RP9-3 事件 情形
事件
1.元件的鼠标事件10种
也包括两种触屏:单击和长按
单击(Click or Tap),双击(Double Click or Double Tap),右击(Context Meuu/Right Click),按下(Mouse Button Down),松开(Mouse Button Up),移动(Mouse Move),移入(Mouse Enter),移出(Mouse Exit),停放(Mouse Hover),长按(Long Click or Long Press)
2.页面的鼠标事件4种
页面的鼠标事件,对整个页面有效,单击页面空白区域,在交互中选择
也就是单击,双击,右击,移动
3.键盘事件2种
按下按键触发:如F1帮助,按下Enter确认登录,ESC取消
松开按键触发:
元件键盘事件
页面键盘事件
4.页面事件6种
页面尺寸改变:浏览器尺寸发生改变,如最大化,最小化
页面载入:原型首次在浏览器中呈现,很多原件都有载入时(先载入页面,再载入元件)
视图改变: 页面设置了多种视图,如1280*768 1920*1080,切换时触发
窗口向上滚动
窗口向下滚动
窗口滚动时:前面两者合集
5.元件动态事件
针对不同类型的元件特性,事件会有所区别
比如矩形,单选,热区事件不同
6.交互样式事件--只有元件有
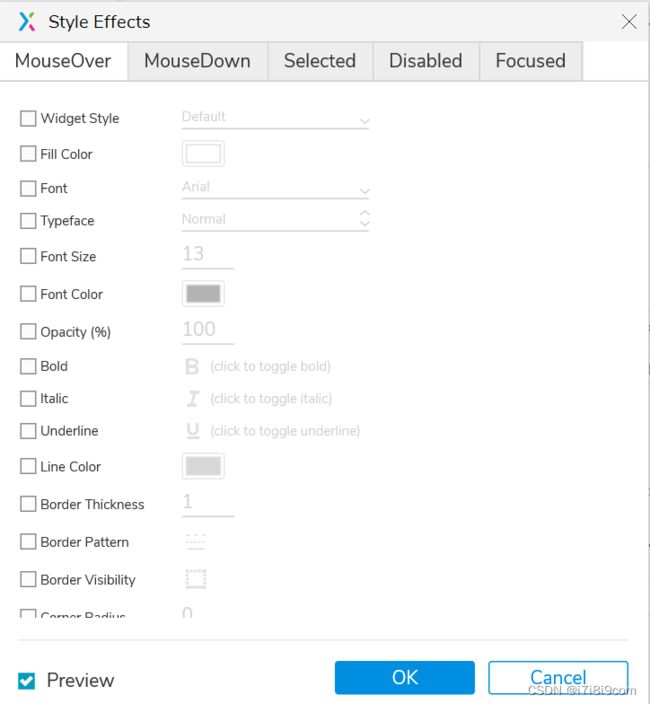
添加鼠标悬停样式
先随意选一个
进入之后点击 More Style Properties
会看到交互样式面板:
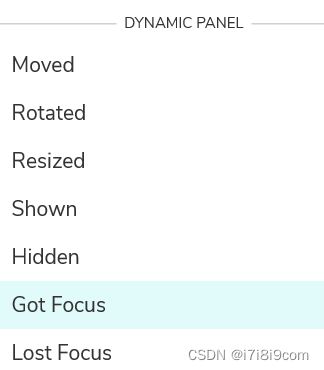
7.动态面板专项事件
有一些其他元件没有的:
Moved:移动时 Rotated:旋转时 Resized:尺寸改变时
Shown:显示时 Hidden:隐藏 Got Focus :获取焦点时 Lost Focus :失去焦点时
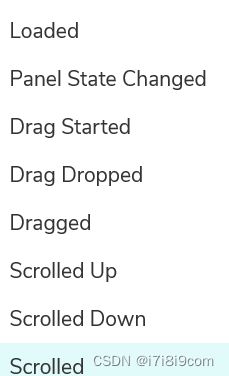
Loaded:载入时 Panel State Change 状态改变时 Drag started:拖动开始时
Drag Dropped拖动结束时 Dragged拖动时 Scrolled Up向上滚动时 Scrolled Down向下滚动时 Scrolled滚动时
8.中继器专项事件3种
中级器使用时默认加载了“每项加载”事件,
同一元件只能添加一种相同的事件,已添加事件会变为灰色不可选
中继器还包括 载入时(初始化)及列表尺寸改变
9.其它重要事件
