django开发项目实例3--用session是实现简单的登陆、验证登陆和注销功能
如果你的网页不是纯阅读型的,那么你很有可能希望在用户打开某些界面的时候需要验证用户是否登陆的信息,
虽然django里面有自带的一些user的类,但我看不懂,并且自己实现也不是很难,下面和大家分享一下我的项目经历吧
1:首先你要知道,登陆,验证登陆和注销是怎么样的概念,按照我的理解,我觉得:
登陆:后台验证这个用户名和密码是否存在
保持登陆状态:为什么登陆一次后第二次打开网页的时候不需要验证了呢,那是因为把登陆写入了本地的cookie(我们这里用session),
打开网页的时候先验证本地的session,如果存在有效项,证明已经登陆过
注销:如果明白了保持登陆状态是怎么回事,那么注销无非就是把本地的session项删除就ok了
2:明白原理后,马上来操练代码吧:
- 先写html
<form action="" method="post" name="login_form" id="login_form"> {% csrf_token %}<!--django 必须加的--> <div id="login_div"> <input id="username" type="text" value="root" name="username"> <input id="password" type="password" name="password" > <input id="submit" type="submit" name="login" value="登陆"> <input id="submit" type="submit" name="logout" value="注销"> </div> </form>

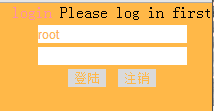
- 登陆:好吧,默认用户名是root,可以用placeholder属性实现,可以随便改的,密码123456,首先我们要清楚整个流程
用户点开当前页面,验证是否已经登录-->否-->显示登陆框
-->是-->验证用户名和密码-->正确
-->错误-->显示error和登陆框
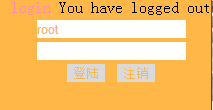
注销:(其实可以先验证是否登陆先的,再次简化,可以自己考虑去实现)直接把session内容改为false和空就好了
bool_login = False msg='Please log in first' if request.session.get('login',False): username = request.session['username'] bool_login=True else: username ='' if request.method=='POST': if 'login' in request.POST: #if username =='root' if (request.POST['username']=='root') and (request.POST['password']=='123456'): msg='Welcome, You have logged in' request.session['username']='root' #let login as true request.session['login']=True bool_login = True else: msg='username or password error' bool_login = False return render_to_response('home.html',{'bool_login':bool_login,'user':request.POST['username'],'msg':msg},context_instance=RequestContext(request)) elif 'logout' in request.POST: request.session['login'] = False request.session['username'] = '' bool_login=False msg='You have logged out' return render_to_response('home.html',{'bool_login':bool_login,'msg':msg},context_instance=RequestContext(request)) return render_to_response('home.html',{'bool_login':bool_login,'msg':msg},context_instance=RequestContext(request))





至此就实现了登陆,验证登陆和注销的的全过程了,有什么问题直接评论吧