多个el-select下拉框,选择互斥
需求说明:
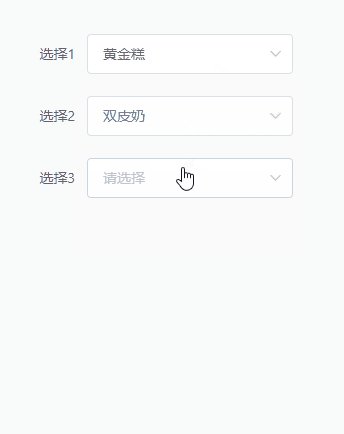
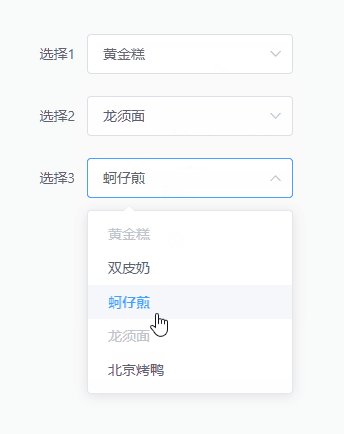
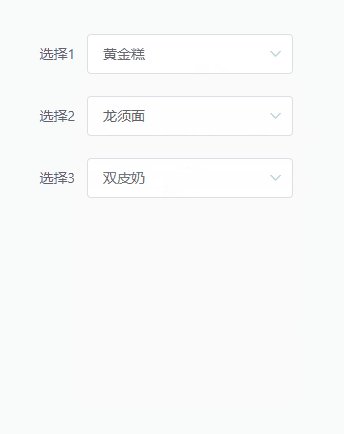
有多个el-select下拉框,共用一个选择数据,其中一个下拉框选中项,在其它下拉框中禁选(选项互斥)
实现思路:

获取所有select选中的值,每个select删除掉自己选中项,将其它的值禁用。
<el-form :model="form" ref="form">
<el-form-item
v-for="(item, index) in form.setting"
:key="index"
:label="`选择${index + 1}`">
<el-select v-model="item.value" placeholder="请选择">
<el-option
v-for="opt in options"
:key="opt.value"
:label="opt.label"
:value="opt.value"
:disabled="setDisabled(opt, index)">el-option>
el-select>
el-form-item>
el-form>
data () {
return {
form: {
setting: [
{ value: '' },
{ value: '' },
{ value: '' }
]
},
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}]
}
},
computed: {
setDisabled () {
return function (opt, index) {
// opt为每项option,index为el-select索引
// 全部已选择
const selectedArr = this.form.setting.map(item => item.value)
// 删除自己的已选
selectedArr.splice(index, 1)
// 其它的已选,禁用
return selectedArr.includes(opt.value)
}
}
}
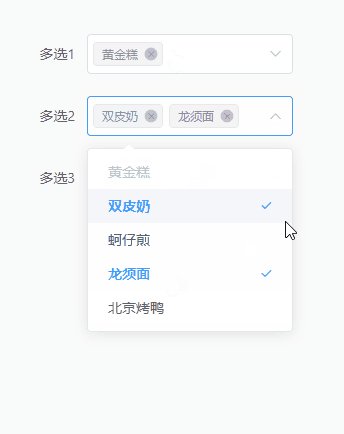
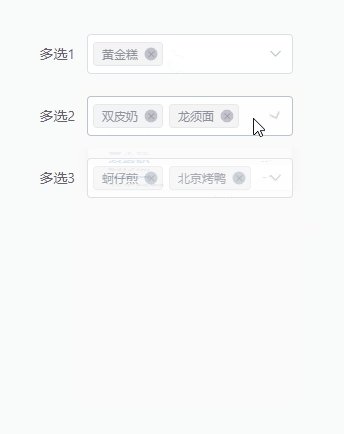
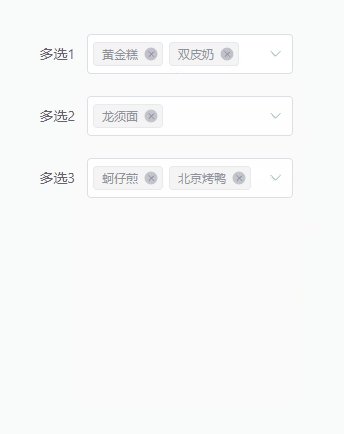
多选实现
<el-form :model="form" ref="form">
<el-form-item
v-for="(item, index) in form.multiple"
:key="index"
:label="`多选${index + 1}`">
<el-select v-model="item.value" multiple placeholder="请选择">
<el-option
v-for="opt in options"
:key="opt.value"
:label="opt.label"
:value="opt.value"
:disabled="setMulDisabled(opt, index)">el-option>
el-select>
el-form-item>
el-form>
data () {
return {
form: {
multiple: [
{ value: [] },
{ value: [] },
{ value: [] }
]
},
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}]
}
},
computed: {
setMulDisabled () {
return function (opt, index) {
// 全部已选择
const tempArr = this.form.multiple.map(item => item.value)
// 先删除自己的已选
tempArr.splice(index, 1)
// 转为一维数组
const selectedArr = tempArr.reduce((a, b) => { return a.concat(b) })
// 其它的已选,禁用
return selectedArr.includes(opt.value)
}
}
}