CSS——grid网格布局的基本使用
网格布局在实现页面自适应,大屏可视化中常常使用,在这篇博客里,记录一下网格布局的基本使用。
参考文档:网格布局_菜鸟教程
文章目录
-
- 1. 体会grid的自适应性
- 2. grid-template-arr配置网格行列
- 3. 网格单位fr与repeat()简写属性值
- 4. gap属性设置格子间距
- 5. 实现跨行/列合并网格
1. 体会grid的自适应性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gridtitle>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
}
.item {
border: 1px solid #ccc;
box-sizing: border-box;
background-color: tomato;
}
style>
head>
<body>
<div class="container">
<div class="item">1div>
<div class="item">2div>
<div class="item">3div>
<div class="item">4div>
<div class="item">5div>
<div class="item">6div>
<div class="item">7div>
<div class="item">8div>
<div class="item">9div>
<div class="item">10div>
<div class="item">11div>
<div class="item">12div>
div>
body>
html>
以上代码实现了一个占满可视区,天蓝色背景的父盒子内放入了12个灰色边框,番茄色背景的块级盒子,如下图:

下面我们将父盒子的display属性设置为grid,它就会变成一个网格容器,如下代码以及页面结果:
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: flex; /* 将盒子变为网格容器 */
}
可以看到,网格容器内的子盒子会自动拉伸以填满网格容器的可用空间(父盒子占满可视区,因此上图的番茄色子盒子占满了可视区);我们可以试试改变浏览器可视区的大小,会发现子盒子大小会跟着改变,这就是网格布局的自适应性。
2. grid-template-arr配置网格行列
使用属性grid-template-rows/columns可以指定行/列的大小,以及网格布局中设置行/列的数量。
其中,该属性值的个数表示设置的行数,属性值的大小代表行的高度。
下面我们通过代码来体会这两个属性:
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
/* 设置了三行 每行高200px 其余行行高会自适应 */
grid-template-rows: 200px 200px 200px;
}
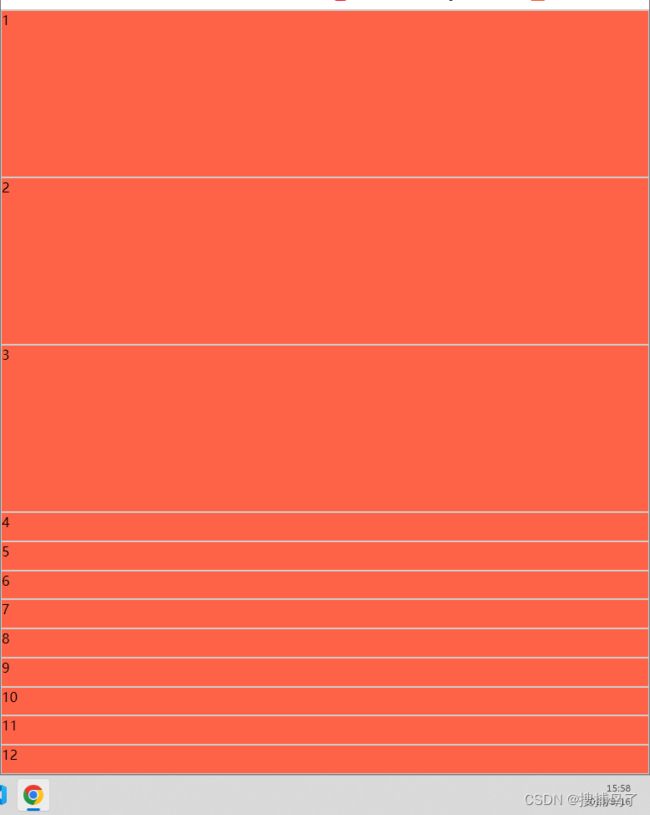
