echart 温度计(vue 组件引用)
项目需求,既然写了就记录一下。
(因为需要多次使用,所以把echart 封装成单独的一个组件,在父组件中使用。)
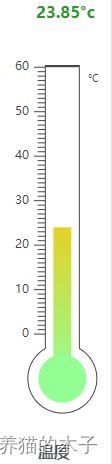
效果图:
这是子组件的代码:
1. 布局(id是echart页面渲染中需要用到的)
2. js(在这里echart的js部分 写到了另一个文件里 这里自作引用部分)
3.js 温度计的主要代码
import moment from "moment";
import _, { max } from "lodash";
// import * as echarts from "echarts";
// 温度计数据
export function echarts_mode(echarts, modeSummary) {
var myChart = echarts.init(document.getElementById('main'))
var TP_value = 550
var kd = []
var Gradient = []
var leftColor = ''
var showValue = ''
var boxPosition = [65, 0]
var TP_txt = ''
// 刻度使用柱状图模拟,短设置1,长的设置3;构造一个数据
for (var i = 0, len = 120; i <= len; i++) {
if (i < 10 || i > 120) {
kd.push('')
} else {
if ((i - 10) % 10 === 0) {
kd.push('-3')
} else {
kd.push('-1')
}
}
}
console.log('kd', kd)
//中间线的渐变色和文本内容
if (TP_value > 20) {
TP_txt = '温度偏高'
Gradient.push(
{
offset: 0,
color: '#93FE94'
},
{
offset: 0.5,
color: '#E4D225'
},
{
offset: 1,
color: '#E01F28'
}
)
} else if (TP_value > -20) {
TP_txt = '温度正常'
Gradient.push(
{
offset: 0,
color: '#93FE94'
},
{
offset: 1,
color: '#E4D225'
}
)
} else {
TP_txt = '温度偏低'
Gradient.push({
offset: 1,
color: '#93FE94'
})
}
if (TP_value > 62) {
showValue = 62
} else {
if (TP_value < -60) {
showValue = -60
} else {
showValue = TP_value
}
}
if (TP_value < -10) {
boxPosition = [65, -120]
}
leftColor = Gradient[Gradient.length - 1].color
// 因为柱状初始化为0,温度存在负值,所以加上负值60和空出距离10
var option = {
backgroundColor: '#0C2F6F',
title: {
text: '温度计',
show: true
},
yAxis: [
{
show: false,
data: [],
min: 0,
max: 125,
axisLine: {
show: false
}
},
{
show: false,
min: 0,
max: 50
},
{
type: 'category',
data: ['', '', '', '', '', '', '', '', '', '', '°C'],
position: 'left',
offset: -80,
axisLabel: {
fontSize: 10,
color: 'white'
},
axisLine: {
show: false
},
axisTick: {
show: false
}
}
],
xAxis: [
{
show: false,
min: -10,
max: 80,
data: []
},
{
show: false,
min: -10,
max: 80,
data: []
},
{
show: false,
min: -10,
max: 80,
data: []
},
{
show: false,
min: -5,
max: 80,
position: 'bottom'
}
],
series: [
{
name: '条',
type: 'bar',
// 对应上面XAxis的第一个对)象配置
xAxisIndex: 0,
data: [
{
value: showValue + 20,//温度显示
label: {
normal: {
show: true,
position: boxPosition,
// backgroundColor: {
// image: 'plugin/subway_beijing/images/power/bg5Valuebg.png' //文字框背景图
// },
width: 100,
height: 100,
formatter: '{back| ' + TP_value + ' }{unit|°C}\n{downTxt|' + TP_txt + '}',
rich: {
back: {
align: 'center',
lineHeight: 50,
fontSize: 40,
fontFamily: 'digifacewide',
color: leftColor
},
unit: {
fontFamily: '微软雅黑',
fontSize: 15,
lineHeight: 50,
color: leftColor
},
downTxt: {
lineHeight: 50,
fontSize: 25,
align: 'center',
color: '#fff'
}
}
}
}
}
],
barWidth: 18,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, Gradient)
}
},
z: 2
},
{
name: '白框',
type: 'bar',
xAxisIndex: 1,
barGap: '-100%',
data: [124],
barWidth: 30,
itemStyle: {
normal: {
color: '#ffffff',
barBorderRadius: 0,
marginTop:'10px',
}
},
z: 1
},
{
name: '外框',
type: 'bar',
xAxisIndex: 2,
barGap: '-100%',
data: [135],
barWidth: 38,
itemStyle: {
normal: {
color: '#cccccc',
barBorderRadius: 0
}
},
z: 0
},
{
name: '圆',
type: 'scatter',
hoverAnimation: false,
data: [0],
xAxisIndex: 0,
symbolSize: 48,
itemStyle: {
normal: {
color: '#93FE94',
opacity: 1
}
},
z: 2
},
{
name: '白圆',
type: 'scatter',
hoverAnimation: false,
data: [0],
xAxisIndex: 1,
symbolSize: 65,
itemStyle: {
normal: {
color: '#ffffff',
opacity: 1
}
},
z: 1
},
{
name: '外圆',
type: 'scatter',
hoverAnimation: false,
data: [0],
xAxisIndex: 2,
symbolSize: 70,
itemStyle: {
normal: {
color: '#cccccc',
opacity: 1
}
},
z: 0
},
{
name: '刻度',
type: 'bar',
yAxisIndex: 0,
xAxisIndex: 3,
label: {
normal: {
show: true,
position: 'left',
distance: 10,
color: 'white',
fontSize: 14,
formatter: function(params) {
if (params.dataIndex > 120 || params.dataIndex < 10) {
return ''
} else {
if ((params.dataIndex - 10) % 10 === 0) {
return params.dataIndex - 20
} else {
return ''
}
}
}
}
},
barGap: '-100%',
data: kd,
barWidth: 1,
itemStyle: {
normal: {
color: 'white',
barBorderRadius: 120
}
},
z: 0
}
]
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
父组件调用组件: