应用开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。
● 应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
● 系统资源:开发者直接使用系统预置的资源定义(即分层参数,同一资源 ID 在设备类型、深浅色等不同配置下有不同的取值)。
资源分类
resources 目录
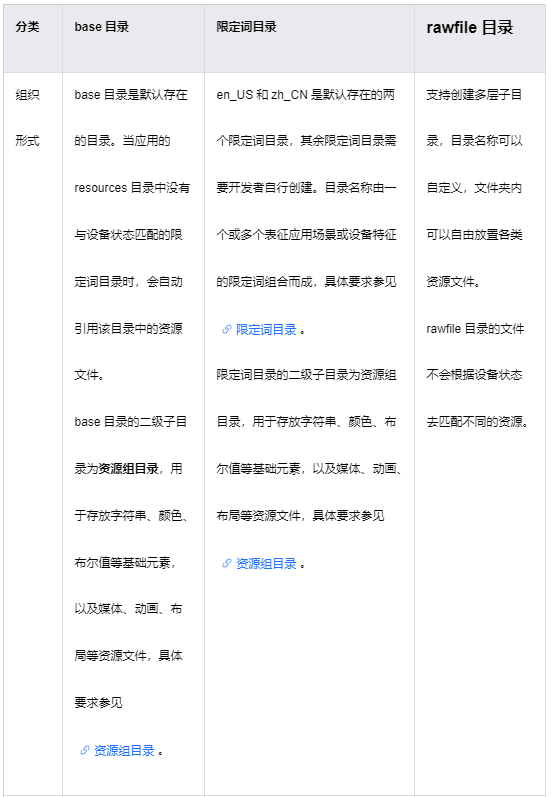
应用开发中使用的各类资源文件,需要放入特定子目录中存储管理。resources 目录包括三大类目录,一类为 base 目录,一类为限定词目录,还有一类为 rawfile 目录。stage 模型多工程情况下共有的资源文件放到 AppScope 下的 resources 目录。
base 目录默认存在,而限定词目录需要开发者自行创建。应用使用某资源时,系统会根据当前设备状态优先从相匹配的限定词目录中寻找该资源。只有当 resources 目录中没有与设备状态匹配的限定词目录,或者在限定词目录中找不到该资源时,才会去 base 目录中查找。rawfile 是原始文件目录,不会根据设备状态去匹配不同的资源。资源目录示例:
resources
|---base
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_US // 默认存在的目录,设备语言环境是美式英文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---zh_CN // 默认存在的目录,设备语言环境是简体中文时,优先匹配此目录下资源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json |---en_GB-vertical-car-mdpi // 自定义多限定词目录示例,由开发者创建
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---rawfile // 其他类型文件,原始文件形式保存,不会被集成到resources.index文件中。文件名可自定义。
表 1 resources 目录分类
限定词目录
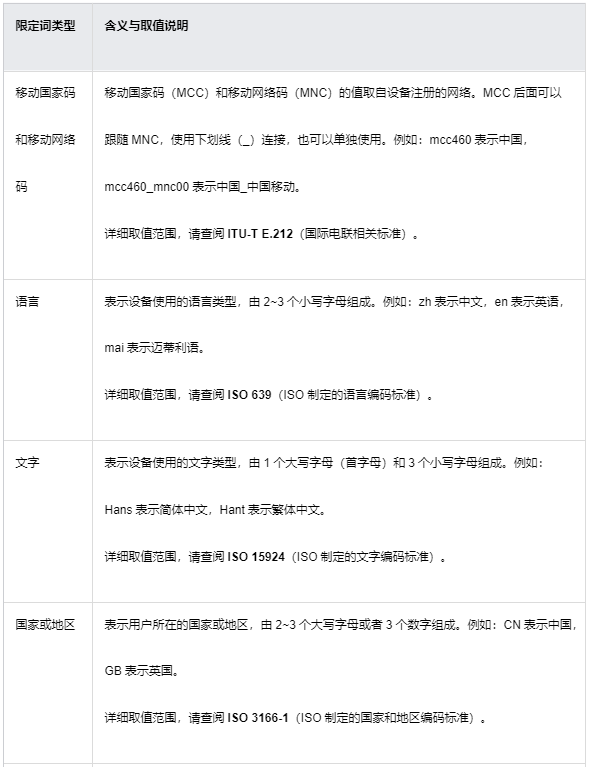
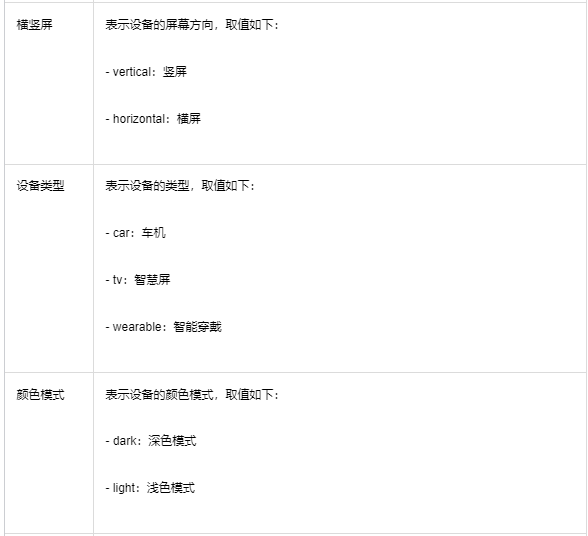
