使用picgo配置图床使用
图床这种东西,做博客是必须要的。这里我记录目前我使用的几种图床,方便以后使用,以后有新的好用的,也会相应的更新。
sm.ms图床
免费的sm,sm.ms图床,好用,速度还可以,下面图片是sm图,可以感受一下速度
csdn图床
csdn这个社区不陌生吧,直接注册该用户,然后新建一个博客,吧你的图片复制上去,然后复制链接到你的文档里,不过不知道图片会不会被删除。反正速度还是可以的
路过图床
https://imgchr.com/
免费的图床工具,无限空间,使用可以不用注册登录,但是上传的图片随时可能就被删除
如果注册登录,稍微稳定的点,但是速度很慢。虽然官网说有cdn加速,但是我用着还是慢
聚合图床
这款就很舒服了。速度比较快,但是非vip只能使用10G空间,前期使用还是够用了。这里不用担心图片的丢失,这里的图片会备份到三个主机上
https://www.superbed.cn/
牛图图床(已跑路)
这里使用牛图图床主要是利用了第三方的插件及第三方的接口。
插件是 web-uploader,软件里可以直接下载。然后配置我直接给出,按照我的填入即可。
| API 地址 | https://api.abcyun.co/api/picbed/index/type/niupic/token/5d8f31cf6a8ab |
|---|---|
| POST 参数名 | image |
| JSON 路径 | url.niupic |
| 自定义请求体 | {“type”:“niupic”} |
来到picgo的自定义
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WS40Jq32-1670679746492)(https://cdn.jsdelivr.net/gh/YQ888/hexopublic/blogimg01\20200420004702.png)]
阿里结点图床(已跑路)
这里使用阿里图床主要是利用了第三方的插件及第三方的接口。
插件是 web-uploader,软件里可以直接下载。然后配置我直接给出,按照我的填入即可。
| API 地址 | https://api.abcyun.co/api/picbed/index/type/ali/token/5d8f31cf6a8ab |
|---|---|
| POST 参数名 | image |
| JSON 路径 | url.ali |
| 自定义请求体 | {“type”:“ali”} |
Picgo+sm.ms
在picgo上的sm.ms的api已经失效了,所以百度了一下,这里记录一下新的配置
picgo安装插件
smms-user 1.0.8
登录sm.ms获取token
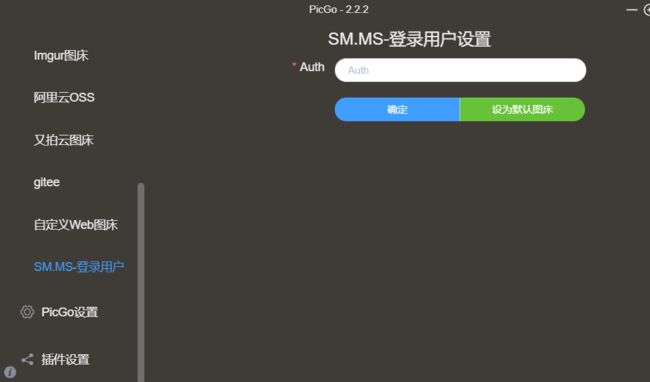
然后在picgo登录sm里配置token
picgo+github+jsd搭建私有图床
本文的图片都是使用的github图床,各位可以感受一下速度
