微信小程序(一)
素材来自黑马程序员b站小程序教程
小程序与普通网页开发的区别
1. 运行环境不同
网页运行在浏览器环境中 小程序运行在微信环境中
2. API 不同
无法调用 DOM 和 BOM 的 API。 但是,小程序中可以调用微信环境提供的各种 API,例如:
- 地理定位
- 扫码
- 支付
3. 开发模式不同
网页的开发模式:浏览器 + 代码编辑器 小程序有自己的一套标准开发模式:
申请小程序开发账号
安装小程序开发者工具
创建和配置小程序项目
注册小程序开发帐号
使用浏览器打开 https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程
选择账号注册类型为小程序
然后一顿傻瓜操作按着步骤来就行,主体类型选个人
安装微信开发者工具
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
创建第一个小程序
AppID在开发管理中获取
![]()
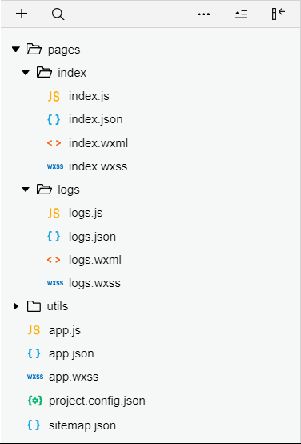
小程序代码的构成 - 项目结构
了解项目的基本组成结构
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
其中,每个页面由 4 个基本文件组成,它们分别是:
- .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
- .wxml 文件(页面的模板结构文件)
- .wxss 文件(当前页面的样式表文件)
JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。 小程序项目中有 4 种 json 配置文件,分别是:
项目根目录中的 app.json 配置文件
项目根目录中的 project.config.json 配置文件
项目根目录中的 sitemap.json 配置文件
每个页面文件夹中的 .json 配置文件
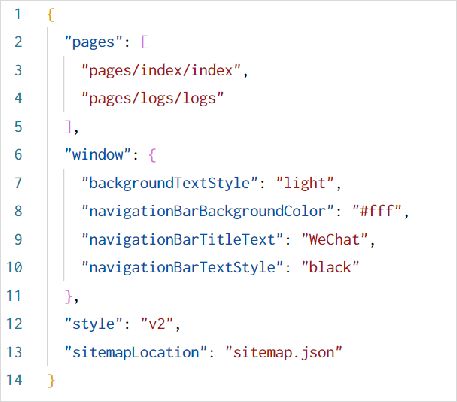
app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:
简单了解下这 4 个配置项的作用:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
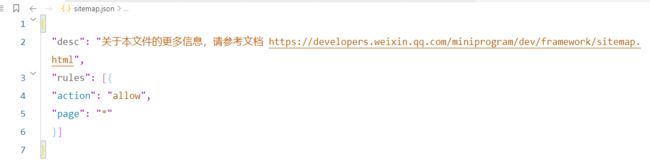
sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:
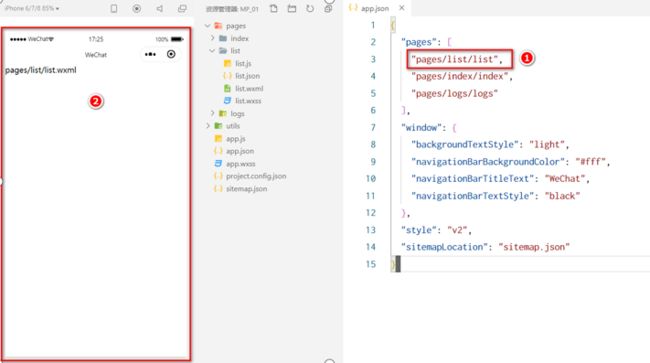
新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
WXML 和 HTML 的区别
标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
属性节点不同
提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
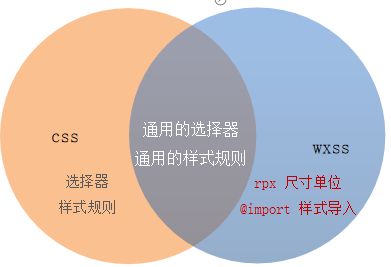
WXSS 和 CSS 的区别
新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
