uni-app实现一键登录
uni-app实现一键登录
- uni-app实现一键登录
- 步骤
-
- 1、开通uni一键登录服务
- 2、uni-app项目开通uniCloud服务
- 3、项目开发
uni-app实现一键登录
步骤
1、开通uni一键登录服务
1)需要登录DCloud开发者中心,申请开通一键登录服务。(注:已在开发者中心开发了项目应用获取appid)

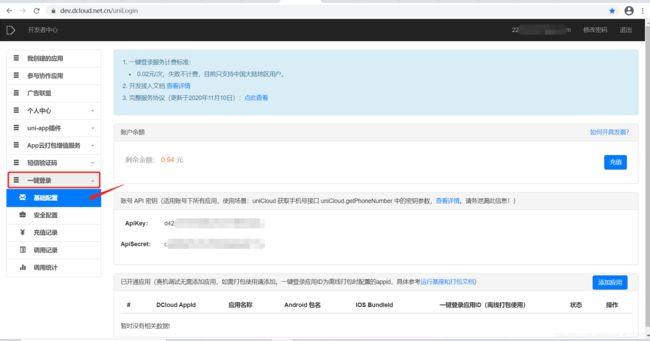
2)进入基础配置配置相关的信息,我这个是已经配置好了,在获取用户手机号码时需要云服务用到的ApiKey和ApiSecret可在这里获取

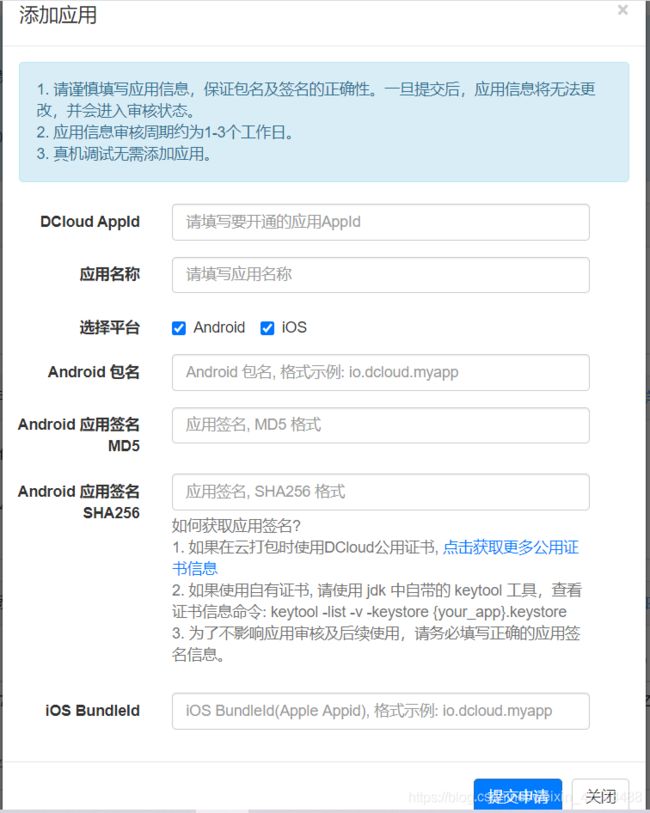
真机调试无需添加应用,如需打包使用请添加。一键登录应用ID为离线打包时配置的appid

2、uni-app项目开通uniCloud服务
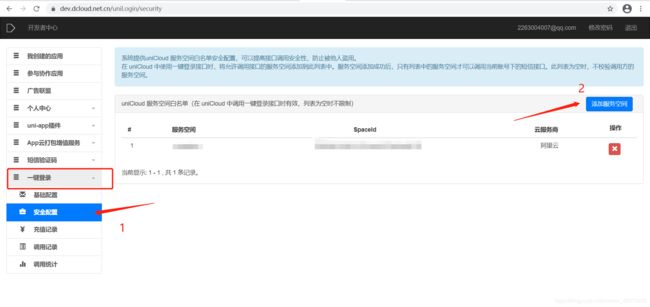
1)在uni-app项目中创建云开发环境,可阿里云或者腾讯云(我的是阿里云)

