前端团队研发效能提升的探索与实践
读者受益
研发效能定义:知道研发效能是什么?(对「研发效能」的定义有一个经得起推敲的参考)
研发效能提升:知道如何提升技术团队的研发效能?(对提升自己所在团队研发效能有一些想法/灵感)
技术的价值:当被问到自己(技术/技术人)的价值时,能从容的去回答
职业发展:关于自己的职业发展,可以想的更清楚
成长抓手:关于自己在工作中成长的抓手,可以拿捏得更精准
前言
在过去的半年多时间,丁香园前端团队通过对「研发流程的规范和自动化改造」,保守估计「每个月公司前端技术团队相比于年初节省了 1/4 的工作时间」(每个月可以节省一周左右的工作时间)。
本文是在第二届缤纷·滨江前端沙龙直播分享对应的文字稿,希望直播+图文的形式可以尽可能的把「研发效能提升」过程中的思考和实践讲清楚,同时让观众/读者有真实的收获。
这似乎是一件不容易的事情。难点在哪里呢?
话题宽泛:研发效能是一个很「宽泛的话题」,它涉及了不同编程技术的应用、项目管理等不同方面的内容。
话题务虚:相比于编程而言,研发效能是一个「务虚的话题」,容易让听众觉得分享的内容没什么用。
认知差异:不同人由于工作经历、工作经验、所处团队规模等因素不同,导致对研发效能的「认知存在差异」。
但是我还是想试一试,因为这样的一个过程真切的对一个 50 人规模的前端团队带来了积极正向的变化(甚至助力到了到了非前端的技术同学)。我希望「以故事的形式」能给大家带来触动,引发一些思考和共鸣。
接下来我们「以时间线为切入点」,一起来感受一下「Jarvis 提效之旅」这个故事。
故事背景
在故事开始前,我们先来了解一些故事的背景,以便于有更深入一些的代入感。
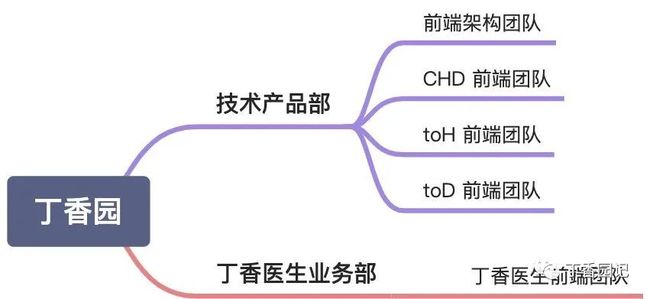
丁香园前端团队架构
 为什么需要在背景中介绍一下组织架构呢?因为不同的组织架构可能会导致故事沿着不同的路径发展。
为什么需要在背景中介绍一下组织架构呢?因为不同的组织架构可能会导致故事沿着不同的路径发展。
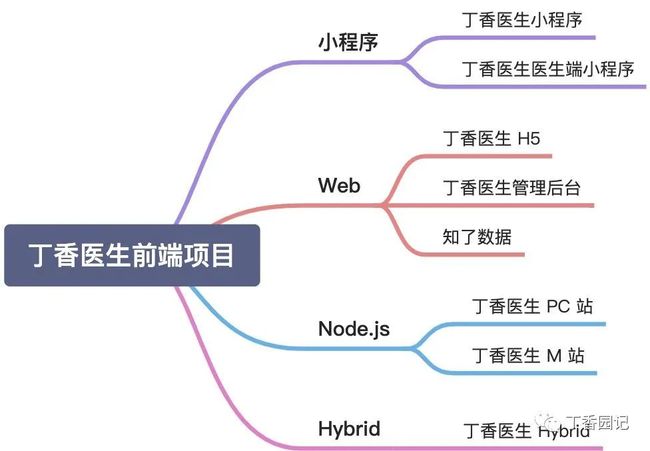
丁香医生主要前端项目
 介绍主要前端项目,一方面是相对丰富的项目类型和数量提供了各种想法落地的肥沃土壤;另一方面研发效能提升是以以每个项目类型攻关的方式推进的,这些项目在某种程度上也是一个抓手。
介绍主要前端项目,一方面是相对丰富的项目类型和数量提供了各种想法落地的肥沃土壤;另一方面研发效能提升是以以每个项目类型攻关的方式推进的,这些项目在某种程度上也是一个抓手。
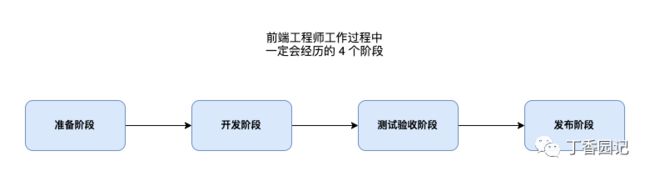
前端研发工作流程
技术团队研发效能提升是一个很大的话题,我们可以从前端工程师的日常工作着眼。首先抛出一个问题:前端工程师从「需求开始开发」到「需求成功发布」的过程中,通常需要经历几个阶段以及多少个环节?
