前端开发中常用设计模式-总结篇
本文是向大家介绍前端开发中常用的设计模式,它使我们编写的代码更容易被复用,也更容易被人理解,并且保证代码的稳定可靠性。
1.什么是设计模式
通俗来讲,就是日常使用设计的一种惯性思维。
因为对应的这种思维,以及对具体的业务或者代码场景,
有着具体的优势,而后成为行业中的一种“设计模式”。
2.为什么使用设计模式
设计模式是各种业务场景的最佳实践,有助于我们在写日常业务中时,提高自身的思路。例如单例模式,就可以用于登陆框,模态框等场景。每种设计模式,必然有其适合应用的场景,灵活运用设计模式,可以提高代码的可维护性,还可提升自身思维能力。
3.设计模式的基本准则
优化代码第一步:单一职责原则
让程序更稳定更灵活:开闭原则
构建扩展性更好的系统:里式替换原则
让项目拥有变化的能力:依赖倒置原则
系统有更高的灵活性:接口隔离原则
更好地扩展性:迪米特原则
4.设计模式的种类
a.创建型模式
一般用于创建对象。包括:
单例模式,工厂方法模式,抽象工厂模式,建造者模式,原型模式。
b.结构型模式
重点为“继承”关系,有着一层继承关系,且一般都有“代理”。
包括:适配器模式,桥接模式,组合模式,装饰器模式,
外观模式,享元模式,代理模式,过滤器模式
c.行为型模式
职责的划分,各自为政,减少外部的干扰。
包括:命令模式,解释器模式,迭代器模式,中介者模式,
备忘录模式,观察者模式,状态模式,策略模式,
模板方法模式,访问者模式,责任链模式
5.前端比较常用的设计模式
1.组合模式
定义:将对象组合成树形结构以表示“部分-整体”的层次结构。
class Folder {
constructor(name) {
this.fileName = name;
this.children = [];
}
add(child) {
this.children.push(child);
}
scan() {
console.log("Folder:" + this.fileName);
for (const child of this.children) {
child.scan();
}
}
}
class File {
constructor(name) {
this.fileName = name;
}
add() {}
scan() {
console.log("File:" + this.fileName);
}
}
const folder1 = new Folder("first");
folder1.add(new File("file1"));
folder1.add(new File("file2"));
const folder2 = new Folder("secend");
folder2.add(new File("file3"));
folder1.add(folder2);
folder1.scan();
这样,通过调用第一个文件夹的扫描方法就能调用所有子元素的扫描方法。
a) 组合模式在组件开发中的应用:
组合模式适合一些容器组件场景,通过外层组件包裹内层组件,这种方式在 Vue 中称为 slot 插槽,在React中为props.children,外层组件可以轻松的获取内层组件的 props 状态,还可以统一控制内层组件的渲染,组合模式能够直观反映出 父 -> 子组件的包含关系,如下最简单的组合模式例子。
我们直观上看到 GroupPatterns 和 GroupPatternsItem 并没有做某种关联,但是却无形的联系起来。这种就是组合模式的精髓所在,这种组合模式的组件,给使用者感觉很舒服,因为大部分工作,都在开发组合组件的时候处理了。所以编写组合模式的嵌套组件,对锻炼开发者的 组件封装能力是很有帮助的。
我们通过如下代码分析组合模式原理:
// GroupPatterns.js
import React, {isValidElement} from 'react'
const GroupPatterns = (props) => {
const handleCallback = (val) => {
console.log(' children 内容:',val )
};
let newChilren = [];
// 遍历children,根据属性处理每一项节点
React.Children.forEach(props.children,(item)=>{
const { type ,props } = item || {}
const {isShow = true} = props || {}
// 根据子组件属性是否展示
if(isValidElement(item) && type.name === 'GroupPatternsItem' && isShow ){ // 或者 type.displayName === 'Item'
// 增强要展示的子组件,给元素添加额外props
const enhanceElement = React.cloneElement( item , { callback:handleCallback } )
newChilren.push(enhanceElement)
}
})
console.log(' React.newChildren', newChilren, props.children)
return newChilren
}
const GroupPatternsItem = (props) => {
console.log('GroupPatternsItem', props) // {name: "《React进阶实践指南》", author: "alien"}
return (
名称: {props.name}
)
}
GroupPatternsItem.displayName = 'Item'
通过 React.cloneElement 隐式混入 props 这个是组合模式的精髓所在,就是可以通过 React.cloneElement 向 children 中混入其他的 props,那么子组件就可以使用容器父组件提供的特有的 props 。所以在外层容器中,进行多次组合,这样组件就会一层一层的包裹,一次又一次的强化。
这种组合模式能够一层层强化原始组件,外层组件不用过多关心内层到底做了些什么? 只需要处理 children 就可以,同样内层 children 在接受业务层的 props 外,还能使用来自外层容器组件的状态,方法等。
2.单例模式
定义:保证一个类只有一个实例, 一般先判断实例是否存在,如果存在直接返回, 不存在则先创建再返回,这样就可以保证一个类只有一个实例对象.
