- C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践
文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标
- C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)
2401_84976182
程序员c语言c++学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int
- C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,
- 嵌入式系统LCD显示模块编程实践
本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是
- 【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行
HeapDump性能社区
java开发语言后端jvm
本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC
- C++ 设计模式:抽象工厂(Abstract Factory)
冀晓武
C++设计模式c++设计模式抽象工厂模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-原型模式链接:C++设计模式-建造者模式抽象工厂(AbstractFactory)是一种创建型设计模式,它提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们的具体类。抽象工厂模式通常用于创建一组相关的产品对象,例如不同类型的机器人和它们的配件。1.问题分析在某些情况下,我们需要创建一组相关或相互依赖的对象,但我们
- 霍夫变换(Hough Transform)算法原来详解和纯C++代码实现以及OpenCV中的使用示例
点云SLAM
算法图形图像处理算法opencv图像处理与计算机视觉算法直线提取检测目标检测霍夫变换算法
霍夫变换(HoughTransform)是一种经典的图像处理与计算机视觉算法,广泛用于检测图像中的几何形状,例如直线、圆、椭圆等。其核心思想是将图像空间中的“点”映射到参数空间中的“曲线”,从而将形状检测问题转化为参数空间中的峰值检测问题。一、霍夫变换基本思想输入:边缘图像(如经过Canny边缘检测)输出:一组满足几何模型的形状(如直线、圆)关键思想:图像空间中的一个点→参数空间中的一个曲线参数空
- 用OpenCV标定相机内参应用示例(C++和Python)
下面是一个完整的使用OpenCV进行相机内参标定(CameraCalibration)的示例,包括C++和Python两个版本,基于棋盘格图案标定。一、目标:相机标定通过拍摄多张带有棋盘格图案的图像,估计相机的内参:相机矩阵(内参)K畸变系数distCoeffs可选外参(R,T)标定精度指标(如重投影误差)二、棋盘格参数设置(根据自己的棋盘格设置):棋盘格角点数:9x6(内角点,9列×6行);每个
- C++设计模式:简单工厂、工厂方法、抽象工厂
起个别名
C++算法c++
1.工厂模式的特点在我们现实生活中,买馒头和自己蒸馒头、去饭店点一份大盘鸡和自己养鸡,杀鸡,做大盘鸡,这是全然不同的两种体验:自己做麻烦,而且有失败的风险,需要自己承担后果。买现成的,可以忽略制作细节,方便快捷并且无风险,得到的肯定是美味的食物。对于后者,就相当于是一个加工厂,通过这个工厂我们就可以得到想要的东西,在程序设计中,这种模式就叫做工厂模式,工厂生成出的产品就是某个类的实例,也就是对象。
- 【GESP】C++三级真题 luogu-B4359 [GESP202506 三级] 分糖果
CoderCodingNo
GESPc++java开发语言
GESPC++三级,2025年6月真题,模拟算法,难度★★☆☆☆。本次三级题目个人感觉比较简单。题目题解详见:【GESP】C++三级真题luogu-B4359[GESP202506三级]分糖果|OneCoder【GESP】C++三级真题luogu-B4359[GESP202506三级]分糖果|OneCoderGESPC++三级,2025年6月真题,模拟算法,难度★★☆☆☆。本次三级题目个人感觉比较
- C++设计秘籍:为什么所有参数都需类型转换时,非成员函数才是王道?