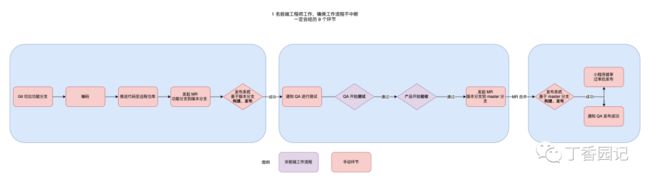
前端工程师工作中必经的阶段是容易回答的,因为「每一个软件工程师都会经历这4个阶段:准备阶段、开发阶段、测试验收阶段、发布阶段」。 在这4个阶段基础上,「如果只有1名前端工程师在支持业务需求」,那么「他会经历」如下「9个环节」。
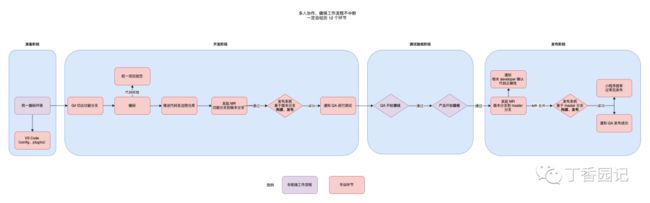
在这4个阶段基础上,「如果只有1名前端工程师在支持业务需求」,那么「他会经历」如下「9个环节」。 随着业务需求的增多,会出现1名工程师不足以支持所有业务需求的情况。此时,前端工程师难免需要与他人协作来一起完成业务需求的交付。涉及到多人协作,流程的复杂度就会上升,同时会需要制定一些基础的统一的协作规范,来保证协作流程是顺畅的。此时,「为了确保前端协作流程是顺畅的,每一个前端工程师的工作至少会经历如下13个环节」。
随着业务需求的增多,会出现1名工程师不足以支持所有业务需求的情况。此时,前端工程师难免需要与他人协作来一起完成业务需求的交付。涉及到多人协作,流程的复杂度就会上升,同时会需要制定一些基础的统一的协作规范,来保证协作流程是顺畅的。此时,「为了确保前端协作流程是顺畅的,每一个前端工程师的工作至少会经历如下13个环节」。 丁香医生的前端团队,经历了随着业务发展团队人数逐步增多的阶段,同样我们也面临过业务快读迭代对前端团队交付能力的挑战。在面临快速交付业务需求的挑战时,我们会发现在上述多人协作过程中的13个环节中存在着一些问题。面临的问题可以细化为:
丁香医生的前端团队,经历了随着业务发展团队人数逐步增多的阶段,同样我们也面临过业务快读迭代对前端团队交付能力的挑战。在面临快速交付业务需求的挑战时,我们会发现在上述多人协作过程中的13个环节中存在着一些问题。面临的问题可以细化为:
(单人维护、多人交叉)「维护项目成本较高,交付效率有提升空间」
-
团队各个项目基础规范不一致
团队成员对业务需求的熟悉度、业务理解程度不一致
「交付质量需要提高」
-
自我编写代码 Review 不仔细
不熟悉他人编写代码,改动前思考不充分、改动后自测不充分
「团队氛围需要加强」
-
新老成员协作默契度有待提高
团队技术交流较少
团队成员疲于交付业务需求,缺少技术输入
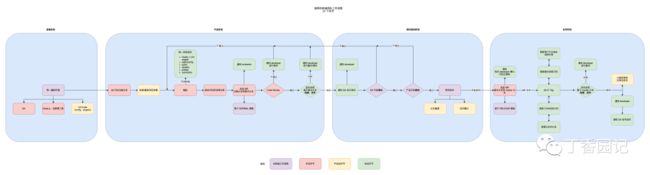
基于上述问题,我们不断完善优化前端工作流程(比如:前端工作流程中引入了 CodeReview 机制并坚持认真去做 CodeReview),同时开始逐步统一团队内部的基础规范(比如:落地小程序研发体系等)。大概在 2019 年 Q3,通过技术产品团队的紧密配合以及前端团队内部对规范、流程的不断优化,做到了可以持续顺畅的常规产品需求每周发布 1~2 次。此时,丁医前端团队内部的工作流程中至少有 27 个环节。
前端工作中存在的痛点
虽然通过 CodeReview 机制、统一基础规范、优化并标准化前端工作流程带来了交付效率的提高,但是也带来了「新的问题」,并且有一些「顽疾问题」并没有被解决。
新的问题是由于增加了基础的协作规范、技术规范,导致「工作流程中环节较多」。环节增多,意味着「人为失误」的概率提高了。
顽疾问题是流程中「某些环节的操作是繁琐的」。典型的例子是微信官方提供的小程序“分布式”构建发布能力,在多人协作中不仅操作步骤多,还容易出现构建失败等问题。再比如:前端工程师的「研发辅助工具分散」,需要不断的在代码编辑器、GitLab、Wiki、企业微信、项目管理软件等系统中切换,每一次的切换其实都在消耗前端工程师的工作时间。
