分享一个基于微信小程序的汽车租赁小程序 车辆出租小程序 汽车租借小程序源码 lw 调试
作者:计算机源码社
个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流!
学习资料、程序开发、技术解答、文档报告
如需要源码,可以扫取文章下方二维码联系咨询
JavaWeb项目
微信小程序项目
Python项目
Android项目
文章目录
- 1、绪论
- 2、核心功能模块
- 3、项目Ui展示
- 4、 核心代码
基于微信微服务架构的汽车租赁小程序 演示
如需要源码,可以扫取文章下方二维码联系咨询
1、绪论
随着社会的不断发展,人们对于出行方式的需求也在不断演进。汽车租赁成为了一种灵活、便捷的交通工具,尤其在城市生活中,受到了越来越多人的欢迎。为了满足这一市场需求,我们决定开发一款基于微信小程序的汽车租赁应用,旨在提供用户便捷的汽车租赁体验,同时为汽车出租公司提供高效的管理工具。
基于微信小程序的汽车租赁应用将对用户和汽车租赁公司都带来巨大的意义和价值。用户将享受到更方便的汽车租赁服务,能够更轻松地满足出行需求。汽车租赁公司将提高租赁流程的效率,降低运营成本,同时也能够通过社交互动和公告发布更好地与用户互动。
总之,这个基于微信小程序的汽车租赁小程序将为用户和汽车租赁公司带来更好的体验和管理效率,满足现代出行需求,促进了汽车租赁市场的发展。我们期望这个应用将成为汽车租赁领域的重要参与者,为用户提供便捷的出行选择。
2、核心功能模块
基于微信小程序的汽车租赁小程序旨在提供一种便捷的汽车租赁体验,满足用户的出行需求,同时为汽车租赁公司提供高效的管理工具。以下是根据提供的功能列表进行的需求分析:
用户模块:
1.用户注册和登录:用户需要能够注册新账户或使用微信账号快速登录,确保账户安全和个性化服务。
2.个人中心:用户应能够查看和编辑个人信息,包括姓名、联系方式等。
