- SpotBugs:静态代码分析工具 - 找出潜在Bug的利器
zhysunny
Java类库bugjava服务器
目录一、SpotBugs是什么?为什么选择SpotBugs?二、快速入门:5分钟上手SpotBugs1.Maven项目集成2.运行SpotBugs检查3.查看HTML报告三、SpotBugs能发现哪些问题?1.空指针异常(经典必杀)2.资源未关闭(内存泄漏警告)3.错误的equals比较四、进阶使用:自定义检测规则1.创建自定义检测器2.注册检测器3.打包插件五、与IDE集成:实时发现问题1.In
- Tuning Language Models by Proxy
樱花的浪漫
对抗生成网络与动作识别强化学习因果推断大模型与智能体人工智能机器学习深度学习自然语言处理计算机视觉神经网络
TuningLanguageModelsbyProxyhttps://arxiv.org/html/2401.08565v41.概述尽管大型预训练语言模型的通用能力越来越强,但它们仍然可以从额外的微调中受益,以更好地实现所需的行为。例如,它们通常被微调以遵循指令(Ouyang等人,2022年)、特定的兴趣领域(Gururangan等人,2020年)或特定任务(Raffel等人,2020年)。然而,
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- 单按钮动画
本文仅仅自己备份使用html☀️//currentTheme是light和dark//switchTheme是切换主题逻辑import{currentTheme,switchTheme,}from"../utils/theme"consthandleClick=(event)=>{if(!document.startViewTransition){switchTheme()return}const
- html怎么设置好看的文本框,html页面输入框input的美化
PassatCC
html怎么设置好看的文本框
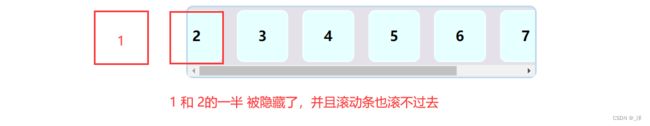
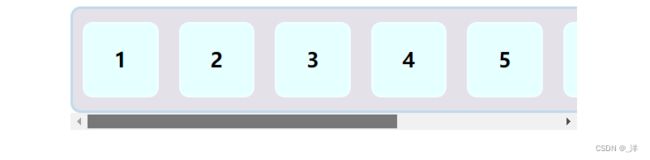
input输入框是网页必不可少的组件,可是每个浏览器对于输入框的显示样式各有不同例如:上图分别就是谷歌浏览器和IE浏览器自带显示的输入框,样式也不足人意,所以大多都会自己写样式以下是一个简单的文本框样式input{border:1pxsolid#ccc;padding:7px0px;border-radius:3px;/*css3属性IE不支持*/padding-left:5px;}效果图:样式属
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- HTML5中背景图片如何设置
十指流玉
HTML
自己试验了很多种方式,最终发现有一种方式最得朕心~~哈哈哈哈哈先看一下效果图吧:只截取了一部分,图片的人物不会因为页面大小而变得扭曲(这一点非常重要),我已经很满足啦~~~~~下面看一下代码吧,其实也很简单。body{/*background:rgb(185,246,246);*//*设置颜色背景*/background-image:url(photo5.png);/*设置背景图片*/backgr
- html读取媒体长度,用媒体查询media根据屏幕分辨率大小确定网页宽度
weixin_39886205
html读取媒体长度
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在CSS文件中根据屏幕分辨率大小定义网页宽度。以前用百分比来根据屏幕分辨率大小确定网页宽度,但由于同样的百分比随着屏幕分辨率的增大,网页离屏幕两边的距离也随之变宽,不能很好的解决这个问题;用媒体查询media就能很好的解决这个问题
- HTML媒体查询
宽度=768小屏,PADsm(small)>=992中等屏幕PC(这个标准有点过时,现在PC屏都很大)md(middle)>=1200超大屏lg(longgram)@mediaalland(min-width:1px)and(max-width:450px){div{background-color:deepink;}}
- HTML 媒体(Media)
HTML媒体(Media)在当今数字化时代,HTML作为构建网页的基础语言,其重要性不言而喻。其中,媒体元素是HTML的重要组成部分,它允许我们在网页中嵌入音频、视频、图像等多媒体内容,从而丰富用户的浏览体验。本文将深入探讨HTML媒体元素的相关知识,包括其基本概念、常用标签、属性以及实际应用。媒体元素概述HTML媒体元素指的是在网页中嵌入音频、视频、图像等内容的标签。这些标签不仅能够丰富网页内容