上面我们在第一节的基础代码上通过grid-template-rows属性设置了前三行网格,每行网格高度200rpx,结果如下:
可以看到前三行高度都改变成200px,而未设置的行都根据可用空间自适应高度了。
下面我们在以上基础上再体会一下grid-template-columns属性。
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
/* 设置了三行 每行高200px 其余行行高会自适应 */
grid-template-rows: 200px 200px 200px;
/* 设置了四列 每列宽100px 其余列宽会自适应 */
grid-template-columns: 100px 100px 100px 100px;
}
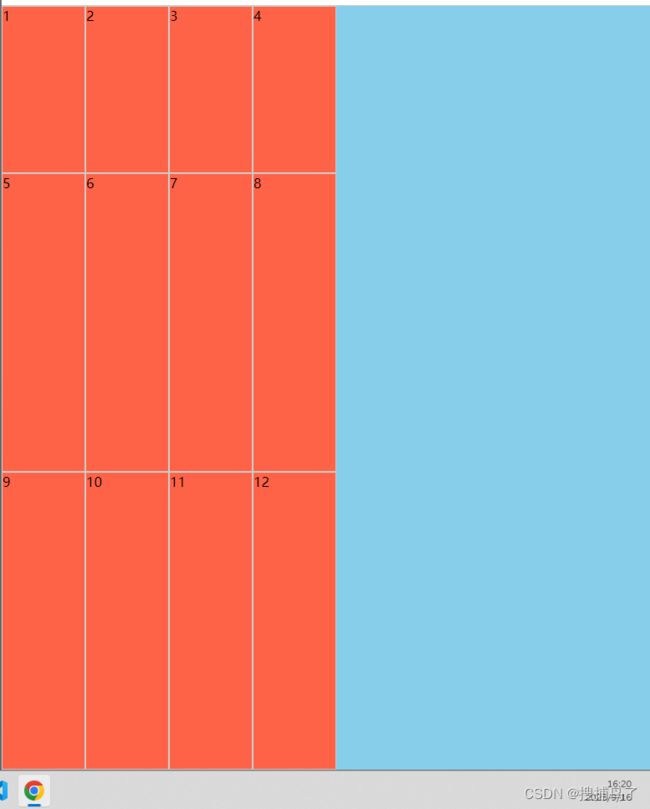
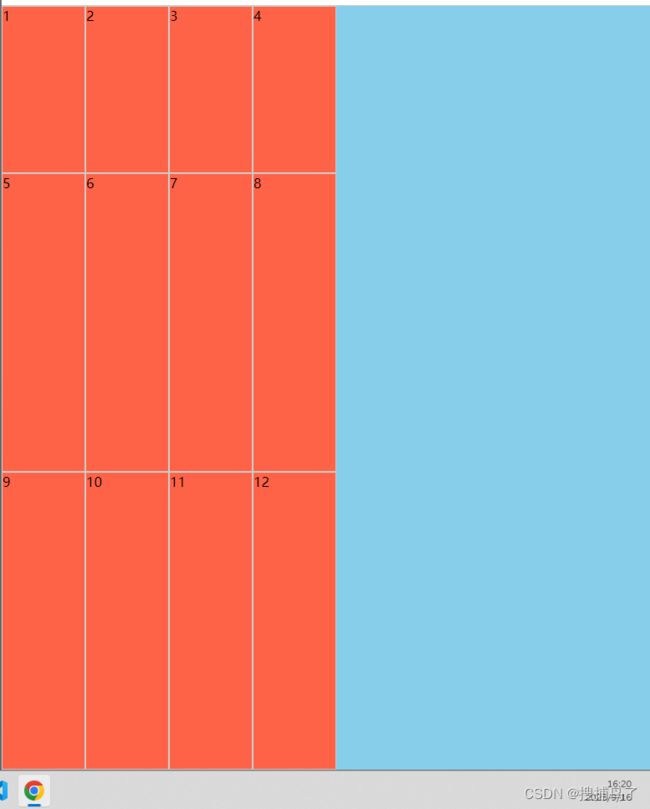
以上代码在原先的基础增加了网格列宽和列数设置,页面结果如下:

综合这两个属性,以上代码实现了将12个格子渲染成3行3列的网格布局,并且行高200px,列高100px。
但是需要注意的是:行数和列数的乘积必须等于格子数,否则页面会自动忽略grid-template-row/columns属性值的末尾部分属性导致无法得到预想结果。
3. 网格单位fr与repeat()简写属性值
网格引入了 fr 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
直接上代码:
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
grid-template-rows: 200px 1fr 1fr; // 使用了1fr
grid-template-columns: 100px 100px 100px 100px;
}
结果如下:

可以看到,第二三行格子在第一行定死行高的情况下,自动占满了剩余可用空间,由于都是设置的1fr,因此均分了剩余可用空间。
另外,这里介绍一下repeat()方法实现简写属性值。
repeat(行/列数, 行高/列宽)
直接看代码:
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
/* 简写 */
grid-template-rows: 200px repeat(2, 1fr);
/* 简写 */
grid-template-columns: repeat(4, 100px);
}
以上使用了repeat()方法简写了属性值,但是可以实现跟上面同样的效果如下。

4. gap属性设置格子间距
gap属性可以设置网格之间的间距,它是row-gap和 column-gap的简写属性,分别使用这两个属性可以设置行和列网格之间的间距。
下面看代码:
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
/* 设置了三行 每行高200px 其余行行高会自适应 */
