- 使用提示词进行信息抽取的实用方法
scaFHIO
windowspython
在大规模语言模型(LLM)中进行信息抽取时,我们不一定需要工具调用功能。通过精心设计的提示词(prompt)可以指导模型输出特定格式的信息,然后对其进行解析以生成结构化数据。这种方法依赖于创建良好的提示词,并将LLM的输出解析为所需的Python对象。技术背景介绍大规模语言模型可以根据提示词生成特定格式的文本。例如,我们可以要求模型以JSON格式输出所需的信息。在信息抽取的场景中,设计良好的提示词
- C++,Go 语言开发危险化学品流动跟踪APP
Geeker-2025
c++golang
开发一款危险化学品流动跟踪APP是一个非常重要且复杂的项目,主要用于监控和管理危险化学品的运输、存储和使用过程,确保其符合安全规范,防止泄漏、误用或其他安全事故。该APP需要具备实时跟踪、数据记录、报警机制、权限管理等功能。C++和Go语言的结合在这个项目中可以发挥各自的优势:C++适合高性能计算、底层硬件交互和实时数据处理,而Go语言适合高性能后端服务、并发处理和分布式系统。---##1.**项
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- 如何快速判断nodejs该项目需要哪个版本的node环境
yuanpan
node.js
在接手一个Node.js项目后,判断该项目需要哪个Node.js版本是非常重要的。以下是一些常见的方法来确定项目所需的Node.js版本:1.检查package.json文件package.json是Node.js项目的核心配置文件,通常会包含项目所需的Node.js版本信息。a.engines字段在package.json中,engines字段用于指定项目所需的Node.js版本。例如:json
- 【ai】mocap:conda 安装python3.8+ cuda+ pytorch+torchaudio、torchvision
等风来不如迎风去
AI入门与实战人工智能ubuntuconda
MotionCapubuntu18.04不知道为啥会依赖于ffmpeg、xorg渲染?安装pytorch就是会带上cudacudnn啥的pytorch【ai】tx2nx:安装torch、torchvisionforyolov5这里就发现pytorch和torchvision有依赖关系的,还涉及到rapidjson所以python的环境隔离很重要。核心库-cudatoolkit=11.3-pytor
- python读取配置参数的多种方式
WYRM_GOLD
python
使用多个配置文件:根据不同的环境(如开发、测试、生产)使用不同的配置文件。使用环境变量:利用操作系统的环境变量来获取参数。使用命令行参数:根据传入的命令行参数选择配置。使用JSON或YAML文件:配置文件可以使用JSON或YAML格式,支持多种环境的变量。方法1、使用多个配置文件假设有两个配置文件:config_dev.ini和config_prod.ini。config_dev.ini:[DEF
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- 大模型微调
归一码字
人工智能
文章目录前言一、使用的库二、数据预处理1.引入库2.读入数据3.对数据进行预处理4.转换为json格式文件三,使用算子分析数据并进行数据处理四,划分训练集和测试集五,编写训练脚本开始训练六,进行模型推理人工评估总结前言这是使用知乎评论进行模型微调,让模型输出更加通畅接近人的使用语言一、使用的库modelscope:提供模型、数据集下载能力data-juicer:提供数据集处理能力ms-swift:
- excel文件有两列,循环读取文件两列赋值到字典列表。字典的有两个key,分别为question和answer。将最终结果输出到json文件
大霞上仙
pythonexceljsonpython