3.查看汽车:用户需要浏览可租赁的汽车列表,以便选择适合的车辆。
4.提交租赁订单:用户能够选择租赁汽车并提交订单,包括选择租赁日期、还车日期等。
5.还车:用户需要能够还车并完成租赁订单,提供车辆状态和里程数等信息。
6.查看订单:用户可以查看当前租赁订单的状态和历史订单记录,以便跟踪租赁历史。
7.查看还车记录:用户能够查看先前的还车记录,包括还车时间和费用。
8.我的收藏:用户可以收藏喜欢的汽车,以便将来更快地租赁。
9.论坛模块:用户可以在论坛发布帖子,包括租车体验分享、问题求助等。用户可以回复其他用户的帖子,进行社交互动和信息分享。
10.在线咨询:用户可以在线咨询汽车租赁相关问题,获得即时帮助。
11.公告模块:用户能够查看发布的公告,包括租赁政策、促销信息等。
后台管理模块:
1.用户管理:管理员可以管理用户账户,包括审核注册、封禁违规用户等。
2.汽车信息管理:管理员需要管理汽车信息,包括添加新车辆、编辑车辆信息、下架车辆等。
3.汽车品牌管理:管理员能够管理汽车品牌信息,确保车辆分类清晰。
4.车牌颜色管理:管理员可以管理车牌颜色,以供用户选择。
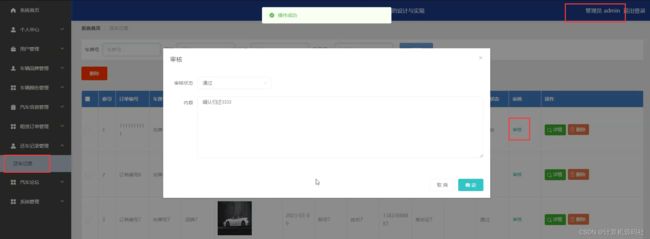
5.租赁审核:管理员需要审核和处理用户提交的租赁订单,确认车辆可用性和租赁条件。
6.还车管理:管理员需要处理用户还车信息,确认车辆状态和费用计算。
7.论坛管理:管理员能够管理论坛内容,包括删除不当内容、审核帖子等。
8.公告管理:管理员可以发布、编辑和删除公告,向用户传达重要信息。
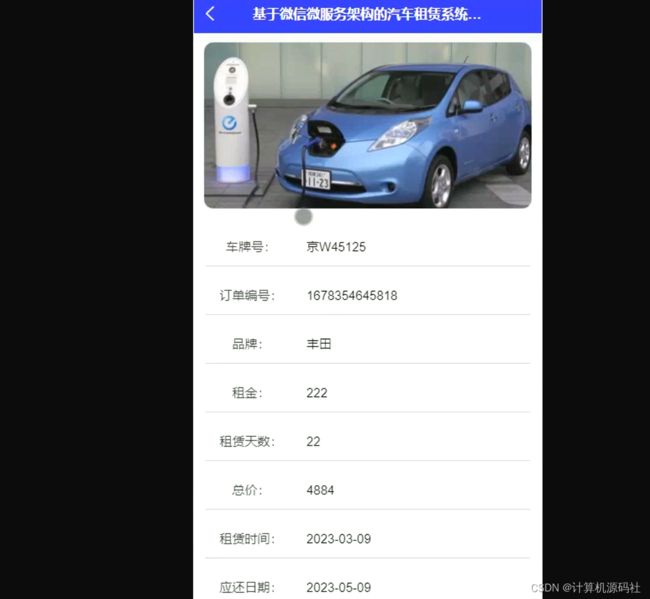
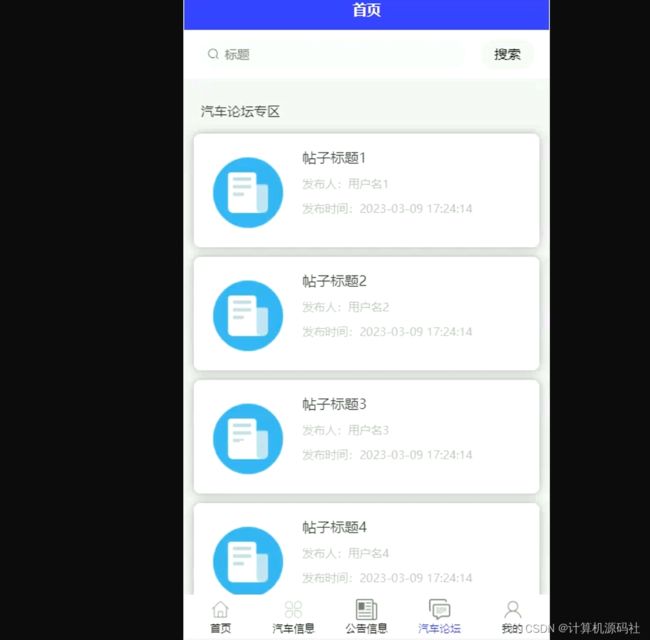
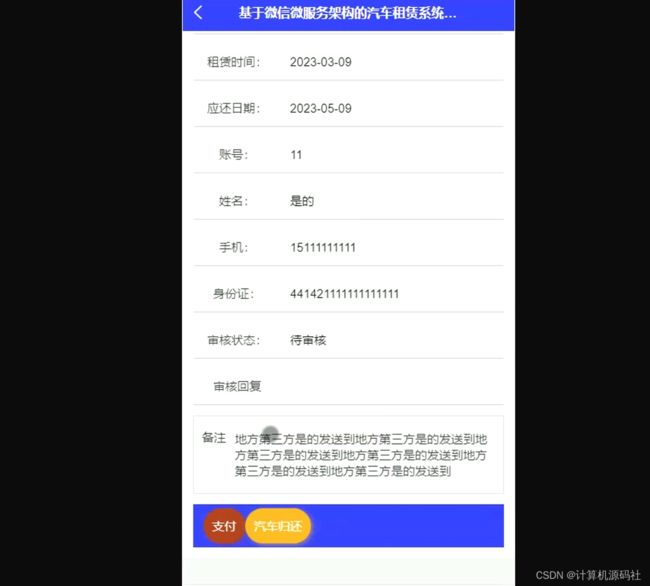
