使用dokuwiki部署一个美观的知识库(可能是全网最完善的)
安装XAMPP
需要安装7版本PHP,对应安装XAMPP的7版本
下载xampp-linux-x64-7.4.27-2-installer.run
##创建apache用户
useradd -s /sbin/nologin -M apache
chmod +x xampp-linux-x64-7.4.27-2-installer.run
./xampp-linux-x64-7.4.27-2-installer.run
部署完成后可能是daemon用户,重启apache服务
./xampp restartapache
安装dokuwiki
下载dokuwiki-24117f7f9e0362c4b1782ff29220b0ab.tgz到/tmp目录,解压
htdocs默认是xampp的家目录
cd /opt/lampp/htdocs
tar -xvf /tmp/dokuwiki-24117f7f9e0362c4b1782ff29220b0ab.tgz
chown -R apache:apache dokuwiki
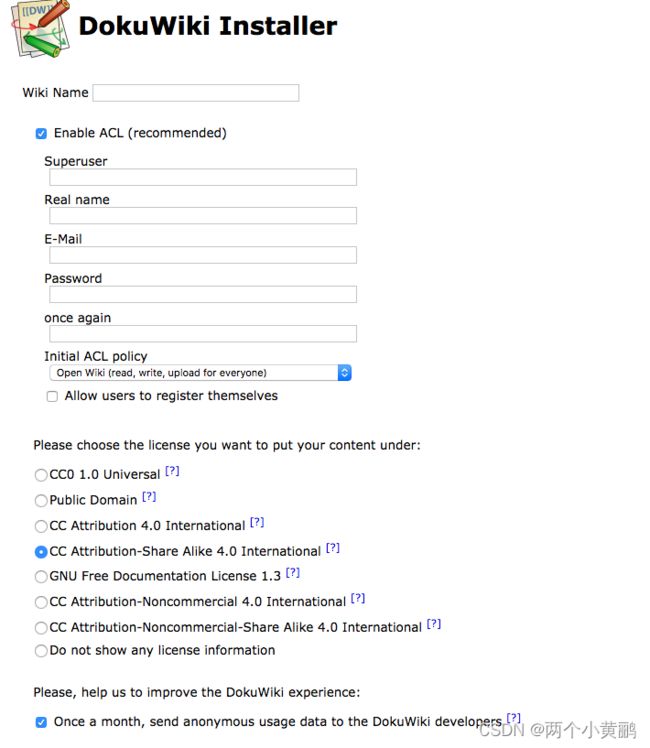
初始化dokuwiki
根据需要进行设定,右侧有设定语言的选项,可以选择zh,设定未中文
安装插件
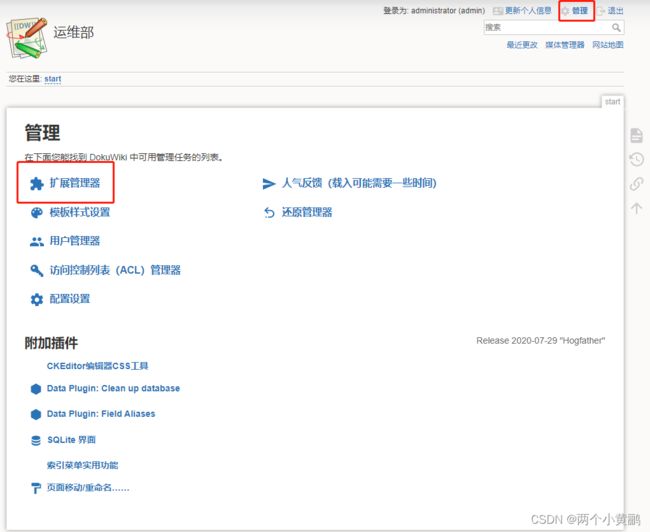
1. 扩展管理
离线环境需要到dokuwiki官网下载插件或模板,如果有网络可以直接进入管理-》扩展管理器安装需要的插件或模板,待整个环境调整完再迁移到离线环境
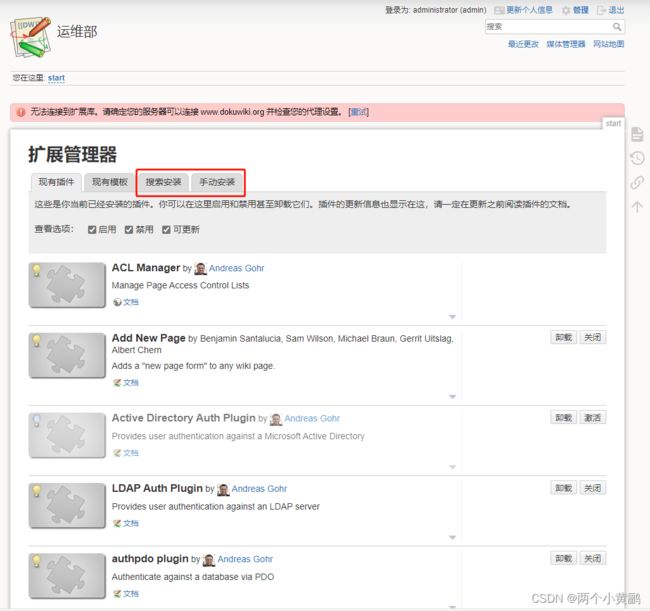
2. 插件安装
网络环境直接选择搜索安装,离线环境点击手动安装,这里主要说离线模式
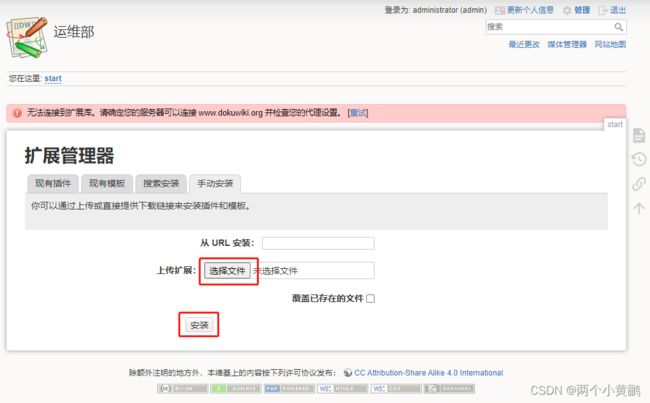
3. 手动安装
选择对应的插件及模板进行安装,下载地址就是官网
https://www.dokuwiki.org/plugins
4. 插件卸载关闭
插件安装完成后可以在现有插件进行查看,可以卸载或关闭