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- html2Canvas不支持object-fit属性导致图片变形了
懒大王、
前端css3
html2Canvas是不支持object-fit属性data(){return{leftImageStyle:{position:'absolute',width:'1952px',height:'3600px',left:'0',top:'0'}};},mounted(){this.$nextTick(()=>{this.calculateImageDimensions();});},calc
- js event.preventDefault()的作用
好的,完全明白。我们这次彻底忘记Vue,忘记所有复杂的函数,只聚焦在event.preventDefault()这一件事上。这句话是它的核心:“阻止这个元素天生该做的事。”第一步:理解什么是“天生该做的事”(默认行为)在浏览器中,很多HTML元素都有一个**“天生”的、默认的功能或行为**。这是浏览器赋予它们的本能。我们来看几个最常见的例子:标签(链接)它天生该做的事是什么?——点击后,跳转到hr
- 宽带有哪几种接入方式
weixin_30252709
转:https://zhidao.baidu.com/question/1025089.html目前的家庭接入方式主要有三种:一是普通电话线的非对称数字用户环路技术(ADSL)方式、二是基于光纤IP网的FTTB+LAN技术方式(小区宽带),三是有线电视的CableModem技术方式(有线通)。ADSL使用一种调制解调传输技术,在普通电话线上将现有电话线路的频宽经由调制解调技术处理后扩大,其中较高容
- 爬虫的笔记整理
咸鱼时日翻身
爬虫笔记
网络爬虫首先要认识http和https协议在浏览器中发送一个http请求:1.输入一个URL地址之后,向http服务器发送请求,主要分为GET和POST两种方法2.输入URL之后,发送一个request请求,这时候服务器把response文件对象发送回浏览器3.浏览器中解析返回的HTML,其中引用了许多的其他文件,images,css文件,JS文件等,再次法中request去获取这些内容4.所有的
- C语言数据结构与算法专栏目录
CodeAllen嵌入式
嵌入式C语言数据结构算法
后序会开一个《嵌入式数据结构专栏》主要为了学习嵌入式的同学,软件能力提升和大厂面试能力,感谢大家关注!直达专栏:https://blog.csdn.net/super828/category_11083370.html《C语言数据结构与算法》专栏已经更新完毕,共计72篇分享,后期会逐渐修改错误并添加内容0数据之间的关系有哪些?1如何度量一个算法的好坏?2常见的时间复杂度实例
- 发起请求并处理响应:`XHR` 与 `axios` 使用指南来啦[特殊字符]~
又又又要长脑子呐~了解到通过发起HTTP请求并在不刷新页面的情况下更新页面内容是一种常见的需求。学习使用XMLHttpRequest或axios来实现,现在进行对比两者,比较项目使用时候的优缺点,文末使用表格进行对比学习1.使用XHR实现下面是一个使用XMLHttpRequest发起GET请求并处理服务器响应的示例:html体验AI代码助手代码解读复制代码//创建一个新的XMLHttpReques
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- 深入理解 CSS 选择器:从基础到高级
蓝精灵001
css前端面试职场和发展学习htmlAI编程
CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特
- Visual Studio 代码折叠快捷键(摘要)
简单的绿竹
VisualStudiovisualstudioide
https://www.likecs.com/show-205302341.html#sc=365.3333435058594代码编辑器的展开和折叠代码确实很方便和实用。以下是展开代码和折叠代码所用到的快捷键,很常用:Ctrl+M+O:折叠所有方法Ctrl+M+M:折叠或者展开当前方法Ctrl+M+L:展开所有方法工具箱的的不见的问题:按快捷键Ctrl+Alt+X全屏:Shift+Alt+Ente
- PyQt5—QTextEdit 学习笔记
寄思~
Python——PyQt5笔记qt学习笔记python