作用:1.模块间通信。2.保证某个类的对象的唯一性3.防止变量污染
单例模式适用于全局只能有一个实例对象的场景,单例模式的一般结构如下:
let CreateSinglePattern = (function(){
let instance;
return function(age) {
if (instance) {
return instance;
}
this.age = age;
return instance = this;
}
})();
CreateSinglePattern.prototype.getAge = function() {
return this.age
}
let young = new CreateSinglePattern('18');
let old = new CreateSinglePattern('108');
console.log(young === old); // true
console.log(young.getAge()); // '18'
console.log(old.getAge()); // '18'
通过闭包缓存实例,后续不管new多少次都是同一个实例。
a) 单例模式在vuex中的应用:
对应的源码行数(vuex2 - - - 777行)
我们看看vuex的源码处理,在vue.use(vuex) 注册vuex的时候,会去调用vuex的install方法,如下:
var Vue; // bind on install
function install (_Vue) {
if (Vue && _Vue === Vue) {
{
console.error(
'[vuex] already installed. Vue.use(Vuex) should be called only once.'
);
}
return
}
Vue = _Vue;
applyMixin(Vue);
}
可以看出,如果重复注册的话会进行报错处理,通过这种方式,可以保证一个 Vue 实例(即一个 Vue 应用)只会被 install 一次 Vuex 插件,所以每个 Vue 实例只会拥有一个全局的 Store。
3.工厂模式
a.简单工厂模式
简单工厂模式是由一个工厂对象来创建某一类产品的实例。
比如去买书,我们不用自己去找这些书,而是口头告诉给bookShop,让它帮我找,并且告诉我价格。
function bookShop (name, year, version) {
var book = new Object();
book.name = name;
book.year = year;
book.version = version;
book.price = '暂无标价';
if (name === 'JS高级编程') {
book.price = '89';
}
if (name === 'react进阶') {
book.price = '79';
}
if (name === 'js设计模式') {
book.price = '59';
}
return book;
}
var book1 = bookShop('JS高级编程', '2013', '第三版');
var book2 = bookShop('react进阶', '2017', '第六版');
var book3 = bookShop('js设计模式', '2015', '第一版');
console.log(book1)
console.log(book2)
console.log(book3)
b.工厂方法模式
工厂方法模式可以理解为升级版的简单工厂模式,是对产品类的抽象,使其创建多类产品的实例。
简单工厂模式是创建同一类的某个产品,而工厂方法模式是创建多类产品的实例。它其实是将多个产品类进行抽象化,可以通过这个工厂对这些类创建相应类的实例。
比如现在,我不想买编程类的书了,我要买科学类或者社会学类的书,那么工厂方法模式的作用就体现出来了。
var BookShop = function (name) {
// 如果外部直接调用了BookShop而不是new关键字调用,则返回new BookShop调用,否则直接调用
if (this instanceof BookShop) {
var book = new this[name]()
return book
} else {
return new BookShop(name)
}
}
BookShop.prototype = {
Programme: function () {
this.books = ['JS高级编程', 'react进阶', 'js设计模式']
},
Science: function () {
this.books = ['a', 'b', 'c']
},
Society: function () {
this.books = ['aa', 'bb', 'cc']
}
}
var programme = new BookShop('programme');
var science = BookShop('science');