这些问题是单一前端团队中可能存在的问题。2020 年公司前端团队经历了两个跨团队的前端项目,一个是疫情地图项目,另一个是丁香直播项目。由于我亲身参与了两个项目研发工作,深感不同前端团队在项目管理方式、技术规范、协作规范等方面的差异性。这些因素给跨团队协作项目带来的一定的成本。
基于时间线的提效故事
在了解了故事背景后,我们的提效故事正式开始。
故事主角:工程化平台 Jarvis
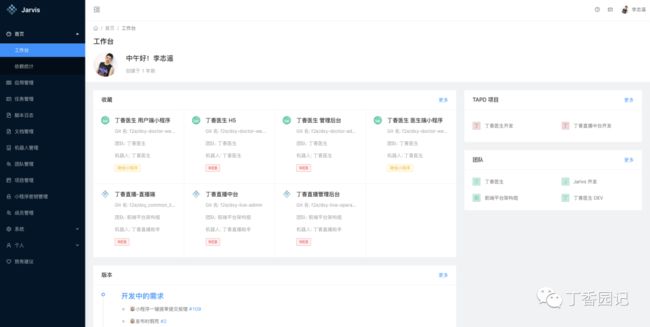
Jarvis 是一个 B/S 架构的系统,下图是 Jarvis 的工作台页面:
Jarvis 定位
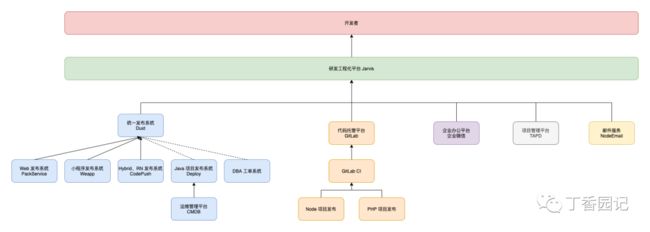
我们先来看一下 Jarvis 在技术同学研发工作中所处的位置:
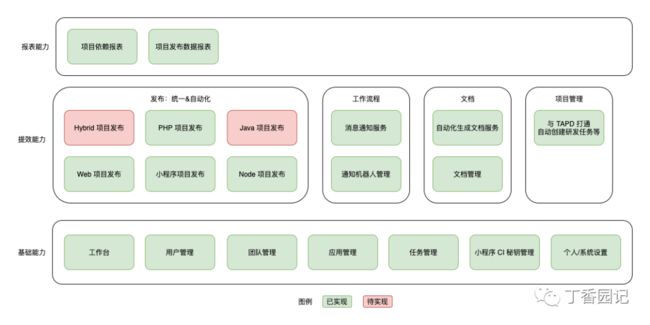
Jarvis 功能设计
Jarvis 技术方案
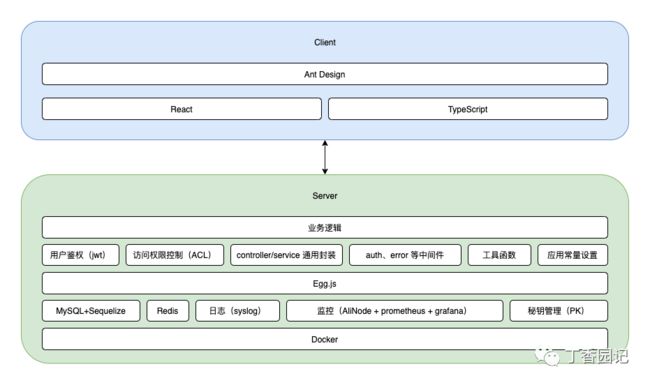
最后,我们来看一下 Jarvis 大致的技术实现方案: (在此,我们只是看一下 Jarvis 技术方案的概览,未来或许会针对技术实现细节做一个分享。)
(在此,我们只是看一下 Jarvis 技术方案的概览,未来或许会针对技术实现细节做一个分享。)
接下来我们一起看一下 Jarvis 是如何诞生及成长的。
2019 Q1:面临研发效能的挑战
故事要从丁香医生前端团队讲起,记得那是 2018 年的第一场雪,比以往来的更晚了一些。在 Q4 尾巴的时候,我被问到了一个问题:**我对丁香医生业务的价值是什么?**当时我的回答大概是:我做了 XXX 等具有较高复杂度的需求,我带领团队做了 XXX 的事情,跨部门做成了 XXX 事情。但是这个答案似乎没有让提问者满意,于是我陷入了持续的思考中。
从「我对业务的价值」这个问题出发,引发了「技术的价值是什么」、「技术人的价值是什么」、「接下来我做什么事情才是有价值的」、「技术与业务的边界在哪里(比如:业务创新技术要不要负责)」?等一系列思考。坦言,曾经迷茫过一段时间,想不清问题的答案。
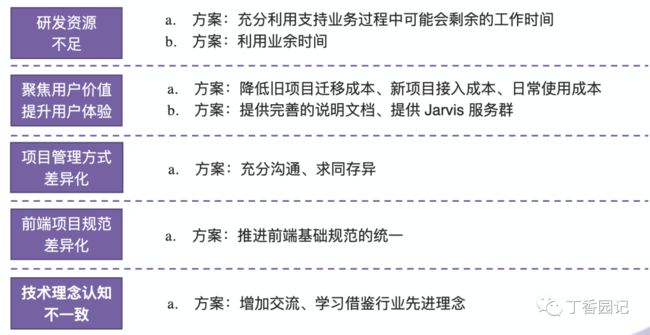
不仅自己有困惑,此时技术团队也在面临着来自业务方一些挑战(重点关注绿色背景部分):
困惑虽在,可时间依旧在往前走。在这个过程中,尝试去做了几件事情。
一件事情是「小程序开发指南」。本质是积极对重点迭代的丁香医生小程序项目进行技术优化(发起技术讨论,重构、抽离、封装),然后「沉淀」成「技术文档」,供团队内部及兄弟团队查阅和交流。开发指南完成后,感觉文档对于开发效率、交付质量的提升并不够,于是进一步去「抽象封装 npm 包」、完善「小程序组件库 DXDesign」。
一件事情是梳理公司前端团队的「前端业务组件体系」。这是首次从公司前端团队甚至是技术团队视角来审视、整理已有的技术沉淀。过程中最大的收获应该是「看待事物的视角变得开阔」。
一件事情是「阅读和交流」。去看一些项目管理的书、一些杂七杂八的技术类的学习资料,有时候有了一些想法或者收获还会跑去和产品负责人交流。
虽然做了点事情,但是心中的困惑并没有完全得到答案。只能带着困惑继续前行。
2019 Q3:得到启发初步实践
在 Q3 发生了几件事情,给我以及团队带来了启发。
一件是去上海参加了 Teambition 组织的「企业敏捷转型研讨会」,对研发效能有了一个初步的认知,对研发效能提升方法有了一个初步的印象。
一件事去参加了云栖大会的研发效能专场,见识到了更有经验的前辈是如何看待、解决问题的,见识到了其他企业是如何用技术手段解决研发过程中问题。让我知道面临的这些问题其实基本上是行业通病,且是可以被改善、解决的。
