HTTP协议介绍与HTTP请求详解
HTTP 是什么
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议.
所谓 " 超文本 " 的含义 , 就是传输的内容不仅仅是文本 ( 比如 html, css 这个就是文本 ), 还可以是一些 其他的资源, 比如图片 , 视频 , 音频等二进制的数据
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.
理解 "应用层协议
这就好比,在淘宝上买了一部手机,卖家 [ 客户端 ] 把手机通过顺丰 [ 传送 + 路径选择 ] 送到买家 [ 服务器 ] 手里就完了吗?当然不是,买家还要使用这款产品,还要在使用之后,给卖家打分评论。
再回到我们刚刚说的买手机的例子,顺丰相当于 TCP/IP 的功能,那么买回来的手机都附带了说明书【产品介绍,使用介绍,注意事项等】,而该说明书指导用户该如何使用手机【虽然我们都不看,但是父母辈有部分是有看说明书的习惯的:)】,此时的说明书可以理解为用户层协议
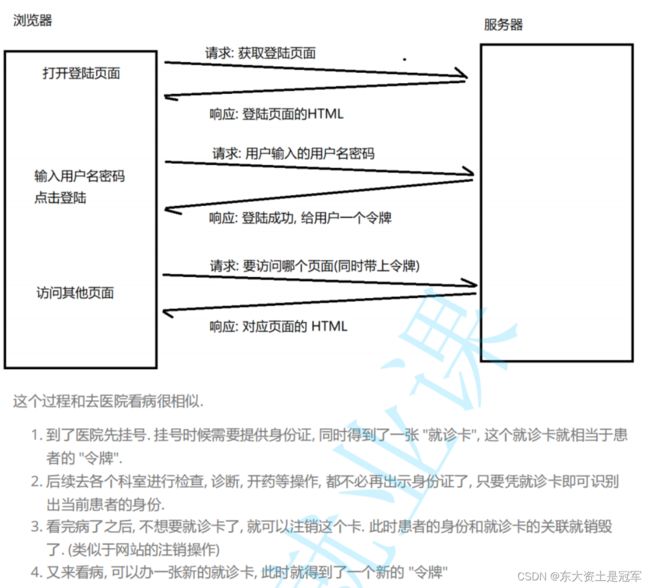
理解 HTTP 协议的工作过程
一个网站: 前端 (HTML + CSS + Javascript) + 后端(HTTP服务器)HTML 描述了网页的结构 (页面上有啥内容)CSS 描述网页的样式 (内容具体长啥样, 字体,颜色, 背景, 位置, 大小)Javascript 描述网页的行为 (和用户进行交互)这三个编程语言都是在浏览器上执行的, 都是在访问服务器的时候, 从服务器下载到自己的浏览器上才能显示执行其他应用程序都是先下载安装, 才能使用, 而网页是随时用随时下载使用网页的优势: 服务器随时更新, 用户总能用上新版本劣势: 性能有限, 很难提供一些复杂的, 重量的操作
HTTP 协议格式
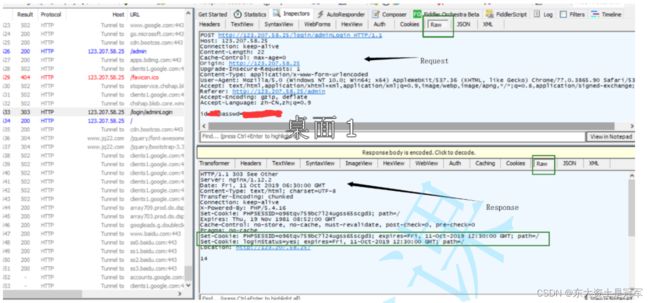
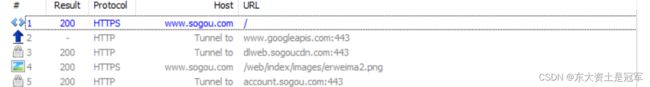
抓包工具的使用
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
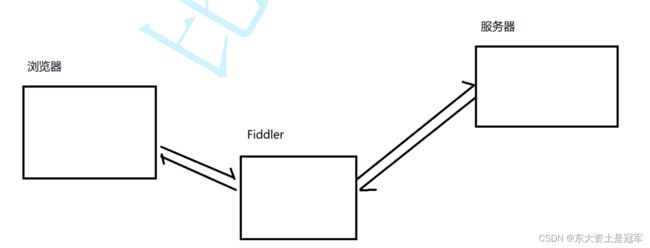
抓包工具的原理
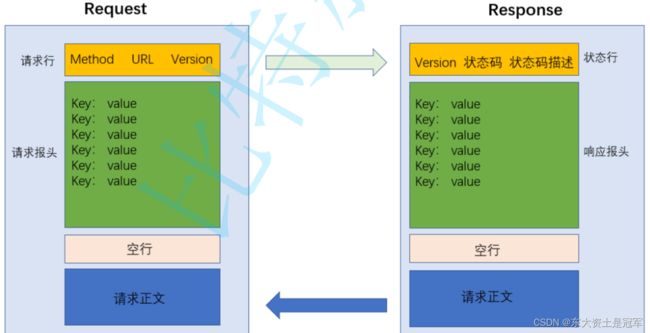
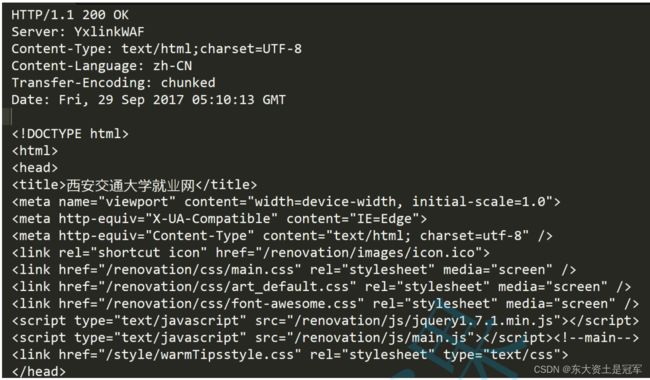
HTTP响应 
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中.