.js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
- app.js 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件 是页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的 .js 文件 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
运行机制
小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
小程序组件
小程序中的组件是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map
- 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
常用的视图容器类组件
view
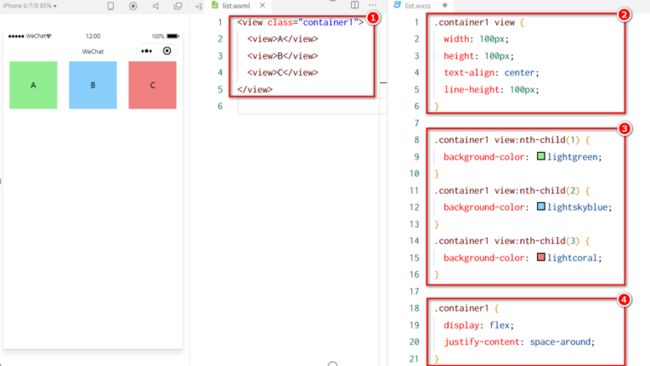
- 普通视图区域 类似于 HTML 中的 div,是一个块级元素 常用来实现页面的布局效果
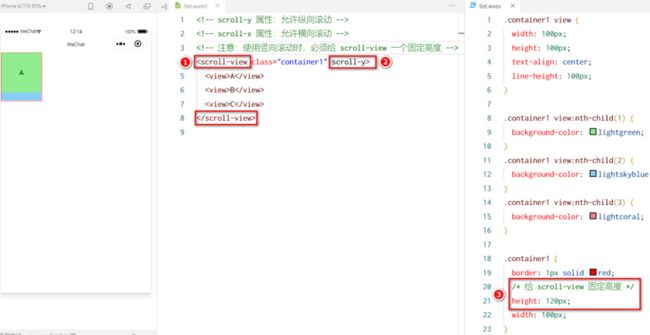
scroll-view
- 可滚动的视图区域 常用来实现滚动列表效果
swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
| 属性 |
类型 |
默认值 |
说明 |
| indicator-dots |
boolean |
false |
是否显示面板指示点 |
| indicator-color |
color |
rgba(0, 0, 0, .3) |
指示点颜色 |
| indicator-active-color |
color |
#000000 |
当前选中的指示点颜色 |
| autoplay |
boolean |
false |
是否自动切换 |
| interval |
number |
5000 |
自动切换时间间隔 |
| circular |
boolean |
false |
是否采用衔接滑动 |
常用的基础内容组件
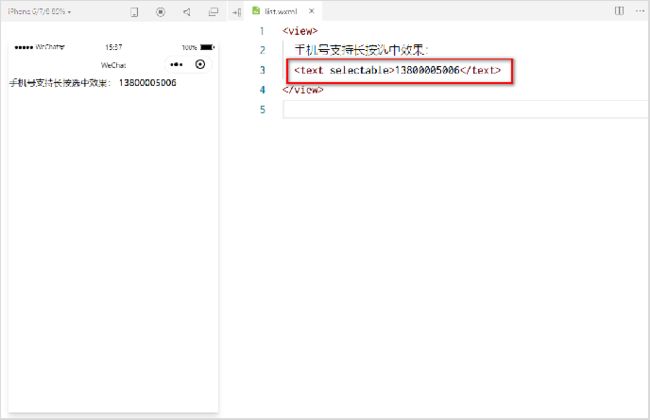
text 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:
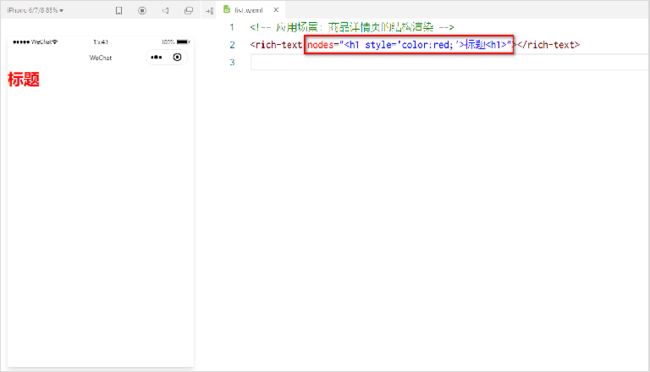
rich-text
- 富文本组件 支持把 HTML 字符串渲染为 WXML 结构
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
其它常用组件
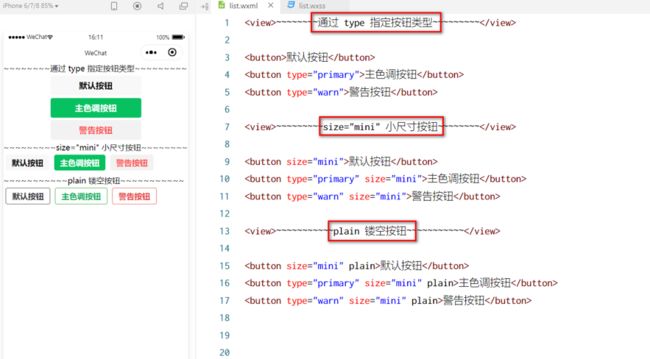
button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
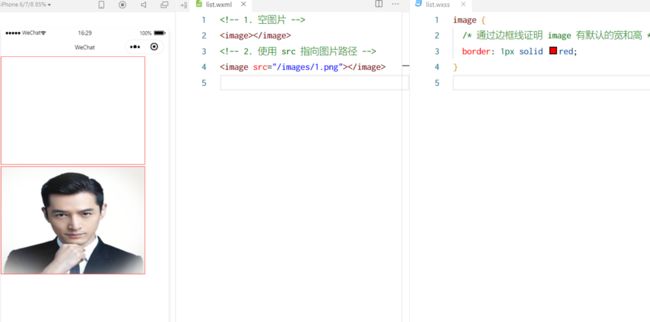
image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 |
说明 |
| scaleToFill |
(默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit |
缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill |
缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix |
缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix |
缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
navigator
- 页面导航组件 类似于 HTML 中的 a 链接
API
小程序官方把 API 分为了如下 3 大类:
事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常 举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
WXML 模板语法
数据绑定
1. 数据绑定的基本原则
在 data 中定义数据
在 WXML 中使用数据
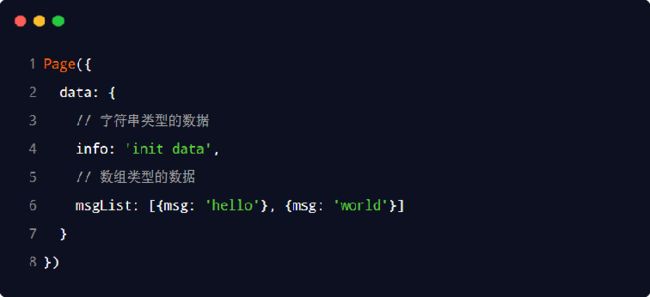
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
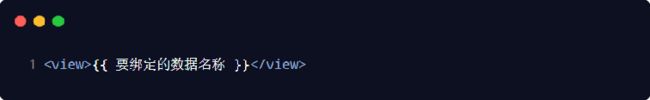
3 Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为
4.Mustache 语法的应用场景
绑定内容
绑定属性
运算(三元运算、算术运算等)
5. 动态绑定内容
页面的数据如下
页面的结构如下:
6.动态绑定属性
7. 三元运算
8.算数运算
事件绑定
小程序中常用的事件
| 类型 |
绑定方式 |
事件描述 |
| tap |
bindtap 或 bind:tap |
手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input |
bindinput 或 bind:input |
文本框的输入事件 |
| change |
bindchange 或 bind:change |
状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 |
类型 |
说明 |
| type |
String |
事件类型 |
| timeStamp |
Integer |
页面打开到触发事件所经过的毫秒数 |
| target |
Object |
触发事件的组件的一些属性值集合 |
| currentTarget |
Object |
当前组件的一些属性值集合 |
| detail |
Object |
额外的信息 |
| touches |
Array |
触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches |
Array |
触摸事件,当前变化的触摸点信息的数组 |
target 和 currentTarget 的区别
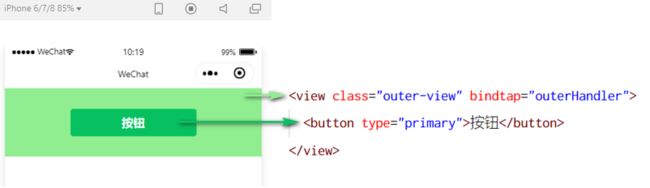
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说: e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
