Kotlin拿Android本地视频缩略图
本文主要讨论如下三个问题:
- 如何拿到本地视频?
- 怎么拿视频缩略图?
- 缩略图如何压缩?
1 如何拿到本地视频?
1.1 定义数据结构
先定义媒体信息数据结构MediaInfo,以及视频信息数据结构VideoInfo。
open class MediaInfo(
var size: Long = 0L, // 大小 单位B
var width: Float = 0f, // 宽
var height: Float = 0f, // 高
var localPath: String = "", // 系统绝对路径
var localPathUri: String = "", // 媒体文件Uri
var fileName: String = "", // 文件名
var mimeType: String = "", // 媒体类型
var mediaId: String = "", // 媒体ID
var lastModified: Long = 0L, // 最后更改时间
/*----业务字段----*/
var seq: Int = 0, // 事件序列号
/*----业务字段----*/
)/**
* 码率(比特率),单位为 bps,比特率越高,传送的数据速度越快。在压缩视频时指定码率,则可确定压缩后的视频大小。
* 视频大小(byte) = (duration(ms) / 1000) * (biteRate(bit/s) / 8)
*/
data class VideoInfo(
var firstFrame: Bitmap? = null, // 视频第一帧图
var duration: Long = 0L, // 视频长度 ms
var biteRate: Long = 0L, // 视频码率 bps
/* --------not necessary, maybe not value---- */
var addTime: Long = 0L, // 视频添加时间
var videoRotation: Int = 0, // 视频方向
/* --------not necessary, maybe not value---- */
) : MediaInfo()1.2 ContentResolver查询系统中视频
这里直接去Android媒体库找到所有视频即可,代码使用了Kotlin协程,参考如下。
import android.provider.MediaStore.Video.Media
/**
* 获取系统所有视频文件
*/
suspend fun getSystemVideos(contentResolver: ContentResolver): MutableList =
withContext(Dispatchers.IO) {
val videoList: MutableList = mutableListOf()
var cursor: Cursor? = null
try {
val queryArray = arrayOf(
Media._ID,
Media.SIZE, // 视频大小
Media.WIDTH, // 视频宽
Media.HEIGHT, // 视频高
Media.DATA, // 视频绝对路径
Media.DISPLAY_NAME, // 视频文件名
Media.MIME_TYPE, // 媒体类型
Media.DURATION, // 视频长度
Media.DATE_ADDED, // 视频添加时间
Media.DATE_MODIFIED, // 视频最后更改时间
).toMutableList()
if (SDK_INT >= Build.VERSION_CODES.R) queryArray.add(Media.BITRATE)// 视频码率
cursor = contentResolver.query(
Media.EXTERNAL_CONTENT_URI, queryArray.toTypedArray(),
null, null, Media.DATE_ADDED + " DESC", null
)
cursor?.moveToFirst()
if (cursor == null || cursor.isAfterLast) return@withContext videoList
while (!cursor.isAfterLast) {
getVideoInfo(cursor).run { if (duration > 0 && size > 0) videoList.add(this) }
cursor.moveToNext()
}
} catch (e: Exception) {
} finally {
cursor?.close()
}
videoList
} 注:getVideoInfo获取视频文件信息可参考附件1。
2 怎么拿视频缩略图?