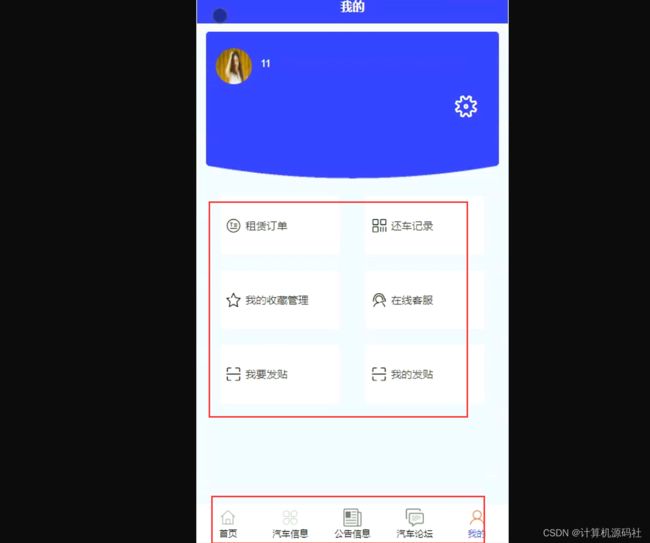
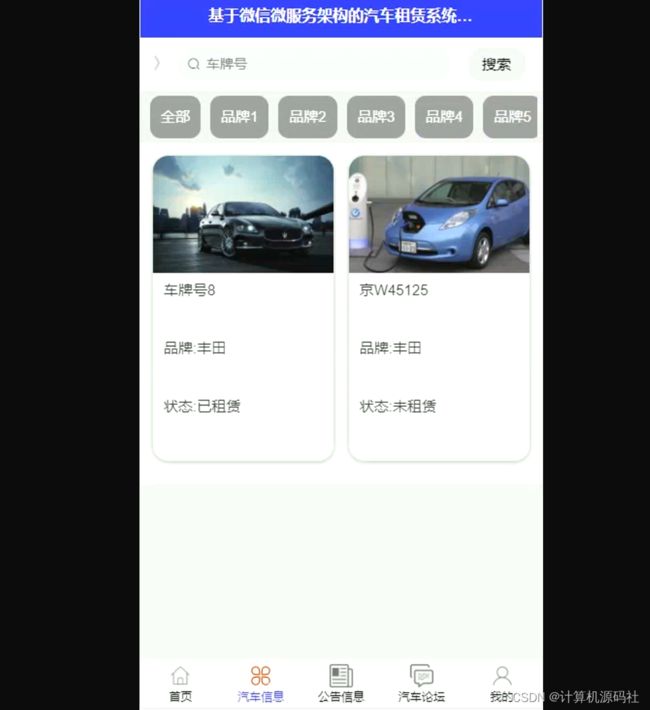
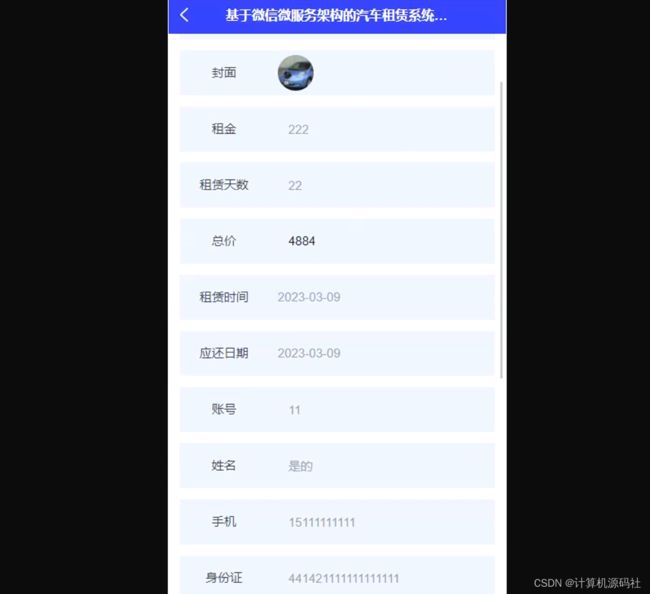
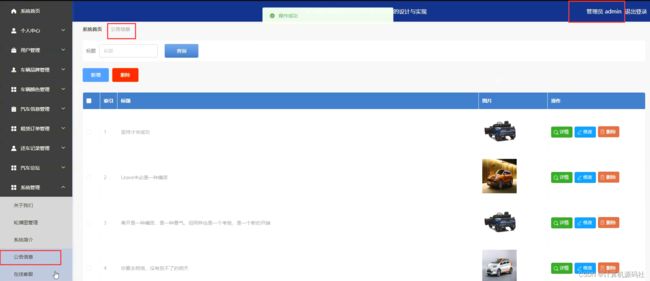
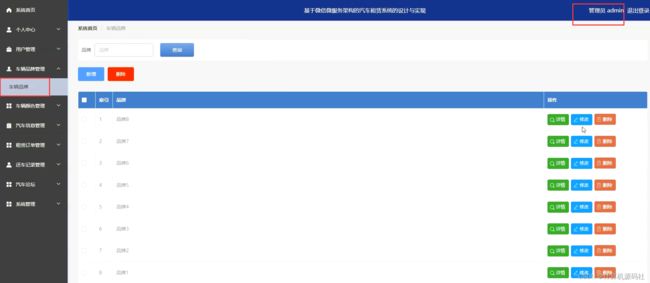
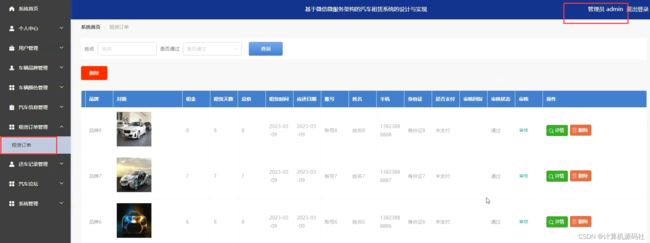
3、项目Ui展示
4、 核心代码
<!-- pages/rental/rental.wxml -->
<view class="car-list">
<block wx:for="{{carList}}" wx:key="id">
<view class="car-item" bindtap="rentCar">
<image src="{{item.image}}" mode="aspectFit"></image>
<view class="car-details">
<text class="car-name">{{item.name}}</text>
<text class="car-price">{{item.price}} 元/天</text>
</view>
</view>
</block>
</view>
<view class="order-form" wx:if="{{showOrderForm}}">
<form bindsubmit="submitOrder">
<input type="text" name="name" placeholder="姓名" />
<input type="tel" name="phone" placeholder="手机号" />
<input type="date" name="startDate" />
<input type="date" name="endDate" />
<button formType="submit">提交订单</button>
</form>
</view>
// pages/rental/rental.js
Page({
data: {
carList: [
{
id: 1,
name: '奥迪A4',
price: 300,
image: '/images/audi-a4.jpg'
},
{
id: 2,
name: '丰田卡罗拉',
price: 250,
image: '/images/toyota-corolla.jpg'
},
// 添加更多汽车信息
],
showOrderForm: false,
selectedCar: null,
},
rentCar: function (event) {
const carId = event.currentTarget.dataset.carid;
const selectedCar = this.data.carList.find(car => car.id === carId);
this.setData({
showOrderForm: true,
selectedCar: selectedCar,
});
},
submitOrder: function (event) {
// 处理订单提交逻辑,包括验证用户输入并将订单信息发送到后端
const formData = event.detail.value;
const selectedCar = this.data.selectedCar;
// 提交订单逻辑...
// 清空表单并返回到车辆列表
this.setData({
showOrderForm: false,
selectedCar: null,
});
// 显示成功或失败的消息给用户
},
});