var society = BookShop('society');
console.log(programme) // books: (3) ['JS高级编程', 'react进阶', 'js设计模式']
console.log(science) // books: (3) ['a', 'b', 'c']
console.log(society) // books: (3) ['aa', 'bb', 'cc']
注意:这种方法重写了prototype,所以后续只能往里面增加,不能直接修改prototype。
c.抽象工厂模式
抽象工厂模式是对类的工厂的抽象,用于创建不同的类,而不是创建类的实例。
首先创建这个工厂以及所属其的种类:
该工厂可用于生产(Animals,Fruits, Books,Peoples)等类
// 工厂接收两个参数分别是产品子类和产品类
const Factorys = function (subType, superType) {
// 如果产品类在这个工厂中存在,就利用寄生继承方式,让产品子类继承产品类中的所有属性
if (typeof Factorys[superType] === 'function') {
const F = function() {}
F.prototype = new Factorys[superType]()
subType.constructor = subType
subType.prototype = new F()
} else {
throw new Error('没有找到' + superType + '抽象类')
}
}
// 以下均为产品类
// Animals产品类
Factorys.Animals = function () {
this.type = 'Animals'
}
// 直接访问方法抛出错误,之所以这样做,是为了不让外部在没重写子类方法之前访问这些方法
// 需通过继承产品类之后重写这个方法才能访问
Factorys.Animals.prototype = {
getInfo: function () {
return new Error('请先重写子类')
}
}
// Fruits产品类
Factorys.Fruits = function () {
this.type = 'Fruits'
}
Factorys.Fruits.prototype = {
getInfo: function () {
return new Error('请先重写子类')
}
}
// Books产品类
Factorys.Books = function () {
this.type = 'Books'
}
Factorys.Books.prototype = {
getInfo: function () {
return new Error('请先重写子类')
}
}
// Peoples产品类
Factorys.Peoples = function () {
this.type = 'Peoples'
}
Factorys.Peoples.prototype = {
getInfo: function () {
return new Error('请先重写子类getInfo方法')
}
}
工厂以及产品类创建完成了,那么我们还需要一些产品子类,产品子类是针对产品类的,它是继承于某个产品类,拥有该产品类的所有属性和方法。
// 动物产品子类
const Animals = function (name, price) {
this.name = name
this.price = price
}
// 工厂开始生产
Factorys(Animals, 'Animals')
// 生产后重新标价,即重写价格方法,使可以访问
Animals.prototype.getInfo = function () {
return this.price;
}
// 水果产品子类
const Fruits = function (name, price) {
this.name = name
this.price = price
}
Factorys(Fruits, 'Fruits')
Fruits.prototype.getInfo = function () {
return this.price
}
// 人物产品子类
const Peoples = function (name, price) {
this.name = name
this.price = price
}
Factorys(Peoples, 'Peoples')
Peoples.prototype.getInfo = function () {
return this.price
}
// 书籍产品子类
const Books = function (name, price) {
this.name = name
this.price = price
}
Factorys(Books, 'Books')
Books.prototype.getInfo = function () {