2.1 MediaMetadataRetriever
可以通过视频系统路径,直接使用getFrameAtTime方法拿到第一帧作为缩略图。
val retriever = MediaMetadataRetriever()
retriever.setDataSource("filePath")
val bitmap: Bitmap? = retriever.frameAtTime也可以使用getScaledFrameAtTime,指定缩略图Bitmap尺寸512*512。
retriever.getScaledFrameAtTime(-1, OPTION_CLOSEST_SYNC,512,512)2.2 ThumbnailUtils
- 第二个参数kind可取如下值:MICRO_KIND(3)不清晰;FULL_SCREEN_KIND(2)清晰;MINI_KIND(1)较清晰
- MICRO_KIND:96*96的缩略图
- MINI_KIND:512*384的缩略图
- FULL_SCREEN_KIND:完整大小的图片
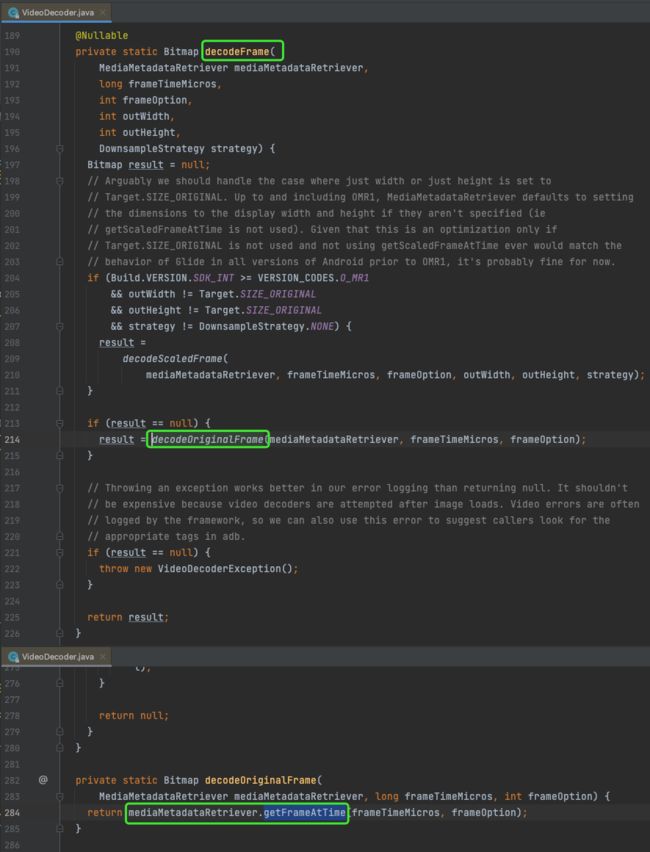
ThumbnailUtils.createVideoThumbnail("filePath",MediaStore.Video.Thumbnails.FULL_SCREEN_KIND)ThumbnailUtils.createVideoThumbnail其实也是使用的MediaMetadataRetriever,如下源码截图:
2.3 Glide
Glide.with(mContext)
.load(Uri.fromFile(File("filePath")))
.into(binding.icon)项目中一般会使用图片加载框架如Glide,它内部也是支持加载视频作为图片的,亦是使用的MediaMetadataRetriever。
2.4 Android媒体库
直接从Android媒体库中查询缩略图,但是调试时发现未找到(视频为手机本地录制mp4格式) ,下面是查询视频缩略图的方法:
/**
* 获取视频缩略图:从媒体库中查询
*/
@Deprecated("暂时不可用", replaceWith = ReplaceWith("getVideoThumbnail"))
suspend fun getVideoThumbnailDefault(
contentResolver: ContentResolver,
cursor: Cursor
): Bitmap? = withContext(Dispatchers.IO) {
// // 方式一:能拿到路径"content://media/external/images/media/126",但没有具体图片
// BitmapFactory.decodeFile(
// ContentUris.withAppendedId(
// MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
// cursor.getLong(cursor.getColumnIndex(Media._ID))
// ).toString()
// )
//
// // 方式二:拿到的是video视频路径"/storage/emulated/0/DCIM/Camera/20221122_200648.mp4"
// BitmapFactory.decodeFile(cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA)))
// 方式三:开发调试时发现,thumbCursor.moveToFirst()为false,也就是说cursor为空,视频缩略图路径未找到
contentResolver.query(
Thumbnails.EXTERNAL_CONTENT_URI,
arrayOf(Thumbnails.DATA, Thumbnails.VIDEO_ID),
Thumbnails.VIDEO_ID + "=" + cursor.getInt(cursor.getColumnIndex(Media._ID)),
null,
null
)?.let { thumbCursor ->
if (thumbCursor.moveToFirst()) {
// 获取视频缩略图路径,并转为bitmap
// MediaStore.Video.Thumbnails.DATA: 视频缩略图的文件路径
BitmapFactory.decodeFile(thumbCursor.getString(thumbCursor.getColumnIndex(Thumbnails.DATA)))
} else null
}
}2.5 Android 10兼容
Android 10对文件访问更加严格,不能直接操作视频绝对路径,如要操作则须加上在AndroidManifest.xml的application标签下声明requestLegacyExternalStorage=true,才可以访问非沙盒路径下的数据。
但Google Play发布的应用,不允许带有requestLegacyExternalStorage,所以对于Android 10不能采用操作视频的绝对路径,改为操作视频的Uri即可。
1) 针对Android 10可以采用更高版本API获取视频第一帧,如下:
/**
* 获取视频缩略图:兼容Android 10
*/
suspend fun getVideoThumbnail(context: Context, uriString: String): Bitmap? =
withContext(Dispatchers.IO) {
var bitmap: Bitmap? = null
if (SDK_INT >= Build.VERSION_CODES.Q) {
try {
bitmap = context.contentResolver.loadThumbnail(
Uri.parse(uriString), Size(
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt(),
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt()
), null
)
