快速入门Layui
快速入门Layui
第一章 Layui简介
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
Layui下载和目录结构
-
下载地址 :https://www.layui.com/
-
目录结构介绍
├─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
第二章 Layui环境搭建
- 项目引入
获得 layui 后,将其完整地部署到项目目录(或静态资源服务器),但是页面中只需要引入夏下面两个文件即可:
-- layui/css/layui.css
- 注意事项
注意事项: 在向项目中引入Layui库的时候,一定要将官网下载的整个Layui压缩包中的layui文件夹整体引到项目中.
- 搭建实例
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layuititle>
<link rel="stylesheet" href="./layui/css/layui.css">
head>
<body>
<script src="./layui/layui.js">script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
script>
body>
html>
第三章 Layui的前端元素
第1节 布局元素
Layui是一套响应式的前端框架(响应式这里不做介绍),布局采用响应式框架通用的栅格系统进行布局,引入容器的概念,栅格系统和其他响应式框架一样将容器在水平方向进行12等分,将水平分为12列,可以满足当前绝大多数的设备屏幕的适配.
-
容器
-
- 固定宽度并且居中的容器
<div class="layui-container"> div>- 宽度不固定100%适应的容器
<div class="layui-fluid"> div> -
行
<div class="layui-row">
div>
- 列
layui-col-lg* --> *代表当前占12列中的多少列的宽度 --> 桌面≥1200px
layui-col-md* --> 桌面≥992px
layui-col-sm* --> 平板≥768px
layui-col-xs* --> 手机<768px
- 列偏移
layui-col-md-offset* --> * 代表当前列向右偏移多少列
- 列嵌套
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md6">
<div class="layui-row">
<div class="layui-col-md6">
div>
<div class="layui-col-md6">
div>
div>
div>
<div class="layui-col-md6">
<div class="layui-row">
div>
div>
div>
div>
第2节 其他样式元素
-
字体图标
-
- 字体图标地址
https://www.layui.com/doc/element/icon.html -
- 图标使用
使用i标签作为基础标签,根据图标样式表查询class直接复制粘贴即可 -
按钮
-
- 用法
官网介绍了两个基础标签作为按钮的元素 一个可跳转的按钮-
主题
- 主题样式
代码实现
原始 class="layui-btn layui-btn-primary" 默认 class="layui-btn" 百搭 class="layui-btn layui-btn-normal" 暖色 class="layui-btn layui-btn-warm" 警告 class="layui-btn layui-btn-danger" 禁用 class="layui-btn layui-btn-disabled" -
尺寸
- 尺寸一
- 样式
- 代码实现
大型 class="layui-btn layui-btn-lg" 默认 class="layui-btn" 小型 class="layui-btn layui-btn-sm" 迷你 class="layui-btn layui-btn-xs" - 尺寸一
-
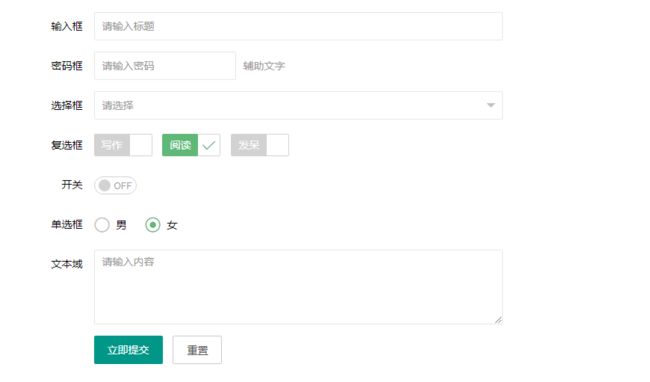
表单
- 图示
-
代码
<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">输入框label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> div> div> <div class="layui-form-item"> <label class="layui-form-label">密码框label> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> div> <div class="layui-form-mid layui-word-aux">辅助文字div> div> <div class="layui-form-item"> <label class="layui-form-label">选择框label> <div class="layui-input-block"> <select name="city" lay-verify="required"> <option value="">option> <option value="0">北京option> <option value="1">上海option> <option value="2">广州option> <option value="3">深圳option> <option value="4">杭州option> select> div> div> <div class="layui-form-item"> <label class="layui-form-label">复选框label> <div