插件及模板介绍
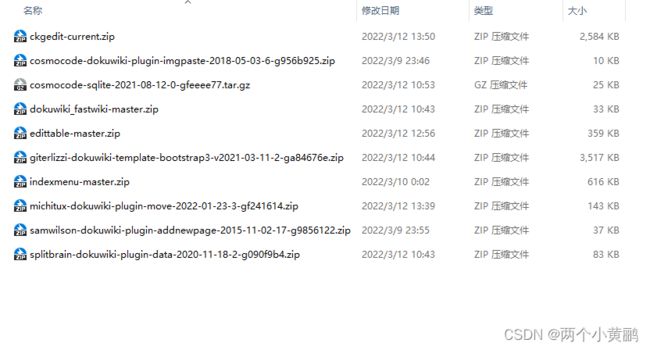
下面是下载的所有插件及模板
Add New Page
ckgedit
不建议使用ueditor,除非自己能完全调通,或者确实需要他的功能,放上链接
https://www.jianshu.com/p/c567b23f6702
目前发现的好用的比较实用的编辑器,也尝试了ueditor(百度开源的编辑器),但是部署上之后,无法显示文章的目录,不是太方便,再者系统主要用来记录技术文章,编辑器功能即使很强大,但是意义不是太大,反而是文章目录这个在使用时更有意义。
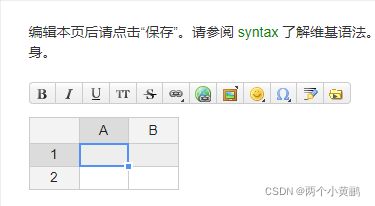
EditTable plugin
imgpaste plugin
可以直接复制图片到编辑器
Indexmenu Plugin
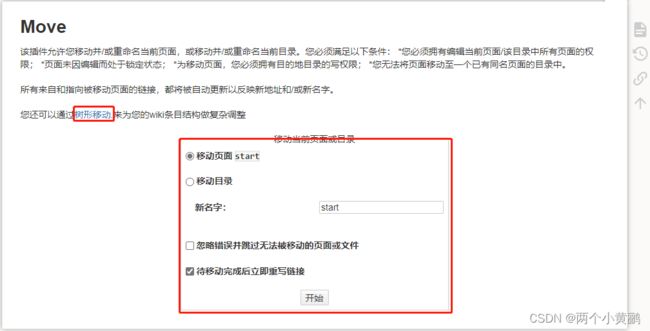
Move plugin
修改页面或目录名称
Bootstrap3 Template
这是目前个人比较中意的模板
下面三个插件时安装bootstrap3模板需要的,具体作用不详
- Structured Data Plugin
- sqlite plugin
- Fastwiki Plugin
插件设置
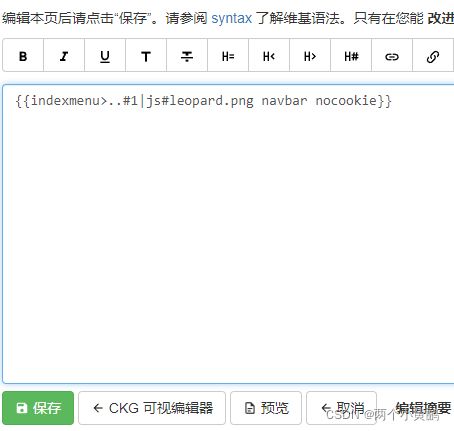
IndexMenu Plugin
这个插件比较重要,但是问题也多,需要进行适当的配置
1. 设置页面索引
网站地图->wiki->welcome->sidebar->创建该页面
下面两个任选一个,第二个比较漂亮
2. defer_js设置
Indexmenu Plugin: If you use the ‘js’-option of the indexmenu plugin, you have to disable the ‘defer_js’-setting. This setting is temporary, in the future the indexmenu plugin will be improved.