} catch (e: Exception) {
}
} else getVideoThumbnail(uriString)
bitmap
}2)针对Android 10,也可以使用视频Uri去获取第一帧,如下:
suspend fun getVideoThumbnail(context: Context, uriString: String): Bitmap? =
withContext(Dispatchers.IO) {
var bitmap: Bitmap? = null
val retriever = MediaMetadataRetriever()
try {
retriever.setDataSource(context, Uri.parse(uriString))
// OPTION_CLOSEST_SYNC:在给定的时间,检索最近一个同步与数据源相关联的的帧(关键帧)
// OPTION_CLOSEST:表示获取离该时间戳最近帧(I帧或P帧)
bitmap = if (SDK_INT >= Build.VERSION_CODES.O_MR1) {
retriever.getScaledFrameAtTime(
VIDEO_FIRST_FRAME_TIME_US, OPTION_CLOSEST_SYNC,
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt(),
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt()
)
} else {
retriever.getFrameAtTime(VIDEO_FIRST_FRAME_TIME_US)
?.let { compressVideoThumbnail(it) }
}
} catch (e: Exception) {
} finally {
try {
retriever.release()
} catch (e: Exception) {
}
}
bitmap
}3)但,Android 10,不能使用视频绝对路径去获取第一帧,会存在权限不足问题,如下:
/**
* 获取视频缩略图:从路径中拿取第一帧,Android 10不可用
*/
suspend fun getVideoThumbnail(filePath: String): Bitmap? = withContext(Dispatchers.IO) {
var bitmap: Bitmap? = null
val retriever = MediaMetadataRetriever()
try {
retriever.setDataSource(filePath)
// OPTION_CLOSEST_SYNC:在给定的时间,检索最近一个同步与数据源相关联的的帧(关键帧)
// OPTION_CLOSEST:表示获取离该时间戳最近帧(I帧或P帧)
bitmap = if (SDK_INT >= Build.VERSION_CODES.O_MR1) {
retriever.getScaledFrameAtTime(
VIDEO_FIRST_FRAME_TIME_US, OPTION_CLOSEST_SYNC,
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt(),
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt()
)
} else {
retriever.getFrameAtTime(VIDEO_FIRST_FRAME_TIME_US)
?.let { compressVideoThumbnail(it) }
}
} catch (e: Exception) {
} finally {
try {
retriever.release()
} catch (e: Exception) {
}
}
bitmap
}综上,使用第二种方式是一种比较统一的方式,不存在版本兼容问题。
参考:
https://blog.csdn.net/g984160547/article/details/115749804
android 10(Q)上传图片及视频,访问媒体文件适配_李小白的生活的博客-CSDN博客_android 10 上传文件
2.6 小结
-
Android媒体库可以获取缩略图但不稳定;
-
第三方图片库如Glide以及ThumbnailUtils都是采用MediaMetadataRetriever。
所以根本上来说,目前有两种方式拿到视频缩略图,Android媒体库或MediaMetadataRetriever,一般来说采用MediaMetadataRetriever方式,参考代码如下:
const val VIDEO_FIRST_FRAME_TIME_US = 1000L
/**
* 视频缩略图默认压缩尺寸
*/
const val THUMBNAIL_DEFAULT_COMPRESS_VALUE = 1024f
/**
* 获取视频缩略图:通过绝对路径抓取第一帧
* @param filePath 视频在系统绝对路径。如:/storage/emulated/0/Pictures/Screenshots/SVID_20221109_181203_1.mp4
*/
suspend fun getVideoThumbnail(filePath: String): Bitmap? = withContext(Dispatchers.IO) {
var bitmap: Bitmap? = null
val retriever = MediaMetadataRetriever()
try {
retriever.setDataSource(filePath)
// OPTION_CLOSEST_SYNC:在给定的时间,检索最近一个同步与数据源相关联的的帧(关键帧)
// OPTION_CLOSEST:表示获取离该时间戳最近帧(I帧或P帧)
bitmap = if (SDK_INT >= Build.VERSION_CODES.O_MR1) {
retriever.getScaledFrameAtTime(
VIDEO_FIRST_FRAME_TIME_US, OPTION_CLOSEST_SYNC,