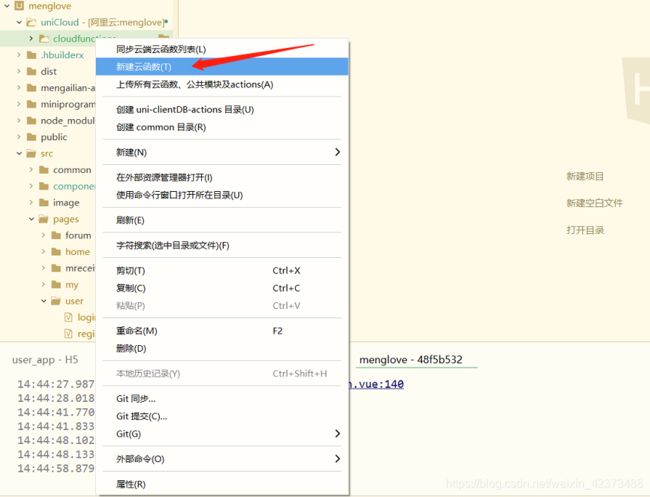
2)创建云函数,右键云开发环境创建

3)云函数使用
'use strict';
exports.main = async (event, context) => {
// event里包含着客户端提交的参数
const res = await uniCloud.getPhoneNumber({
appid: 'xxxxxx', // 替换成自己开通一键登录的应用的DCloud appid,使用callFunction方式调用时可以不传(会自动取当前客户端的appid),如果使用云函数URL化的方式访问必须传此参数
provider: 'univerify',
apiKey: 'xxxxx', // 在开发者中心开通服务并获取apiKey
apiSecret: 'xxxxx', // 在开发者中心开通服务并获取apiSecret
access_token: event.access_token,
openid: event.openid
})
console.log('res',res); // res里包含手机号
// 执行用户信息入库等操作,正常情况下不要把完整手机号返回给前端
// 如果数据库在uniCloud上,可以直接入库
// 如果数据库不在uniCloud上,可以通过 uniCloud.httpclient API,将手机号通过http方式传递给其他服务器的接口,详见:https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=httpclient
return {
code: 0,
message: '获取手机号成功',
data:res
}
}
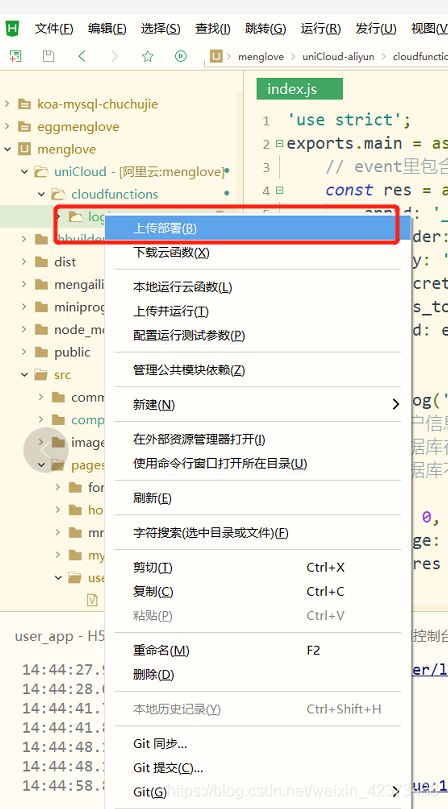
4)将云函数上传到云服务器(点击云函数右键上传)

