node.js笔记
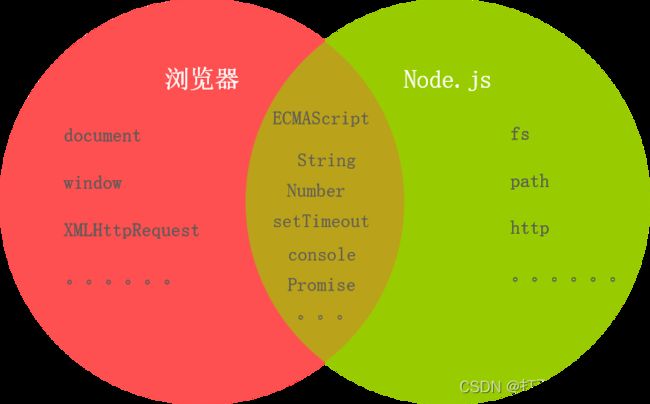
- 首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C++ 程序)
- 其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境)
- 区别:都支持 ECMAScript 标准语法,Node.js 有独立的 API
-
1、下载 node.js
- 下载网址:Node.js (nodejs.org)
- 安装过程:直接点击默认下一步即可。
- 注释事项: 安装在非中文路径下,无需勾选自动安装其他配套软件。
- 成功验证: 打开 cmd 终端,输入 node -v 命令查看版本号,如果有显示,则代表安装成功。
-
2、使用 node.js
- 如果在浏览器里面打开加载 js 文件,可以在控制台里面打开该文件,其实就是在 node环境下编译
- 如果用 node.js 加载,需要在终端里面 执行 命令【node 文件名】
- 注意:Node.js 环境中没有 BOM 和 DOM
- tips1:vscode终端可以使用快捷键 【ctrl + ` (` 是esc下面的那个键)】,
- tips2:输入node 后,后面的文件名,可以输入一部分,按 tab 键补全【如下面的 01.js, 输入 01 或者 0 ,按 tab 补全就行,但是只有当前目录可以,如下面的 04 文件夹下面的文件,需要补全文件夹名称,才能补全旗下的文件】
-
3、fs 模块 - 读写文件
- 模块:类似插件,封装了方法/属性
- fs 模块:封装了与本机文件系统进行交互的,方法/属性
- 语法:
- 加载 fs 模块对象
- 写入文件内容
- 读取文件内容
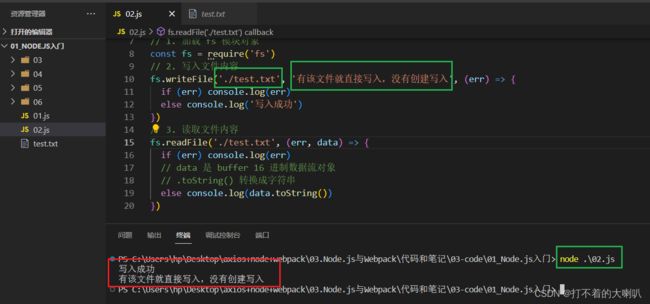
// 1. 加载 fs 模块对象
const fs = require('fs')
// 2. 写入文件内容
fs.writeFile('./test.txt', '有该文件就直接写入,没有创建写入', (err) => {
if (err) console.log(err)
else console.log('写入成功')
})
// 3. 读取文件内容
fs.readFile('./test.txt', (err, data) => {
if (err) console.log(err)
// data 是 buffer 16 进制数据流对象
// .toString() 转换成字符串
else console.log(data.toString())
})-
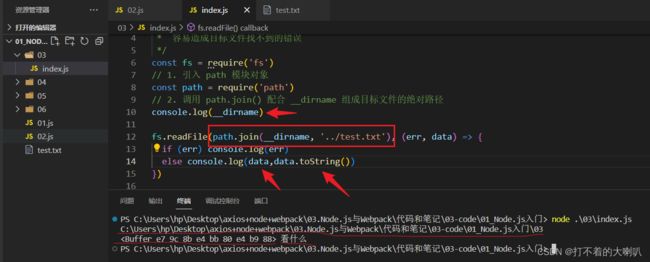
4、path 模块 - 路径处理
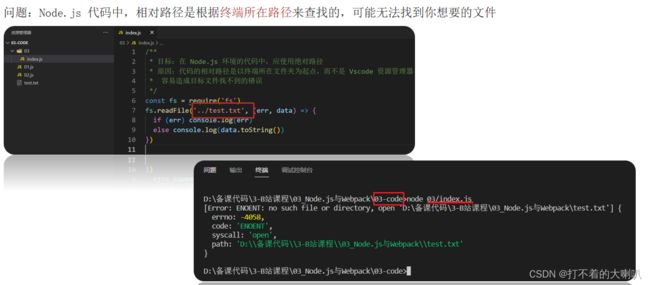
Node.js 代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件:
- 也就是在下图中,读取文件 test.txt 不是从 index.js ,然后 ../ 开始寻找
- 而是从 终端路径开始寻找,也就是说 test.txt 从 03-code 文件夹 ,然后 ../ 开始寻找
1、建议:在 Node.js 代码中,使用 绝对路径
2、补充:__dirname 内置变量(获取当前模块目录-绝对路径)
windows: D:\xx\xxxx\03
mac: /Users/xxx/03
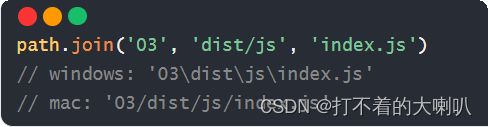
3、注意:path.join() 会使用特定于平台的分隔符,作为定界符,将所有给定的路径片段连接在一起,它会根据你的系统,拼接好路径
4、语法:
1)加载 path 模块
2)使用 path.join 方法,拼接路径
const fs = require('fs')
// 1. 引入 path 模块对象
const path = require('path')
// 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径
console.log(__dirname)
fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data,data.toString())
})-
5、http 模块-创建 Web 服务
1、需求:创建 Web 服务并响应内容给浏览器
2、步骤:
1)加载 http 模块,创建 Web 服务对象
2)监听 request 请求事件,设置响应头和响应体