表单元件中下拉列表“”“选项改变时”
复选框 选中及取消时
情形/条件/Case1/Case2
事件之上,比如有一个登录按钮,输入用户名和密码后可以登陆,但可能出现“用户名为空”“密码为空”等等情形就是场景
1.启用条件
2 命名之后,点击 添加条件(Add Logic)
Case1下方选择框可以添加条件:
| value | 值 |
| value of variable | 变量值 |
| length of value variable | 变量值长度 |
| text on widget | 元件文字 |
| text on focused widget | 焦点元件文字 |
| length of vidget value | 元件文字长度 |
| selected option of | 被选项 |
| is disabled of | 禁用状态 |
| is selected of | 选中状态 |
| state of panel | 面板状态 |
| visibility of widget | 元件可见 |
| key pressed | 按下键 |
| cursor | |
| area of widget | |
| adaptive view |
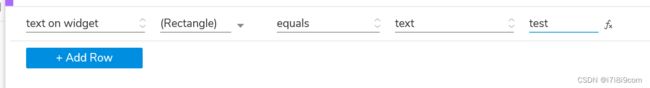
尝试添加一个条件
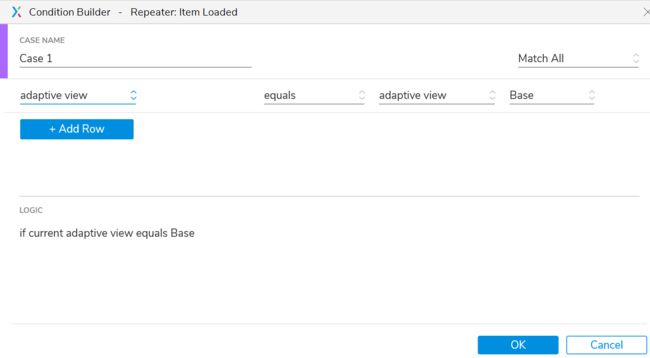
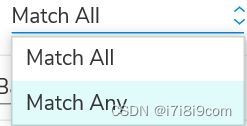
3.匹配条件
右上角:全部符合或者复合一个
4.添加、修改场景
在Case1下面if区域点击可以修改
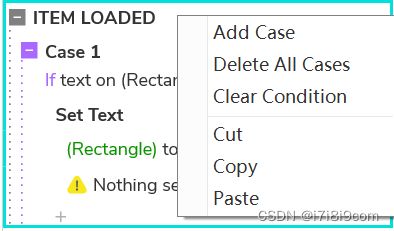
ITEM Loaded框点击右键
增加删除Case
也可以按照添加的方法继续添加
双击Case 区域
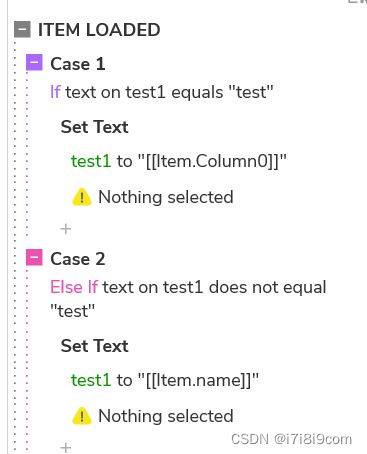
5.例1
上文中中继器加了case之后,就会先判断“”如果中继器中的矩形元件文字等于test,也就是打开中继器,里面矩形框的文字为test才会显示
去掉上文中继器中的test
给中继器添加一列文字name
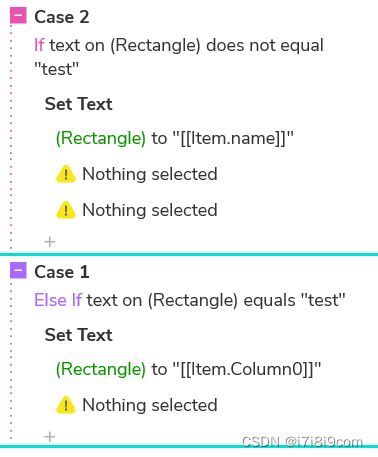
再给中继器增加一列Case,也就是当其中矩形元件文字不等于test时,则
上图中的test1是中继器矩形内的文字,如果去掉其中的文字,就会变成
() to "" 意思是给()中的目标 用Value设置