element 换主题色 2中方案ExtractTextPlugin和MiniCssExtractPlugin
element 换主题色
1.新建element-variables.scss
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
2。main.js 引入
import './element-variables.scss'
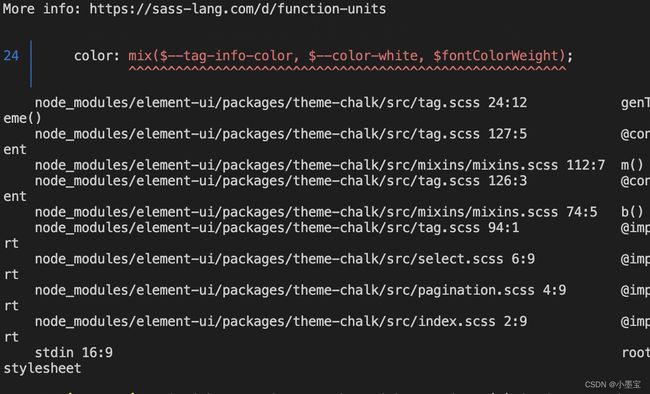
注意:项目依赖于 sass , sass-loader,node-sass 需要安装,不过node-sass已经不维护了,可以只安装sass , sass-loader 不然报错,不过不影响项目运行

sass1.33.0版本以上不支持这种写法,安装对应版本
“sass”: “1.30.0”,
“sass-loader”: “9.0.3”,
补充:webpack全局能使用变量使用插件
安装 “sass-resources-loader”: “^2.2.5”,
ExtractTextPlugin
修改build-utils.js文件
'use strict'
const path = require('path')
const config = require('../config')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const packageConfig = require('../package.json')
exports.assetsPath = function(_path) {
const assetsSubDirectory =
process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function(options) {
...。。。
// 全局文件引入 当然只想编译一个文件的话可以省去这个函数. 主要是这新增两个方法
function resolveResource(name) {
return path.resolve(__dirname, '../src/styles/' + name);
}
function generateSassResourceLoader() {
var loaders = [
cssLoader,
'sass-loader',
{
loader: 'sass-resources-loader',
options: {
// 多个文件时用数组的形式传入,单个文件时可以直接使用 path.resolve(__dirname, '../static/style/common.scss'
resources: [resolveResource('variables.scss')]
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
.....。。。。
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateSassResourceLoader(),
scss: generateSassResourceLoader(),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
使用MiniCssExtractPlugin
'use strict'
const path = require('path')
const config = require('../config')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const packageConfig = require('../package.json')
// const ExtractTextPlugin= require('extract-text-webpack-plugin')
exports.assetsPath = function(_path) {
const assetsSubDirectory =
process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path)
}
exports.cssLoaders = function(options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
// 全局文件引入 当然只想编译一个文件的话可以省去这个函数
function resolveResource(name) {
return path.resolve(__dirname, '../src/styles/' + name);
}
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions) {
const loaders = []
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
loaders.push(MiniCssExtractPlugin.loader)
} else {
loaders.push('vue-style-loader')
}
loaders.push(cssLoader)
if (options.usePostCSS) {
loaders.push(postcssLoader)
}
if (loader) {
if (loader === 'sass-resources') {
loaders.push({
loader: 'sass-loader'
})
}
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
return loaders
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
// sass: generateLoaders('sass', {
// indentedSyntax: true
// }),
// scss: generateLoaders('sass'),
sass: generateLoaders('sass-resources', {
resources: [resolveResource('variables.scss')]
}),
scss: generateLoaders('sass-resources', {
resources: [resolveResource('variables.scss')]
}),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
// Generate loaders for standalone style files (outside of .vue)
exports.styleLoaders = function(options) {
const output = []
const loaders = exports.cssLoaders(options)
for (const extension in loaders) {
const loader = loaders[extension]
output.push({
test: new RegExp('\\.' + extension + '$'),
use: loader
})
}
return output
}
exports.createNotifierCallback = () => {
const notifier = require('node-notifier')
return (severity, errors) => {
if (severity !== 'error') return
const error = errors[0]
const filename = error.file && error.file.split('!').pop()
notifier.notify({
title: packageConfig.name,
message: severity + ': ' + error.name,
subtitle: filename || '',
icon: path.join(__dirname, 'logo.png')
})
}
}