讳疾忌医丶
c++前端开发语言
当所有参数都需要类型转换时,为什么要选择非成员函数?在C++的世界里,有一个看似简单却蕴含深意的设计原则:当所有参数(包括被this指针所指的那个隐式参数)皆须进行类型转换时,请为此采用非成员函数实现。这个原则背后隐藏着C++类型系统的精妙设计,也揭示了成员函数与非成员函数在处理隐式类型转换时的本质差异。想象一下,你正在设计一个数学计算库,需要支持整数与有理数的混合运算。如果你天真地将所有操作都实
- 干货分享 | TSMaster 中不同总线报文消息过滤的操作方式
TOSUN同星
TSMaster使用教程软件工程汽车
TSMaster软件平台支持对不同总线(CAN、LIN、FlexRay)报文和信号的过滤,包括全局接收过滤、数据流过滤、窗口过滤、字符串过滤、可编程过滤,针对不同的总线信号过滤器的使用方法基本相同。今天重点和大家分享一下关于TSMaster中报文消息过滤的多种方式操作。本文关键字:CAN、LIN、FlexRay、报文消息过滤目录Catalog1.CAN报文消息过滤2.LIN报文消息过滤3.Flex
- 初始化列表与类型转换(C++)
2401_89195731
c++开发语言
初始化列表和构造函数体在C++中都是用于给类的成员变量赋初值区别:初始化列表是给每个成员变量定义初始化的地方,即使有成员变量没有给它显式在初始化列表初始化,它也会走初始化列表初始化时机初始化列表:在对象创建时,成员变量通过初始化列表被直接初始化,这发生在构造函数体执行之前。构造函数体内赋值:成员变量首先被默认初始化,然后在构造函数体内通过赋值语句进行赋值。性能差异初始化列表:通常更高效,因为它避免
- list的一些特性(C++)
2401_89195731
c++开发语言