管理->配置设置->defer_js->取消勾选->保存
3. HTTPClient.php问题
Warning: require_once(/opt/lampp/htdocs/dokuwiki/inc/HTTPClient.php): failed to open stream: No such file or directory in /opt/lampp/htdocs/dokuwiki/lib/plugins/indexmenu/admin.php on line 364
Fatal error: require_once(): Failed opening required ‘/opt/lampp/htdocs/dokuwiki/inc/HTTPClient.php’ (include_path=‘.:/opt/lampp/lib/php’) in /opt/lampp/htdocs/dokuwiki/lib/plugins/indexmenu/admin.php on line 364
编辑文件,修改364行的数据如下
vim /opt/lampp/htdocs/dokuwiki/inc/HTTPClient.php
require_once (DOKU_INC.'inc/HTTP/HTTPClient.php');
3. 跳过命名空间及页面
管理->Indexmenu->skip_index
/( |playground|wiki|)/
管理->Indexmenu->skip_file
/(|sidebar|)/
4. 去除红箭头
注释background这一行
vim /opt/lampp/htdocs/dokuwiki/lib/plugins/indexmenu/style.css
/*tocbullet property*/
.dtree .indexmenu_tocbullet {
position: absolute;
/*background: transparent url(images/toc_bullet.gif) no-repeat scroll;*/
vertical-align: middle;
width: 11px;
height: 11px;
}
Add New Page Plugin
使用bootstrap3模板,可以直接在模板栏设置即可
网站地图->wiki->welcome->sidebar->创建该页面
{{NEWPAGE}}
配置管理器
主要是对界面进行美化,自己有强迫症
基础设置
选择bootstrap3
