一、写在前面
这篇文章主要介绍了OpenStack Mitaka Horizon主题的开发。这里只是说明horiozn主题包的开发逻辑,不具体阐述css、js、html文件的开发, 仅仅是说明horizon主题开发的方式,因为时间仓促以及个人理解有限,固有错误的地方请指出,后续将会不定期的完善,谢谢! [email protected]
二、环境准备
注意 :如果没有特殊说明,一下所有命令均是在root用户下执行。
通过devstack 部署OpenStack Mitaka单节点基础版本(nova、keystone、glance、vloume、horizon),具体如何部署可以参考我的另一片博文,部署完成之后可以看到目录结构如下:
cp -r horizon horizon.dev 进入:cd horizon.dev
python manage.py runserver 0.0 .0 .0 :8001
输出:
Performing system checks...
System check identified no issues (0 silenced).
June 12 , 2016 - 13 :21 :59
Django version 1.8 .10 , using settings 'openstack_dashboard.settings'
Starting development server at http ://0.0 .0 .0 :8001 /
Quit the server with CONTROL-C.如果是通过devstack部署的,通过这种方式运行起来的horizon,通过浏览器访问,浏览器将会出现如下错误:
Page not found (404 )
Request Method :Using the URLconf defined in openstack_dashboard.urls, Django tried these URL patterns, in this order :
^$ [name='splash' ]
^api/
^home/$ [name='user_home' ]
^i18n/js/(?P\S+?)/$ [name='jsi18n' ]
^i18n/setlang/$ [name='set_language' ]
^i18n/
^jasmine-legacy/$ [name='jasmine_tests' ]
^jasmine/.*?$
^identity/
^developer/
^admin/
^settings/
^project/
^auth/
^dashboard\/static \/(?P.*)$
^dashboard\/media\/(?P.*)$
^500 /$
The current URL, dashboard/auth/login/, didn't match any of these.
You' re seeing this error because you have DEBUG = True in your Django settings file. Change that to False , and Django will display a standard 404 page. 你可以看到浏览器url地址栏默认跳转到了:
不用担心,这是因为horizon的配置文件配置的url里面默认根目录是从“dashboard”开始的,如果通过apache运行,就可以在apache horizon的配置中看到,默认horiozn的资源访问路径是从‘dashboard’开始,apache如下:
WSGIScriptAlias /dashboard /home/devstack. mitaka/horizon/openstack_dashboard/wsgi/django. wsgi
WSGIDaemonProcess horizon user= stack group = stack processes= 3 threads= 10 home= /home/devstack. mitaka/horizon display-name =% {GROUP }
WSGIApplicationGroup % {GLOBAL }
SetEnv APACHE_RUN_USER stack
SetEnv APACHE_RUN_GROUP stack
WSGIProcessGroup horizon
DocumentRoot /home/devstack. mitaka/horizon/ . blackhole/
Alias /dashboard/media /home/devstack. mitaka/horizon/openstack_dashboard/static
Alias /dashboard/static /home/devstack. mitaka/horizon/static
RedirectMatch "^/$" "/dashboard/"
那这里我们只要修改horizon的配置,让其默认的访问路径从“/”开始即可正常。
vi horizon.dev/openstack_dashboard/local /local_settings.py
找到:WEBROOT="/dashboard/"
修改为:WEBROOT="/"
cd horizon.dev/
运行(静态文件压缩):python manage.py compress
输出:
Found 'compress' tags in :
/home/devstack.mitaka/horizon.dev/openstack_dashboard/templates/horizon/_conf .html
/home/devstack.mitaka/horizon.dev/openstack_dashboard/templates/_stylesheets .html