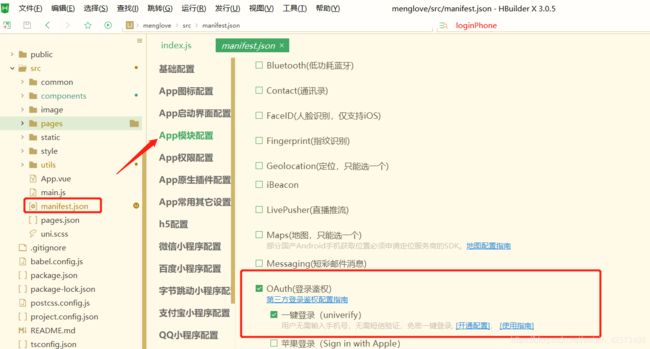
5)项目配置(manifest.json中app模块的一键登录勾选)

3、项目开发
<button class="loginPhone" @click="loginPhone">手机号一键登录button>
// 手机号一键登录
loginPhone() {
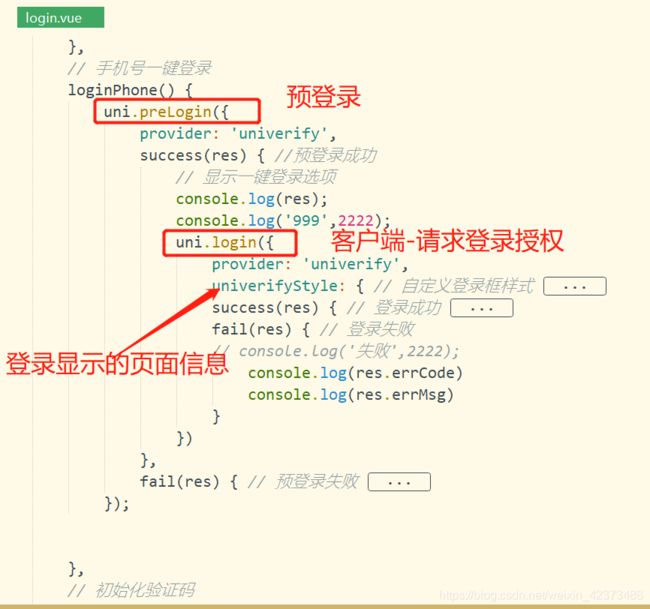
uni.preLogin({
provider: 'univerify',
success(res) { //预登录成功
// 显示一键登录选项
console.log(res);
console.log('999',2222);
uni.login({
provider: 'univerify',
univerifyStyle: { // 自定义登录框样式
//参考`univerifyStyle 数据结构`
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
"icon": {
"path": "/static/logo/logo.png" // 自定义显示在授权框中的logo,仅支持本地图片 默认显示App logo
},
"phoneNum": {
"color": "#000000", // 手机号文字颜色 默认值:#000000
"fontSize": "18" // 手机号字体大小 默认值:18
},
"slogan": {
"color": "#8a8b90", // slogan 字体颜色 默认值:#8a8b90
"fontSize": "12" // slogan 字体大小 默认值:12
},
"authButton": {
"normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5
"highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持)
"disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持)
"textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff
"title": "本机号码一键登录" // 授权按钮文案 默认值:“本机号码一键登录”
},
"otherLoginButton": {
"visible": "true", // 是否显示其他登录按钮,默认值:true
"normalColor": "#f8f8f8", // 其他登录按钮正常状态背景颜色 默认值:#f8f8f8
"highlightColor": "#dedede", // 其他登录按钮按下状态背景颜色 默认值:#dedede
"textColor": "#000000", // 其他登录按钮文字颜色 默认值:#000000
"title": "其他登录方式", // 其他登录方式按钮文字 默认值:“其他登录方式”
"borderWidth": "1px", // 边框宽度 默认值:1px(仅ios支持)
"borderColor": "#c5c5c5" //边框颜色 默认值: #c5c5c5(仅ios支持)
},
"privacyTerms": {
"defaultCheckBoxState": "true", // 条款勾选框初始状态 默认值: true
"textColor": "#8a8b90", // 文字颜色 默认值:#8a8b90
"termsColor": "#1d4788", // 协议文字颜色 默认值: #1d4788
"prefix": "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意”
"suffix": "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录”
"fontSize": "12", // 字体大小 默认值:12,
"privacyItems": [
// 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效
{
"url": "https://", // 点击跳转的协议详情页面
"title": "用户服务协议" // 协议名称
}
]
}
},