HTTP 响应经常进行压缩 (节省带宽, 因为响应可能比较大)
HTTP响应内容解压之后通常得到的就是HTML + CSS + Javascript 代码
协议格式总结
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 "报头的结束标记", 或者是 "报头和正文之间的分隔符".HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有空行, 就会出现 "粘包问题
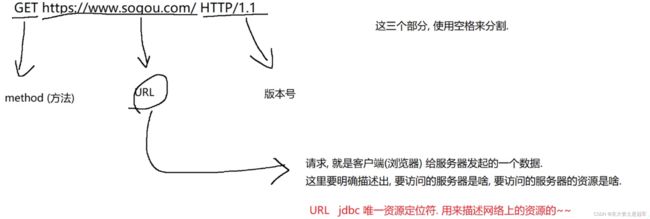
HTTP 请求 (Request)
 认识 URL
认识 URL
URL 基本格式
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
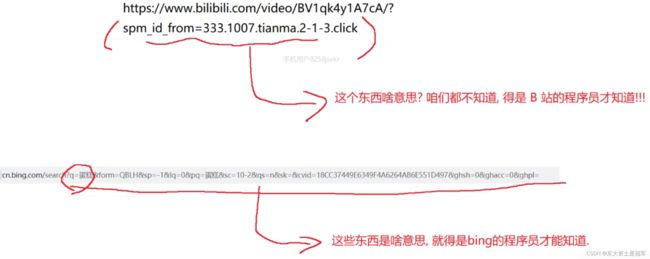
https : 协议方案名 . 常见的有 http 和 https, 也有其他的类型 . ( 例如访问 mysql 时用的jdbc:mysqluser:pass : 登陆信息 . 现在的网站进行身份认证一般不再通过 URL 进行了 . 一般都会省略v.bitedu.vip : 服务器地址 . 此处是一个 " 域名 ", 域名会通过 DNS 系统解析成一个具体的 IP 地址 . (通过 ping 命令可以看到 , v.bitedu.vip 的真实 IP 地址为 118.24.113.28 )也可以 ip 地址 (外网ip , 本身就是唯一的; 内网ip , 访问局域网中的设备; 环回ip , 访问自己)端口号 : 端口号用来区分应用程序, 上面的 URL 中端口号被省略了 .当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口 ./personInf/student : 带层次的文件路径 . 访问服务器上的哪个资源userId=10000&classId=100 : 查询字符串 (query string). 本质是一个键值对结构 . 键值对之间使用 & 分隔 . 键和值之间使用 = 分隔 . 以 ? 开始片段标识 : 此 URL 中省略了片段标识 . 片段标识主要用于页面内跳转 . ( 通过不同的片段标识跳转到文档的不同章节 )
都可以省略
关于 query string
query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数, 完全都是程序猿自己约定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器.