3)配置端口号并启动 Web 服务
3、浏览器请求 http://localhost:3000 测试
(localhost:固定代表本机的域名)
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 通过 on 监听 request 事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
})
终端:ctrl + c 停止服务-
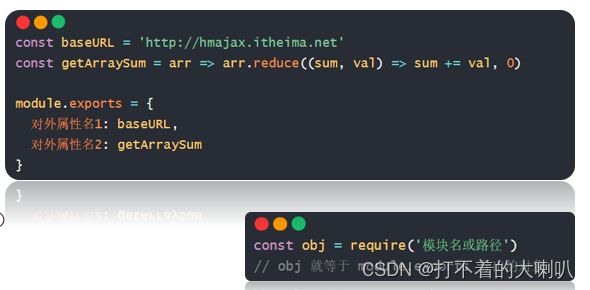
6、node.js 模块化
1、使用:
1)导出:module.exports = {}
2)导入:require('模块名或路径')
2、模块名或路径:
1)内置模块:直接写名字(例如:fs,path,http)
2)自定义模块:写模块文件路径(例如:xxx.js)
3、node.js 使用的是 CommonJS 标准,CommonJS 模块是为 Nodejs 打包 JavaScript 代码的原始方式,Nodejs 还支持浏览器和其他 JavaScript 运行时使用的 ECMAScript 模块标准,在 Nodejs 中每个文件都被视为一个单独的模块
-
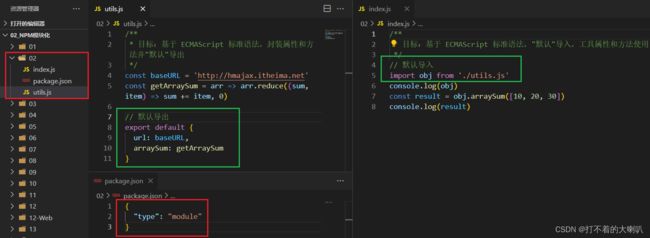
7、ECMAScript 标准 - 默认导出和导入
1、默认标准使用:
1)导出:export default {}
2)导入:import 变量名 from '模块名或路径'
2、注意:Node.js 默认支持 CommonJS 标准语法
3、如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,并设置 { "type" : "module" }
-
8、ECMAScript 标准 - 命名导出和导入
命名标准使用:
1)导出:export 修饰定义语句
2)导入:import { 同名变量 } from '模块名或路径‘
如何选择:
1)按需加载,使用命名导出和导入
2)全部加载,使用默认导出和导入
-
9、包的概念
1、什么是包?
将模块,代码,其他资料聚合成的文件夹
2、包分为哪 2 类呢?
项目包:编写项目代码的文件夹
软件包:封装工具和方法供开发者使用
3、package.json 文件的作用?
记录软件包的名字,作者,入口文件等信息
4、导入一个包文件夹的时候,导入的是哪个文件?
默认 index.js 文件,或者 main 属性指定的文件
-
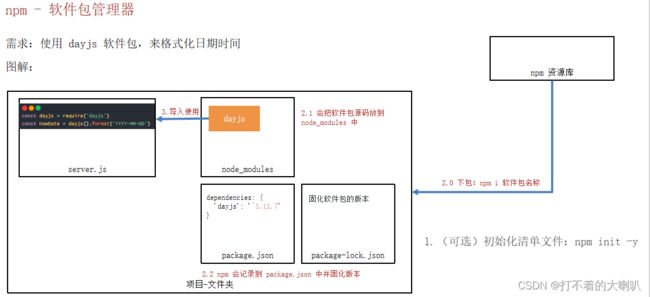
10、npm - 软件包管理器
- npm 是 Node.js 标准的软件包管理器
- 在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。
- 它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端JavaScript 中使用的工具。
- 下载的包会存放在当前项目下的 node_modules 中,并记录在 package.json 中
1、初始化清单文件 : npm init -y (得到 package.json 文件,有则略过此命令)
2、下载软件包 : npm i 软件包名称
3、使用软件包
当项目中只有 package.json 没有 node_modules 怎么办?
当前项目下,没有 node_modules就不能正常运行,我们需执行 npm i 安装所有依赖软件包
-
11、npm - 全局软件包 nodemon
1、软件包区别:
1)本地软件包:当前项目内使用,封装属性和方法,存在于 node_modules
2)全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
2、nodemon 作用:替代 node 命令,检测代码更改,自动重启程序【总的来说,之前的node ‘文件路径’ 启动服务,只执行一次,而 nodemon 却开启后一直检测,代码改变保存后,编译一次,同时终端输出】
3、使用:
1)安装:npm i nodemon -g(-g 代表安装到全局环境中)
2)运行:nodemon 待执行的目标 js 文件
-
12、Node.js 总结
1、Node.js 模块化:
1)概念:每个文件当做一个模块,独立作用域,按需加载
2)使用:采用特定的标准语法导出和导入进行使用
2、CommonJS 标准:一般应用在 Node.js 项目环境中
3、ECMAScript 标准:一般应用在前端工程化项目中