C++STL库中的std::list是一个带头双向循环链表,使用之前需要包头文件,它和vector的使用高度类似。构造list支持多种构造方式默认构造函数:创建一个空的列表。拷贝构造函数:从另一个相同类型的列表创建一个新的列表。范围构造函数:从一对迭代器指定的范围内复制元素到新的列表中。初始值列表构造函数:使用初始化列表(initializerlist)创建一个包含指定元素的列表。填充构造函数:创
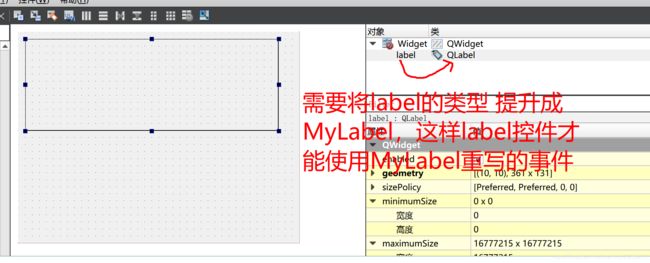
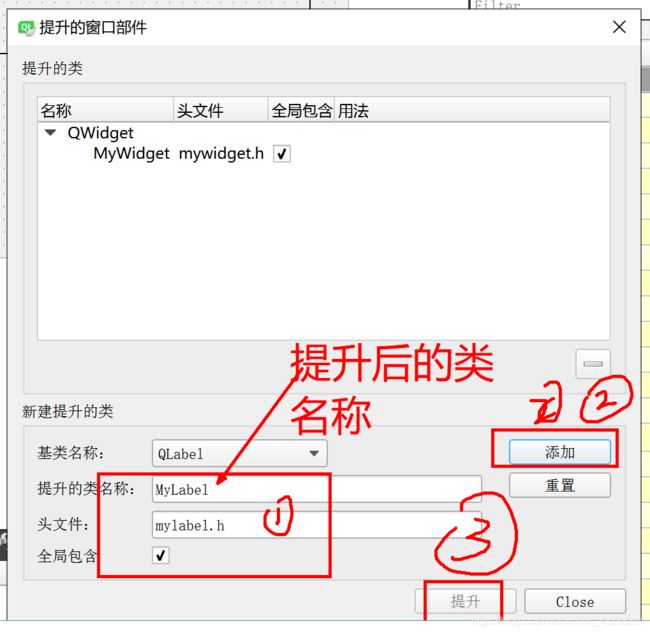
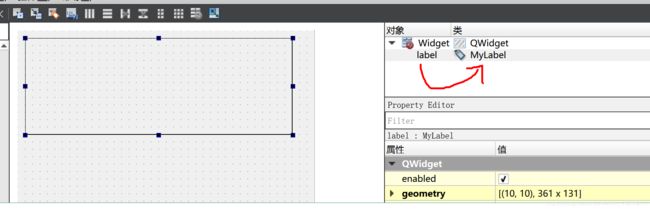
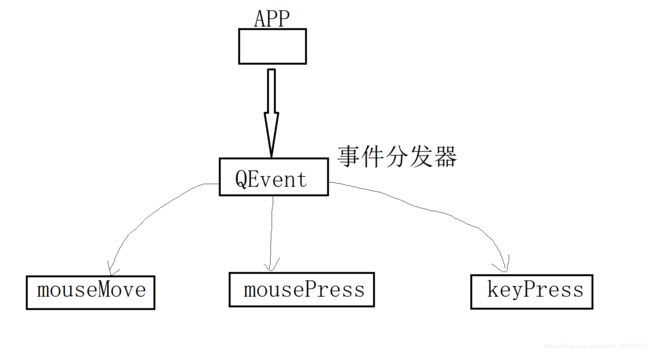
- QML与C++相互调用函数并获得返回值
cpp_learners
QMLc++QMLqt
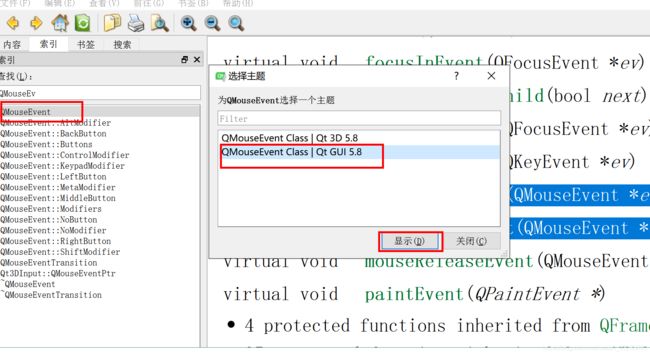
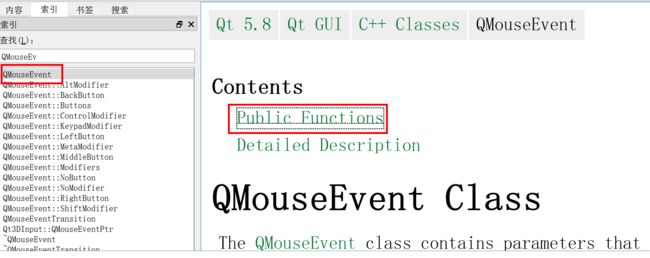
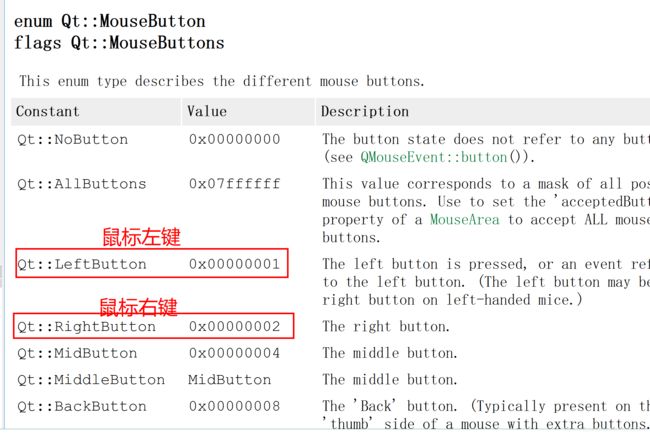
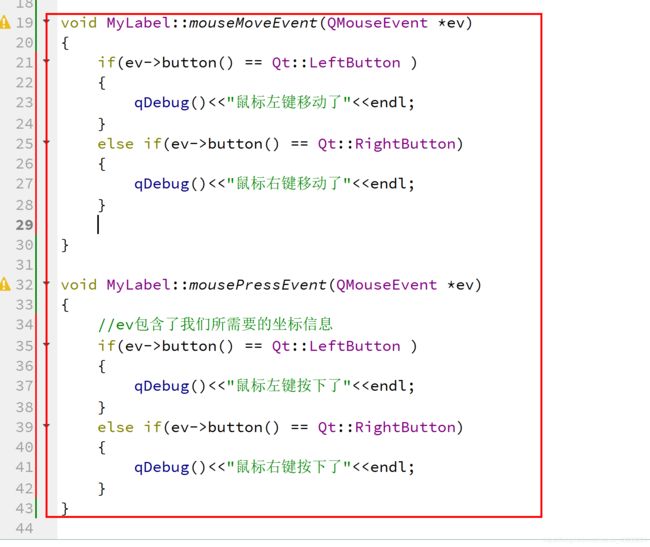
这篇博客主要讲解在qml端如何直接调用c++的函数并获得返回值,在c++端如何直接调用qml的函数并获得返回值;主要以map或者jsonobject、list或者jsonarray为主!其他单个类型,常见的类型,例如QString、int等,就不演示了;一通百通。目录1准备工作1.1C++端1.2QML端2qml端直接调用c++端函数3c++端直接调用qml端函数3.1调用qml的qmlFuncO
- c++ 编译链接时 报错找不到 某个函数,如何排查?