URL 中的可省略部分
IP地址可以省略
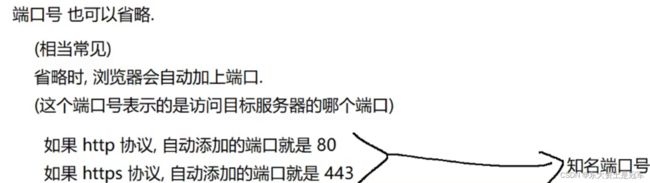
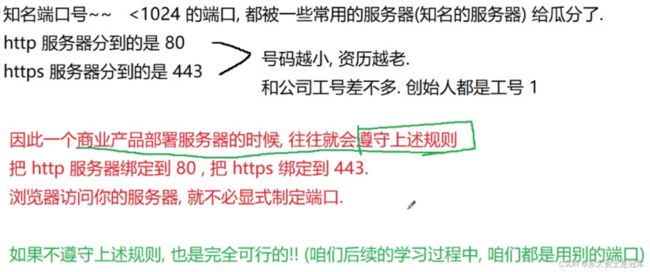
端口号可以省略
带层次的路径也能省略
有和没有, 都可以让后端代码根据情况来处理
关于 URL encode
转换规则: 将需要转码的字符,按指定编码方式(默认使用UTF-8编码)转化为字节流,每个字节按16进制表示, 然后每个字节前面加上一个 %
例如:汉字 “你好”
- UTF-8字节流打印为:
-28 -67 -96 -27 -91 -67 - 对应的16进制表示为:
E4 BD A0 E5 A5 BD - URLEncode编译后为:
%E4%BD%A0%E5%A5%BD
经过urlencode 之后, 此时query string中 就不会出现特殊含义的符号, 浏览器和服务器才能正确识别
就和写代码不能用关键字作为变量名一样的道理
认识 "方法" (method)
1. GET 方法
使用 Fiddler 观察 GET 请求
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空.
2. POST 方法
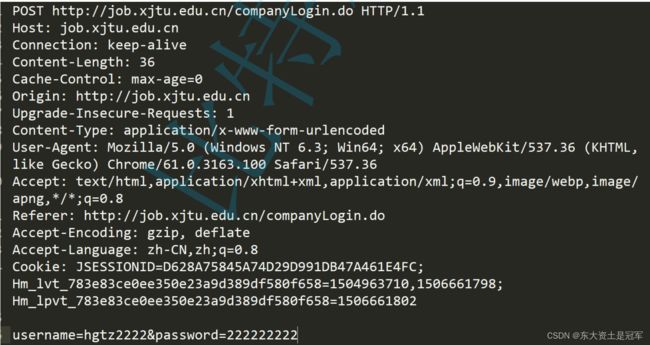
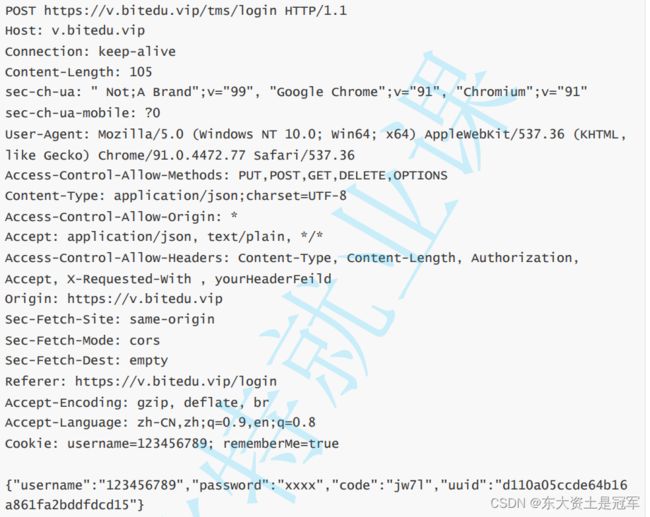
使用 Fiddler 观察 POST 方法
点击这个请求, 查看请求详情
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由 header 中的 Content-Length 指定.
