【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始
时间的表示方式
- 时间表示的基本概念
- 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。
- 相互之间没有办法通过一个统一的时间来沟通、交流。
- 之后,人们开始制定的标准时间是英国伦敦的皇家格林威治****( Greenwich )天文台的标准时间(刚好在本初子午线经过的地方),这个时间也称之为GMT(Greenwich Mean Time)。
- 其他时区根据标准时间来确定自己的时间,往东的时区(GMT+hh:mm),往西的时区(GMT+hh:mm);
- 但是,根据公转有一定的误差,也会造成GMT的时间会造成一定的误差,于是就提出了根据原子钟计算的标准时间UTC(Coordinated Universal Time)
- 目前GMT依然在使用,主要表示的是某个时区中的时间,而UTC是标准的时间。
- 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。
JavaScript中时间的表示
❤️ JavaScript中我们使用Date来表示和处理时间
MDN文档https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
一、创建 Date 对象
创建一个 JavaScript Date 实例,该实例呈现时间中的某个时刻。Date 对象则基于 Unix Time Stamp,即自 1970 年 1 月 1 日(UTC)起经过的毫秒数。
语法
❤️ Date()构造函数有四种基本形式:⬇️
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
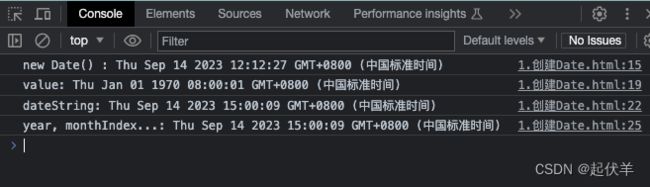
// 创建Date对象的方式
// 1.没有传入任何的参数, 获取到当前时间
const date1 = new Date()
console.log('new Date() :', date1)
// 2.传入一个Unix时间戳
// 1s -> 1000ms
const date2 = new Date(1000)
console.log('value:', date2)
// 3.传入参数: 时间字符串
const date3 = new Date('2023-09-14 15:00:09')
console.log('dateString:', date3)
// 4.传入具体的年月日时分秒毫秒
const date4 = new Date(2023, 8, 14, 15, 0, 9)
console.log('year, monthIndex...:', date4)
◼ 这个格式是什么意思呢?
二、参数详解
1.没有参数
new Date()
如果没有提供参数,那么新创建的Date对象表示实例化时刻的日期和时间。
2.dateString时间的表示方式
new Date(dateString)- 日期的表示方式有两种:RFC 2822 标准或者 ISO 8601 标准。
- 默认打印的时间格式是RFC 2822标准的
-
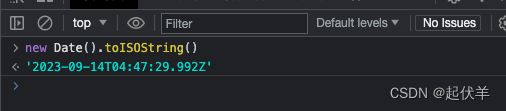
【toISOString】 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date/toISOString
-
toISOString() 方法返回一个 ISO(ISO 8601 Extended Format)格式的字符串: YYYY-MM-DDTHH:mm:ss.sssZ。时区总是 UTC(协调世界时),加一个后缀“Z”标识。
- YYYY:年份,0000 ~ 9999
- MM:月份,01 ~ 12
- DD:日,01 ~ 31
- T:分隔日期和时间,没有特殊含义,可以省略 HH:小时,00 ~ 24
- mm:分钟,00 ~ 59
- ss:秒,00 ~ 59
- .sss:毫秒
- Z:时区
Date获取信息的方法
❤️ 从Date对象中获取各种详细的信息
- getFullYear():获取年份(4 位数);
- getMonth():获取月份,从 0 到 11;
- getDate():获取当月的具体日期,从 1 到 31(方法名字有点迷);
- getHours():获取小时;
- getMinutes():获取分钟;
- getSeconds():获取秒钟;
- getMilliseconds():获取毫秒;
❤️ 获取某周中的星期几:
- getDay():获取一周中的第几天,从 0(星期日)到 6(星期六);
Date设置信息的方法
❤️ Date也有对应的设置方法:
setFullYear(year, [month], [date])setMonth(month, [date])setDate(date)setHours(hour, [min], [sec], [ms])setMinutes(min, [sec], [ms])setSeconds(sec, [ms])setMilliseconds(ms)setTime(milliseconds)
var date = new Date()
console.log(date)
console.log(date.toISOString())
// 1.获取想要的时间信息
// - getFullYear(): 获取年份(4 位数);
const year = date.getFullYear()
console.log('年:', year)
// - getMonth(): 获取月份,从 0 到 11;
const month = date.getMonth() + 1
console.log("月:", month)
// - getDate(): 获取当月的具体日期,从 1 到 31(方法名字有点迷);
const day = date.getDate()
console.log("日:", day)
// - getHours(): 获取小时;
const hours = date.getHours()
console.log("时:", hours)
// - getMinutes(): 获取分钟;
const minutes = date.getMinutes()
console.log("分:", minutes)
// - getSeconds(): 获取秒钟;