class="layui-input-block"> <input type="checkbox" name="like[write]" title="写作"> <input type="checkbox" name="like[read]" title="阅读" checked> <input type="checkbox" name="like[dai]" title="发呆"> div> div> <div class="layui-form-item"> <label class="layui-form-label">开关label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch"> div> div> <div class="layui-form-item"> <label class="layui-form-label">单选框label> <div class="layui-input-block"> <input type="radio" name="sex" value="男" title="男"> <input type="radio" name="sex" value="女" title="女" checked> div> div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">文本域label> <div class="layui-input-block"> <textarea name="desc" placeholder="请输入内容" class="layui-textarea">textarea> div> div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交button> <button type="reset" class="layui-btn layui-btn-primary">重置button> div> div> form> <script> //加载form模块,否则生成表单会出现问题 layui.use('form', function(){ }); script>
第四章 Layui的模块化
Layui官网开头使用醒目的大字介绍了自己(经典模块化前端框架),那么他的模块化表现在哪里呢?接下来我们开始说他的模块化
第1节 弹出层
模块加载名称:layer
Layui要想使用模块首先就是页面中加载模块,加载模块的方式使用 layui.use(‘layer’,function(){ //执行的代码 });
1.1 消息提示
//加载layer模块
layui.use('layer', function(){
//获取layer实例
var layer = layui.layer;
//调用layer里面的msg方法
layer.msg('hello');
});
1.2 确认对话框
//eg1
layer.confirm('is not?', {icon: 3, title:'提示'}, function(index){
//do something
//关闭弹出框
layer.close(index);
});
//eg2
layer.confirm('is not?', function(index){
//do something
//关闭弹出框
layer.close(index);
});
1.3 页面(iframe层)
layer.open({
type: 2,
title: '添加课程',
content: "addCourse.html",
area: ["600px", "550px"],
end: function () {
console.log("层关闭了")
table.reload("tableId");
}
});
第2节 时间控件
模块加载名称:laydate
<input type="text" class="layui-input" id="test1">
<script>
layui.use('laydate', function(){
//获取daydata实例
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
});
</script>
- 基础参数选项
elem - 绑定元素
laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等
});
type - 控件选择类型
| type可选值 | 名称 | 用途 |
|---|---|---|
| year | 年选择器 | 只提供年列表选择 |
| month | 年月选择器 | 只提供年、月选择 |
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
//年选择器
laydate.render({
elem: '#test'
,type: 'year'
});
//年月选择器
laydate.render({
elem: '#test'
,type: 'month'
});
//日期选择器
laydate.render({
elem: '#test'
//,type: 'date' //默认,可不填
});
//时间选择器
laydate.render({
elem: '#test'
,type: 'time'
});
//日期时间选择器
laydate.render({
elem: '#test'
,type: 'datetime'
});
format - 自定义格式
//自定义日期格式
laydate.render({
elem: '#test',
format: 'yyyy年MM月dd日'
});
trigger - 自定义弹出控件的事件
//自定义事件
laydate.render({
elem: '#test',
trigger: 'click' //采用click弹出
});
第3节 数据表格
模块加载名称:table
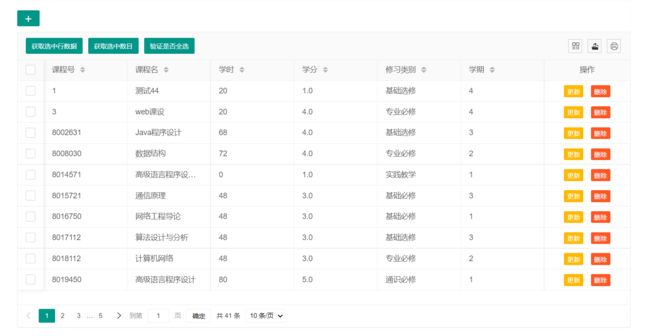
