ASPNET使用Application实现在线聊天室
什么是application
Application对象是HttpApplicationState类的一个实例,用于定义ASPNET应用程序中的所有应用程序对象所有的方法、属性和事件。
HttpApplicationState类是由用户在gobal.asax文件中定义的应用程序的基类。此类的实例Application对象是在ASPNET基础结构中创建的,而不是由用户直接创建的。一个实例在其生存期内被用于处理多个请求,但它一次只能处理一个请求。这样,成员变量才可用于存储针对每个请求的数据。
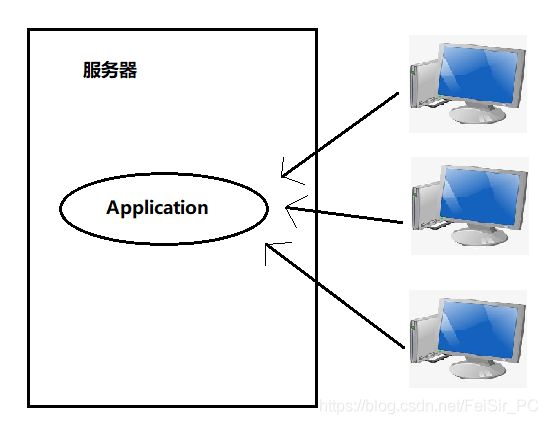
Application的原理是在服务器端建立一个状态变量,用来存储所需的信息。需要注意的是,首先,这个状态变量是建立在内存中的,其次这个状态变量是可以被网站的所有页面访问的。
Application具有以下特点:
- 数据可以在Application对象内部共享。
- 一个Application 对象包含事件,可以触发某 些Applicatin对象脚本。
- 个别Application对象可以利用Internet Service Manager来设置,从而获得不同的属性。单独的Application对象可以隔离出来在它们自己的内存中运行。
- 可以停止一个Application对象(将其所有组件从内存中驱除)而不会影响到其他应用程序。
- 个网站可以有不止一个Application对象。典型情况下,可以针对个别任务的一些文件创建个别的Application对象,例如,可以建立一个Application对象来适用于全部公有用户,而再创建另外一个只适用于网络管理员的Application对象。
- Application 对象成员在服务器运行期间持久地保存数据。Application 对象成员的生命周期止于关闭IIS或使用Clear方法清除。
- 因为多个用户可以共享一个Application对象,所以必须要有Lock和Unlock方法,以确保多个用户无法同时改变某一属性。

