前端笔试记录
【美团点评】
1.单科成绩优秀奖
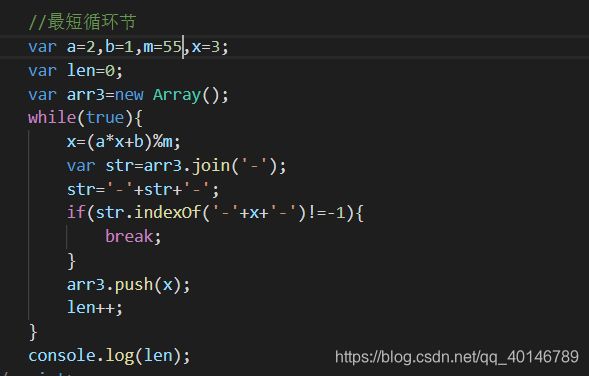
2.伪随机数 x=(a*x+b)%m; 求最短循环节
3.数数对
4.伪中位数
5.子串和子序列
【招银网络】
1.用js数组函数(map,filter,reduce)计算1~2018的8的个数
2.用程序解析url中的参数使之变成json字符串,并针对参数首字母排序
url参数:name=jack&age=18&rage=50&carrier=it&marriage=1
输出:{ age: '18', carrier: 'it', marriage: '1', name: 'jack', rage: '50' }
方法:https://juejin.im/post/5dfdd776518825121c331e95
https://www.cnblogs.com/yzhihao/p/7466619.html
【广发银行】
1.跨域请求携带cookie设置什么为true?
https://www.cnblogs.com/yihuite-zch/p/10825764.html
2.onsubmit事件对象
onsubmit 事件在表单提交时触发。
3.二叉排序树 O()
4.n个数的红黑树 找某个key的O()
5.楼层扔鸡蛋 39层 2个鸡蛋 最坏情况下次数最少?次
6.异常
7.java final、集合
8.有向图G的拓扑排序
9.数据库的隔离级别 10.事务的ACID特性:原子性、一致性、隔离性、持久性
https://blog.csdn.net/weixin_39651041/article/details/79980202
11.R第几范式
12.索引
13.设计模式 观察者
14.管道pipe
15.一个作业7页面,主存4页面。实际123647321,FIFO、LRU算法各自的缺页中断次数
16.UML图
17.位运算 x | 4和的 x * 4 的效果
https://www.w3school.com.cn/js/js_bitwise.asp
18.HTML5规范 main元素
19.快乐数
20.Linux检测特定端口被监听的命令 netstat - an|grep port
【拼多多】
1.http特点
HTTP 是一个属于应用层的面向对象的协议,HTTP 协议一共有五大特点:1、支持客户/服务器模式;2、简单快速;3、灵活;4、无连接;5、无状态。
https://www.cnblogs.com/xuxinstyle/p/9813654.html
三次握手和四次挥手:https://blog.csdn.net/qq_38950316/article/details/81087809
2.CSS的flex布局
https://www.runoob.com/w3cnote/flex-grammar.html
3.192.1.1.2 ?类地址 子网掩码?
4.http状态码 403
403:Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求。
常见的HTTP状态码:
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
https://www.runoob.com/http/http-status-codes.html
5. replace split
replace:用某些字符替换字符串中的字符 replace("被替换的字符","用来替换的字符")
split:把一个字符串分割成字符串数组。不改变原始字符串
var str="How are you doing today?";
var n=str.split(" ");
n 输出一个数组的值: How,are,you,doing,today?
6.CSS单位
7.setTimeout 执行一次
eg: window.setTimeout("fun1()", 5000); //5000毫秒后执行一次
8.javascript内部对象
Navigator:提供有关浏览器的信息
Window:Window对象处于对象层次的最顶层,它提供了处理Navigator窗口的方法和属性
Location:提供了与当前打开的URL一起工作的方法和属性,是一个静态的对象
History:提供了与历史清单有关的信息
Document:包含与文档元素一起工作的对象,它将这些元素封装起来供编程人员使用
https://acm.nowcoder.com/questionTerminal/b458263e804a4234a36ff54f4cab03de?source=relative
9.js中改变this指向的3种方法
改变函数内部的this指向的三种方法:call(),apply(),bind()
https://www.cnblogs.com/bgwhite/p/9405847.html
10.HTML中a标签元素中的伪类
伪类:用于向被选中元素添加特殊的效果。
a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active,定义鼠标点击链接时的样式。
11.CSS盒模型 设置为IE盒模型的box-sizing属性值?
CSS3有一个非常有用但应用不广泛的属性:
box-sizing: content-box | border-box | inherit
content-box,默认属性,遵从标准盒模型。
border-box,是使用IE盒模型。
inherit,继承父类的box-sizing属性值。
https://blog.csdn.net/cc7756789w/article/details/50910612
12.找出数组arr重复的元素 [1,2,5,3,2,2,5,]=>[2,5]
13.什么是浏览器的重排(reflow)和重绘(repaint)?
https://blog.csdn.net/shenhaiyang7436/article/details/90957466
14.关系型数组=>树状结构
15.object、setTimeout
16.
console.log(100+'num'); //100num
console.log(100+'100'); //100100
console.log(100+true); //101
console.log(100+false); //100
console.log(100+undefined); //NaN
console.log(100+null); //100
【】
1.