微信小程序——黑马Day3
文章目录
-
-
- 页面导航
- 页面事件
- 生命周期
- WXS脚本
-
页面导航
- 声明式导航
在页面上声明一个导航组件
通过点击组件实现页面的跳转
- 导航到tabBar页面
tabBar页面是指被配置为tabBar的页面,在使用组件跳转到指定的tabBar页面时,需要制定url属性和open-type属性。其中
url表示要跳转的页面的地址,必须以/ 开头;open-type表示跳转的方式,必须以switchTab。<navigator url="/pages/message/message" open-type="switchTab"> 导航到消息页面 navigator> - 导航到非tabBar页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
url 表示要跳转的页面的地址,必须以 / 开头
open-type 表示跳转的方式,必须为navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略<navigator url="/pages/info/info" open-type="navigate"> 导航到info页面navigator> - 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
open-type 的值必须是navigateBack,表示要进行后退导航
delta的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。<navigator open-type="navigateBack" delta='1'> 返回上一页navigator>
-
编程式导航
调用小程序的导航API,实现页面的跳转。
1 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:

// 通过编程式导航跳转到 tabBar 页面 gotoMessage() { wx.switchTab({ url: '/pages/message/message' }) },<button bindtap="gotoMessage">跳转到message页面button>
2 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:

gotoInfo() {
wx.navigateTo({
url: '/pages/info/info'
})
},
<button bindtap="gotoInfo">跳转到info页面button>
- 后退导航
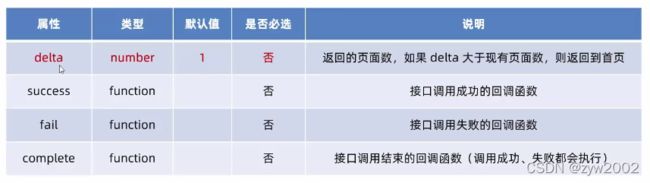
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的
属性列表如下:

goBack() { wx.navigateBack({ delta: 1 }) },<button bindtap="goBack">后退button>
- 导航传参
-
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
参数与路径之间使用?分隔
参数键与参数值用=相连
不同参数用&分隔<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面navigator> -
编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
<button bindtap="gotoInfo2">跳转到info页面button>
gotoInfo2() {
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男'
})
},
- 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下
data: {
// 导航传递过来的参数对象
query: {}
},
onLoad: function (options) {
console.log(options)
this.setData({
query: options
})
},
页面事件
- 下拉刷新事件
-
启用下拉刷新有两种方式:
① 全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果 -
配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口
的样式,其中:
backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light -
监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1data: { count: 0, }, addCount() { this.setData({ count: this.data.count + 1 }) },<view>count值是:{{count}}view> <button bindtap="addCount">+1button>在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0
-
停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的
loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下/** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { // console.log('触发了message页面的下拉刷新') this.setData({ count: 0 }) wx.stopPullDownRefresh() },
- 上拉触底事件
- 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下/** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { console.log('触发了上拉触底事件') },
- 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
【上拉触底案例】
- 步骤1 - 定义获取随机颜色的方法
data: {
colorList: [],
},
getColors() {
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'get',
success: ({ data: res }) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
})
},
- 步骤2 - 在页面加载时获取初始数据
onLoad: function (options) {
this.getColors()
},
- 步骤3 - 渲染 UI 结构并美化页面效果
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}view>
/* pages/contact/contact.wxss */
.num-item {
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
color: black;
}
- 步骤4 - 上拉触底时获取随机颜色
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
this.getColors()
},
- 步骤5 - 添加 loading 提示效果
getColors() {
// 需要展示 loading 效果
wx.showLoading({
title: '数据加载中...'
})
...
}
- 步骤6 - 对上拉触底进行节流处理
① 在 data 中定义 isloading 节流阀
false 表示当前没有进行任何数据请求
true 表示当前正在进行数据请求
② 在 getColors() 方法中修改 isloading 节流阀的值
在刚调用 getColors 时将节流阀设置 true
在网络请求的 complete 回调函数中,将节流阀重置为 false
③ 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求
如果节流阀的值为 false,则发起数据请求
data: {
...
isloding: false
},
getColors() {
this.setData({
isloding: true
})
...
complete: () => {
wx.hideLoading()
this.setData({
isloding: false
})
}
})
},
onReachBottom: function () {
if (this.data.isloding) return
...
},
生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
我们可以把每个小程序运行的过程,也概括为生命周期:
小程序的启动,表示生命周期的开始
小程序的关闭,表示生命周期的结束
中间小程序运行的过程,就是小程序的生命周期
-
生命周期的分类
在小程序中,生命周期分为两类,分别是:
① 应用生命周期
特指小程序从启动 -> 运行 -> 销毁的过程
② 页面生命周期
特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程 -
什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点 -
生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数 -
应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下App({ /** * 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) */ onLaunch: function () { // console.log('onLaunch') }, /** * 当小程序启动,或从后台进入前台显示,会触发 onShow */ onShow: function (options) { // console.log('onShow') }, /** * 当小程序从前台进入后台,会触发 onHide */ onHide: function () { // console.log('onHide') }, }) -
页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { },
WXS脚本
-
什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。 -
wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是“过滤器” -
内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的标签内,就像 Javascript 代码可以编写在 html 文件中的