return this.price
}
const dog = new Animals('小狗', 3000)
console.log('价钱:' + dog.getInfo() + ',类型:' + dog.type)
const tomato = new Fruits('西红柿', 20)
console.log('价钱:' + tomato.getInfo() + ',类型:' + tomato.type)
const martian = new Peoples('火星人', 6989)
console.log('价钱:' + martian.getInfo() + ',类型:' + martian.type)
const book = new Books('js设计模式', 100)
console.log('价钱:' + book.getInfo() + ',类型:' + book.type)
d.总结
简单工厂模式是创建某一种类的实例,是针对一个类的实例创建,而工厂方法模式是多个类创建实例。
简单工厂模式与工厂方法模式只是创建实例,而并不知道它是什么类,但是抽象工厂模式创建了类之后,类的实例会知道自己属于什么类,这也是抽象工厂模式的一大优点。
4.原型模式
定义:用原型实例指向创建对象的类,使用于创建新的对象的类共享原型对象的属性以及方法。
在原型模式下,当我们想要创建一个对象时,会先找到一个对象作为原型,然后通过克隆原型的方式来创建出一个与原型一样(共享一套数据/方法)的对象。在 JavaScript 里,Object.create方法就是原型模式的天然实现——准确地说,只要我们还在借助Prototype来实现对象的创建和原型的继承,那么我们就是在应用原型模式。
// 创建一个Dog构造函数
function Dog(name, age) {
this.name = name
this.age = age
}
Dog.prototype.eat = function () {
console.log('肉骨头真好吃')
}
Dog.prototype.play = function () {
console.log('肉骨头真好玩')
}
// 使用Dog构造函数创建dog实例
const dog = new Dog('旺财', 3)
console.log(111, Dog.prototype)
//111 Dog { eat: [Function], play: [Function] }
console.log(222, Dog.prototype.constructor === Dog)
//222 true
console.log(333, dog)
//333 Dog { name: '旺财', age: 3 }
console.log(444, dog.__proto__)
444 Dog { eat: [Function], play: [Function] }
可见原型编程范式的核心思想就是利用实例来描述对象,用实例作为定义对象和继承的基础。在 JavaScript 中,原型编程范式的体现就是基于原型链的继承。这其中,对原型、原型链的理解是关键。
浅析一下原型和原型链:
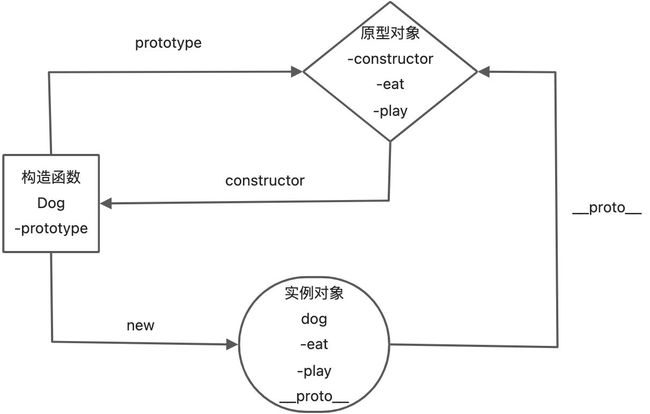
(a) 原型
在 JavaScript 中,每个构造函数都拥有一个prototype属性,它指向构造函数的原型对象,这个原型对象中有一个 construtor 属性指回构造函数;每个实例都有一个__proto__属性,当我们使用构造函数去创建实例时,实例的__proto__属性就会指向构造函数的原型对象。
比如如上这段代码里的几个实体之间就存在着这样的关系:
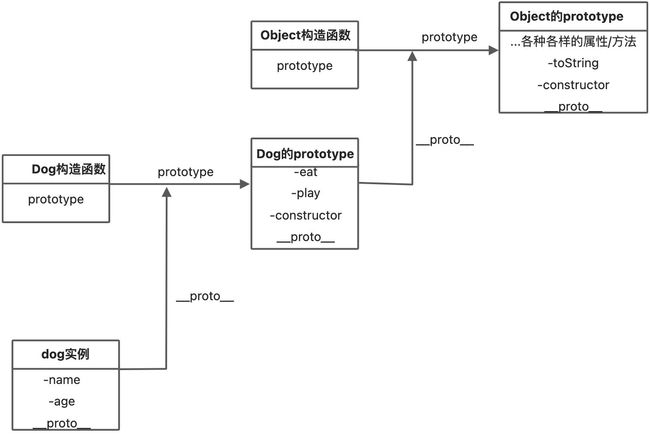
b) 原型链
现在我在上面那段代码的基础上,进行两个方法调用:
// 输出"肉骨头真好吃" dog.eat() // 输出"[object Object]" dog.toString()
明明没有在 dog 实例里手动定义 eat 方法和 toString 方法,它们还是被成功地调用了。这是因为当我试图访问一个 JavaScript 实例的属性/方法时,它首先搜索这个实例本身;当发现实例没有定义对应的属性/方法时,它会转而去搜索实例的原型对象;如果原型对象中也搜索不到,它就去搜索原型对象的原型对象,这个搜索的轨迹,就叫做原型链。
以我们的 eat 方法和 toString 方法的调用过程为例,它的搜索过程就是这样子的:
上面这些彼此相连的prototype,就组成了一个原型链。 注: 几乎所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例,除了Object.prototype(当然,如果我们手动用Object.create(null)创建一个没有任何原型的对象,那它也不是 Object 的实例)。
5.观察者模式
定义了一种一对多的关系, 所有观察对象同时监听某一主题对象,当主题对象状态发生变化时就会通知所有观察者对象,使得他们能够自动更新自己.