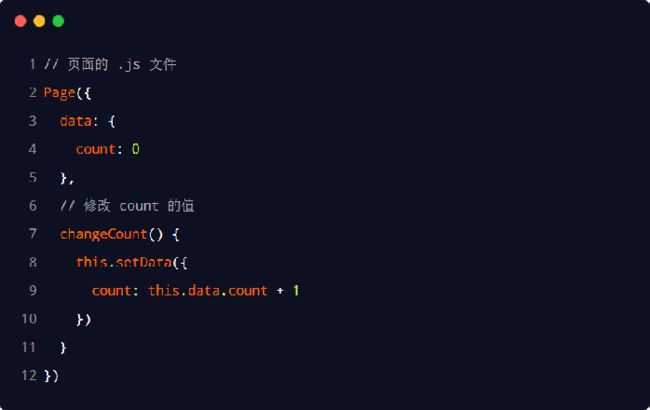
在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
通过 bindinput,可以为文本框绑定输入事件:
在页面的 .js 文件中定义事件处理函数:
条件渲染
wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断
结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
注意:
并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
wx:if 与 hidden 的对比
运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
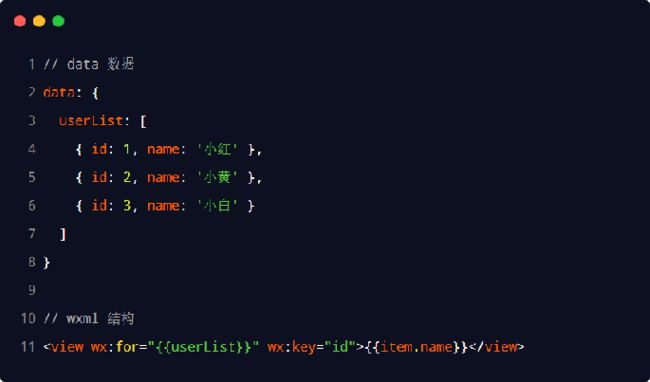
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
手动指定索引和当前项的变量名*
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
示例代码如下:
wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
WXSS 模板样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。 与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
rpx
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素 1rpx = 0.5px = 1物理像素
| 设备 |
rpx换算px (屏幕宽度/750) |
px换算rpx (750/屏幕宽度) |
| iPhone5 |
1rpx = 0.42px |
1px = 2.34rpx |
| iPhone6 |
1rpx = 0.5px |
1px = 2rpx |
| iPhone6 Plus |
1rpx = 0.552px |
1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
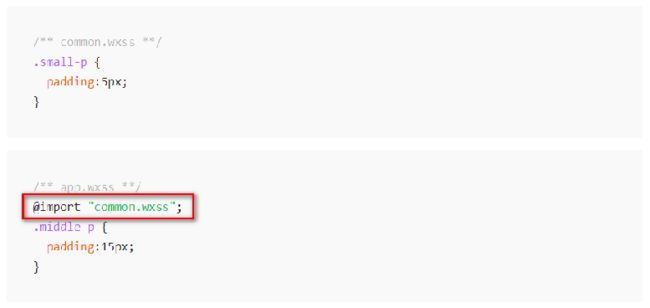
@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下
全局样式与局部样式
全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages 记录当前小程序所有页面的存放路径
- window 全局设置小程序窗口的外观
- tabBar 设置小程序底部的 tabBar 效果
- style 是否启用新版的组件样式
window
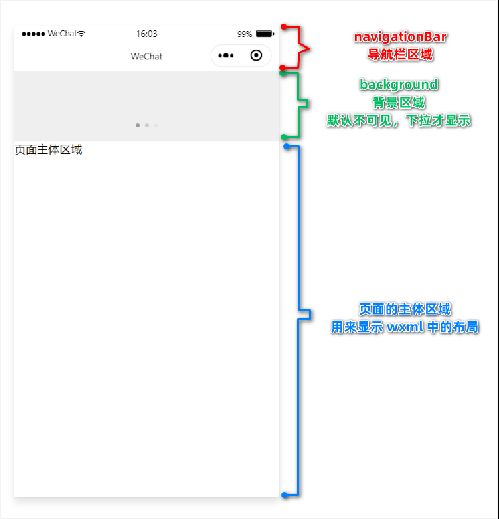
小程序窗口的组成部分
了解 window 节点常用的配置项
| 属性名 |
类型 |
默认值 |
说明 |
| navigationBarTitleText |
String |
字符串 |
导航栏标题文字内容 |
| navigationBarBackgroundColor |
HexColor |
#000000 |
导航栏背景颜色,如 #000000 |
| navigationBarTextStyle |
String |
white |
导航栏标题颜色,仅支持 black / white |
| backgroundColor |
HexColor |
#ffffff |
窗口的背景色 |
| backgroundTextStyle |
String |
dark |
下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh |
Boolean |
false |
是否全局开启下拉刷新 |
| onReachBottomDistance |
Number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为px |
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。
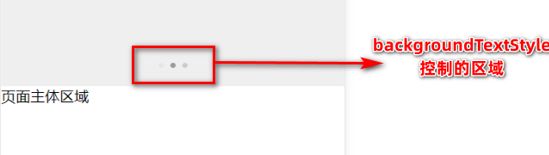
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:
注意: backgroundTextStyle 的可选值只有 light 和 dark
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
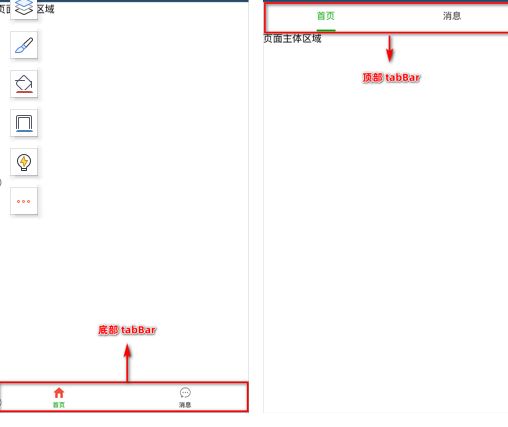
tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为: 底部 tabBar 顶部 tabBar
注意:
tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
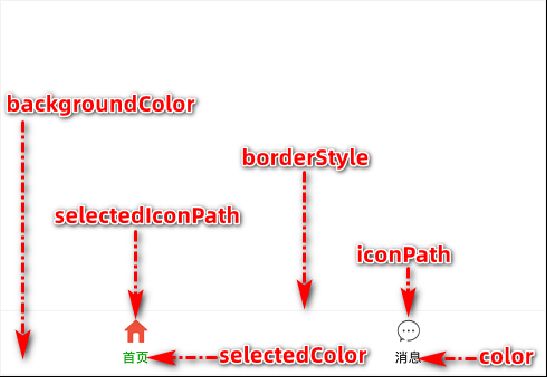
tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
tabBar 节点的配置项
| 属性 |
类型 |
必填 |
默认值 |
描述 |
| position |
String |
否 |
bottom |
tabBar 的位置,仅支持 bottom/top |
| borderStyle |
String |
否 |
black |
tabBar 上边框的颜色,仅支持 black/white |
| color |
HexColor |
否 |
tab 上文字的默认(未选中)颜色 |
|
| selectedColor |
HexColor |
否 |
tab 上的文字选中时的颜色 |
|
| backgroundColor |
HexColor |
否 |
tabBar 的背景色 |
|
| list |
Array |
是 |
tab 页签的列表, 最少 2 个、最多 5 个 tab |
每个 tab 项的配置选项
| 属性 |
类型 |
必填 |
描述 |
| pagePath |
String |
是 |
页面路径,页面必须在 pages 中预先定义 |
| text |
String |
是 |
tab 上显示的文字 |
| iconPath |
String |
否 |
