QGis+PostGis+Geoserver+Cesium
前言:
手把手, 教你怎么从QGis数据生产=>Postgis存储=>Geoserver WMS接口发布=>Cesium 网页发布.
Cesium 说明: 如果是不需要大屏展示, 不需要做特效的,只专注于业务的, 非常适合, 开发速度极快,各种现成的行业工具应有尽有,例如测量/ 三维规划/ 方案预演/ 直接与航空测量的超大三维Tiles 对接, 但如果需要大展展示, 需要特效, 则不适合在网页中实现, 使用 Cesium 配合 C++ 的方式,以突破浏览器的限制,来实现.
1. 安装 QGIS
下载安装: 下载QGis![]() https://qgis.org/downloads/QGIS-OSGeo4W-3.16.13-3.msi
https://qgis.org/downloads/QGIS-OSGeo4W-3.16.13-3.msi
初始化参照:QGis 使用高德 画KML_usdnfo的专栏-CSDN博客1、下载QGis并安装https://www.qgis.org/en/site/我的版本是:3.62、设置QGis的用户界面为中文菜单:Settings=>Options=>General把 【OverrideSystem Locale】 勾上将【User interface tranlation 】设置为:简体中文将【Locale (numbers, date and currency formats)】 设置为:Chinese China (zh_CN)关..https://blog.csdn.net/usdnfo/article/details/110436757
2. 安装PostGis
1. 安装postgresql-:
Postgres14![]() https://get.enterprisedb.com/postgresql/postgresql-14.1-1-windows-x64.exe
https://get.enterprisedb.com/postgresql/postgresql-14.1-1-windows-x64.exe
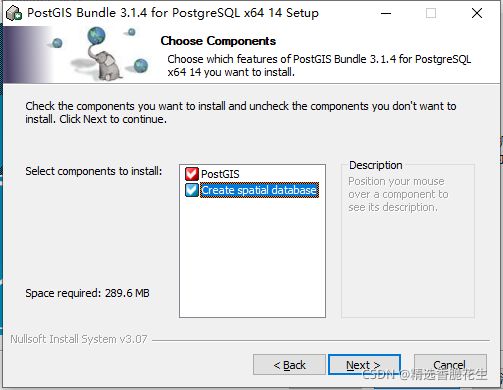
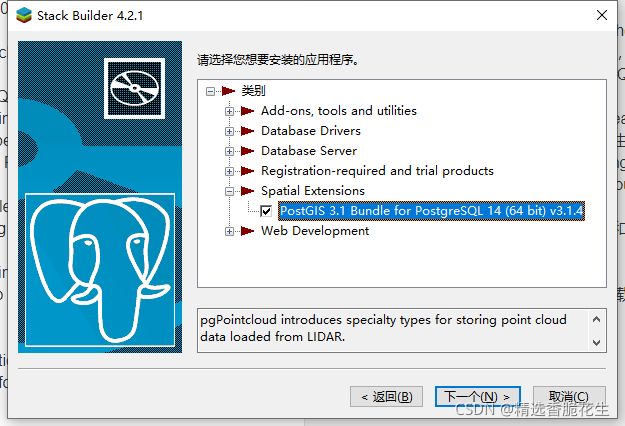
2.安装PostGis

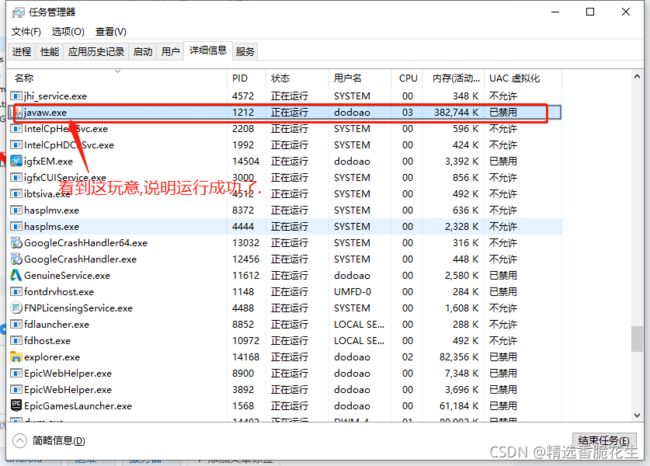
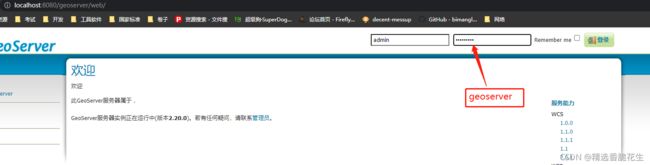
3. 安装GeoServer
Geoserver 2.20![]() https://udomain.dl.sourceforge.net/project/geoserver/GeoServer/2.20.0/geoserver-2.20.0-bin.zip
https://udomain.dl.sourceforge.net/project/geoserver/GeoServer/2.20.0/geoserver-2.20.0-bin.zip
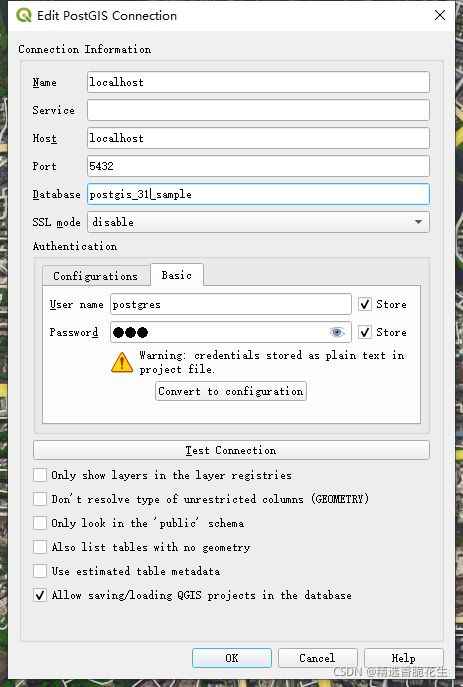
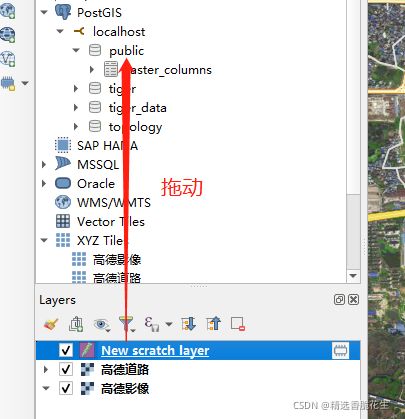
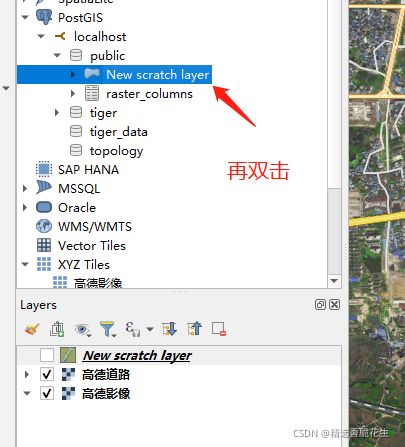
4. QGis连接PostGis
5. QGIS 上传到Postgis
数据制作方法:QGis 使用高德 画KML_usdnfo的专栏-CSDN博客
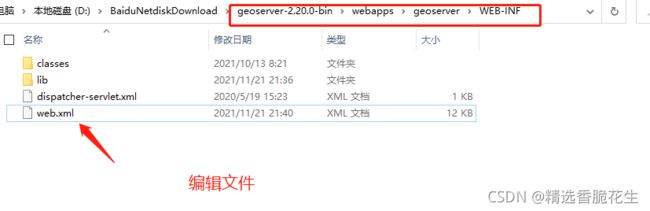
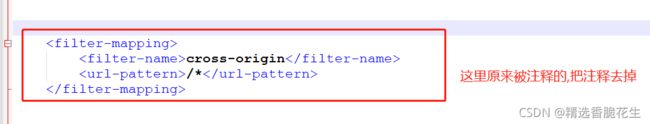
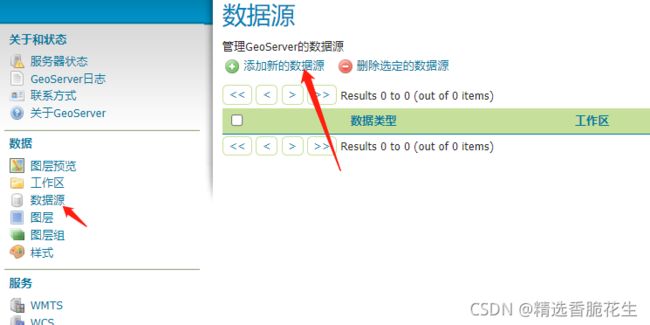
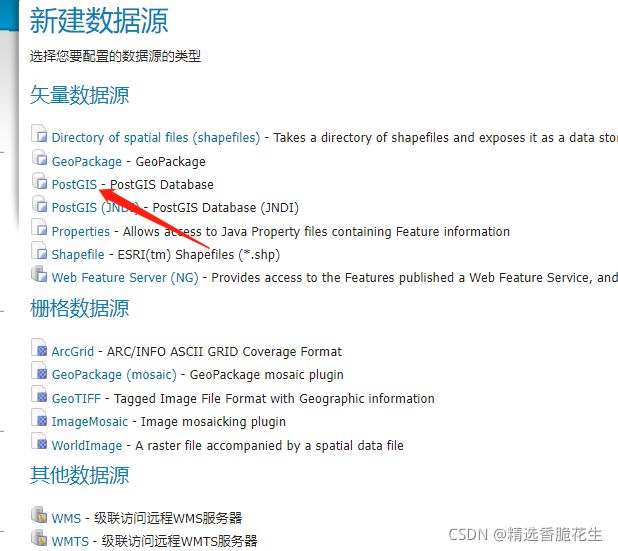
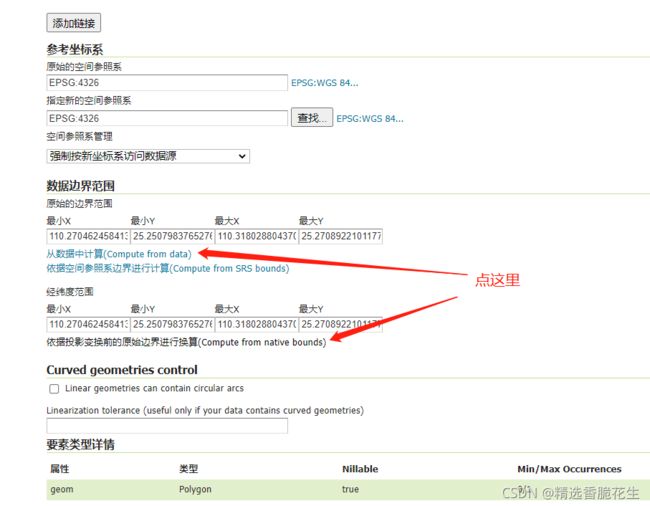
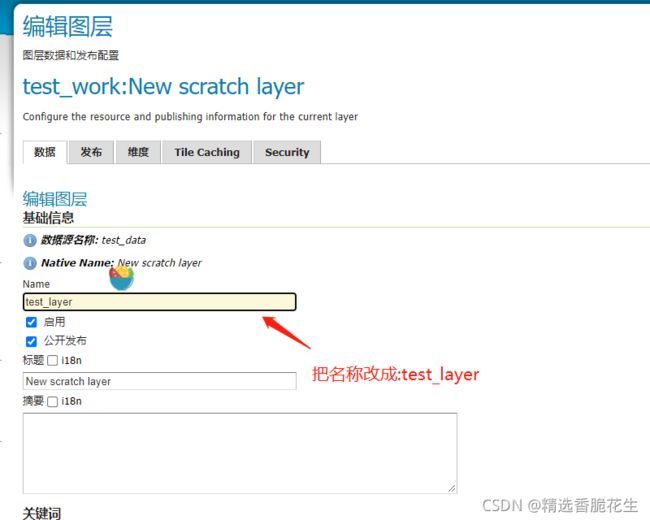
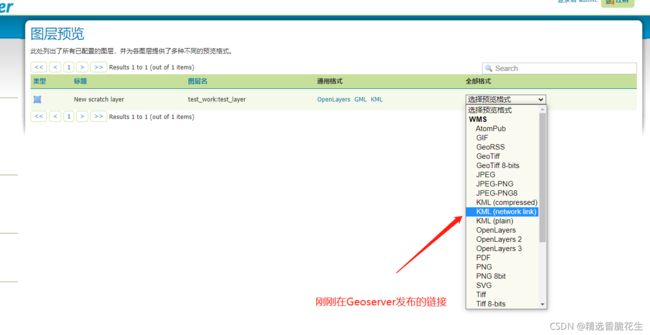
6. 使用Geoserver发布Postgis数据
复制文件
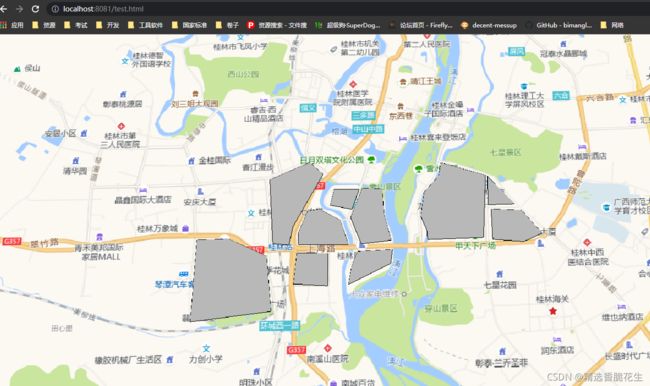
7. Cesium 发布 Geoserver
下载Cesium
https://github.com/CesiumGS/cesium/releases/download/1.87.1/Cesium-1.87.1.zip![]() https://github.com/CesiumGS/cesium/releases/download/1.87.1/Cesium-1.87.1.zip
https://github.com/CesiumGS/cesium/releases/download/1.87.1/Cesium-1.87.1.zip
Index.html
Title
Config.js
ABJ = {
Viewer: {
V: null,
ImageryProviderList: {},
Fun: {
Init: null
}
},
Camera: {
FixedPosition: null,
MoveStartFunList: {},
MoveEndFunList: {},
Fun: {
Init: null,
Fixed: null,
Fly: null,
FixedCancel: null
}
},
Geoserver:{
Data:{
},
Fun:{
Init: null
}
},
Project: {
Data: [],
Fun: {
Init: null
}
},
Models: {
DataBase: {},
Dp_models_config: {},
Data: {},
Type: {},
Fun: {
Init: null,
Create: null,
Dp_models_Show_ALl: null,
Dp_models_Hide_ALl: null,
Dp_models_Show_Name: null,
Show_da_lou_for_name: null
}
},
Tools: {
Dom: null,
Data: {},
StyleData: {},
Fun: {
Init: null,
Click: null,
Show: null,
Hide: null,
ShowAll: null,
HideAll: null,
ShowHideSwitch: null,
ClickDefault: null
}
},
Mouse: {
MouseHandler: {},
MouseBind: {
LEFT_CLICK: null,
LEFT_DOUBLE_CLICK: null,
LEFT_DOWN: null,
LEFT_UP: null,
MIDDLE_CLICK: null,
MIDDLE_DOWN: null,
MIDDLE_UP: null,
MOUSE_MOVE: null,
PINCH_END: null,
PINCH_MOVE: null,
PINCH_START: null,
RIGHT_CLICK: null,
RIGHT_DOWN: null,
RIGHT_UP: null,
WHEEL: null
},
Fun: {
Init: null
}
},
Menu: {
Data: {},
StyleData: {},
Fun: {
Init: null
}
},
Label: {
pinBuilder: new Cesium.PinBuilder(),
Data: {},
DataBase: {},
StyleData: {},
CreateUseData: {
Name: "名称",
Text: "说明",
Description: " ",
ModelTilesName: "不显示",
Size: 48,
Image: null,
Color: Cesium.Color.BLACK,
StyleName: null,
StyleId: 0
},
Fun: {
Init: null,
Create: null,
CreateAndAdd: null,
StartCreate: null,
ClickCreate: null,
EndCreate: null,
RefreshList: null,
RemoveLabel: null,
DataSave: null,
HideAll: null,
ShowAll: null,
ShowName: null
}
},
ViewBox: {
Dom: null,
Book:{
book_fly:null,
book_label_cr_label:null,
book_loadApp:null,
book_get:null,
book_go_page:null,
is_book:false
},
Data: {
Book_label:[],
Book_data:null,
Book_data_all:null,
Book_check_page:null,
Book_kml:null
},
StyleData: {},
ZongTaiShiObj: null,
MouseFun: {
move_objects: null,
move_x: 0,
move_y: 0,
move_mouse_down_fun: null,
move_mouse_up_fun: null,
move_doc_mouse_move_fun: null,
move_doc_mouse_up_fun: null,
change_objects: null,
change_x: 0,
change_y: 0,
change_w: 0,
change_h: 0,
change_mouse_down_fun: null,
change_mouse_up_fun: null,
change_doc_mouse_move_fun: null,
change_doc_mouse_up_fun: null,
change_size_fun: null
},
Fun: {
Init: null,
Open: null,
JsToCesiumColor: null,
RefreshList: null,
ZongTaiShi: null
}
},
TilesetScene: {
Data: {},
Fun: {