下载picgo
点击这里下载picog
安装这里就不掩饰了
github创建图片仓库
登录你的github,然后新建仓库
添加访问令牌
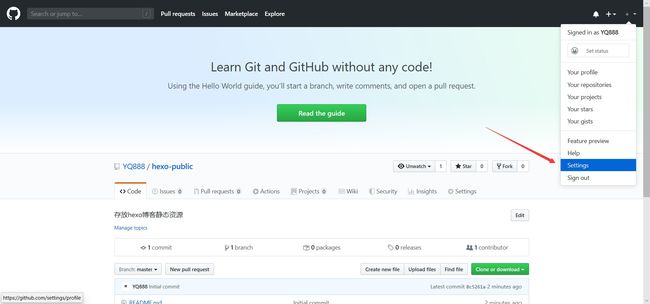
点击头像,点击settering进入个人设置
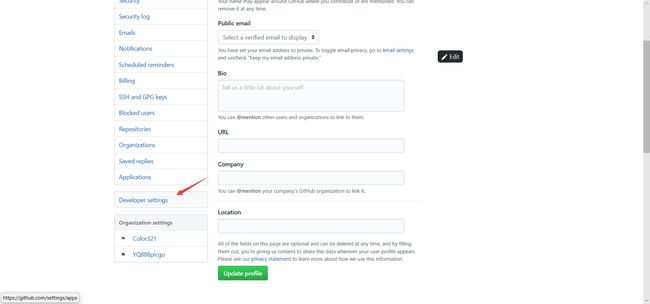
在左侧菜单栏选择developer settering
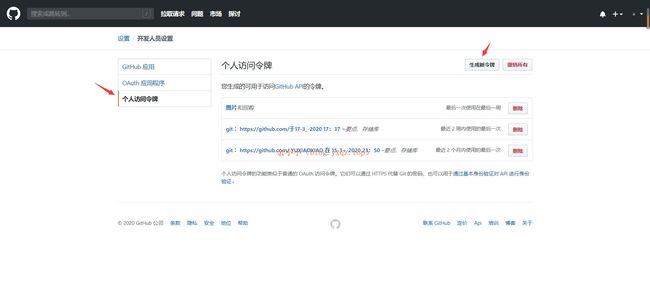
创建访问令牌
这里的note随便写
能记录名字就行了。把第一个选项的作用域所有都勾上
然后点击页面最下面生成令牌
复制生成的令牌。这里只会出现一次
例如我的
3b1794583cbb7c0b101cb1fd38f57739fea0a40a
到这里,需要配置GitHub的地方就结束了
配置picgo
打开picgo,到图床设置,选中GitHub图床
仓库名就是之前你创建仓库
分支名填写master,因为这里只有一个主分支
token:刚才复制的命令。如果忘记复制,删除该个人命令,在重新生成一个就可以了
指定路径。这里填写一个文件夹\ 如果没有该文件夹,会自动创建文件夹
自定义域名:这里使用了jsd加速。https://cdn.jsdelivr.net/gh/用户名/仓库名
https://cdn.jsdelivr.net/gh/YQ888/hexo-public
点击确定。然后去到,上传区。拖进一张图片测试
picgo上传报错
如果出现了上传错误,但是你的配置没有问题的情况下
姿势一
然后关闭,在重开启一下
姿势二
重启picgo。
然后再上传一张图片来测试
配合Typora使用
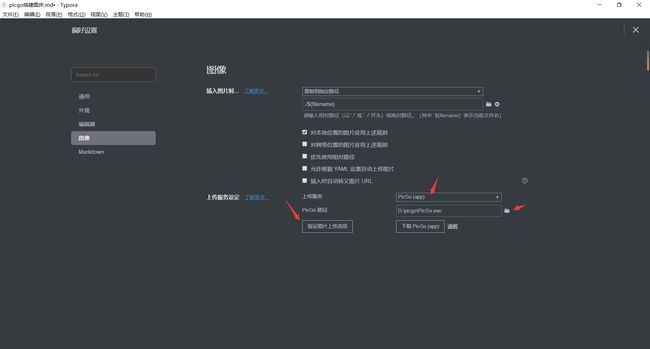
如果之前的picgo server没有配置则需要配置地址和端口
地址:127.0.0.1
端口:36677
也就是typora测试文档的地址和端口
点击typora的文件,找到偏好设置
先择对本地位置应用上传规则。
为了方便查找(删除本地复制的图片),这里把路径设置到复制到指定路径。
点击验证上传
如果上传失败,照上一步处理
以后直接把截图粘贴到typora里,然后点击上传就ok
picgo+码云
参考链接https://segmentfault.com/a/1190000023572965
新建一个仓库,这里就不介绍了。仓库一定要开源(公开)。 如果是比较私密点的图片建议还是自己搭建图床服务器。
这里主要是记录一下一些需要注意点的地方,下面的图片全是码云仓库的图片
这里建议选择第二个低版本的插件,第一个高版本的插件我用过,提示上传成功,但是实际上没法上传到仓库里。
然后其他的就没啥
简单的介绍:创建仓库+创建私钥+安装插件(安装后重启)+配置picgo图床+开始使用
关于图床空间
之前我也担心过远程仓库空间的问题,于是研究了一下github和码云的空间问题。
SM图床