观察者模式是非常经典的设计模式, vue/react等各种框架,类库中均有使用。
class Subject {
constructor() {
this.subs = {}
}
addSub(key, fn) {
const subArr = this.subs[key]
if (!subArr) {
this.subs[key] = []
}
this.subs[key].push(fn)
}
trigger(key, message) {
const subArr = this.subs[key]
if (!subArr || subArr.length === 0) {
return false
}
for(let i = 0, len = subArr.length; i < len; i++) {
const fn = subArr[i]
fn(message)
}
}
unSub(key, fn) {
const subArr = this.subs[key]
if (!subArr) {
return false
}
if (!fn) {
this.subs[key] = []
} else {
for (let i = 0, len = subArr.length; i < len; i++) {
const _fn = subArr[i]
if (_fn === fn) {
subArr.splice(i, 1)
}
}
}
}
}
// 测试
// 订阅
let subA = new Subject()
let A = (message) => {
console.log('订阅者收到信息: ' + message)
}
subA.addSub('A', A)
// 发布
subA.trigger('A', '我是xxx') // A收到信息: --> 我是xxx
a) 观察者模式在redux中的应用:
redux推崇单一数据源,即一个web应用状态只有一个数据来源。以一种比较清晰的方式去维护应用的状态。这其实也和react的单向数据流吻合。
关键概念:
1. store提供数据的get钩子(store.getState),不直接提供数据的set,所以必须通过dispatch(action)来set数据。
2. 利用观察者模式(sub/ pub)连接model和view的中间对象。
model层通过调用store.subscribe订阅视图更新事件(setstate),该事件会在数据改变之后被调用。对应sub。
view层通过调用store.dispatch方法进行发布,触发reducer改变model。对应pub。
简化如下:
function createStore(reducers) {
const subList = []; // 注册事件列表
let currentState = initState = reducers(init); // 初始化initState
function subscribe(fun) { // sub 订阅
subList.push(fun);
}
function dispatch(action) { // pub 发布
currentState = reducers(initState, action);
subList.forEach(fn => fn()); // 将事先订阅注册的事件遍历执行。
}
function getState() { // state的get钩子,返回目前的state
return currentState;
}
const store = { dispatch, suscribe, getState };
return store;
}
6.策略模式
定义 : 要实现某一个功能,有多种方案可以选择。我们定义策略,把它们一个个封装起来,并且使它们可以相互转换。
作用:1.避免大量冗余的代码判断,比如if else等。2.降低了使用成本以及不同算法之间的耦合
a) 未使用策略模式
function checkInfo(data) {
if (data.role !== 'admin') {
return '不是管理员用户';
}
if (data.age < 18) {
return '您还未成年!';
}
if (data.time !== '10') {
return '不是指定时间!';
}
if (data.type !== 'eat melons') {
return '不是吃瓜群众';
}
}
这段代码的问题 :
- checkInfo 函数会爆炸
- 策略项无法复用
- 违反开闭原则
b) 使用策略模式
// 维护权限列表
const timeList = ['10', '11'];
// 策略
var strategies = {
checkRole: function(value) {
return value === 'admin';
},
checkAge: function(value) {
return value >= 18;
},
checkTime: function(value) {
return jobList.indexOf(value) > 1;
},
checkEatType: function(value) {
return value === 'eat melons';
}
};
验证:
// 校验规则
var Validator = function() {
this.cache = [];
// 添加策略事件
this.add = function(value, method) {
this.cache.push(function() {
return strategies[method](value);
});
};
// 检查
this.check = function() {
for (let i = 0; i < this.cache.length; i++) {
let valiFn = this.cache[i];
var data = valiFn(); // 开始检查
if (!data) {
return false;
}
}
return true;
};
};
7.装饰器模式
定义:是为了给一个函数赋能,增强它的某种能力,它能动态的添加对象的行为。
装饰器模式在前端中的应用:
装饰器模式在前端中的应用比较常见的就是hoc 高阶组件模式了,这也是 React 比较常用的一种包装强化模式之一 。高阶函数是接收一个函数,返回一个函数。而所谓高阶组件,就是接收一个组件,返回一个组件,返回的组件是根据需要对原始组件的强化。
hoc 的实现有两种方式,属性代理 和 反向继承。
a) 属性代理
所谓正向属性代理,就是用组件包裹一层代理组件,在代理组件上,我们可以做一些,对源组件的代理操作。 我们可以理解为父子组件关系,父组件对子组件进行一系列强化操作。而 hoc 本身就是返回强化子组件的父组件。
@HOC
class Index extends React.Component{
render(){
return hello,world
}
}
//HOC 本质是一个函数,传入 Component ,也就是原始组件本身
function Hoc (Component){
//返回一个新的包装的组件 Wrap ,我们可以在 Wrap 中做一些强化原始组件的事。
return class Wrap extends React.Component{
//---------
// 强化操作
//---------
render(){
//Wrap 中挂载原始组件本身 Component。
return
可以看出属性代理特点:
1.同样适用于 class 声明组件,和 function 声明的组件。
2.可以嵌套使用,多个 hoc 是可以嵌套使用的,而且一般不会限制包装HOC的先后顺序。
3.可以完全隔离业务组件的渲染,相比反向继承,属性代理这种模式。可以完全控制业务组件渲染与否,可以避免反向继承带来一些副作用,比如生命周期的执行。
4.正常属性代理可以和业务组件低耦合,零耦合,对于条件渲染和 props 属性增强,只负责控制子组件渲染和传递额外的 props 就可以,所以无须知道,业务组件做了些什么。所以正向属性代理,更适合做一些开源项目的 hoc ,目前开源的 HOC 基本都是通过这个模式实现的。
b) 反向继承
反向继承和属性代理有一定的区别,在于包装后的组件继承了业务组件本身,所以我们我无须再去实例化我们的业务组件。 当前高阶组件就是继承后,加强型的业务组件。这种方式类似于组件的强化,所以你必须要知道当前继承的组件的状态,内部做了些什么?