什么是session
在ASP.NET中Session对象是HttpSessionState的一个实例。该类为当前用户会话提供信息,还提供对可用于存储信息的会话范围的缓存的访问,以及控制如何管理会话的方法。
可以使用Session对象存储特定用户会话所需的信息。这样,当用户在应用程序的Web页之间跳转时,存储在Session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。当会话过期或被放弃后,服务器将中止该会话。
利用Session进行状态管理是一个ASP.NET的显著特点。它允许程序员把任何类型的数据存储在服务器上。数据信息是受到保护的,因为它是永远不会传送给客户端,它捆绑到一个特定的Session。每一个向应用程序发出请求的客户端则有不同的Session和一个独特的信息集合来管理。(当用户请求来自应用程序的Web页时,如果该用户还没有会话,则Web服务器将自动创建一个Session对象) Session 是理想的信息存储器,比如当用户从一个页面跳转另一个页面时,可以在它里面存储购物篮的内容。
通过以上比较可以发现,如果想要做聊天室,application是再合适不过的,可以被多用户访问,由于session只能被自己访问,用来做购物车是比较适合的,内置对象选取完毕,下面开始设计。
思路
需要一个登录页面,用户输入用户名进行登录,加入聊天室,同时向application中加入自己的信息,这样别人才能访问,登录之前需要检查一下用户名是否冲突,冲突之后禁止登录,聊天界面用户需要刷新聊天信息,可以使用Ajax技术请求进行刷新,或者使用WebSocket,还可以使用H5中的iframe标签进行刷新。这里我选用的是iframe标签进行刷新,简单快捷只需要在需要刷新的页面加一个meta标签就能实现刷新效果。存储用户聊天信息方面,使用Application保存用户聊天信息,用户没每一句话就添加一个application,遍历application获取到值,把键当作用户名,把值当作用户里聊天内容,这样,当然,保存信息的方式多种多样,这里的方法比较笨拙。
实现
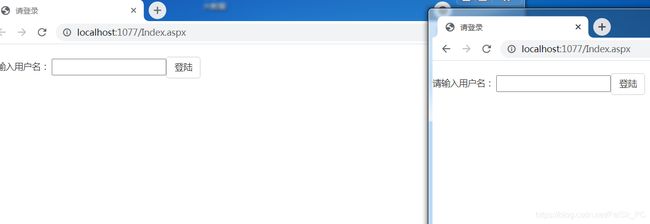
登录页面:登陆页面很简单,只需要一个简单的TextBox控件和一个Button控件即可。
Index.aspx代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>请登录</title>
<link href="CSS/bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lbTitle" runat="server" Text=""></asp:Label><br /><!--用于提示消息-->
<asp:Label ID="Label1" runat="server" Text="请输入用户名:"></asp:Label>
<asp:TextBox ID="txtUsrname" runat="server"></asp:TextBox><asp:Button ID="btnLogin"
runat="server" class="btn btn-default" Text="登陆" OnClick="btnLogin_Click" />
</div>
</form>
</body>
</html>
Index.aspx.cs登陆页面后台代码:登陆之前遍历以下看是否用户名冲突,冲突之后禁止登录并且提示用户。
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnLogin_Click(object sender, EventArgs e)
{
string username = txtUsrname.Text.Trim();//获取用户输入的用户名
for (int i = 0; i < Application.Count; i++)//遍历所有的application
{
if (Application.GetKey(i).ToString().Equals(username))//如果用户名冲突
{
lbTitle.Text = "该用户已经登陆"; return;//提示用户名冲突并返回
}
}
Application.Add(username, "我上线啦!");//如果用户名不冲突就添加application信息
Response.Redirect("Chat.aspx?username=" + username);//url传值小项目不考虑安全了(doge)
}
}
主界面:聊天界面,聊天界面需要的东西不多,只需要一个Label显示当前用户,一个TextBox控件用于输入,一个Button控件用于发送输入的信息,其中最重要的是得有一个iframe标签用来放刷新消息的页面页面。
Chat.aspx页面代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="CSS/bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<form id="form1" runat="server">
<div class="row">
<div class="col-xs-10">
<iframe src="_roomcontent.aspx" class="col-xs-10" width="" height="500"></iframe>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<asp:Label ID="lbUsrname" runat="server" Text="tom"></asp:Label></div>
<div class="col-xs-5">
<asp:TextBox ID="txtSendtxt" class="form-control" runat="server"></asp:TextBox></div>
<div class="col-xs-2">
<asp:Button ID="btnSend" class="btn btn-default" runat="server" Text="发送" OnClick="btnSend_Click" /></div>
</div>
</form>
</div>
</body>
</html>
其中,iframe这个标签内包裹的就是被刷新的页面,也就是要存放动态消息的页面。
Chat.aspx.cs后台代码如下:
public partial class Chat : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)if (Application.Count <= 0) Response.Redirect("Index.aspx");//没有用户就跳转到登陆届界面
string username=Request.QueryString["username"].ToString();//接受get请求发送来的值
lbUsrname.Text = username;//设置用户名
}
protected void btnSend_Click(object sender, EventArgs e)
{
string sendstr = txtSendtxt.Text.Trim();
Application.Add(lbUsrname.Text, sendstr);//保存聊天信息
txtSendtxt.Text = "";//发送消息之后把输入框清空
}
}
需要刷新消息的界面:只需要让这个界面刷新就行,所以需要在建立一个界面用来刷新信息,需要在meta标签里面添加一个content属性,值等于3,这个值可以随意设置,3就是3秒刷新一次,1就是1秒刷新一次,根据自己需要进行设置,为了显示多行信息需要将TextBox控件的属性改一下,设置成多行,否则只能看到一行消息。
_roomcontent.aspx页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta http-equiv="refresh" content="3">
<link href="CSS/bootstrap.min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div class="container">
<div class="row">
<div class="col-xs-3">
<asp:Label ID="Label1" runat="server" Text="简单的在线聊天室"></asp:Label></div>
<div class="col-xs-3">
<asp:Label ID="lbPerSount" runat="server" Text="当前在线人数"></asp:Label></div>
</div>
<div class="row">
<div class="col-xs-4">
<asp:TextBox ID="txtMessage" runat="server" Height="400" TextMode="MultiLine" Width="600"></asp:TextBox>
</div>
</div>
</div>
</form>
</body>
</html>
_roomcontent.aspx页面:每次页面加载的时候遍历信息,将信息添加到TextBox里面就行,然后统计人数是将键合并,就是在线人数。
_roomcontent.aspx.cs代码如下:
public partial class _roomcontent : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string message = "";
for (int i = 0; i < Application.Count; i++)
message += Application.GetKey(i) + "说:" + Application[i] + "\n";
txtMessage.Text = message; List<string> allusrlist = Application.AllKeys.ToList();
lbPerSount.Text ="当前在线人数:"+ allusrlist.Distinct().Count().ToString();
}
}
这样,一个简单的在线聊天室就完成啦,试试效果,打开两个界面,用来演示效果。

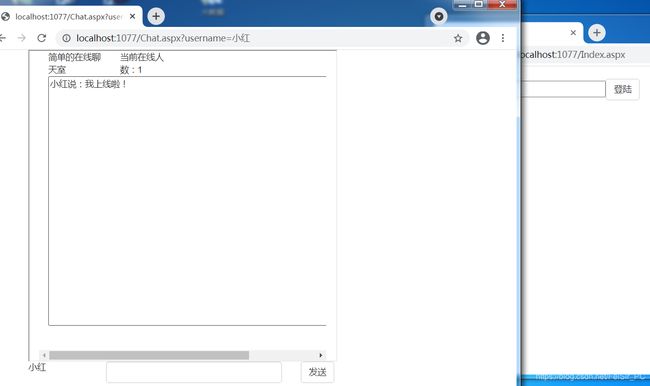
先登陆一个小红试试

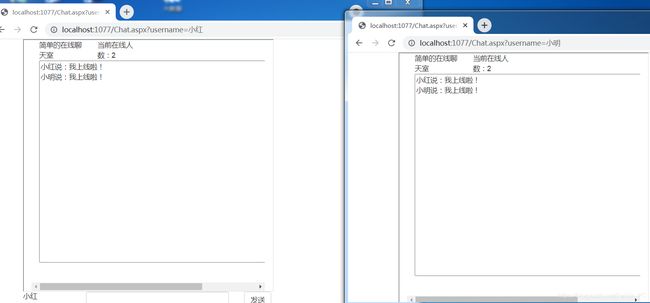
然后再登陆一个小明

聊天测试

结语
效果还行,欢迎留言,收藏,转发