一件事情是团队同学去北京参加了 GMTC。带回来了一些其他公司的前端技术实践思路。其中之一就是京东优化小程序构建过程的解决方案。恰好,我们团队也在面临这个问题:小程序官方的分布式构建步骤繁琐且容易出错。
这些事情碰撞交织在一起,冥冥之中起了化学反应。热血青年们感觉热血沸腾,按捺不住心中的想法,个个撸起了袖子摩拳擦掌。
理想是丰满的,现实是骨感的。从 0 到一个成熟的构建系统之间,绝不是仅有热血激情就够了。我们面临的问题是如何在业务快速迭代过程中,找到一个可以撬动“地球”的支点。「想都是问题,做才有答案」。最终,我们决定先做一个小程序自动构建的命令行工具,并且将工具推广到兄弟团队使用。 有了这个命令行工具
有了这个命令行工具 weapp-release后,依旧需要在开发者的机器上进行构建、上传,还是存在出错空间(比如:不同在开发者去负责构建上传时开发者工具及构建环境的差异性、同一个开发者偶尔的操作失误)。兄弟团队也在面临同样的困惑。
于是不同的前端团队产出了自己的解决方案:
| 团队 | 方案 | 服务端 | 部署机器 |
|---|---|---|---|
| 丁香医生 | 基于「weapp-release」的构建服务 + jQuery 操作页面 | Node.js | 内网 Mac Mini |
| CHD | 基于「weapp-release」的构建服务 + React 操作页面 | Go | 内网 Windows 台式机 |
| toH | 基于「weapp-release」的构建服务 + VS Code 插件 | Node.js | 内网 树莓派 |
2019 Q4:尝到甜头持续探索
在日常工作中,大家体会到了小程序构建服务「自动化」带来的便利后,每次构建成功后需要人主动去查看构建结果。恰好企业微信开放了企业微信机器人的通知能力,于是我们扩展了小程序构建服务,支持了构建结果自动通知给开发者。这样的尝试得到了团队成员的一致肯定,我们尝到了「自动化」带来的甜头。
随后我们发现小程序开发日常工作流程的 Code Review、发布后通知等操作同样具备「流程相对固定、操作重复性较高、人为操作容易出错」等特点,就有了把工作流程进一步「规范化」、「自动化」的想法。
当把小程序项目从开始开发到发布的工作流程「标准化」「自动化」之后,会发现 web 等其他类型项目也是可以这样做。于是我们扩展了服务,让小程序类型和 Web 类型项目均享受到便利。
2020 Q1:前端工程化平台 Jarvis V1.0
「自动化会激活技术人员的创造力」。甚至让我产生了一种我们团队「想把一切工作全部自动化」的幻觉。
我们发现技术同学、业务方同学较频繁需要应用的路由说明文档、用户行为埋点说明文档,完全依靠技术同学手工维护也是有成本且易出错,于是我们把原本需要手动维护的文档也全部自动化生成了。
慢慢的,我们把最初的小程序构建服务做成了一个包含小程序自动发布、工作流自动化、文档自动化等能力的服务,同时也把客户端从一个简单的 jQuery 页面升级为了基于 AntDesign 的 Web 应用。团队伙伴受到了钢铁侠助手名字的启发,给这个服务起了一个名字叫做 Jarvis。  图片来源于网络
图片来源于网络
在这个过程中,面临过几个选择。我把它们称为故事的插曲。这些选择如今看上去没什么,不过当时做选择时还是经历了一些心路历程的。
插曲:Jarvis VS Dust
在 Jarvis 演进的过程中,公司的前端基础平台也在开发一个名为 Dust 的系统,目标也是提升前端同学的工作效能。虽然两个系统的起点不一样(Jarvis 以小程序自动化构建为起点,Dust 以改善 Web 项目发布为起点),但是随着系统各自的的迭代,终究会有功能重叠的情况出现。
此时面临的是 Jarvis 的定位以及要不要做下去的问题。促使做出最终选择有以下 3 个方面的思考:
Jarvis 对团队是否有价值?