@HOC
class Index extends React.Component{
render(){
return hello,world
}
}
function HOC(Component){
return class wrapComponent extends Component{ /* 直接继承需要包装的组件 */
}
}
export default Index
可以看出反向继承特点:
1.方便获取组件内部状态,比如state,props ,生命周期,绑定的事件函数等
2.es6继承可以良好继承静态属性。我们无须对静态属性和方法进行额外的处理。
8.代理模式
定义:一个对象通过某种代理方式来控制对另一个对象的访问.
作用
- 远程代理(一个对象对另一个对象的局部代理)
- 虚拟代理(对于需要创建开销很大的对象如渲染网页大图时可以先用缩略图代替真图)
- 安全代理(保护真实对象的访问权限)
- 缓存代理(一些开销比较大的运算提供暂时的存储,下次运算时,如果传递进来的参数跟之前相同,则可以直接返回前面存储的运算结果)
a) 代理模式在前端的应用-计算缓存器:
function sum(a, b){
return a + b
}
// 缓存代理
let proxySum = (function(){
let cache = {}
return function(){
let args = Array.prototype.join.call(arguments, ',');
if(args in cache){
return cache[args];
}
cache[args] = sum.apply(this, arguments)
return cache[args]
}
})()
9.外观模式
定义:为子系统中的一组接口提供一个一致的表现,使得子系统更容易使用而不需要关注内部复杂而繁琐的细节。
作用:对接口和调用者进行了一定的解耦,创造经典的三层结构MVC,在开发阶段减少不同子系统之间的依赖和耦合,方便各个子系统的迭代和扩展。
a) 外观模式在前端的应用:
我们可以使用外观模式来设计兼容不同浏览器的事件绑定的方法以及其他需要统一实现接口的方法或者抽象类.
function on(type, fn){
// 对于支持dom2级事件处理程序
if(document.addEventListener){
dom.addEventListener(type,fn,false);
}else if(dom.attachEvent){
// 对于IE9一下的ie浏览器
dom.attachEvent('on'+type,fn);
}else {
dom['on'+ type] = fn;
}
}
10.迭代器模式
定义:提供一种方法顺序访问一个聚合对象中的各个元素,使用者并不需要关心该方法的内部表示.
作用:为遍历不同集合提供统一接口,保护原集合但又提供外部访问内部元素的方式
a) 应用:
封装的一个遍历函数来让大家更加理解迭代器模式的使用,该方法不仅可以遍历数组和字符串,还能遍历对象。
function _each(el, fn = (v, k, el) => {}) {
// 判断数据类型
function checkType(target){
return Object.prototype.toString.call(target).slice(8,-1)
}
// 数组或者字符串
if(['Array', 'String'].indexOf(checkType(el)) > -1) {
for(let i=0, len = el.length; i< len; i++) {
fn(el[i], i, el)
}
}else if(checkType(el) === 'Object') {
for(let key in el) {
fn(el[key], key, el)
}
}
}
参考:
1.JavaScript设计模式
2.vuex部分源码
3.redux部分源码
4.JavaScript 设计模式核⼼原理与应⽤实践