/home/devstack.mitaka/horizon.dev/openstack_dashboard/templates/horizon/_scripts .html
Compressing... done
Compressed 5 block(s) from 3 template(s) for 2 context(s).重启服务:python manage.py runserver 0.0.0.0:8001
三、目录结构
Horizon目录结构介绍,之前有一篇博文进行了专门的介绍,不了解的可以翻一翻,这里主要介绍下几个主题开发会用到的目录以及自己创建的主题包:
这个目录其实就是horizon界面访问的静态文件的统一入口,所有样式模版(css、js、html)都是这个目录提供的,那是不是我们开发的静态文件放在这个目录中呢,其实不然,我这个目录的文件是通过一个命名生成的,
命令:python manage.py collectstatic
一般我会在后面加一个 “-c” 的参数,把原先 static目录中的内容清空。
命令:python manage.py compress
horizon.dev/horizon目录,这个目录用来定义horizon组件全局的样式文件,其中包括一个static、 templates、templatetags 目录,
horizon.dev/openstack_dashboard目录,同样在这个目录下也包括static、 templates、templatetags 目录,作用和上述的一样,不过这里定义的不是全局的,可以把它当作是对horizon目录中定义的文件,在这里在做差距化的定义。
那么horion加载的同一个文件在两个地方都有的情况下回调用哪个文件,这个你可以看下django 模版调用机制,horiozn组件很好的利用了这一点,这里我也记不太清了,记忆中是先调用openstck目录中的,找不到的情况下会去horizon里面去找。
四、bruce主题初始化
进入我们的主题开发目录,通过拷贝现有的material目录结构来具体说明:
cd horizon.dev/openstack_dashboard/themes该目录用来存放horizon组件的所有的主题包,默认已经有两个目录包default、material 在上个版本中,已经支持主题开发,甚至在juno版本中也支持了,只是在Mitaka更加完善了这部分,如果学会了在Mitaka版本的开发原理,在juno版本中开发也是如此。
拷贝一份“Material”目录为bruce目录
cp -r material/ bruce如果仅仅拷贝一份还是不行的,要让horizon识别,还需要在配置文件中进行配置,
vi horizon.dev /openstack_dashboard/settings.py AVAILABLE_THEMES = [
(
'default ',
pgettext_lazy('Default style theme', 'Default '),
'themes /default '
), (
'material ',
pgettext_lazy("Google's Material Design style theme" , "Material" ),
'themes /material'
),
(
'bruce ',
pgettext_lazy("Google's Material Design style theme" , "Bruce" ),
'themes /bruce'
),
]这个时候你刷新浏览器会提示错误,需要你运行“python manage.py compress”,重新编译压缩下,那就按照提示做,运行命令:
python manage.py compress
重启: python manage.py runserver 0.0 .0 .0 :8001 再次刷新浏览器,你就可以看到刚刚我们定义的主题bruce:
切换至Bruce主题可以看到和Material一样的样式主题
Bruce从Material拷贝过来当然一样。
vi horizon.dev /openstack_dashboard/settings.py DEFAULT_THEME = 'default' => DEFAULT_THEME = 'bruce'
这个时候你清空浏览器缓存,重新登录horiozn,你就会发现horizon默认的主题采用的不是“default”而是我们定义的“bruce”。
接下来我们来具体认识下从Material拷贝过来的目录包括了哪些东西,具体有什么用。
static(静态文件):
horizon:引入horizon组件的静态文件包
js:引入自定义的js文件
_styles.scss:引入bootstrap、horizon目录中的样式文件,通过“@import “bootstrap/styles”;”其中styles指的是bootstrap目录中_styles.scss文件,同理horizon。
_variables.scss:引入bootstrap、horizon目录中的定义的scss定义的变量文件,通过“@import “bootstrap/variables”;”其中variables指的是bootstrap目录中_variables.scss文件,同理horizon。
templates html模版文件:
其实修改horizon的模版文件很简单,我只要按照上文中提到的horizon模版定义的路径,在自己的主题模版中再定义一遍就能覆盖,其实也不叫覆盖,就是在我的主题模版中一模一样的路径以及文件名定义一份,那么优先加载我定义的,当然前提是主题需要切换到我定义的主题上,不然还是不会加载的。
auth:horizon登录界面相关的模版文件
梳理了一遍,现在把bruce主题目录下面不需要的目录删除,添加自己需要的目录,具体目录结构如下:
cp -r /horizon.dev /horizon/templates/auth/
