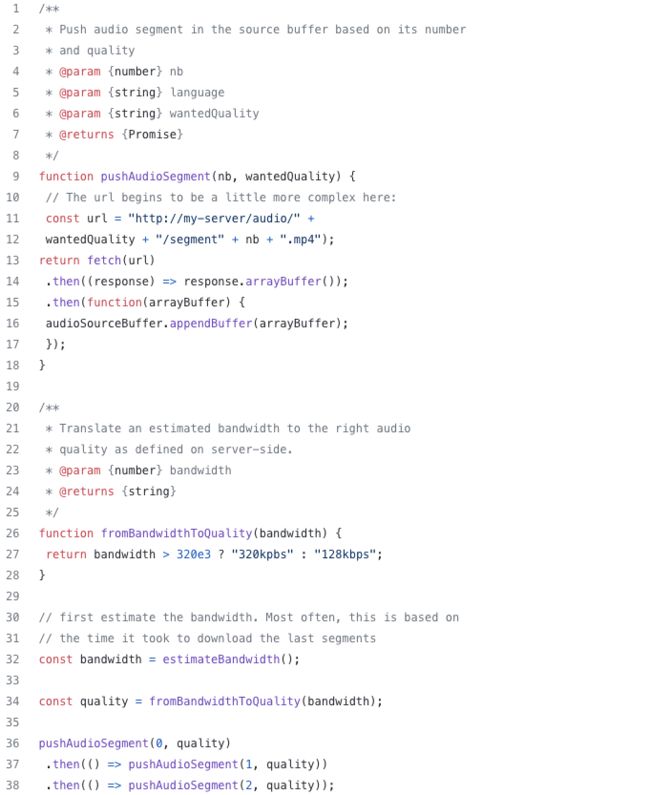
然后在JS中根据不同的带宽请求不同的Segments
把不同画质的Segments给append在一起也是完全没有问题的,所以在自动切换画质的过程中视频是继续播放的状态。
-- 实现多语言切换 --
有些视频尤其是电影,都会提供不同语音的音频让用户进行选择。实现多语言的切换,同样也是基于Media Segments。
同样像不同画质切换一样,只需要根据选择项切换不同的Audio Segments。
服务端存储设计如下:
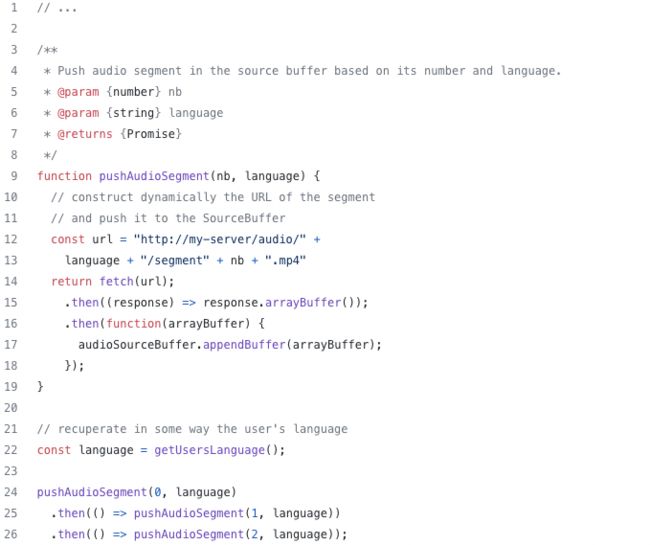
然后在JS中根据用户的选择对Audio Segments进行拉取
如果用户在观看中途切换语言,就需要把之前的Audio Segments进行清除。再重新定位到播放的位置或者从头开始播放。
实际的业务场景中,服务端存储设计会更加复杂,但是前端都是操作Media Segments。
-- end --