importpandasaspdimportjson#1.读取Excel文件(假设列名为question和answer)try:df=pd.read_excel("input.xlsx",usecols=["question","answer"])#明确指定列exceptExceptionase:print(f"读取文件失败:{str(e)}")exit()#2.转换为字典列表result=[{"
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- Dify 项目开源大模型应用开发平台
魔王阿卡纳兹
IT杂谈开源项目观察开源difLLM开发平台
Dify是一款开源的大语言模型(LLM)应用开发平台,旨在简化生成式AI应用的创建、部署和持续优化流程。以下从多个维度对该项目进行详细介绍:一、项目定义与核心功能Dify的核心定位是结合后端即服务(BaaS)和LLMOps理念,为开发者提供从原型到生产的全生命周期支持。其核心功能包括:可视化工作流构建通过可视化画布(如ReactFlow)编排AI工作流,支持多步骤任务处理,例如文档解析、模型推理和
- springboot独立邮件服务器,后端篇-SpringBoot–自定义域名发送邮件
洋莞成
前言最近的一个小项目用到了邮件发送的功能,由于自己实现一套SMTP比较复杂,于是借助第三方如QQ邮箱或网易邮箱或Gmail等邮件系统实现此功能,在开发过程中我使用了网易邮箱,并申请了免费的网易企业邮箱实现自定义域名发送邮件。邮件协议SMTPSMTP(SimpleMailTransferProtocol)即简单邮件传输协议是一个在互联网上传输电子邮件的标准。POPPOP(PostOfficeProt
- laravel 对 数据库 json 字段的查询方式汇总
王大爷~
laravel数据库json
1:查询json字段,多层级publicstaticfunctionformRoleDelCheck($params){$user=Auth::user();$check=WorkorderSet::whereRaw('JSON_CONTAINS(auto_assign_rule,?)',[json_encode(['rules'=>[['type'=>'field','field_key'=>"
- 详解离线安装Python库
爱编程的喵喵
Python基础课程python离线安装requirements
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了详解离线安装Python库,希望能对
- js 创建对象写法 ---追溯
狼魂豹速
javascript前端开发语言
复制重新生成importSqlParaDTOfrom‘./SqlParamDTO’;exportdefault{create(funcSysId,jsonPara){//实例私有状态(每次create()调用独立)conststate={funcSysId:String(funcSysId||‘’),//强制字符串类型sqlId:‘’,modelName:undefined,queryColumn
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- 基于51单片机设计的呼吸灯
鱼弦
单片机系统合集51单片机嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于51单片机设计的呼吸灯是一种常见的LED灯效应果,通过控制LED的亮度逐渐增加和减小,模拟人类呼吸的效果。下面将对其原理、应用场景、算法实现、代码实现等进
- 实现图片处理功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本项目基于OpenHarmony三方库ImageKnife进行图片处理场景开发使用:支持不同类型的本地与网络图片展示。支持拉起相机拍照展示与图库照片选择展示。支持图片单一种变换效果。支持本地/在线图片格式:JPG、PNG、SVG、GIF、DPG、WEBP、BMP实现图片处理功能源码链接效果预览使用说明下载安装根目录下的oh-package.json5中depend