cp -r /horizon.dev /openstack_dashboard/templates/header/
cp -r /horizon.dev /horizon/templates/horizon/并且在static目录中新建了一个bruce目录用来放我的静态文件。在最外层_styles.scss、_variables.scss文件中引入bruce目录中styles、variables定义的内容。引入方式很简单,分别在最外层_styles.scss、_variables.scss文件增加以下内容:
_styles .scss :
@import "bruce/styles" ;
_variables .scss :
@import "bruce/variables" ;在运行命令:
python manage.py collectstatic -c
python manage.py compress把你新增的scss文件编译压缩。
最终你的目录结构看起来会是这个样子:
其中,在templates/horizon目录下面,我从
五、登录界面开发
之前提过,horizon登录界面的模版文件全部定义在auth目录中,现在我们简单进行开发,
打开:/themes/bruce/templates/auth/login.html 登录界面的入口文件
{% extends "base.html" %}
{% load i18n %}
{% block title %} {% trans "Login" %} {% endblock %}
{% block body_id %} splash {% endblock %}
{% block content %}
{% include 'auth/_login.html' %}
{% endblock %}
{% block footer %}
{% include '_login_footer.html' %}
{% endblock %}
可以看到,这个文件继承自base.html,定义在
<body id =" {% block body_id %} {% endblock %} " ng-app ='horizon.app' ng-strict-di ><div style ="background-color: #DE1426;" >
Test
div >
可以看到生效了,看起来比较丑,哈哈,说明我们的结构修改生效了。
接下来我们再来看下auth/_login.html,
{% load i18n %}
{% if 'is_modal' in request.GET or 'is_modal' in request.POST %}
{% include 'auth/_login_modal.html' %}
{% else %}
{% include 'auth/_login_page.html' %}
{% endif %} 这个文件引入了_login_modal.html文件和_login_page.html文件,如果你觉的这样的引入层级太复杂了,也可以直接修改掉。
auth/_login_modal.html:定义登录表单,打开这个文件,可以看到它时继承自auth/_login_form.html文件,这个文件中详细定义了登录界面,
<div class ="panel-heading" >
{% block login_header %}
<h3 class ="login-title" >
{% trans 'Log in ' %} Hello World
h3 >
{% endblock %}
div >
简单吧,登录界面的修改就是这些auth/*.html页面中,具体就要看你需要修改成什么样子。
好了,现在我们来看下登录进去之后header这块怎么来修改,
<div class='topbar' >
{% include "header/_header.html" %}
div>可以得知_header.html是header模块的入口文件,打开
class="navbar navbar-default navbar-fixed-top" style="background-color: #3E3B3B;" >
.... 效果如下:
继续往下看,可以看到_header.html文件中引入
{% include “header/_brand.html” %}:
{% include “header/_context_selection.html” %}:
{% else %}
<li class ="dropdown" style ="background-color: #57b382;" >
......
可以看到项目切换颜色发生了变化。
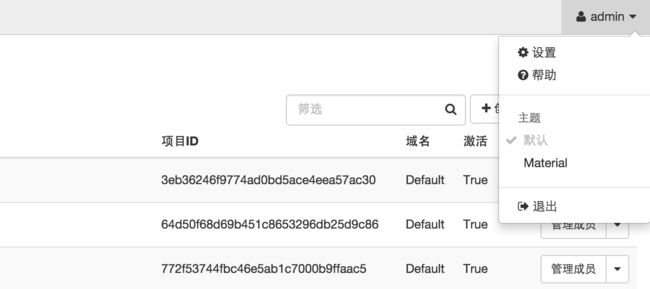
{% include “header/_user_menu.html” %}:
{% else %}
<li class ="dropdown user-menu" style ="background-color: #57b382;" > 效果:
{% include “header/_region_selection.html” %}:
如果你想在header下面添加面包屑,这一块horizon默认已经给我写好了一个样式,通过下面的修改很快就能实现一个简单样式的面包屑,当然样式就不咋的了,
......
<div style =" margin-top: 43px; margin-left: 240px;" >
{% include 'horizon/common/_breadcrumb_nav.html' %}
div >
{% endspaceless %}
header的开发就讲到这里,其实都还比较简单。
根据/themes/bruce/templates/base.html 可知侧边导航入口文件为:{% include ‘horizon/common/_sidebar.html’ %}
......