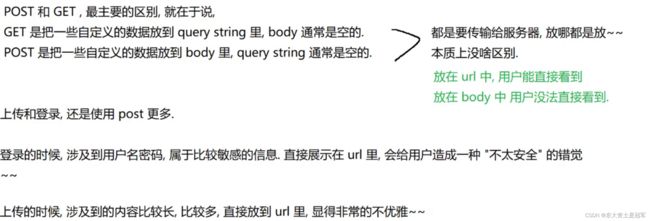
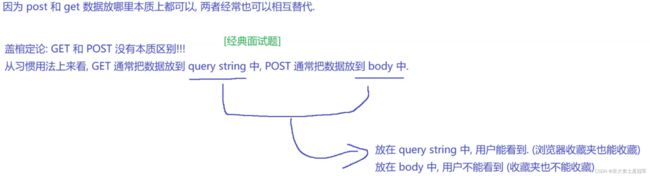
- 语义不同: GET 一般用于获取数据, POST 一般用于提交数据.
- GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递
- GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的).
- GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
常见错误
3. 其他方法(面试问除了get post 还有什么方法)
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
认识请求 "报头" (header)
报头的种类有很多 , 此处仅介绍几个常见的 .
长度是多少字节, 如果没有body可以没有, 如果有body这个字段必须有 body从空行开始数,数content-Length这么长 就是body结束了
用以解决粘包问题 (HTTP 基于 TCP) 当浏览器连续给服务器发起多个HTTP请求的时候或者服务器连续返回多个HTTP响应的时候, 服务器或者浏览器如何区分, 从哪到哪是一个完整的HTTP数据呢?
- 使用分隔符
- 使用长度
HTTP两个都要, 如果是GET, 没有body, 使用空行,作为结束符;
如果是POST, 有body,使用长度,区分结尾
 表单提交的数据格式. 此时 body 的格式形如:title=test&content=hello 格式和query string 一样
表单提交的数据格式. 此时 body 的格式形如:title=test&content=hello 格式和query string 一样
![]()
通过content-type 就可以区分出body的数据格式是啥, 尤其是浏览器, 需要根据不同的格式来决定如何处理
Cookie 中存储了一个字符串 ,这个数据可能是客户端 ( 网页 ) 自行通过 JS 写入的 ,也可能来自于服务器 ( 服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段把cookie的键值对, 返回给浏览器, 之后再在本地存储 ).
cookie功能之身份标识往往可以通过这个字段实现 " 身份标识 " 的功能 .后续访问网站的其他页面, 就相当于我去各个科室做检查, 都会在请求的cookie字段中, 带上刚才这里的sessionId(也就是我到了科室, 人家让我先刷就诊卡), 服务器就可以根据sessionId 就知道你当前用户的身份信息了
cookie存储在哪里?既然是需要存储, 怎么存?直接存储到硬盘上是不行的, 不能允许网页能够操作你的电脑文件系统, 为了保证用户上网安全, 浏览器会限制网页直接访问硬盘.浏览器虽然禁止了直接访问硬盘, 但提供了cookie机制, 允许网页往浏览器这边存储一些自定义的键值对, 这些数据通过了浏览器提供的api 写入特定的文件中所以cookie是间接存储在浏览器所在电脑的硬盘上
后续再访问这个网站中的各个页面, 就会在请求中带上cookie, 服务器就可以进一步的知道客户端的详细资料了(刚才去看病, 各个科室刷就诊卡)cookie在浏览器这边只能算是"暂存"真正要让这个数据发挥作用, 还得是服务器来使用
认识请求 "正文" (body)
- application/x-www-form-urlencoded
- multipart/form-data
- application/json