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(6)
harmonyos-sdk
1.问题描述:使用华为内置的MapComponent,发现显示不出来。查看日志,MapRender底层有报错。解决方案:麻烦按以下步骤检查下地图服务,特别是签名证书指纹那部分。1.一般没有展示地图,可能和没有配置SHA256指纹证书配置,网络,定位权限,没有打开地图服务等有关系,如果刚配置完权限等,需要24h生效,(可以将手机系统时间往后设置24h)。2.module.json5文件中metada
- mysql 统计同一字段不同值的个数
liudachu
Mysql数据库mysql
在一个项目中,制作呃echart图表的时候,遇到一个需求,需要从后端接口获取数据----售票员的姓名和业绩所以需要在订单表中,获取不同售票员的订单数量。订单表解决方案汇总MySQL统计一个列中不同值的数量需求:MySQL统计一个列中不同值的数量,其中origin是用户来源,其中的值有iPhone、Android、Web三种,现在需要分别统计由这三种渠道注册的用户数量。方案1:SELECTcount
- Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)
DoYangTan
python学习分布式
Python后端学习系列(10):分布式系统与数据一致性(使用分布式锁、分布式事务等)前言随着业务规模的不断扩大以及对系统性能、可扩展性的更高要求,后端应用往往会朝着分布式系统的方向发展。然而,分布式系统带来诸多优势的同时,也面临着如数据一致性等复杂的挑战。本期我们就聚焦于分布式系统中的关键问题——数据一致性,深入探讨分布式锁、分布式事务等相关知识以及保障数据一致性的策略与实践,让我们一起深入学习
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- k8s 配置私有镜像仓库认证
狗贤
Kuberneteskubernetes容器
1.创建Docker注册表的Secret首先,创建一个类型为dockerconfigjson的Secret,用于存储Docker注册表的认证信息。方法1:使用DockerCLI和kubectl不适用于阿里云格式不一样登录Docker注册表:dockerlogin这会生成一个包含认证信息的配置文件,通常位于~/.docker/config.json。创建Secret:kubectl-npromcre
- 全网独家 | 超级POI数据集:27.3亿条,涵盖2018-2024年,7年44份,全国范围、同源、相同处理方法、字段丰富
空间数据研究所
全国同源历史POI数据空间数据研究所历史POIPOI数据全国同源历史POI兴趣点超级POI数据集
超级POI数据集概况时间范围:2018年12月至2024年12月覆盖区域:全国所有省、直辖市、自治区和特别行政区数据总量:2,731,535,499条数据格式:支持SHP、FileGDB、GeoJson、MIF/TAB、TXT、Excel、CSV坐标系统:可以提供WGS84、GCJ02、BD09等常见坐标系提供形式:本地矢量数据文件数据选择:可根据指定的城市、省,类别,时间提供相应数据文件数据来源
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
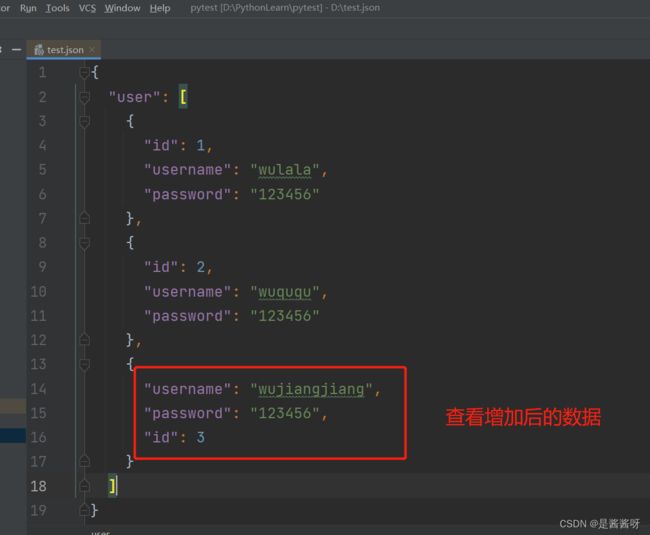
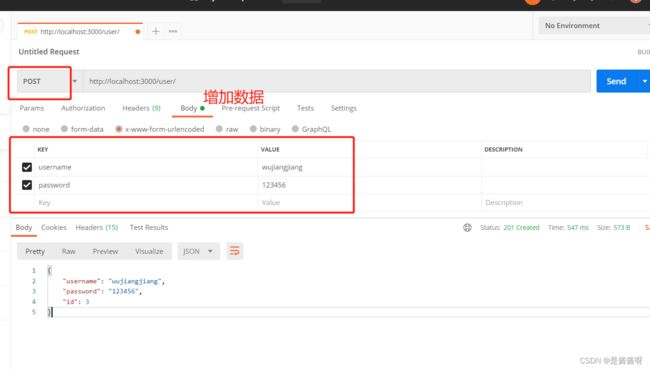
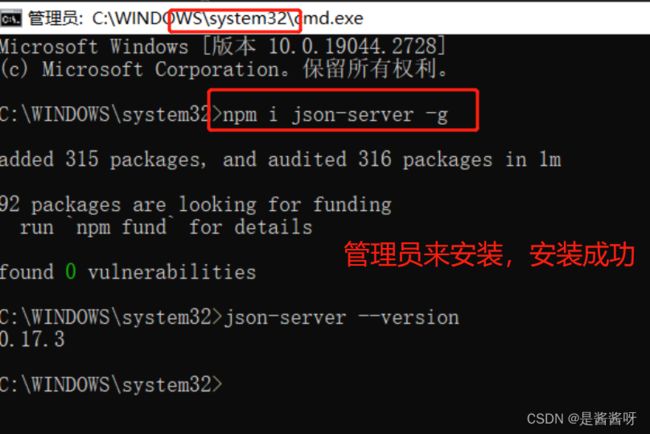
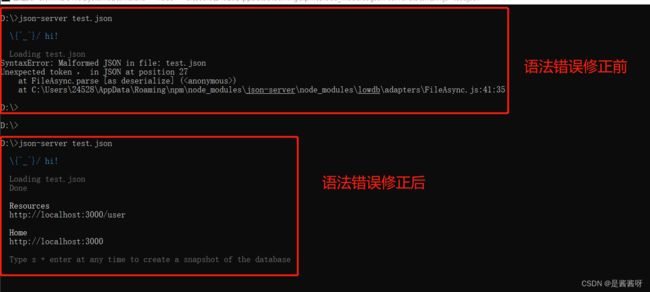
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt