如何使用 Node.js和Express搭建服务器?
如何使用NodeJs搭建服务器
- 1. 准备工作
-
- 1.1 安装Node.js
- 2. 安装express
-
- 2.1 初始化package.json
- 2.2 安装express
- 2.3 Express 应用程序生成器
1. 准备工作
1.1 安装Node.js
Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
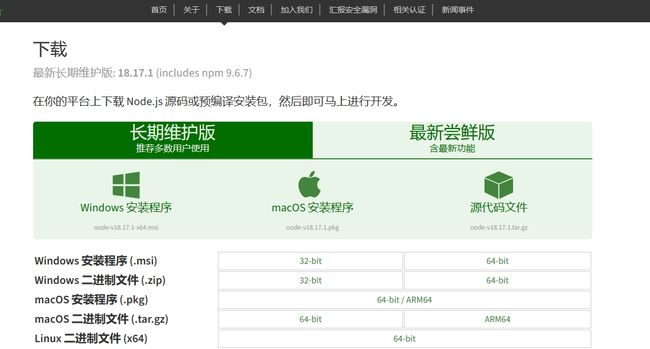
下载链接:Node.js官网下载

建议下载长期维护版。
安装完成后使用Widows + R 输入cmd 打开控制台;
输入 node -v;
返回node版本号,表示安装成功;
2. 安装express
2.1 初始化package.json
创建一个目录,然后进入此目录并将其作为当前工作目录,假定当前目录为 myserver;
cd myserver
cd切换到当前目录;
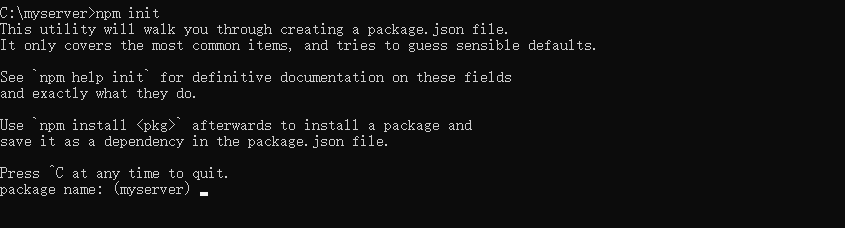
通过 npm init 命令为你的应用创建一个 package.json 文件。
npm init
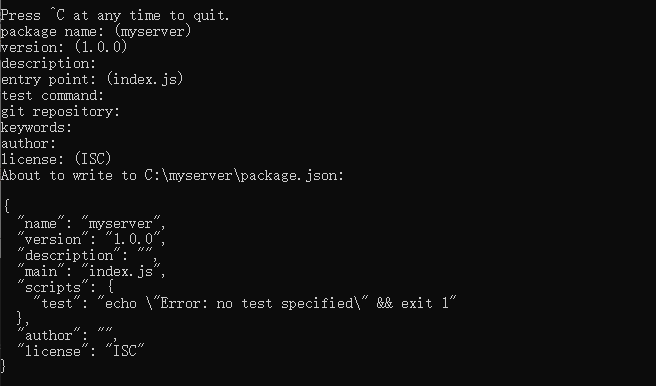
然后你将会看到如下代码:
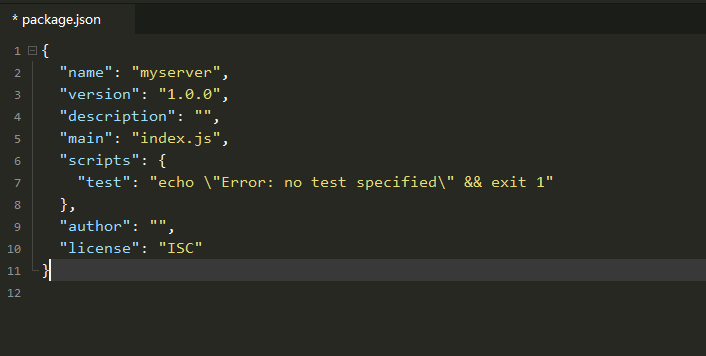
在myserver目录下会创建一个package.json的文件,
package.json中包含了项目的一些基本信息。
2.2 安装express
npm install express --save
在 myapp 目录下安装 Express 并将其保存到依赖列表中。
安装完成后,在项目目录会生成 package-lock.json 文件和 node_modules 文件夹;
package-lock.json是自动生成的,这个文件主要是用来锁定包的版本;