Init: null
}
},
Action: {
Data: {},
Fun: {
Init: null,
Action_TackCamera_fun_sdfwefvsef: null,
TakeCamera: null,
CancelTakeCamera: null
}
},
LineRoute: {
Data: [],
StyleData: {},
Fun: {
Init: null
}
},
DataAutoLod: {
LoadingNm: 0,
LoadingArrLock: false,
LoadingTimeCheck: null,
Fun: {
Init: null,
LoadData: null,
LoadDataArr: null
}
},
Keyboard: {
EntityObjects: null,
Fun: {
Init: null,
keydown: null,
keypress: null,
keyup: null,
w: null,
s: null,
a: null,
d: null,
q: null,
e: null,
Numpad8: null,
Numpad5: null,
Numpad4: null,
Numpad6: null,
Numpad7: null,
Numpad9: null,
z: null,
x: null
}
},
ChildWindow: {
objects: null,
Fun: {
Open: null,
JK: null
}
},
FancyTree: {
DingZhiObjects: null,
FanSourceJson: [],
objects: null,
Fun: {
Init: null,
Refresh: null,
_svg: null
}
},
CZML: {
Entity: null,
PositionProperty: null,
FilesData: null,
Fun: {
Init: null
}
},
TileClassType: {
ClassTypeTileData: null,
Geometry: {
Rectangle: {
Step: 0,
DegreesArrayHeights: [
],
objects: null
}
},
Fun: {}
}
};Viewer_ImageryProviderList.js
// 所有可用的底图
Viewer_ImageryProviderList = {
"Google": new Cesium.UrlTemplateImageryProvider({
url: "https://mt1.google.cn/vt/lyrs=s&hl=zh-CN&x={x}&y={y}&z={z}&s=Gali"
}),
"Cartocdn": new Cesium.UrlTemplateImageryProvider({
url: 'https://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png',
}),
"ArcGis": new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
}),
"Baidu": new BaiduImageryProvider({
url: "http://online{s}.map.bdimg.com/onlinelabel/?qt=tile&x={x}&y={y}&z={z}&styles=pl&scaler=1&p=1"