限定词目录可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。开发者在创建限定词目录时,需要掌握限定词目录的命名要求,以及限定词目录与设备状态的匹配规则。
限定词目录的命名要求
● 限定词的组合顺序:_移动国家码_移动网络码-语言_文字_国家或地区-横竖屏-设备类型-颜色模式-屏幕密度_。开发者可以根据应用的使用场景和设备特征,选择其中的一类或几类限定词组成目录名称。
● 限定词的连接方式:语言、文字、国家或地区之间采用下划线(_)连接,移动国家码和移动网络码之间也采用下划线(_)连接,除此之外的其他限定词之间均采用中划线(-)连接。例如:zh_Hant_CN、zh_CN-car-ldpi。
● 限定词的取值范围:每类限定词的取值必须符合限定词取值要求表中的条件,否则,将无法匹配目录中的资源文件。
限定词目录与设备状态的匹配规则
● 在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
● 如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
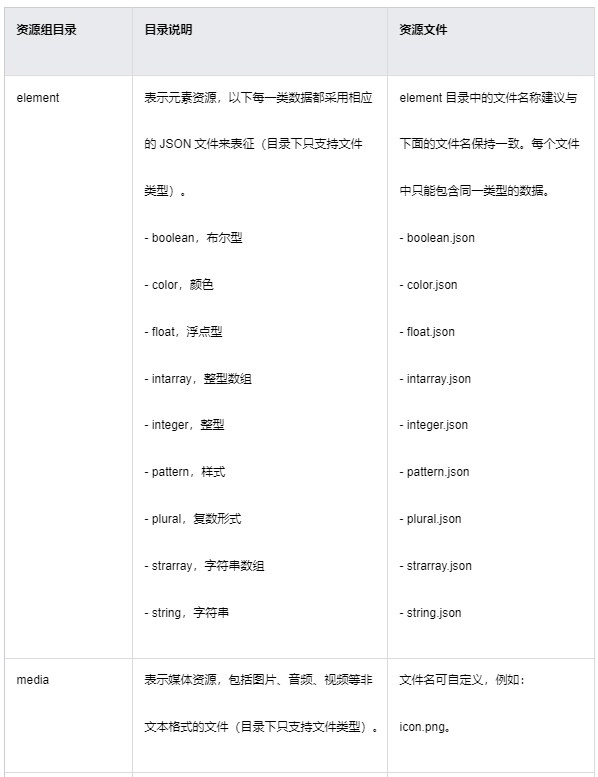
资源组目录
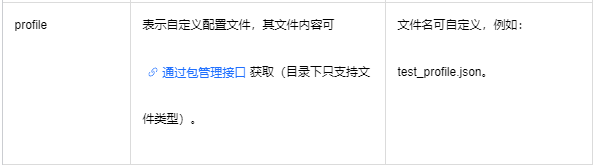
base 目录与限定词目录下面可以创建资源组目录(包括 element、media、profile),用于存放特定类型的资源文件,详见资源组目录说明。
资源文件示例
color.json 文件的内容如下:
{
"color": [
{
"name": "color_hello",
"value": "#ffff0000"
},
{
"name": "color_world",
"value": "#ff0000ff"
}
]
}
float.json文件的内容如下:
{
"float":[
{
"name":"font_hello",
"value":"28.0fp"
},
{
"name":"font_world",
"value":"20.0fp"
}
]
}
string.json文件的内容如下:
{
"string":[
{
"name":"string_hello",
"value":"Hello"
},
{
"name":"string_world",
"value":"World"
},
{
"name":"message_arrive",
"value":"We will arrive at %s."