Jarvis 对公司是否有价值?
需要朝着共赢的方向走
综合考虑后,最终的决定是:
Jarvis 会继续做下去
Jarvis 拆分出独立的小程序构建服务给 Dust 调用
Jarvis 自身不会去迭代发布功能,发布能力统一使用 Dust
更多关于这个选择的思考可见《Jarvis vs Dust》 。
插曲:该如何做下去?
明确了会继续做下去以及自身定位后,其实还不够。还要回答的一个问题是:接下来如何做才可以变得更好?当时我们给出的答案是:
足够好用
迭代(变得更好)足够快
2020 Q2:共建 Jarvis
当 Jarvis 已经在丁香医生前端团队良好落地后,我们会发现公司其他前端团队的伙伴在工作中仍然面临着一些我们已经解决过的问题,于是萌生了让 Jarvis 服务于更多前端工程师的想法。经过和前端基础平台及各业务线前端团队的深入沟通后,我们启动了 Jarvis 共建计划,旨在让更多的前端工程师工作更加顺畅、愉悦感更多一些,从而提升公司前端团队的研发效能。
心理建设
共建两个字说起来容易,真正实施起来还是具有一定的挑战的。在共建想法诞生之初,我们进行了一定的心理建设,确定了如下共建原则:
「务实」:一切要以解决工作中实际痛点为基础
「聚焦价值本身」:不在意项目归属,只关注系统是否足够好用,能否为公司带来价值
「兜底方案」:做好即使付出很多,最终也会失败的心理准备
起步阶段
接着,就是需要将想法付诸实际行动了。起步阶段,我们主要做了如下几件事:
「获得支持」:阐述 Jarvis 的价值,获得 Boss 的认可,获得前端架构组的人力支持
「真诚沟通」:和各前端团队 TL 沟通(摸底调研、初步达成共建共识、明确小组中参与共建的 owner)
「建立运作机制」:吸引跨团队感兴趣成员,成立虚拟研发小组;建立信息同步机制(线下周会、线上交流群等)
「以优势为抓手」:以小程序项目为切入点,先把各个团队所有小程序项目接入 Jarvis
实施阶段:制定明确的共建计划,保证计划良好执行
为了共建工作可以有序的开展,我们制定了如下的共建计划。计划中明确了目标、如何做以及各个子阶段的关键结果。
实施阶段:善用看板工具
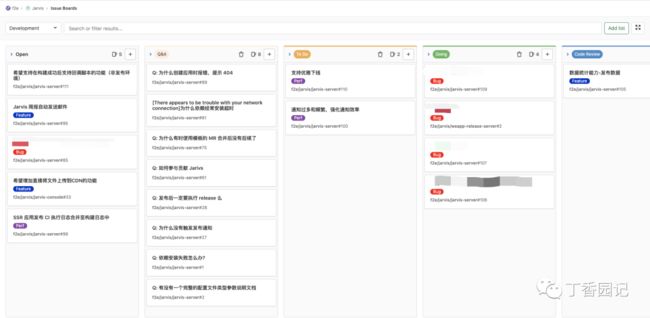
关于 Jarvis 的项目管理,我们采用了基于 GitLab Issue 管理工具的看板机制。这个做法使得项目的进展情况一目了然,相关 Issue 的讨论会即时记录下来以便于后续的回溯。 基于 GitLab 做项目管理的另一个好处是,我们可以将 Git 仓库相关信息(版本信息等)方便的在 Jarvis 中进行呈现,可以让用户了解到系统最近的变化:
基于 GitLab 做项目管理的另一个好处是,我们可以将 Git 仓库相关信息(版本信息等)方便的在 Jarvis 中进行呈现,可以让用户了解到系统最近的变化:
Jarvis 使用情况
经过 Q2 的持续沟通与付出,成功的将各个前端团队全部的/活跃的项目接入 Jarvis,Jarvis 在公司前端团队全面落地。