sm图床登录用户是提供的免费的5GB的空间,我写了差不多有100多个文章吧,采用了80多M,所以说5GB的空间用来放博文图片已经差不多了
GitHub
官方文档:https://docs.github.com/cn/github/managing-large-files/what-is-my-disk-quota
建议仓库保持较小,理想情况下小于 1 GB,强烈建议小于 5 GB。 较小的仓库克隆速度更快,使用和维护更容易。 仓库中的单个文件严格限于 100 MB 的大小上限。 更多信息请参阅“使用大文件”。
码云
码云有一个仓库数量的限制,最多可以创建1000个,一般人用不了这么多。其他的和GitHub限制差不多
这里有个坑,只能超过1M以内的图片,超过了1M就没法外联查看,需要登录,解决方法看下面的压缩
路过
无限,但是可能会随时删除图片,免费用户的速度很慢很慢。
pico配置水印watermark
目前失败了,后面有时间再来尝试。
参考博客:https://www.789dl.cn/59-1.html
使用picgo自带的安装方式卡在了安装那里。
这里直接使用命令安装的方式
输入npm install picgo-plugin-watermark(插件名称)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ijWPAJoQ-1670679746507)(F:/BaiduSyncdisk/1.%E4%BD%99%E5%B0%8F%E5%B0%8F%E7%9A%84%E7%AC%94%E8%AE%B0/hexo/images/image-20210420135629434.png)]
压缩compress
在线压缩网址:https://tinypng.com/
picgo压缩插件:https://github.com/JuZiSang/picgo-plugin-compress
发现压缩的时候一致都是安装中。
于是我使用科学上网工具,发现还是不行
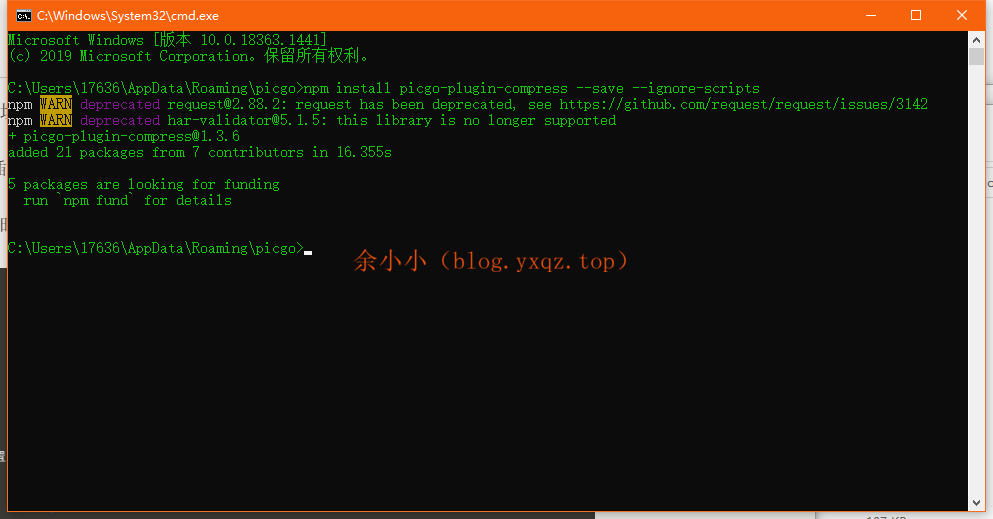
和楼上操作一样,进入到picgo的目录
在cmd执行npm install picgo-plugin-compress --save --ignore-scripts
有其他问题参考了一下https://github.com/JuZiSang/picgo-plugin-compress/issues/2
重启picgo
余塘图床
图床链接:[余小小 - 余小小的图床 (yxqz.top)](https://img.yxqz.online:88/)
这个图床目前是余小小自己使用。因为目前并没有较多的经费投入到云资源上,所以目前并未开放注册
imgURL
图床地址:ImgURL免费图床
该图床是小z博主搭建的一个 图床,从17年就开始了,应该是不会跑路的。
小麦图床
链接:imgurl.ps
国内非大厂自己搭建的合法图床,也不知道会不会随时更换域名或者跑路。但是速度是可以的。
已经跑路