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt(),
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt()
)
} else {
retriever.getFrameAtTime(VIDEO_FIRST_FRAME_TIME_US)
?.let { compressVideoThumbnail(it) }
}
} catch (e: Exception) {
} finally {
try {
retriever.release()
} catch (e: Exception) {
}
}
bitmap
}
/**
* 获取视频缩略图:通过Uri抓取第一帧
* @param videoUriString 视频在媒体库中Uri。如:content://media/external/video/media/11378
*/
suspend fun getVideoThumbnail(context: Context, videoUriString: String): Bitmap? =
withContext(Dispatchers.IO) {
var bitmap: Bitmap? = null
val retriever = MediaMetadataRetriever()
try {
retriever.setDataSource(context, Uri.parse(videoUriString))
// OPTION_CLOSEST_SYNC:在给定的时间,检索最近一个同步与数据源相关联的的帧(关键帧)
// OPTION_CLOSEST:表示获取离该时间戳最近帧(I帧或P帧)
bitmap = if (SDK_INT >= Build.VERSION_CODES.O_MR1) {
retriever.getScaledFrameAtTime(
VIDEO_FIRST_FRAME_TIME_US, OPTION_CLOSEST_SYNC,
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt(),
THUMBNAIL_DEFAULT_COMPRESS_VALUE.toInt()
)
} else {
retriever.getFrameAtTime(VIDEO_FIRST_FRAME_TIME_US)
?.let { compressVideoThumbnail(it) }
}
} catch (e: Exception) {
} finally {
try {
retriever.release()
} catch (e: Exception) {
}
}
bitmap
}
为避免应用OOM,需要对缩略图大小进行压缩compressVideoThumbnail,下面看看Bitmap压缩方式。
3 缩略图如何压缩?
宽高压缩、缩放法压缩可针对Bitmap操作,而采样率压缩和质量压缩针对于File、Resource操作,下面可主要看看宽高压缩、缩放法压缩。
3.1 宽高压缩
/**
* 视频缩略图默认压缩尺寸
*/
const val THUMBNAIL_DEFAULT_COMPRESS_VALUE = 512f
/**
* 压缩视频缩略图
* @param bitmap 视频缩略图
*/
fun compressVideoThumbnail(bitmap: Bitmap): Bitmap? {
val width: Int = bitmap.width
val height: Int = bitmap.height
val max: Int = Math.max(width, height)
if (max > THUMBNAIL_DEFAULT_COMPRESS_VALUE) {
val scale: Float = THUMBNAIL_DEFAULT_COMPRESS_VALUE / max
val w = (scale * width).roundToInt()
val h = (scale * height).roundToInt()
return compressVideoThumbnail(bitmap, w, h)
}
return bitmap
}
/**
* 压缩视频缩略图:宽高压缩
* 注:如果用户期望的长度和宽度和原图长度宽度相差太多的话,图片会很不清晰。
* @param bitmap 视频缩略图
*/
fun compressVideoThumbnail(bitmap: Bitmap, width: Int, height: Int): Bitmap? {
return Bitmap.createScaledBitmap(bitmap, width, height, true)
}3.2 缩放法压缩
/**
* 视频缩略图默认压缩比例
*/
private const val THUMBNAIL_DEFAULT_SCALE_VALUE = 0.5f
/**
* 压缩视频缩略图:缩放法压缩
* 注:长度和宽度没有变,内存缩小4倍(宽高各缩小一半)
*/
fun compressVideoThumbnailMatrix(bitmap: Bitmap): Bitmap? {
val matrix = Matrix()
matrix.setScale(THUMBNAIL_DEFAULT_SCALE_VALUE, THUMBNAIL_DEFAULT_SCALE_VALUE)
return Bitmap.createBitmap(bitmap, 0, 0, bitmap.width, bitmap.height, matrix, true)
}其实,宽高压缩调用createScaledBitmap方法,最终也是走的缩放法压缩Matrix.setScale,如下图源码,通过宽高计算出scale值,进而进行压缩:
3.3 采样率压缩
/**
* 压缩视频缩略图:采样率压缩
* @param filePath 视频缩略图路径
*/
fun compressVideoThumbnailSample(filePath: String, width: Int, height: Int): Bitmap? {
return BitmapFactory.Options().run {