我们可以看一下 2020.07 的 Jarvis 使用数据:
| 事项 | 总次数 | 日均次数 |
|---|---|---|
| 发布 | 3207 | 107 |
| 通知 | 6128 | 204 |
| 服务不可用 | 0 | 0 |
| 发布节省时间(以1min计算) | 3207*1/60=53.45h=2.2天 | 1.4h |
| 通知节省时间(以2min计算) | 6128*2/60=204h=8.5天 | 6.8h |
这些数据正是前文提到的「保守估计「每个月公司前端技术团队相比于年初节省了 1/4 的工作时间」」这个结论的基础。
2020 Q3:更稳定、更易用,探索提效边界
当时间到了 2020 Q3,我们的重心确定为让 Jarvis 变得更稳定、更易用,此外我们开始希望可以让 Jarvis 能够帮助更多的技术同学。于是我们做成了如下这些事情:
Jarvis 遇到的困难
在 Jarvis 落地的过程中遇到了一些困难和挑战,在此不一一赘述,毕竟凡是过往皆为序章。
基于故事的复盘
接下来是基于 Jarvis 成长过程的复盘,内容可能会有些抽象。如果疑惑或者认为不正确的地方,欢迎交流。
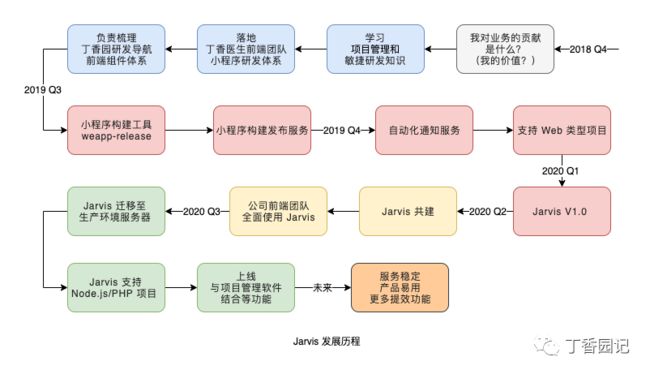
故事时间线:Jarvis 发展过程
我们先来看一下 Jarvis 的发展过程,来系统性的看一下事情的全貌:
研发效能提升思路
听了这样一个故事,当面对其他技术团队需要提升研发效能的场景时,我们可以如何思考呢?
针对前端(软件研发工程师)工作中存在的痛点,可以将其大致归类为4个方面的问题:研发效率、交付质量、交付过程、团队协作。我们可以选择「分而治之」的思路,针对每一类的问题明确解决思路:
**研发效率:利用自动化手段,**通过将操作自动化和半自动化,提升前端工程师的研发效率
「交付质量」:通过「减少」工作流程中「人为失误」,提升前端工程师的交付质量
「交付过程」:「减少」不同研发辅助系统间的切换、主动/被动「打扰」,「提升」开发过程中的「工作体验」,使研发过程更顺畅
「团队协作」:「将前端项目基础规范标准化,统一前端工程师工作习惯」,降低跨团队协作成本
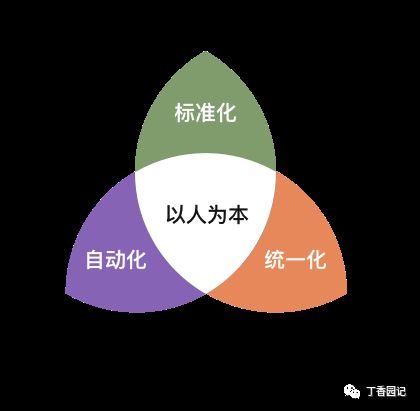
我们可以进一步将解决思路抽象为几个关键词:
「自动化」
「标准化」
「统一化」
「以人为本(视人为人)」
 「标准化、自动化、统一化」对于技术人来说,比较好理解。以人为本想传递的是:前端团队对每一位前端工程师工作体验的重视。我们终究要做到视人为人,让每一个软件研发人员尽可能的全情投入、愉悦舒心的去工作。
「标准化、自动化、统一化」对于技术人来说,比较好理解。以人为本想传递的是:前端团队对每一位前端工程师工作体验的重视。我们终究要做到视人为人,让每一个软件研发人员尽可能的全情投入、愉悦舒心的去工作。
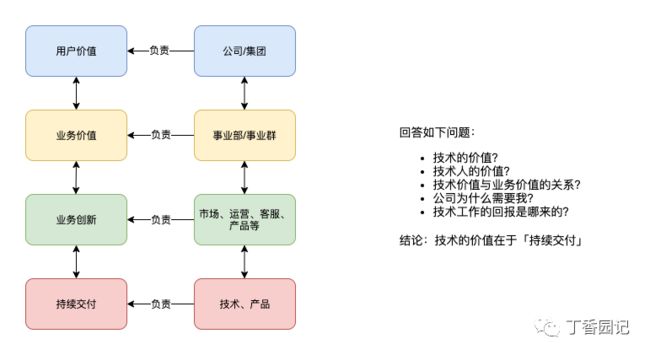
技术的价值
前文提到的问题:
技术人要对业务创新负责吗?