未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath |
String |
否 |
选中时的图标路径;当 postion 为 top 时,不显示 icon |
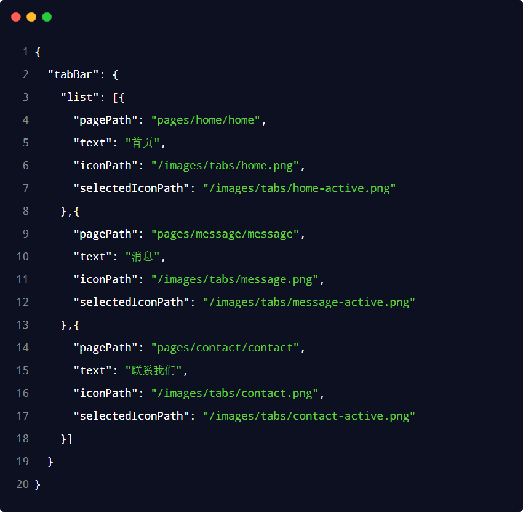
配置 tabBar 选项
- 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar
- 节点 tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
- 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
页面配置
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
页面配置中常用的配置项
| 属性 |
类型 |
默认值 |
描述 |
| navigationBarBackgroundColor |
HexColor |
#000000 |
当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle |
String |
white |
当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText |
String |
当前页面导航栏标题文字内容 |
|
| backgroundColor |
HexColor |
#ffffff |
当前页面窗口的背景色 |
| backgroundTextStyle |
String |
dark |
当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh |
Boolean |
false |
是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance |
Number |
50 |
页面上拉触底事件触发时距页面底部距离,单位为px |
网络数据请求
小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
只能请求 HTTPS 类型的接口
必须将接口的域名添加到信任列表中
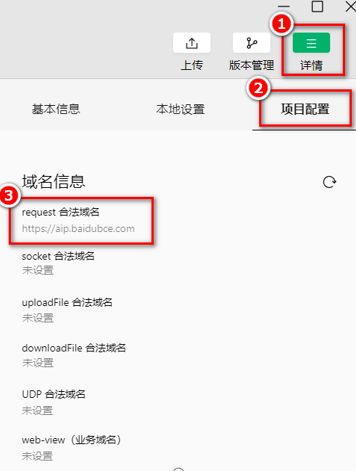
配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:
登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下
发起 POST 请求
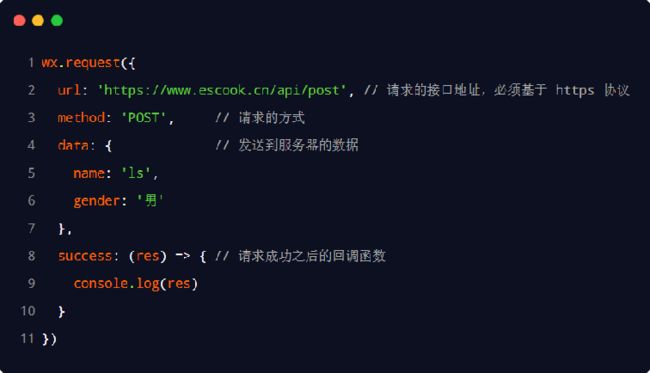
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
在页面刚加载时请求数据
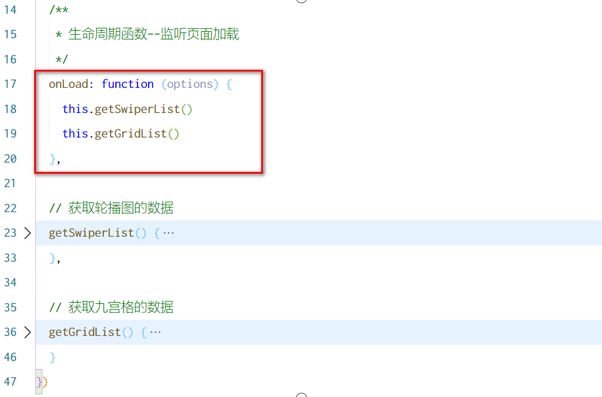
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。
注意: 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用
关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。