sun007700
c++chrome开发语言
在C++开发中,链接时出现“undefinedreferenceto”错误是常见问题,以下是系统化的排查流程和解决方案:1.确认基础问题(30秒检查)#检查函数声明是否存在grep"function_name"include/*.hsrc/*.cpp#检查是否包含实现文件ls-lsrc/#确认包含实现的.cpp文件在编译列表中2.签名匹配检查(最常见问题)//头文件声明-voidprocess_d
- C++函数签名
C++函数签名-CSDN博客函数签名的组成部分函数名称函数的名字(如calculate、print)。参数列表(ParameterList)参数的类型、顺序和数量。参数的名字不影响签名(如intfunc(inta)和intfunc(intb)是同一签名)。所属的类或命名空间成员函数属于特定类(如MyClass::method)。自由函数属于全局或某个命名空间。成员函数的const/volatile
- C++ 标准库 <numeric>
以下对C++标准库中头文件所提供的数值算法与工具做一次系统、深入的梳理,包括算法功能、示例代码、复杂度分析及实践建议。一、概述中定义了一组对数值序列进行累加、内积、差分、扫描等操作的算法,以及部分辅助工具(如std::iota、std::gcd/std::lcm等)。所有算法均作用于迭代器区间,符合STL风格,可与任意容器或原始数组配合使用。从C++17、20起,又陆续加入了并行友好的std::r
- C++面试核心知识点全面解析:从基础到高级
掌握这些核心知识点,轻松应对90%的C++技术面试一、基础语法与关键字1.1const关键字的多种用法//1.常量变量constintMAX_SIZE=100;//2.常量指针与指针常量constint*ptr1=&var;//指向常量的指针int*constptr2=&var;//常量指针constint*constptr3=&var;//指向常量的常量指针//3.常量成员函数classMyCl
- 《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南性能优化C++性能优化性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- c++中如何排查死锁
三月微风
c++java开发语言
排查死锁(deadlock)是多线程C++开发中的一项核心调试技能,死锁通常是因为多个线程交叉持有资源而相互等待导致程序卡死。下面详细讲讲如何排查和预防死锁:一、死锁的常见成因锁获取顺序不一致(最常见)多个互斥量之间相互等待一个线程尝试多次加锁同一个非递归互斥锁忘记释放锁条件变量使用错误(如wait时未持锁)二、排查死锁的方法✅1.日志调试法在加锁和解锁前后打日志,确认:哪些线程获取了锁哪个线程卡
- c++中迭代器的本质
三月微风
c++开发语言
C++迭代器的本质与实现原理迭代器是C++标准模板库(STL)的核心组件之一,它作为容器与算法之间的桥梁,提供了统一访问容器元素的方式。下面从多个维度深入解析迭代器的本质特性。一、迭代器的基本定义与分类迭代器的本质迭代器是一种行为类似指针的对象,用于遍历和操作容器中的元素。它提供了一种统一的方式来访问不同容器中的元素,而无需关心容器的具体实现细节。标准分类体系C++标准定义了5种迭代器类型,按功能
- C++中的智能指针
智能指针是C++中用于自动化管理动态内存的类模板,通过封装原生指针,并利用RAII(资源获取即初始化)技术,确保内存的自动释放,从而避免内存泄漏和悬空指针问题。它是现代C++内存管理的核心工具之一。原生指针的缺陷:1.内存泄漏:忘记调用delete2.悬空指针:释放后仍访问指针3.重复释放:同一内存被多次delete智能指针的优势:1.自动释放内存,不需手动delete,超出作用域自动释放2.防止