}),
"GaoDe":new Cesium.UrlTemplateImageryProvider({
url: "http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",
}),
"GaoDe2":new Cesium.UrlTemplateImageryProvider({
url: "https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}",
})
};Viewer.js
// 初始化Cesium视图
ABJ.Viewer.Fun.Init = function () {
ABJ.Viewer.V = new Cesium.Viewer('CesiumContainer', {
timeline: false,
animation: false,
vrButton: false,
skyAtmosphere: false,
sceneModePicker: true,
geocoder: false,
infoBox: true,
imageryProvider: Viewer_ImageryProviderList.GaoDe, // 设置底图
baseLayerPicker: false
});
ABJ.Viewer.V._cesiumWidget._creditContainer.style.display = "none";
ABJ.Viewer.V._cesiumWidget._supportsImageRenderingPixelated = Cesium.FeatureDetection.supportsImageRenderingPixelated();
ABJ.Viewer.V._cesiumWidget._forceResize = true;
};Geoserver.js
// 向当前视图添加KML
ABJ.Geoserver.Fun.SetKmlOne = function (kmlFileUrl) {
// 指定当前视图
let options = {
camera: ABJ.Viewer.V.scene.camera,
canvas: ABJ.Viewer.V.scene.canvas,
};
// 如果已经存在则清除
if (ABJ.Geoserver.Data.KmlOne !== null) {
ABJ.Viewer.V.dataSources.removeAll();
ABJ.Geoserver.Data.KmlOne = null;
}
// 执行添加
ABJ.Geoserver.Data.KmlOne = ABJ.Viewer.V.dataSources.add(
Cesium.KmlDataSource.load(
kmlFileUrl,
options
)
);
}Camera.js
ABJ.Camera.Fun.Fly = function (de,di,fun,untime) {
ABJ.Viewer.V.camera.flyTo({
destination :Cesium.Cartesian3.fromArray([de.x,de.y, de.z+10]), // 设置位置
orientation: {
heading :di.heading, // 方向
pitch :di.pitch,// 倾斜角度