}
]
}
plural.json文件的内容如下:
{
"plural":[
{
"name":"eat_apple",
"value":[
{
"quantity":"one",
"value":"%d apple"
},
{
"quantity":"other",
"value":"%d apples"
}
]
}
]
}
资源访问
应用资源
创建资源文件
在 resources 目录下,可按照限定词目录和资源组目录的说明创建子目录和目录内的文件。
同时,DevEco Studio 也提供了创建资源目录和资源文件的界面。
● 创建资源目录及资源文件
在 resources 目录右键菜单选择“New > Resource File”,此时可同时创建目录和文件。文件默认创建在 base 目录的对应资源组下。如果选择了限定词,则会按照命名规范自动生成限定词+资源组目录,并将文件创建在目录中。图中 Avaliable qualifiers 为供选择的限定词目录,通过右边的小箭头可添加或者删除。File name 为需要创建的文件名,Resource type 为资源组类型,默认是 element。Root Element 为资源类型。创建的目录名自动生成,格式固定为“限定词.资源组”,例如:创建一个限定词为 dark 的 element 目录,自动生成的目录名称为“dark.element”。
● 创建资源目录
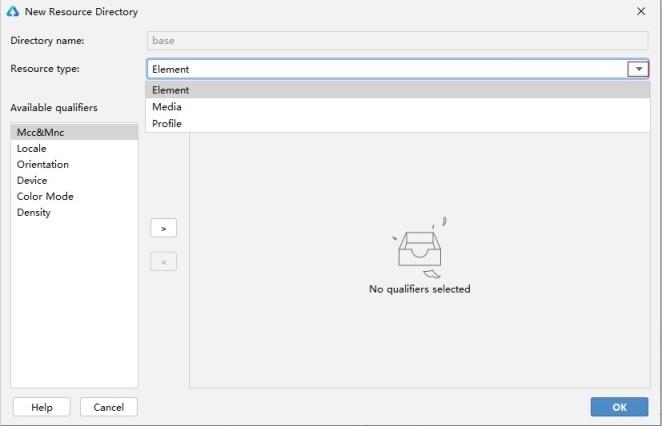
在 resources 目录右键菜单选择“New > Resource Directory”,此时可创建资源目录。资源目录创建的是 base 目录,也可根据需求创建其它限定词目录。确定限定词后,选择资源组类型,当前资源组类型支持 Element、Media、Profile 三种,创建后自动生成目录名称。
● 创建资源文件
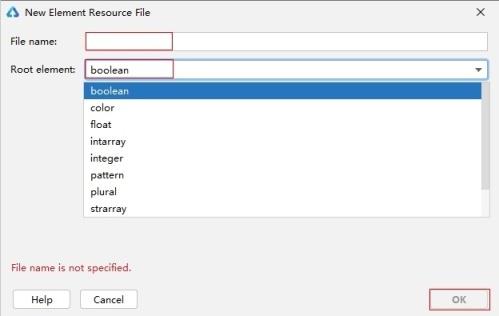
在资源目录的右键菜单选择“New > XXX Resource File”,即可创建对应资源组目录的资源文件。例如,在 element 目录下可新建 Element Resource File。
访问应用资源
在工程中,通过"$r('app.type.name')"的形式引用应用资源。app 代表是应用内 resources 目录中定义的资源;type 代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”,name 代表资源命名,由开发者定义资源时确定。
引用 rawfile 下资源时使用"$rawfile('filename')"的形式,filename 需要表示为 rawfile 目录下的文件相对路径,文件名需要包含后缀,路径开头不可以以"/"开头。访问 rawfile 文件的 descriptor 时,可使用资源管理getRawFd接口,其返回值 descriptor.fd 为 hap 包的 fd,访问此 rawfile 文件需要结合{fd, offset, length}一起使用。
说明
资源描述符不能拼接使用,仅支持普通字符串如'app.type.name'。$r 返回值为 Resource 对象,可通过getStringValue 方法获取对应的字符串。
在 xxx.ets 文件中,可以使用在 resources 目录中定义的资源。资源分类中资源组目录下的“资源文件示例”显示了.json 文件内容,包含 color.json 文件、float.json 文件、string.json 和 plural.json 文件。应用资源的具体使用方法如下:
Text($r('app.string.string_hello'))
.fontColor($r('app.color.color_hello'))
.fontSize($r('app.float.font_hello'))
Text($r('app.string.string_world'))
.fontColor($r('app.color.color_world'))
.fontSize($r('app.float.font_world'))
// 引用string.json资源。Text中$r的第一个参数指定string资源,第二个参数用于替换string.json文件中的%s。
//如下示例代码value为"We will arrive at five of the clock"。
Text($r('app.string.message_arrive', "five of the clock"))
.fontColor($r('app.color.color_hello'))
.fontSize($r('app.float.font_hello'))
// 引用plural$资源。Text中$r的第一个指定plural资源,第二个参数用于指定单复数(在中文,单复数均使用other。在英文,one:代表单数,取值为1;other:代表复数,取值为大于等于1的整数),第三个参数用于替换%d
// 如下示例代码为复数,value为"5 apples"。
Text($r('app.plural.eat_apple', 5, 5))
.fontColor($r('app.color.color_world'))
.fontSize($r('app.float.font_world'))
Image($r('app.media.my_background_image')) // media资源的$r引用
Image($rawfile('test.png')) // rawfile$r引用rawfile目录下图片
Image($rawfile('newDir/newTest.png')) // rawfile$r引用rawfile目录下图片
系统资源
系统资源包含色彩、圆角、字体、间距、字符串及图片等。通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用。
开发者可以通过“$r('sys.type.resource_id')”的形式引用系统资源。sys 代表是系统资源;type 代表资源类型,可以取“color”、“float”、“string”、“media”;resource_id 代表资源 id。
说明
● 仅声明式开发范式支持使用系统资源,类 Web 开发范式不支持。
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)