- C++中NULL等于啥
奇妙之二进制
嵌入式/Linux#C++编程法则c++开发语言
文章目录**一、`NULL`的标准定义****二、常见实现方式**1.**定义为整数`0`**2.**定义为`0L`或`(void*)0`**(较少见)**三、与C语言的关键区别****四、`NULL`在C++中的问题**1.**重载函数匹配歧义**2.**模板参数推导错误****五、C++11+的替代方案:`nullptr`****六、最佳实践****七、总结**在C++中,NULL的定义与行为
- C++ 性能优化指南
三月微风
c++性能优化开发语言
C++性能优化指南(针对GCC编译器,面向高级工程师面试)代码优化面试常问点:如何避免不必要的对象拷贝?为什么要用引用或std::move?虚函数调用有什么性能开销?原理解释:传递对象时按值会拷贝整个对象,特别是大对象会频繁分配/释放内存,影响性能;应尽量改用引用或指针传递。C++11引入移动语义(move),允许“窃取”临时对象的资源,避免深拷贝。虚函数调用需要先通过对象的虚函数表指针(vptr
- C++中的智能指针(1):unique_ptr
一、背景普通指针是指向某块内存区域地址的变量。如果一个指针指向的是一块动态分配的内存区域,那么即使这个指针变量离开了所在的作用域,这块内存区域也不会被自动销毁。动态分配的内存不进行释放则会导致内存泄漏。如果一个指针指向的是一块已经被释放的内存区域,那么这个指针就是悬空指针。使用悬空指针会造成不可预料的后果。如果我们定义了一个指针但未初始化使其指向有效的内存区域时,这个指针就成了野指针。使用野指针访
- 【亲测免费】 Mamba:快速跨平台的包管理器
林梦雅
Mamba:快速跨平台的包管理器项目基础介绍和主要编程语言Mamba是一个用C++重新实现的Conda包管理器。它旨在提供比传统Conda更快的包管理和依赖解析速度。Mamba的核心部分使用C++编写,以确保高效性和性能。同时,Mamba也使用了Python和其他一些辅助语言来实现其功能。项目核心功能Mamba的核心功能包括:快速依赖解析:利用libsolv库进行高效的依赖解析,这是RedHat、
- 【Modern C++ Part8】Prefer-nullptr-to-0-and-NULL
莫彩
C++ModernC++c++开发语言jvm
优先使用nullptr而不是0或者NULL0字面上是一个int类型,而不是指针,这是显而易见的。C++扫描到一个0,但是发现在上下文中仅有一个指针用到了它,编译器将勉强将0解释为空指针,但是这仅仅是一个应变之策。C++最初始的原则是0是int而非指针。经验上讲,同样的情况对NULL也是存在的。对NULL而言,仍有一些细节上的不确定性,因为赋予NULL一个除了int(即long)以外的整数类型是被允
- 【Modern C++ Part7】_创建对象时使用()和{}的区别
莫彩
ModernC++C++c++开发语言
在C++11中,你可以有多种语法选择用以对象的初始化,这样的语法显得混乱不堪并让人无所适从,(),=,{}均可以用来进行初始化:intx(0);//使用()进行初始化inty=0;//使用=进行初始化intz{0};//使用{}进行初始化在很多情况下,可以同时使用=和{}intz={0};//使用{}和=进行初始化对于这一条,我通常的会忽略“等于-{}”这种语法,因为C通常认为它只有{}。认为这种
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那