const seconds = date.getSeconds()
console.log("秒:", seconds)
// - getMilliseconds(): 获取毫秒;
const millSeconds = date.getMilliseconds()
console.log("豪秒:", millSeconds)
console.log(`${year}-${month}-${day} ${hours}:${minutes}:${seconds}:${millSeconds}`)
// ❤️ 获取某周中的星期几:
// - getDay(): 获取一周中的第几天,从 0(星期日)到 6(星期六);
const weekDay = date.getDay()
console.log("周几:", weekDay)
// 2.也可以给date设置时间(了解)
date.setFullYear(2033)
// 自动校验
date.setDate(32)
console.log(date)
3.Unix 时间戳
-
new Date(value):value一个 Unix 时间戳 -
Unix 时间戳:它是一个整数值,表示自1970年1月1日00:00:00 UTC以来的毫秒数。
-
❗️请注意大多数 Unix 时间戳功能仅精确到最接近的秒。
-
❤️ 在JavaScript中,我们有多种方法可以获取这个时间戳:
- 方式一:
new Date().getTime() - 方式二:
new Date().valueOf() - 方式三:
+new Date() - 方式四:
Date.now()
- 方式一:
// Date对象, 转成时间戳
const date = new Date()
const date2 = new Date("2033-03-03")
// 方法一: 当前时间的时间戳
const timestamp1 = Date.now()
console.log(timestamp1)
// 方法二/三将一个date对象转成时间戳
const timestamp2 = date.getTime()
const timestamp3 = date.valueOf()
console.log(timestamp2)
console.log(timestamp3)
// 方法四: 了解
console.log(+date)
-
场景: 获取到Unix时间戳之后,我们可以利用它来测试代码的性能:
// 计算这个操作所花费的时间 const startTime = Date.now() for (let i = 0; i < 100; i++) { console.log(i) } const endTime = Date.now() console.log('执行100次for循环的打印所消耗的时间:', endTime - startTime)
Date.parse()方法
Date.parse(str) 方法可以从一个字符串中读取日期,并且输出对应的Unix时间戳
- Date.parse(str) :
-
作用等同于
new Date(dateString).getTime()操作; -
需要符合 RFC2822 或 ISO 8601 日期格式的字符串;
- ✓ 比如
YYYY-MM-DDTHH:mm:ss.sssZ
- ✓ 比如
-
其他格式也许也支持,但结果不能保证一定正常;
-
如果输入的格式不能被解析,那么会返回NaN;
⚠️ 不推荐在 ES5 之前使用 Date.parse 方法,因为字符串的解析完全取决于实现。直到至今,不同宿主在如何解析日期字符串上仍存在许多差异,因此最好还是手动解析日期字符串(在需要适应不同格式时库能起到很大帮助)。
-
4.分别提供日期与时间的每一个成员
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]])- 当至少提供了年份与月份时,这一形式的 Date() 返回的 Date 对象中的每一个成员都来自下列参数。
- 没有提供的成员将使用最小可能值(对日期为1,其他为0)。
| 参数 | 值 |
|---|---|
| year | 表示年份的整数值。0 到 99 会被映射至 1900 年至 1999 年,其他值代表实际年份。 |
| monthIndex | 表示月份的整数值,从 0(1 月)到 11(12 月)。 |
| date(可选) | 表示一个月中的第几天的整数值,从 1 开始。默认值为 1。 |
| hours(可选) | 表示一天中的小时数的整数值 (24 小时制)。默认值为 0(午夜)。 |
| minutes(可选) | 表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为 0。 |
| seconds(可选) | 表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为 0。 |
| milliseconds(可选) | 表示一个完整时间的毫秒部分的整数值。默认值为 0。 |
当 Date 作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1) 等于 new Date(2014, 1, 1),它们都表示日期 2014-02-01(注意月份是从 0 开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70) 等于 new Date(2013, 2, 1, 1, 10),都表示同一个时间:2013-03-01T01:10:00。
注意
- 如果没有输入任何参数,则 Date 的构造器会依据系统设置的当前时间来创建一个 Date 对象。
- 如果提供了至少两个参数,其余的参数均会默认设置为 1(如果没有指定 day 参数)或者 0(如果没有指定 day 以外的参数)。
- JavaScript 的时间由世界标准时间(UTC)1970 年 1 月 1 日开始,用毫秒计时,一天由 86,400,000 毫秒组成。Date 对象的范围是 -100,000,000 天至 100,000,000 天(等效的毫秒值)。
- Date 对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
- Date 对象支持多个处理 UTC 时间的方法,也相应地提供了应对当地时间的方法。UTC,也就是我们所说的格林威治时间,指的是 time 中的世界时间标准。而当地时间则是指执行 JavaScript 的客户端电脑所设置的时间。