node_modules是项目运行所需要的依赖包;
2.3 Express 应用程序生成器
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
通过 npm 将 Express 应用程序生成器安装到全局环境中并使用:
npm install -g express-generator
-h 参数可以列出所有可用的命令行参数:
express -h
Usage: express [options] [dir]
Options:
-h, --help 输出使用方法
--version 输出版本号
-e, --ejs 添加对 ejs 模板引擎的支持
--hbs 添加对 handlebars 模板引擎的支持
--pug 添加对 pug 模板引擎的支持
-H, --hogan 添加对 hogan.js 模板引擎的支持
--no-view 创建不带视图引擎的项目
-v, --view <engine> 添加对视图引擎(view) <engine> 的支持 (ejs|hbs|hjs|jade|pug|twig|vash) (默认是 jade 模板引擎)
-c, --css <engine> 添加样式表引擎 <engine> 的支持 (less|stylus|compass|sass) (默认是普通的 css 文件)
--git 添加 .gitignore
-f, --force 强制在非空目录下创建
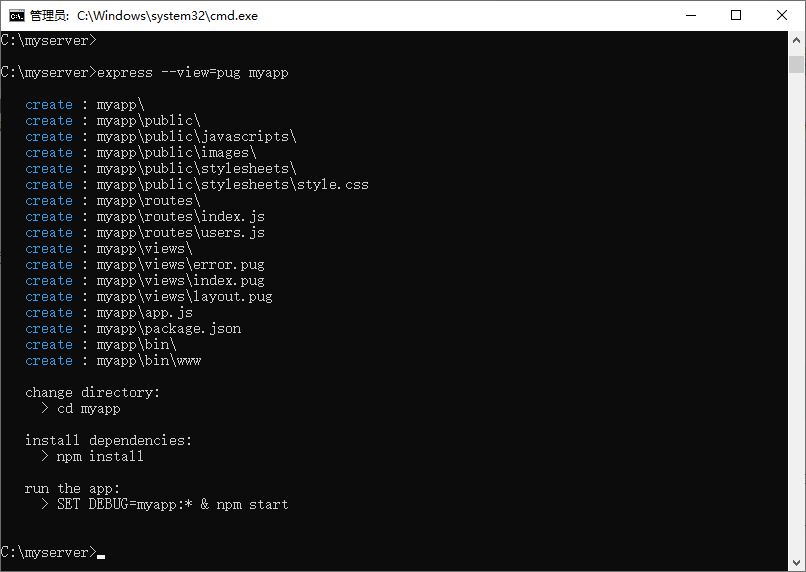
使用 express --view=pug myapp 命令创建应用,myapp是自定义的项目名称;
express --view=pug myapp

根据提示,使用 cd myapp 切换到刚刚创建的项目目录,并安装依赖:
$ cd myapp
$ npm install
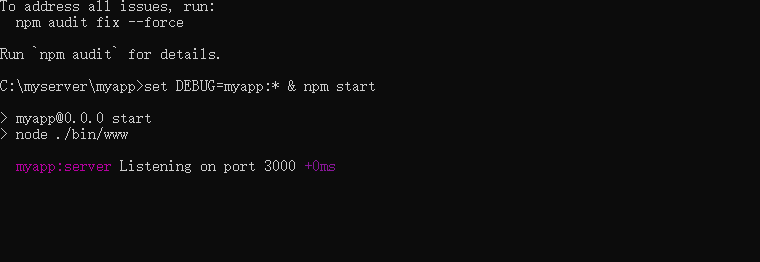
使用如下命令,启动应用:
set DEBUG=myapp:* & npm start