// inJustDecodeBounds 设置为 true后,BitmapFactory.decodeFile 不生成Bitmap对象,而仅仅是读取该图片的尺寸和类型信息。
inJustDecodeBounds = true
BitmapFactory.decodeFile(filePath, this)
inSampleSize = calculateInSampleSize(this, width, height)
inJustDecodeBounds = false
BitmapFactory.decodeFile(filePath, this)
}
}计算采样率,可有以下2种方式:
/**
* 计算采样率:值为2的幂。例如, 一个分辨率为2048x1536的图片,如果设置 inSampleSize 为4,那么会产出一个大约512x384大小的Bitmap。
* @param options
* @param reqWidth 想要压缩到的宽度
* @param reqHeight 想要压缩到的高度
* @return
*/
fun calculateInSampleSize(options: BitmapFactory.Options, reqWidth: Int, reqHeight: Int): Int {
var inSampleSize = 1
if (options.outHeight > reqHeight || options.outWidth > reqWidth) {
val halfHeight: Int = options.outHeight / 2
val halfWidth: Int = options.outWidth / 2
while (halfHeight / inSampleSize >= reqHeight && halfWidth / inSampleSize >= reqWidth) {
inSampleSize *= 2
}
}
return inSampleSize
}
/**
* 计算采样率:值为整数的采样率。
*/
fun calculateInSampleSizeFixed(options: BitmapFactory.Options, width: Int, height: Int): Int {
val hRatio = ceil(options.outHeight.div(height.toDouble())) // 大于1:图片高度>手机屏幕高度
val wRatio = ceil(options.outWidth.div(width.toDouble())) // 大于1:图片宽度>手机屏幕宽度
return if (hRatio > wRatio) hRatio.toInt() else wRatio.toInt()
}其实,这里的采样率压缩称之为采用邻近点插值算法的邻近采样,即:如果采样率设置为2,意味着直接选择其中的一个像素作为生成像素,另一个像素直接抛弃。
另外,宽高压缩或缩放法压缩称为双线性采样,且:它不像邻近点插值算法一样,直接粗暴的选择一个像素,而是参考了源像素相应位置周围 2x2 个点的值,根据相对位置取对应的权重,经过计算之后得到目标图像。
双线性采样对比邻近采样的优势在于:
- 它的系数可以是小数,而不一定是整数,在某些压缩限制下,效果尤为明显;
- 处理文字比较多的图片在展示效果上的差别,双线性采样效果要更好。
3.4 质量压缩
因为,质量压缩会让图片在磁盘中的大小(File文件的大小)减小,但是图片的像素数不会改变,加载压缩后的图片,占据的内存不会减少,所以我们这里内存中视频缩略图的压缩,就先不展开讨论此种方式。具体实现可参考此文 。
注:
- 质量压缩依靠Bitmap.compress(CompressFormat format, int quality, OutputStream stream)实现;
- 质量压缩可以减少文件大小,典型使用场景为:图片的上传。
3.5 小结
图片压缩方法根据实际情况去选择即可,比如微信图片压缩算法,大致就是按照以下步骤进行的:
- 第一步进行采样率压缩;
- 第二步进行宽高压缩(微信对原图和缩略图限制了最大长宽或者最小长宽);
- 第三步就是对图片的质量进行压缩(一般75或者70);
- 第四部就是采用webP的格式。
4 附件
【附1:获取视频文件信息】
/**
* 获取视频文件信息
* 注:(1)暂未包括videoRotation;(2)biteRate通过文件大小和视频时长计算
*/
suspend fun getVideoInfo(cursor: Cursor): VideoInfo = withContext(Dispatchers.IO) {
val videoInfo = VideoInfo()
videoInfo.mediaId = cursor.getString(cursor.getColumnIndex(Media._ID))
videoInfo.size = cursor.getLong(cursor.getColumnIndex(Media.SIZE))
videoInfo.width = cursor.getFloat(cursor.getColumnIndex(Media.WIDTH))
videoInfo.height = cursor.getFloat(cursor.getColumnIndex(Media.HEIGHT))
videoInfo.localPath = cursor.getString(cursor.getColumnIndex(Media.DATA))
videoInfo.localPathUri = getVideoPathUri(videoInfo.mediaId).toString()
videoInfo.fileName = cursor.getString(cursor.getColumnIndex(Media.DISPLAY_NAME))
videoInfo.mimeType = cursor.getString(cursor.getColumnIndex(Media.MIME_TYPE))
// 不能在这获取第一帧,太耗时,改为使用的地方去获取第一帧。
// videoInfo.firstFrame = getVideoThumbnail(cursor.getString(cursor.getColumnIndex(Media.DATA)))