{% block sidebar %}
{% include 'horizon/common/_sidebar.html' %}
{% endblock %}
...... ok,我们打开/themes/bruce/templates/horizon/common/_sidebar.html
{% load branding horizon i18n %}
<div id ='sidebar' style ="background: #353644;" >
{% horizon_nav %}
div > 那么在哪里定义了horizon_nav这个变量呢?可以看到它加载了{% load branding horizon i18n %},注意,这里有“horizon”这个文件指的是horizon.dev/horizon/templatetags/horizon.py,其中{% horizon_nav %}标签通过文件中的”def horizon_nav(context):“函数方法定义,并且该函数方法指定了模版文件为horizon/_sidebar.html。如果需要对返回的数据格式有修改就需要改动这个文件,不建议直接修改,可以重构一个方法来进行修改合适。打开/themes/bruce/templates/horizon/_sidebar.html,没什么好讲都是html代码,其中导航就是通过for标签循环components变量加载出来的,直接进行修改就行了。
/themes/bruce/templates/horizon/common/_sidebar.html
{% load branding horizon i18n %}
<div id ='sidebar' style ="background: #43444C;" >
{% horizon_nav %}
div >
/themes/bruce/templates/horizon/_sidebar.html
在不同的<li > 以及<a > 便签添加了
style="color: #fff"
style="background: #353644;"效果如下:
/themes/bruce/templates/base.html文件中包括了html
.....
{% block page_header %}
{% include "horizon/common/_page_header.html" with title=page_title %}
{% endblock %}
...... 这个文件主要用来定义右侧页面用来显示当前plan名字位置区域,开打该文件:
{% load i18n %}
{% block page_header %}
<div class ='page-header' >
{% if actions %}
<form class ='actions_column pull-right' action =' {{ url }} ' method ="POST" >{% csrf_token %}
{{ actions }}
form >
{% endif %}
div >
{% endblock %} 修改为:
{% load i18n %}
{% block page_header %}
<div class ='page-header' >
<div class ="alert" style ="background-color:#bce8f1;border-color: #bce8f1;color: #31708f;" role ="alert" >
BruceCloud 为您提供一种随时获取的、弹性的计算能力,这种计算能力的体现就是 <em > 主机(Instance)em > 。主机就是一台配置好了的服务器,它有您期望的硬件配置、操作系统和网络配置。通常情况下,您的请求可以在10秒到60秒的时间之内 完成,所以您完全可以动态地、按需使用计算能力。
div >
{% if actions %}
<form class ='actions_column pull-right' action =' {{ url }} ' method ="POST" >{% csrf_token %}
{{ actions }}
form >
{% endif %}
div >
{% endblock %} 效果:
/themes/bruce/templates/base.html文件中包括了html
{% block footer %}
{% include "_footer.html" %}
{% endblock %} 该文件默认放在horizon.dev/openstack_dashboard/templates/_footer.html目录下,老方法,拷贝一份到/themes/bruce/templates/目录下,打开:
{% comment %}
A simple placeholder template for custom global footer content
{% endcomment %} 默认控制为不显示出来,不细究,反正比较简单。
六、messages 修改
/themes/bruce/templates/base.html文件中包括了html
......
{% include "horizon/_messages.html" %}
......
打开:/themes/bruce/templates/horizon/_messages.html:
{% for message in messages %}
{% if "info" in message.tags %}
<div class ="alert alert-info alert-dismissable fade in" >
<a class ="close" data-dismiss ="alert" href ="#" >
<span class ="fa fa-times" > span >
a >
<p > <strong > {% trans "Info: " %} strong >{{ message }} p >div >
{% endif %}
...... 文件中定义不同消息类型显示的样式。需要修改的直接改这个文件就可以了。
七、project/instances修改
原理很简单,在每个模块下面都有一个templates,当然不直接修改这个目录下面的模版文件,我们把整个模版目录拷贝到我们的主题模版目录下面来进行修改,例如:
{% extends 'base.html' %}
{% load i18n %}
{% block title %} {% trans "Instances" %} {% endblock %}
{% block main %}
<div class ="jumbotron" >
<h1 > Hello, world!h1 >
<p > ...p >
<p > <a class ="btn btn-primary btn-lg" href ="#" role ="button" > Learn morea >p >
div >
{{ table.render }}
{% endblock %}
效果:
修改table样式:
主题切换回default:
对原来主题没有任何影响,不得不佩服OpenStack Horizon代码架构越来越好了,
好了OpenStack Horizon的主题开发就讲到这里,基本上都说了一些,时间仓促,有错误望指出,谢谢!后续将推出更多这样的文章!