grid-template-rows: 200px repeat(2, 1fr);
/* 设置列数和列宽 这里设置了四列 每列宽100px 其余列宽会自适应 */
grid-template-columns: repeat(4, 100px);
gap: 10px;
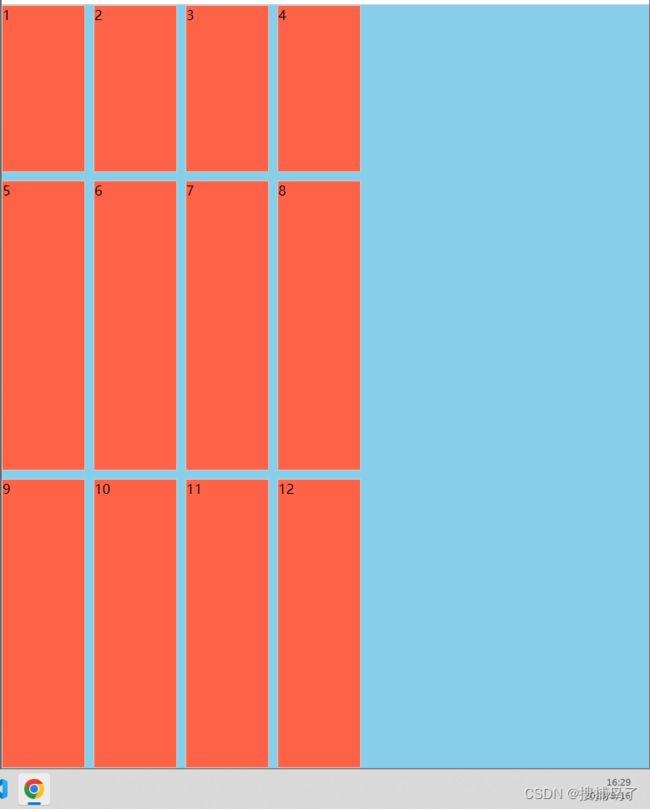
}
5. 实现跨行/列合并网格
网格使用grid-row网格行属性实现跨行合并;
网格使用grid-column网格列属性实现跨列合并;
网格使用grid-area网格区域属性实现跨行+列合并。
属性值说明:
grid-row/column: span 行/列数
grid-area: span 行数 / span 列数
值的注意的是:合并网格必须先删掉被合并的网格。
另外,这三个属性都是单个网格使用的,而不是放有网格的网格容器使用的,跟前面几节的不一样。
下面看代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gridtitle>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background-color: skyblue;
display: grid;
grid-template-rows: 200px repeat(2, 1fr);
grid-template-columns: repeat(4, 100px);
gap: 10px;
}
.item {
border: 1px solid #ccc;
box-sizing: border-box;
background-color: tomato;
font-size: 30px;
font-weight: 600;
}
.one {
/* 这个单元格跨越2列 合并序号1格子合并掉序号2的格子 */
grid-column: span 2;
}
.two {
/* 这个单元格跨越2行 序号4的格子合并掉序号8的格子*/
grid-row: span 2;
}
.three {
/* 这个单元格跨越2行2列 序号5的格子合并掉序号6、9、10三个格子*/
grid-area: span 2 / span 2;
}
style>
head>
<body>
<div class="container">
<div class="item one">1div>
<div class="item">3div>
<div class="item two">4div>
<div class="item three">5div>
<div class="item">7div>
<div class="item">11div>
<div class="item">12div>
div>
body>
html>
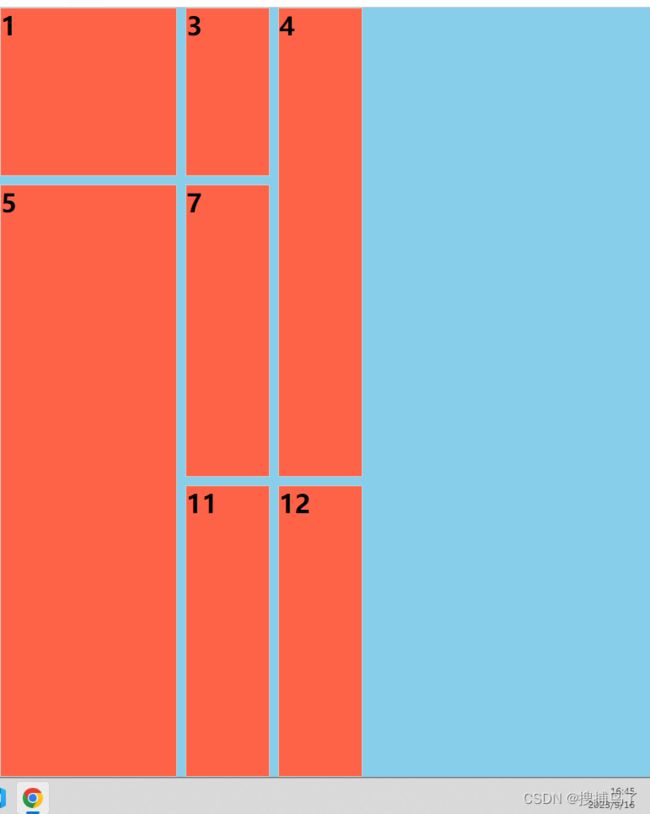
通过自定义类one、two、three分别实现三种情况的格子合并,效果如下:
使用变量自定义熟悉值
以上就是最常用的grid相关属性了,更多内容查看文档:网格布局_菜鸟教程