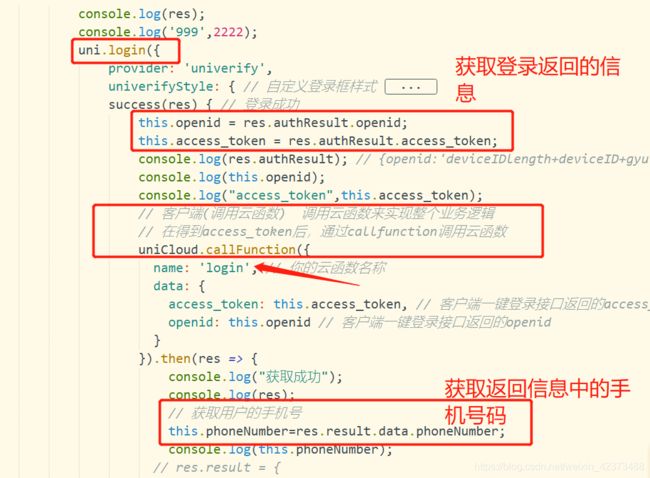
success(res) { // 登录成功
this.openid = res.authResult.openid;
this.access_token = res.authResult.access_token;
console.log(res.authResult); // {openid:'deviceIDlength+deviceID+gyuid',access_token:'接口返回的 token'}
console.log(this.openid);
console.log("access_token",this.access_token);
// 客户端(调用云函数) 调用云函数来实现整个业务逻辑
// 在得到access_token后,通过callfunction调用云函数
uniCloud.callFunction({
name: 'login', // 你的云函数名称
data: {
access_token: this.access_token, // 客户端一键登录接口返回的access_token
openid: this.openid // 客户端一键登录接口返回的openid
}
}).then(res => {
console.log("获取成功");
console.log(res);
// 获取用户的手机号
this.phoneNumber=res.result.data.phoneNumber;
console.log(this.phoneNumber);
// res.result = {
// code: '',
// message: ''
// }
// 登录成功,可以关闭一键登陆授权界面了
}).catch(err=>{
// 处理错误
console.log("获取失败");
console.log(err);
})
},
fail(res) { // 登录失败
// console.log('失败',2222);
console.log(res.errCode)
console.log(res.errMsg)
}
})
},
fail(res) { // 预登录失败
// 不显示一键登录选项(或置灰)
// 根据错误信息判断失败原因,如有需要可将错误提交给统计服务器
console.log('失败',2222);
console.log(res.errCode)
console.log(res.errMsg)
}
});
},
2)预登录成功后点击一键登录成功后调用云函数获取用户的手机号码
(一键登录成功后获取得到access_token和openid,使用uniCloud.callFunction的方式调用云函数,获取用户手机号)

// 客户端(调用云函数) 调用云函数来实现整个业务逻辑
// 在得到access_token后,通过callfunction调用云函数
uniCloud.callFunction({
name: 'login', // 你的云函数名称
data: {
access_token: this.access_token, // 客户端一键登录接口返回的access_token
openid: this.openid // 客户端一键登录接口返回的openid
}
}).then(res => {
console.log("获取成功");
console.log(res);
// 获取用户的手机号
this.phoneNumber=res.result.data.phoneNumber;
console.log(this.phoneNumber);
// res.result = {
// code: '',
// message: ''
// }
// 登录成功,可以关闭一键登陆授权界面了
}).catch(err=>{
// 处理错误
console.log("获取失败");
console.log(err);
})
注)如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭,都有可能造成预登陆校验失败。(所以运行测试时需要在有sim卡的真机上测试,使用数据线连接电脑和手机,将项目运行在手机上)
连接后可自动检测

提示:uni-app官网也有详细的介绍,我只是对我初次学习uni-app的一键登录做个笔记,有错的地方希望各位能够指出来,我及时更正。谢谢支持。