roll :di.roll
},
duration:2,
complete:function () {
self.setTimeout(function(){
fun();
},untime);
},
// pitchAdjustHeight:1000, // 如果摄像机飞越高于该值,则调整俯仰俯仰的俯仰角度,并将地球保持在视口中。
maximumHeight:100, // 相机最大飞行高度
});
};Main.js
// ABJ.Main = function () {
// 加载完成所有配置项中的资源后
// ABJ.DataAutoLod.Fun.Init(function () {
// Cesium 视图初始化
ABJ.Viewer.Fun.Init();
//连接Geoserver
ABJ.Geoserver.Fun.SetKmlOne("http://localhost:8080/geoserver/test_work/wms?service=WMS&version=1.1.0&request=GetMap&layers=test_work%3Atest_layer&bbox=110.27046245841392%2C25.250798376527673%2C110.31802880437051%2C25.270892210117772&width=768&height=330&srs=EPSG%3A4326&styles=&format=application%2Fvnd.google-earth.kml%2Bxml%3Bmode%3Dnetworklink");
//飞到这里 , 想要新角度 ? 使用Cesium获取既可.
ABJ.Camera.Fun.Fly( {
"x": -2162033.090310472,
"y": 5726676.973082143,
"z": 2779312.779700766
}, {
"heading": 0.01814634369112955,
"pitch": -1.3741685991069836,
"roll": 6.283110594219279
},function (){},30000);
// 初始化Cesium相机
// ABJ.Camera.Fun.Init();
// 初始化Cesium的鼠标
// ABJ.Mouse.Fun.Init();
// 初始化Cesium模型配置项
// ABJ.Models.Fun.Init();
// 初始化所有工具栏 : 测绘工具 \ 三维工具 \ 等等
// ABJ.Tools.Fun.Init();
// 初始化所有配置项中的窗口
// ABJ.ViewBox.Fun.Init();
// 初始化所有3dTile场景
// ABJ.TilesetScene.Fun.Init();
// 初始化Cesium标签的配置项
// ABJ.Label.Fun.Init();
// 初始化Cesium键盘的配置项
// ABJ.Keyboard.Fun.Init();
// 初始化资源树
// ABJ.FancyTree.Fun.Init();
// 接入OA平台
// ABJ.ViewBox.Fun.Open("OA", null);
// 接入地信平台
// ABJ.ViewBox.Fun.Open("DX", null);
// 初始化书籍平台,可用于标书制作
// ABJ.ViewBox.Book.Init();
// });
// }