- 以一个函数的形式来调用 Date 对象(即不使用 new 操作符)会返回一个代表当前日期和时间的字符串。
属性
-
Date.prototype (en-US)
允许为 Date 对象添加属性。 -
Date.length
Date.length 的值是 7。这是该构造函数可接受的参数个数。
const date = new Date()
console.log(date)
// - Date.prototype (en-US)
// 允许为 Date 对象添加属性。
Date.prototype.test = '123'
console.log(date.test) //123
// - Date.length
// Date.length 的值是 7。这是该构造函数可接受的参数个数。
console.log(Date.length) //7
方法
-
Date.now()
返回自 1970-1-1 00:00:00 UTC(世界标准时间)至今所经过的毫秒数。 -
Date.parse()
解析一个表示日期的字符串,并返回从 1970-1-1 00:00:00 所经过的毫秒数。
❗️ 备注: 由于浏览器差异和不一致,强烈建议不要使用Date.parse解析字符串。
- Date.UTC()
接受和构造函数最长形式的参数相同的参数(从 2 到 7),并返回从 1970-01-01 00:00:00 UTC 开始所经过的毫秒数。
案例一:动态显示时间
<div class="time">div>
<script>
const timeEl = document.querySelector('.time')
function padLeft(str, content, count) {
str = String(str)
content = content || '0'
count = count || 2
return str.padStart(count, content)
}
const timeFn = () => {
const date = new Date()
const year = date.getFullYear()
const month = padLeft(date.getMonth() + 1)
const day = padLeft(date.getDate())
const hour = padLeft(date.getHours())
const minute = padLeft(date.getMinutes())
const second = padLeft(date.getSeconds())
timeEl.textContent = `${year}-${month}-${day}
${hour}:${minute}:${second}`
}
setInterval(timeFn, 1000);
// function addZero(num) {
// return num < 10 ? '0' + num : num
// }
//
// timeEl.textContent = `${year}-${addZero(month)}-${addZero(day)}
// ${addZero(hour)}:${addZero(minute)}:${addZero(second)}`
</script>
案例二:倒计时显示
.count-down {
margin: 20px;
display: flex;
align-items: center;
justify-content: center;
color: red;
}
.count-down>span {
margin: 0 2px;
font-weight: 700;
}
.count {
background-color: red;
color: white;
font-family: '微软雅黑';
padding: 3px 7px;
border-radius: 7px;
font-size: 18px;
letter-spacing: 1px;
}
<div class="count-down">
<span class="count hour">00span>
<span>:span>
<span class="count minute">51span>
<span>:span>
<span class="count second">55span>
div>
// 1. 获取元素
const hourEl = document.querySelector('.hour')
const minEl = document.querySelector('.minute')
const secdEl = document.querySelector('.second')
// 2. 设置结束时间
const endDate = new Date()
endDate.setHours(24)
endDate.setMinutes(0)
endDate.setSeconds(0)
setInterval(() => {
// 获取当前时间
// 当前时间到 24:00:00
const nowDate = new Date()
const intervalTime = Math.floor((endDate.getTime() - nowDate.getTime()) / 1000)
const hour = Math.floor(intervalTime / 3600)
const min = Math.floor(intervalTime / 60) % 60
const second = intervalTime % 60
// 2. 设置内容
hourEl.textContent = formatPadLeft(hour)
minEl.textContent = formatPadLeft(min)
secdEl.textContent = formatPadLeft(second)
}, 1000);
function formatPadLeft(content, count, padStr) {
count = count || 2
padStr = padStr || "0"
content = String(content)
return content.padStart(count, padStr)
}
其他案例【格式化时间】
https://blog.csdn.net/Sonnenlicht77/article/details/129534112?spm=1001.2014.3001.5501