技术/技术人的价值在哪里?
你的答案会是什么呢?
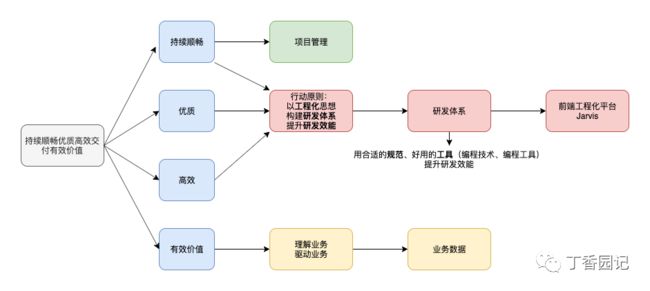
以有限的阅历,目前我给出的答案是:
技术人不用为业务创新负责。但是业务输入和业务成功对技术人来说是一件非常重要的事情,我们在工作中还是需要尽自己最大的能力去业务做贡献(这其中就包括技术人通过对技术的认知与远见,来辅助业务进行创新)。
技术的价值在于持续交付。只有将技术进行应用,才可以发挥出技术的价值。而技术人的价值就是用自己的技术能力来全力保证技术被良好的应用。
 技术思考-技术价值.png
技术思考-技术价值.png
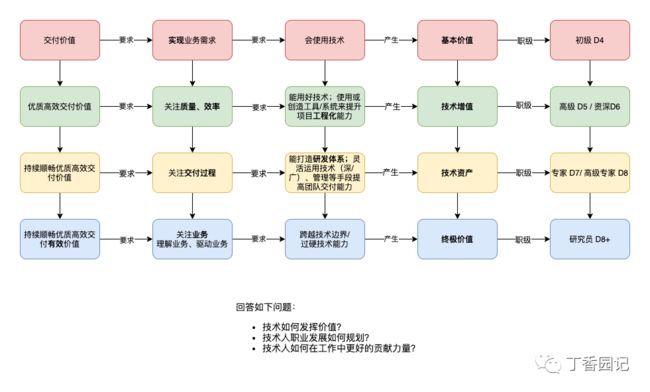
技术的价值分层
如果仅仅说「技术的价值在于持续交付」,太过于抽象了。实际上,持续交付这件事情是可以分层来看待的。我会把它分成渐进的 4 层来看:
技术的基本价值:「交付」价值
技术的增值:「优质高效」交付价值
技术资产:「持续顺畅」优质高效交付
技术终极价值:持续顺畅优质高效交付「有效」价值
不同层级的价值的关注点不一样,对技术人的能力要求也不一样。在一定程度上可以对标到目前市面上不同公司职级体系中的职级级别。
研发效能
文字洋洋洒洒写到这里,终于到了故事的起源:研发效能。如果不知道研发效能意味着什么、该如何定义研发效能,那么最好还是不要急着去提升它。
如果纯粹的去看研发效能这四个字,会相对的空洞。目前我倾向于将研发效能定义为「技术产品团队持续顺畅优质高效交付有效价值」的能力。这个定义中有四个关键的点,分别是:「聚焦于交付质量的「优质」、聚焦于交付效率的「高效」、聚焦于交付过程的「持续顺畅」以及聚焦于业务需求价值的「有效价值」」。 从图中可以看出,Jarvis 立足于交付质量、交付效率和交付过程,在提升技术团队研发效能的路上努力前行。
从图中可以看出,Jarvis 立足于交付质量、交付效率和交付过程,在提升技术团队研发效能的路上努力前行。
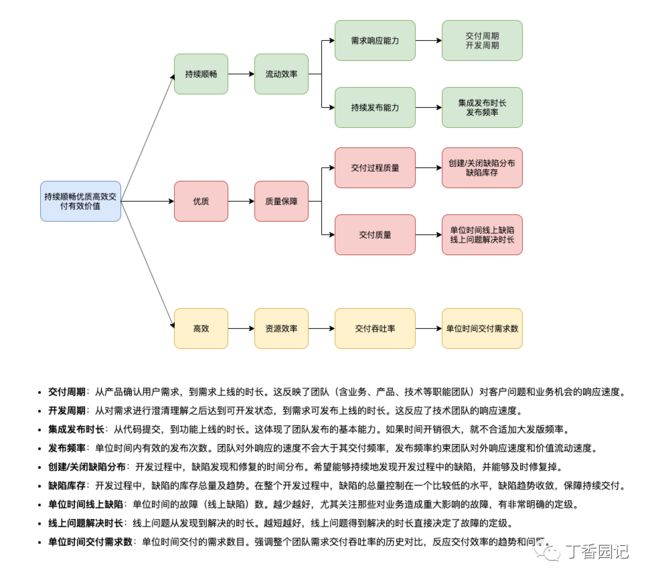
如何度量研发效能
当我们去做一件事情时,通常会希望去度量事情的结果。研发效能这种相对抽象的概念,虽然没有办法做到精准衡量,但是还是可以通过一些数据指标来侧面印证。
以下衡量指标目前还没有在 Jarvis 中全部得到实践,在此列出来仅供参考。
 技术思考-研发效能度量体系.png
技术思考-研发效能度量体系.png
Jarvis 的价值
在不同的场合下,都需要去回答「Jarvis 的价值」这个问题。坦言,感觉这个问题不好回答。因为千人千面,每个人对 Jarvis 的理解和使用程度不一致、对研发工作中痛点的感触不一致、对技术价值的追求度不一致、所处职位(公司价值体系的落脚点)不一致,借此文字梳理的机会,进行一个正面的回答。
首先,对于公司的价值
「研发效率:「通过将操作自动化和半自动化,提升软件研发工程师的」研发效率」
「交付质量:「通过减少流程中人为参与、增强开发过程中的技术校验,提升工程师的」交付质量」
「交付过程」:减少不同研发辅助系统间的切换、主动/被动打扰,使工程师的研发「实施过程」更加顺畅
「团队协作」:统一工程师的工作习惯,自动将信息同步给工作流程相关同学,自动生成业务方需要的技术文档,降低跨团队「协作成本」
其次,对于前端团队的价值
「沟通」:加强了不同前端团队之间的交流