videoInfo.duration = cursor.getLong(cursor.getColumnIndex(Media.DURATION))
videoInfo.biteRate =
if (SDK_INT >= Build.VERSION_CODES.R) cursor.getLong(cursor.getColumnIndex(Media.BITRATE))
else ((8 * videoInfo.size * 1024) / (videoInfo.duration / 1000f)).toLong()
videoInfo.addTime = cursor.getLong(cursor.getColumnIndex(Media.DATE_ADDED))
videoInfo.lastModified = cursor.getLong(cursor.getColumnIndex(Media.DATE_MODIFIED))
videoInfo
}【附2:通过视频路径直接获取文件信息】
/**
* 获取视频文件信息
* 注:(1)暂未包括lastModified、addTime;(2)mediaId以filePath代替
*
* @param path 视频文件的路径
* @return VideoInfo 视频文件信息
*/
suspend fun getVideoInfo(path: String?): VideoInfo = withContext(Dispatchers.IO) {
val videoInfo = VideoInfo()
if (!path.isNullOrEmpty()) {
val media = MediaMetadataRetriever()
try {
media.setDataSource(path)
videoInfo.size =
File(path).let { if (FileUtils.isFileExists(it)) it.length() else 0 }
videoInfo.width = media.extractMetadata(METADATA_KEY_VIDEO_WIDTH)?.toFloat() ?: 0f
videoInfo.height = media.extractMetadata(METADATA_KEY_VIDEO_HEIGHT)?.toFloat() ?: 0f
videoInfo.localPath = path
videoInfo.localPathUri =
getVideoPathUri(ApplicationUtils.getApplication(), path).toString()
videoInfo.fileName = path.split(File.separator).let {
if (it.isNotEmpty()) it[it.size - 1] else ""
}
videoInfo.mimeType = media.extractMetadata(METADATA_KEY_MIMETYPE) ?: ""
videoInfo.firstFrame =
media.getFrameAtTime(VIDEO_FIRST_FRAME_TIME_US)
?.let { compressVideoThumbnail(it) }
videoInfo.duration = media.extractMetadata(METADATA_KEY_DURATION)?.toLong() ?: 0
videoInfo.biteRate = media.extractMetadata(METADATA_KEY_BITRATE)?.toLong() ?: 0
videoInfo.videoRotation =
media.extractMetadata(METADATA_KEY_VIDEO_ROTATION)?.toInt() ?: 0
videoInfo.mediaId = path
} catch (e: Exception) {
} finally {
media.release()
}
}
videoInfo
}【附3:获取视频Uri】
private const val URI_VIDEO_PRE = "content://media/external/video/media"
/**
* 通过视频资源ID,直接获取视频Uri
* @param mediaId 视频资源ID
*/
fun getVideoPathUri(mediaId: String): Uri =
Uri.withAppendedPath(Uri.parse(URI_VIDEO_PRE), mediaId)
/**
* 通过视频资源本地路径,获取视频Uri
* @param path 视频资源本地路径
*/
fun getVideoPathUri(context: Context, path: String): Uri? {
var uri: Uri? = null
var cursor: Cursor? = null
try {
cursor = context.contentResolver.query(
Media.EXTERNAL_CONTENT_URI, arrayOf(Media._ID),
Media.DATA + "=? ", arrayOf(path), null
)
uri = if (cursor != null && cursor.moveToFirst()) {
Uri.withAppendedPath(
Uri.parse(URI_VIDEO_PRE),
"" + cursor.getInt(cursor.getColumnIndex(MediaStore.MediaColumns._ID))
)
} else {
if (File(path).exists()) {
val values = ContentValues()
values.put(Media.DATA, path)
context.contentResolver.insert(Media.EXTERNAL_CONTENT_URI, values)
} else {
null
}
}
} catch (e: Exception) {
} finally {
cursor?.close()
}
return uri
}