《微信小程序案例5》仿小米Lite小程序分类板块-两个纵向滚动区域独立互不影响
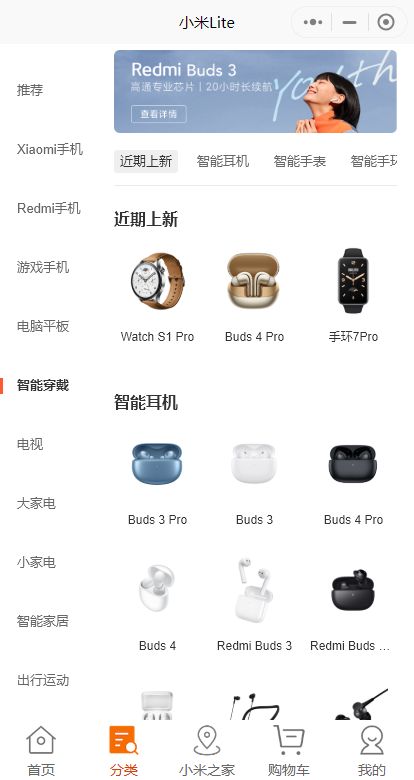
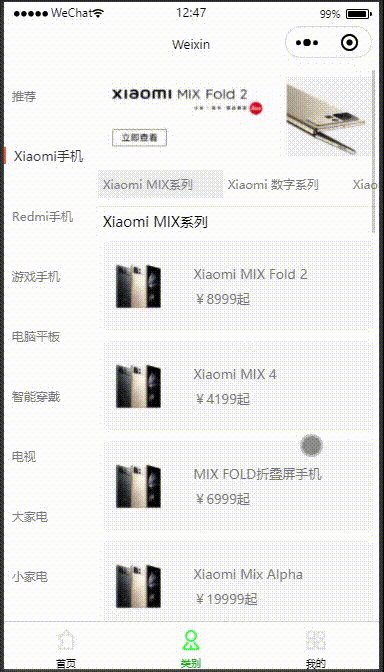
一、小米Lite分类板块图
二、技术分解
1、布局是分为左右两个纵向滚动区域,使用
2、每个小菜单的如图片 标题等内容使用js里面的data来保存
3、如此多相似的结构使用wx:for循环
4、点击事件改变选中状态使用bindtap、data-xxx自定义传参到js
5、使用三元运算符动态增加或删除class样式
三、代码
wxml代码
{{item.name}}
{{item.title}}
{{item.title}}
{{item.title}}
¥{{item.price}}起
wxss代码
.parent{
display: flex;
justify-content: space-between;
}
.son{
width: 100px;
height: 60px;
line-height: 60px;
font-size: 12px;
color: #7A7A7A;
}
.son span{
padding-left: 8px;
}
.active{
color:#333333 ;
border-left: 2px solid #FF5934;
font-size: 13px;
}
/* Xiaomi手机 */
.XiaomiMIXTitle{
font-size: 14px;
margin-left: 5px;
margin-top: 5px;
}
.xiaoMiMeau{
display: flex;
width:calc(130px*4);
font-size: 12px;
color: #7A7A7A;
}
.xiaoMiMeau view{
height: 28px;
width: 120px;
line-height: 28px;
padding-left: 5px;
}
.XiaomiSelect{
background:#EFEFEF ;
}
.xiaomiMixItem{
display: flex;
justify-content: space-between;
height: 90px;
width: 270px;
background: #F8F8F8;
margin: 10px auto;
border-radius: 6px;
}
.xiaomiMixPic{
margin: auto auto;
width: 90px;
}
.xiaomiMixPic image{
height: 70px;
width: 70px;
margin: auto auto;
}
.xiaomiMixText{
/* background: yellow; */
margin: auto auto;
color: #7A7A7A;
font-size: 13px;
width: 180px;
}
.title{
margin-bottom: 8px;
}js代码
Page({
/**
* 页面的初始数据
*/
selected:function(e){
//先把之前选中的变为false,只能循环遍历了
for(var i=0;i<13;i++){
var item=this.data.itemList[i]
var flag=item.select
if(flag) {
// item.select=false //一般的等号赋值方法无效
var select = 'itemList['+i+'].select'
this.setData({
[select]:0
})
}
}
//获取wxml自定义数据data-id的值
var id = e.currentTarget.dataset.id
// this.data.itemList[id].select=true //一般的等号赋值方法沒有用
//微信小程序自己的修改data数据的方法setData({ })
var select = 'itemList['+id+'].select'
this.setData({
[select]:1
})
//bug:点击事件发生后只改变了点击的view的样式,而上一个选择状态的样式任然没有删除
//解决方法:把select的值换成数字,不使用true false。wxml代码处三元运算符处改用class="{{item.select !=0 ? 'active' : ''}}"
// 点击事件过后需要更新右侧板块的内容
this.setData({
test:this.data.menuList[id]
})
},
data: {
itemList: [
{name: '推荐', id: 0, select: 0},
{name: 'Xiaomi手机', id: 1, select: 1},
{name: 'Redmi手机', id: 2, select: 0},
{name: '游戏手机', id: 3, select: 0},
{name: '电脑平板', id: 4, select: 0},
{name: '智能穿戴', id: 5, select: 0},
{name: '电视', id: 6, select: 0},
{name: '大家电', id: 7, select: 0},
{name: '小家电', id: 8, select: 0},