「技术沉淀」:加强了 Node.js、MySQL 等技术在前端团队的沉淀
「团队氛围」:将「追求交付效率和质量」的思想通过实际行动来践行,影响更多的前端工程师朝着「优质高效」方向发展
最后,对于个人的价值
「技术沉淀」:参与项目开发的同学可以获得 React、Node.js 等技术的成长
「技术视野」:参与讨论、提出改进建议的同学可以获得技术视野的开拓(可以和身边的工程师更多的交流、了解不同业务线的项目管理、技术应用情况等、了解前端行业中对前端工程化的一些思考)
「工作舒适度」:使用 Jarvis 的同学可以获得不同程度的工作舒适感的提升
虽然可以从三个维度来阐述 Jarvis 的价值,但是现实中也收到了类似这样的反馈:
Jarvis 核心的只有通知服务,连发布都是使用了 Dust 的能力
不同团队 CodeReview 执行程度不一致,在这一环节的工作流程上,Jarvis 并没有做到统一
有没有 Jarvis,工作能有什么不同?
收到这些反馈时,有时候是做不到心如止水的。不过没有变过的是,我们最终依旧选择让 Jarvis 继续成长下去。希望可以让初心走的更远些,希望 Jarvis 可以帮助更多的技术人员工作更顺畅更舒适。
Jarvis 的局限性
Jarvis 当下是具有一定的局限性的。未来还有很长的路可以走。
首先是系统功能本身的局限性。第一,Jarvis 尚未支持 Java 项目的提效,而在实际业务的技术项目中 Java 项目占比较高。第二,Jarvis 尚未支持前后端项目整体的联动提效(比如:与运维、DBA 的各个系统打通)。这些事情目前在推进,但是遇到了一些新的困难。
上面提到的困难,在某种程度上来说是好解决的。Jarvis 真正的局限性在于,研发效能终究是在说一个团队的做事效率。一个团队中可以有各种各样的规则来确保大家行为一致,但是这其中最大的变量是团队中的人。工具和系统再好用,也抵不过人为的效率瓶颈。并且即使工具和系统在一个团队进行了统一,但是使用者在使用时并不理解、在意其带来的价值,这也会使研发效能打折扣。让一个软件工程师全情投入的去工作,仅仅通过工具是不够的,还需要整个技术团队的文化建设和团队氛围建设。那么,技术团队的文化好氛围佳就可以了吗?其实也不是,最好是再辅以业务上的持续创新和成功,给到软件工程师持续的业务输入和业务反馈。如此这些要求,对一个组织来讲是一个较高的标准了。即使困难,技术人还是可以考虑朝着这个方向去探索去破局,想尽办法去成就业务成就自己。
故事的尾声
研发效能提升、技术同学成长是永恒的话题,需要技术人持续去探索和实践。技术人要助力业务成功,这是宿命;技术人要为自身技术成长负责,这也是宿命。希望通过 Jarvis 的故事可以:
触动一些技术同学,让其更理解自身的价值定位,从而获得更好的职业成长
助力一些技术同学,让其可以在自己所处的技术团队发光发热,提升团队的研发效能,从而助力公司业务发展
由于笔者阅历有限,以上关于研发效能的思考与实践,仅抛砖引玉,欢迎多交流。
最后,向《研发效能提升和敏捷实施 36 计》这门课程及讲师致敬,深深感谢为 Jarvis 成长贡献力量的伙伴们。
推荐阅读
Vue3 全家桶 + Element Plus + Vite + TypeScript + Eslint 项目配置最佳实践
用钱生钱,谈谈我对财富自由的理解
关注下方公众号,回复 电子书,获得 160 本精华电子书哦。