第二章控件学习一、QTextEdit基础认知QTextEdit是PyQt/PySide框架中用于处理富文本内容的强大控件,它不仅支持纯文本编辑,还能处理HTML、图片等复杂内容,是开发文本编辑器、日志查看器等应用的核心组件。二、最简单的QTextEdit实现下面是一个创建QTextEdit并显示的基础案例,适合零基础入门:importsysfromPyQt5.QtWidgetsimportQApp
- 交叉编译Python-3.6.0到aarch64/aarch32 —— 支持sqlite3
参考https://datko.net/2013/05/10/cross-compiling-python-3-3-1-for-beaglebone-arm-angstrom/平台主机:ubuntu14.0464bit开发板:qemu+aarch64(参考:http://www.cnblogs.com/pengdonglin137/p/6442583.html)工具链:aarch64-linux-
- C#上位机实战开发指南
ba_wang_mao
时隔半个多月,上位机教程终于写完第三章:Windows窗体程序,现开源给大家学习。有任何错误或者修改意见还请回贴指出,谢谢。【第三章】C#上位机实战开发指南.pdfhttps://www.firebbs.cn/thread-14611-1-1.html
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
- jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
- 华为十年
weixin_30871905
数据库面试操作系统
http://hi.baidu.com/xujiajundd/blog/item/0192e23ba3bd9bef15cecb7c.html上周,我正式提交了离职报告,准备给自己的职业生涯一个很大的转折,这是我长时间的思考最后所做的决定。但真的提出离职后,回想在公司的十年,还是百感交集。1997年7月16日,我只身提着一个包从深圳宝安机场下飞机,走出机场,天是那么蓝、白云那么低、空气那么潮,仰头望
- Subversion简单常用问题解决方案列表
lddongyu
maven/ant/svnsubversiontortoisesvnsvn服务器apacheeclipse
----------------------------------------eclipse使用subclipse导致jvm崩溃将环境变量APR_ICONV_PATH改为APR_ICONV1_PATH或者下载Subversion1.4.3的zip包,将环境变量APR_ICONV_PATH指向解压后的iconv文件夹。http://doc.iusesvn.com/show-35-1.html---
- SVN 安装使用教程
小奇JAVA面试
安装使用教程svn
一、SVN简介SVN(Subversion)是一个流行的集中式版本控制系统,用于跟踪文件的更改历史,常用于软件开发项目的代码管理。虽然Git更加流行,但SVN仍在很多传统企业和大型项目中被广泛使用。二、SVN安装2.1Windows安装(使用TortoiseSVN)下载地址:https://tortoisesvn.net/downloads.html安装后系统右键菜单会添加SVN功能;推荐安装中文
- DeepSeek AI全面应用:AI时代的高效办公与创意生产指南
Want595
人工智能deepseek
京东链接:https://item.jd.com/15045868.html当当链接:https://product.dangdang.com/29893005.html文章目录写在前面核心亮点1.直击痛点:从“低效搬砖”到“智能掌控”2.创意觉醒:让AI成为你的“灵感引擎”3.跨平台协作:无缝衔接AI生态4.实战驱动:130+案例,即学即用5.超值资源包:扫码即得适合谁读1.职场人2.创作者/自
- python炫酷烟花表白源代码,html代码烟花特效python
liuyifan0
pygamepython开发语言
大家好,小编来为大家解答以下问题,python绘制烟花特定爆炸效果,python炫酷烟花表白源代码,今天让我们一起来看看吧!代码实现:importpygameimportrandomimportmath#屏幕宽度SCREEN_WIDTH=1350SCREEN_HEIGHT=800#烟花颜色COLORS=[(255,0,0),(0,255,0),(0,0,255),(255,255,0),(255,
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置