{name: '智能家居', id: 9, select: 0},
{name: '出行运动', id: 10, select: 0},
{name: '日用百货', id: 11, select: 0},
{name: '儿童用品', id: 12, select: 0}
],
// 把所有右侧导航栏放入menuList数组里面,每一个小项目就是一个对象
// 页面加载一开始把xiaomi手机信息赋值给test,在wxml渲染时用test即可,而后每一次点击事件发生只需把改变后的内容赋值给test即可,从而不需要去改变wxml的相关代码
test:{},
menuList:[
{name:'推荐',id:0,
imgUrl:"/img/tuijian/tuijian.png",
container:[
{title:"精选推荐",goods:[
{imgUrl:"/img/tuijian/sh.png",title:"小米手环7",price:"239"},
{imgUrl:"/img/tuijian/sb.png",title:"Redmi 手表 2",price:"379"},
{imgUrl:"/img/tuijian/sh.png",title:"小米手环7",price:"239"},
{imgUrl:"/img/tuijian/sb.png",title:"Redmi 手表 2",price:"379"},
]}]
},
{
name:'Xiaomi手机',
id:1,
imgUrl:"/img/XiaomiImg/01.jpg",
navigation:[{title:"Xiaomi MIX系列",select:true},{title:"Xiaomi 数字系列",select:false},{title:"Xiaomi Civi",select:false},{title:"手机配件",select:false}],
container:[
{title:"Xiaomi MIX系列",goods:[
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi MIX Fold 2",price:"8999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi MIX 4",price:"4199"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"MIX FOLD折叠屏手机",price:"6999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi Mix Alpha",price:"19999"}
]},
{title:"Xiaomi 数字系列",goods:[
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Ultra",price:"5999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Pro",price:"4699"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S",price:"3999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12 Pro 天玑版",price:"19999"}
]},
{title:"Xiaomi Civi",goods:[
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Ultra",price:"5999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Pro",price:"4699"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S",price:"3999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12 Pro 天玑版",price:"19999"}
]},
{title:"手机配件",goods:[
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Ultra",price:"5999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S Pro",price:"4699"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12S",price:"3999"},
{imgUrl:"/img/XiaomiImg/XiaomiMIXFold2.jpg",title:"Xiaomi 12 Pro 天玑版",price:"19999"}
]}
]
} ,
// Redmi手机内容
{
name:'Redmi手机',
id:2,
imgUrl:"/img/Redmi/Redmi.png",
navigation:[{title:"K系列",select:true},{title:"Note系列",select:false},{title:"数字系列",select:false},{title:"Redmi手机配件",select:false}],
container:[
