【coding加油站】vue单页面图书管理系统
1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
vue单页面图书管理系统系统采用vue技术来实现,符合所学知识体系,适用于常见的作业,期末作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
vue单页面图书管理系统系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用),java,python等相关作业使用自己常使用的工具亦可完成相关二次开发。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。
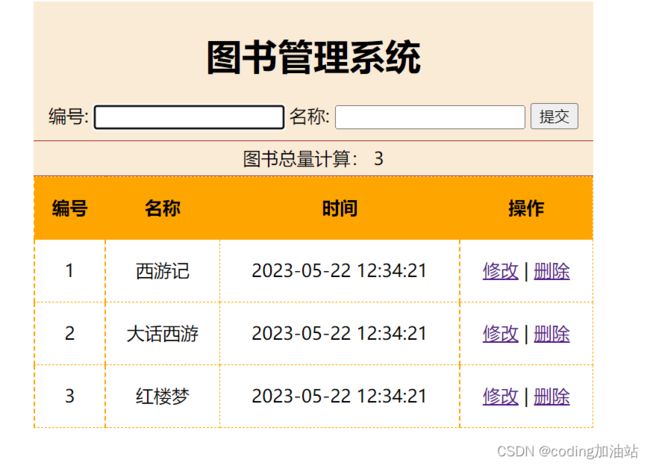
3、作品演示
【coding加油站】vue单页面图书管理系统
3.1、功能页1
部分代码:
Vue.directive('focus', {
inserted: function (el) {
// el表示指令所绑定的元素
el.focus()
}
})
var vm = new Vue({
el: '#app',
data: {
submitFlag: false,
flag: false,
id: '',
name: '',
books: [
// {
// id:'1',
// name:'西游记',
// date:'20210405085807'
// },{
// id:'2',
// name:'大话西游',
// date:'20210405085807'
// },{
// id:'3',
// name:'红楼梦',
// date:'20210405085807'
// }
]
},
methods: {
handle: function () {
if (this.flag) {
//编辑操作
//根据当前的id去更新数组中对应的数据
//箭头函数this定义的是父级的this,这里的父级就是handle
this.books.some((item) => {
if (item.id == this.id) {
item.name = this.name
//完成更新操作之后,需要终止循环
return true
}
})
this.flag = false
} else {
//添加
//添加图书
var book = {};
book.id = this.id //this.id表单中的Id
book.name = this.name
book.date = new Date().getTime()
this.books.push(book);
//清空表单
this.id = ''
this.name = ''
}
this.id = ''
this.name = ''
},
toEdit: function (id) {
//禁止修改id
this.flag = true
// console.log(id)
//根据id查询出要编辑的数据
//借助数组的api 过滤出我们需要的数据
var book = this.books.filter(function (item) {
return item.id == id
})
//把获取到的信息填充到表单
this.id = book[0].id
this.name = book[0].name
},
deleteBook: function (id) {
// var index = this.books.findIndex(function (item) {
// return item.id == id
// });
// this.books.splice(index,1)
//--------------
//方法二通过filter方法
this.books = this.books.filter(function (item) {
return item.id != id
})
}
},
computed: {
total: function () {
return this.books.length
}
},
watch: {
name: function (val) {
var flag = this.books.some(function (item) {
return item.name == val
})
if (flag) {
this.submitFlag = true
} else {
this.submitFlag = false
}
}
},
mounted: function () {
//该生命周期钩子函数被触发的时候,模板已经可以使用
//一般此时用于后台数据,然后把数据填充到模板
var data = [{
id: 1,
name: '西游记',
date: 1684730061989
}, {
id: 2,
name: '大话西游',
date: 1684730061989
}, {
id: 3,
name: '红楼梦',
date: 1684730061989
}]
this.books = data
}
})总结
以上就是本次项目的全部内容,需要交流或者获取代码请关注微信公众号:coding加油站获取