![]()
显示设置
breadcrumbs设置为0
youarehere取消勾选
Bootstrap3
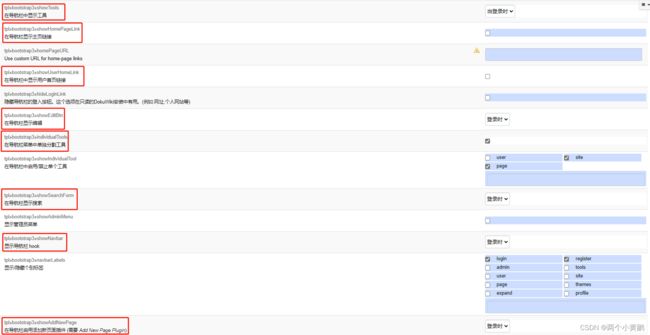
导航栏
在导航栏中显示工具
- showTools 登录时
在导航栏显示主页链接
直接点击左上角dokuwiki图标也能到主页面
- showHomePageLink 取消选中
在导航栏中显示用户首页链接
直接点击左上角dokuwiki图标也能到主页面
- showUserHomeLink 取消选中
在导航栏显示编辑
- showEditBtn 登录时
在导航栏菜单中单独分割工具
将工具栏分开,排除重复功能
- individualTools 选中
在导航栏显示搜索
- showSearchForm 登陆时
显示导航栏 hook
- showNavbar 登陆时
在导航栏启用添加新页面插件 (需要 Add New Page Plugin)
- showAddNewPage 登陆时
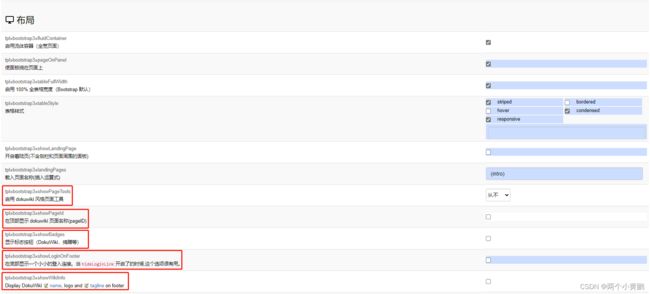
布局
启用 dokuwiki 风格页面工具
与bootstrap3功能重复
- showPageTools 从不
- showPageId 取消选中
显示标志按钮(DokuWiki,捐赠等)
- showBadges 取消选中
在底部显示一个小小的登入连接。当hideLoginLink开启了的时候,这个选项很有用。
- showLoginOnFooter 取消选中
Display DokuWiki name, logo and tagline on footer
- showWikiInfo 取消选中
页面
在页面显示常用图标(打印,分享链接,发送邮件等)
- pageInfo filename取消选中
显示/隐藏页面信息元素
离线模式,没有用处
- showPageIcons 取消选中
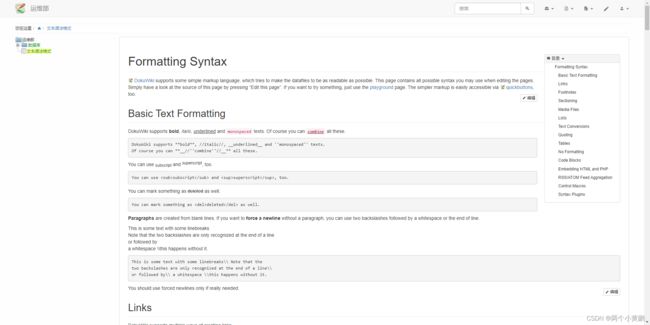
欣赏
主页
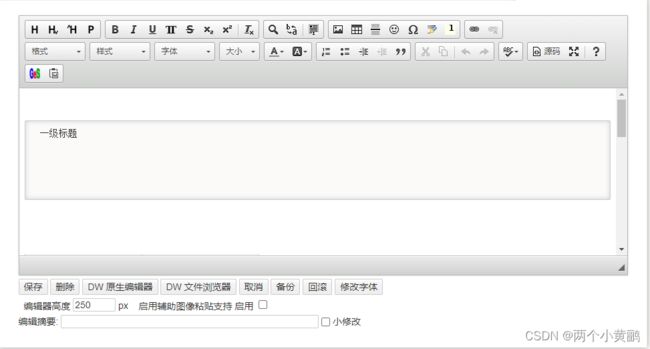
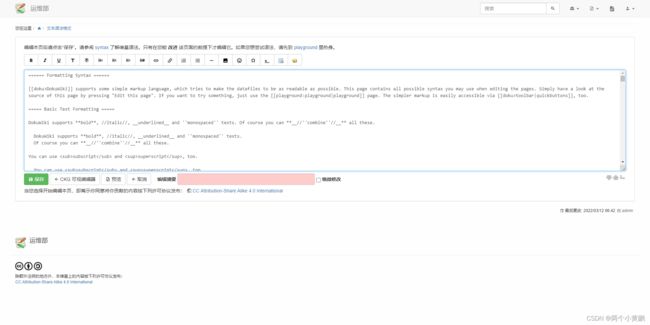
原生编辑器
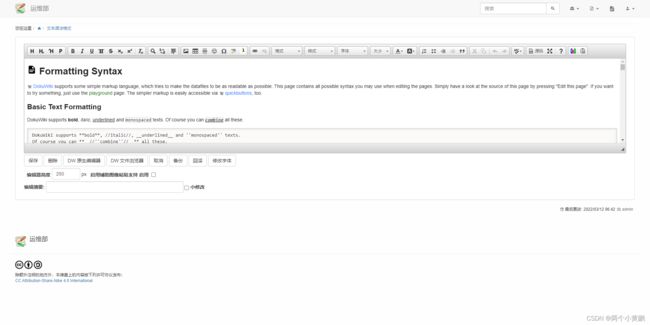
ckeditor
彩蛋
软件包
链接:https://pan.baidu.com/s/1JrRn8khwCbzMJCHODky7BQ
提取码:zx9c
–来自百度网盘超级会员V7的分享