{title:"K系列",goods:[
{imgUrl:"/img/Redmi/RedmiK50.png",title:"Redmi K50 至尊版",price:"2999"},
{imgUrl:"/img/Redmi/K50Pro.png",title:"Redmi K50 至尊版",price:"2999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi K50 至尊版",price:"6999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi K50 至尊版",price:"19999"}
]},
{title:"Note系列",goods:[
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"}
]},
{title:"数字系列",goods:[
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"}
]},
{title:"Redmi手机配件",goods:[
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"},
{imgUrl:"/img/Redmi/k50.png",title:"Redmi Note 11T Pro+",price:"1999"}
]}
]
},
{name: '游戏手机', id: 3,
imgUrl:"/img/gamePhone/gamePhone.png",
navigation:[{title:"游戏手机",select:true},{title:"游戏手机配件",select:false}],
container:[
{title:"K系列",goods:[
{imgUrl:"/img/gamePhone/hs5.png",title:"黑鲨5 高能版",price:"2499"},
{imgUrl:"/img/gamePhone/hs5.png",title:"黑鲨5 高能版",price:"2499"},
{imgUrl:"/img/gamePhone/hs5.png",title:"黑鲨5 高能版",price:"2499"},
{imgUrl:"/img/gamePhone/hs5.png",title:"黑鲨5 高能版",price:"2499"},
{imgUrl:"/img/gamePhone/hs5.png",title:"黑鲨5 高能版",price:"2499"},
]}]
},
{name: '电脑平板', id: 4,
imgUrl:"/img/pcIpad/pcipad.png",
navigation:[{title:"小米平板",select:true},{title:"笔记本2022",select:false},{title:"RedmiBook",select:false},{title:"小米笔记本",select:false},{title:"显示器",select:false},{title:"办公配件",select:false}],
container:[
{title:"小米平板",goods:[
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
{imgUrl:"/img/pcIpad/xiaomiipad.png",title:"小米平板5 Pro 12.4",price:"2799"},
]}]
},
{name: '智能穿戴', id: 5},
{name: '电视', id: 6},
{name: '大家电', id: 7},
{name: '小家电', id: 8},
{name: '智能家居', id: 9},
{name: '出行运动', id: 10},
{name: '日用百货', id: 11},
{name: '儿童用品', id: 12},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 页面加载一开始把xiaomi手机信息赋值给test,在wxml渲染时用test即可,而后每一次点击事件发生只需把改变后的内容赋值给test即可,从而不需要去改变wxml的相关代码
this.setData({
test:this.data.menuList[1]
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
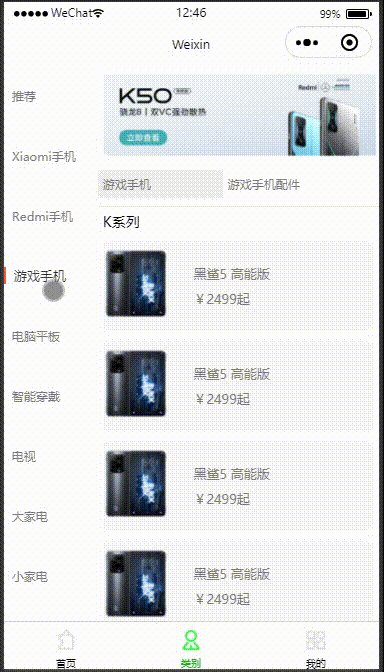
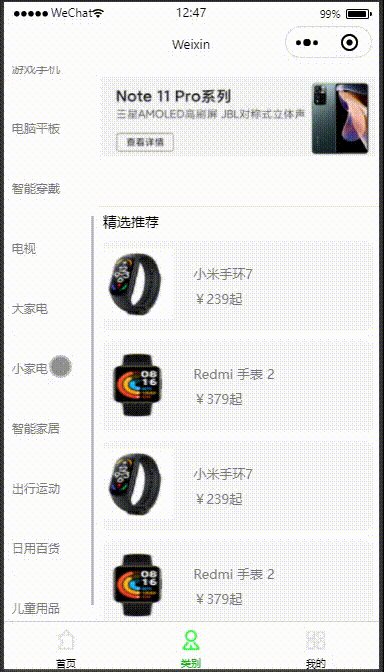
})四、自己写的效果
五、总结
这个小案例花了一天事件研究,对开发微信小程序有了基本认识,特别是对以下知识点:
- wx:for循环
- bindtap点击事件
- data-xxx自定义数据传参
- js里面的data数据绑定
- 修改data中数组中的某个值的方法
- 动态增加删除class样式
改进版,使用了egg服务器建立mysql数据库的连接实现数据的交互:
CSDN![]() https://mp.csdn.net/mp_blog/creation/editor/126971641
https://mp.csdn.net/mp_blog/creation/editor/126971641