vue之若依字典的导入使用(不直接使用若依框架,只使用若依字典)
vue之若依字典的导入使用
若依官网:http://ruoyi.vip
若依演示地址:http://vue.ruoyi.vip
若依代码下载:https://gitee.com/y_project/RuoYi-Vue
以上地址是若依的相关地址,可以下载前后端分离版的若依前后端代码。
如果你不想直接用若依前端框架却又想用若依的字典组件,可以如下配置:
组件引入
组件引入分为很多步骤:
- 字典接口src/api/system/dict,
- 字典工具类src/utils/dict,
- 字典全局存储
(src/store/modules/dict.js,src/store/getters.js,src/store/index.js) - 字典组件src/components/DictData,
- 字典安装src/main.js
注意:文件最好复制到指定位置,可以少很多修改。
字典接口
复制若依框架中的src/api/system/dict/data.js文件到你的项目中src/api/system/dict文件夹下,然后修改getDicts方法为你的字典接口(get和post都可以,getDicts方法名最好不要改变)
import request from '@/utils/request'
// 根据字典类型查询字典数据信息
export function getDicts(dictType) {
return request({
url: '/system/dict/data/type/' + dictType,
method: 'get'
})
}
切记你的接口返回的数据最好是如下格式,如果不是也可以,但是你要做相应的修改
{
"msg": "操作成功",
"code": 200,
"data": [
{
"dictLabel": "男",
"dictValue": "0"
},
{
"dictLabel": "女",
"dictValue": "1"
},
{
"dictLabel": "未知",
"dictValue": "2"
}
]
}
字典工具类
复制若依框架中的src/utils/dict整个文件夹到你的项目中的src/utils文件夹下

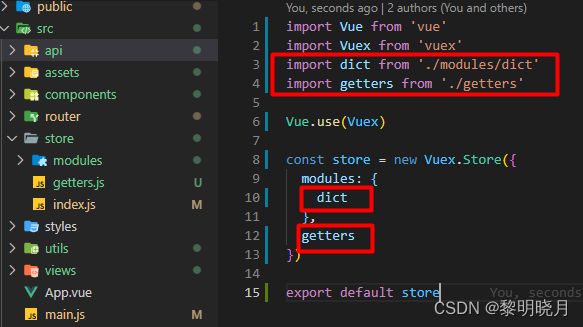
字典全局存储
复制若依框架中的
src/store/modules/dict.js文件到你的项目中的src/store/modules文件夹下;
src/store/getters.js文件到你的项目中的src/store文件夹下;
修改getters.js
const getters = {
dict: state => state.dict.dict
}
export default getters
字典组件
复制若依框架中的src/components/DictData/index.js文件到你的项目中的src/components/DictData文件夹下
import Vue from 'vue'
import store from '@/store'
import DataDict from '@/utils/dict'
import { getDicts as getDicts } from '@/api/system/dict/data'
function searchDictByKey(dict, key) {
if (key == null && key == "") {
return null
}
try {
for (let i = 0; i < dict.length; i++) {
if (dict[i].key == key) {
return dict[i].value
}
}
} catch (e) {
return null
}
}
function install() {
Vue.use(DataDict, {
metas: {
'*': {
labelField: 'dictLabel',
valueField: 'dictValue',
request(dictMeta) {
const storeDict = searchDictByKey(store.getters.dict, dictMeta.type)
if (storeDict) {
return new Promise(resolve => { resolve(storeDict) })
} else {
return new Promise((resolve, reject) => {
getDicts(dictMeta.type).then(res => {
store.dispatch('dict/setDict', { key: dictMeta.type, value: res.data })
resolve(res.data)
}).catch(error => {
reject(error)
})
})
}
},
},
},
})
}
export default {
install,
}
注解:在此文件中调用api字典接口并配置label和value对应的返回字段,将字典存储store。

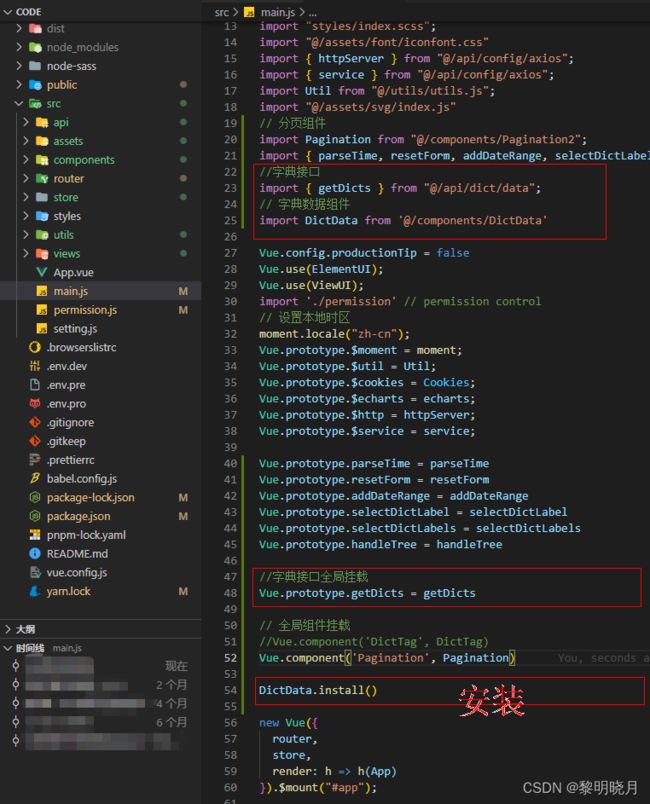
字典安装
组件使用
组件使用分为两种,一是给下拉框填充数据,二是翻译value为label:
1,调用字典组件:
dicts:['字典类型']
例(省份字典):dicts:['province']
2,使用一:使用字典给下拉框填充数据
dict.type.字典类型
示例:

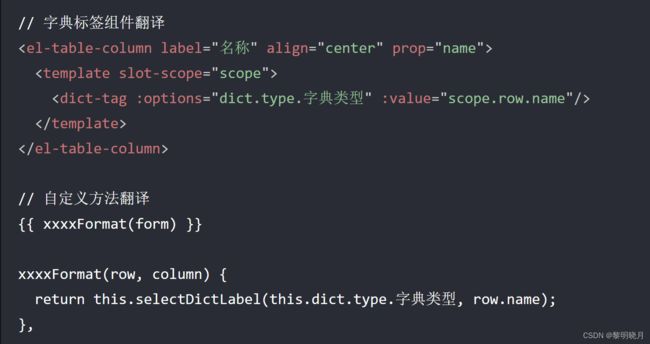
3,使用二:字典翻译
(1)复制若依框架中的src/utils/ruoyi.js文件到你的项目中的src/utils文件夹下,main.js中引入若依工具类并全局方法挂载

(2)使用工具类方法进行翻译