- 数据表格样式
-
数据表格的生成
-
HTML
<table id="demo" lay-filter="test">table> -
JS
<script> layui.use('table', function(){ var table = layui.table; //第一个实例 table.render({ elem: '#demo' ,height: 312 ,url: '/demo/table/user/' //数据接口 ,page: true //开启分页 ,cols: [[ //表头 {field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'} ,{field: 'username', title: '用户名', width:80} ,{field: 'sex', title: '性别', width:80, sort: true} ,{field: 'city', title: '城市', width:80} ,{field: 'sign', title: '签名', width: 177} ,{field: 'experience', title: '积分', width: 80, sort: true} ,{field: 'score', title: '评分', width: 80, sort: true} ,{field: 'classify', title: '职业', width: 80} ,{field: 'wealth', title: '财富', width: 135, sort: true} ]] }); }); </script> -
数据表格的默认数据格式
{ "code": 0, "msg": "", "count": 1000, "data": [{ "id": 10000, "username": "user-0", "sex": "女", "city": "城市-0", "sign": "签名-0", "experience": 255, "logins": 24, "wealth": 82830700, "classify": "作家", "score": 57 }] } //默认请求的参数 当前页:page=1 每页显示多少条数:limit=30 -
数据表格的配置
详细配置参见地址: https://www.layui.com/doc/modules/table.html
-
第4节 表单
模块加载名称:form
- 地址
https://www.layui.com/doc/modules/form.html
第五章 Layui实战一
使用Layui框架实现CRUD
下拉列表生成以及弹出层生成
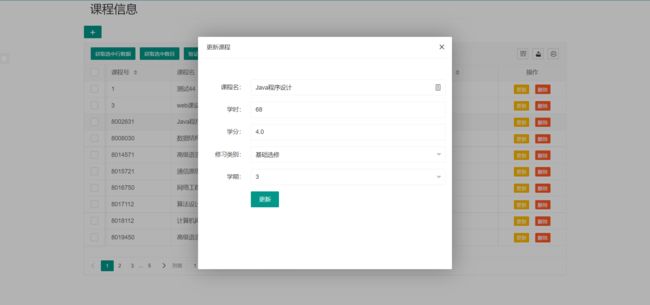
- 更新课程
重点就是更新员工,里面包括普通的字段回显,单选框回显和下拉框回显。
回显采用在父页面向弹出层传递一个参数,通过这个参数请求后端得到该行的所有数据,然后通过表单赋值的方式进行回显。
- 删除员工
删除主要是消息提示框
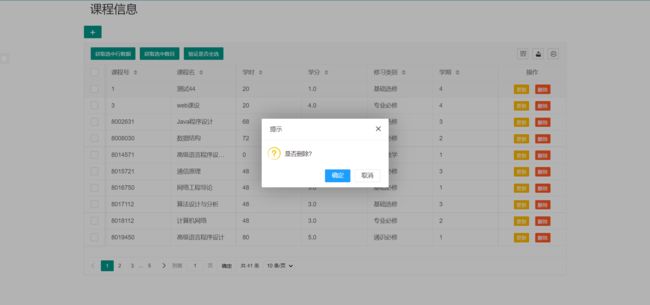
第1节 课程信息
-
HTML
<table id="course" lay-filter="test">table> -
JS
<script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button> <button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button> </div> </script> <script type="text/html" id="barDemo"> <button type='button' class='layui-btn layui-btn-xs layui-btn-warm' lay-event='update'>更新</button> <button type='button' class='layui-btn layui-btn-xs layui-btn-danger' lay-event='delete'>删除</button> </script> <script> layui.use(['table', 'layer'], function () { var table = layui.table; var $ = layui.jquery; var layer = layui.layer; //第一个实例 table.render({ elem: "#course", //设置指定数据表格生成的容器ID url: "../QueryCourse", //获取数据的请求地址 page: true, //开启分页 cellMinWidth: 80, height: 550, id: 'tableId',//设置数据表格刷新的ID cols: [[ //数据表格的列设置 {type: 'checkbox', fixed: 'left'},//开启复选框 {field: "no", title: "课程号", sort: true}, {field: "name", title: "课程名", sort: true}, {field: "period", title: "学时", sort: true}, {field: "credit", title: "学分", sort: true}, {field: "category", title: "修习类别", sort: true}, {field: "semester", title: "学期", sort: true}, {title: "操作", align: "center", toolbar: '#barDemo'}//数据操作工具 ]], toolbar: '#toolbarDemo',//开启头部工具栏 //其他参数 limit:5, //每页显示多少条数 limits:[5,10,15], //动态修改页容量 request:{ //自定义获取分页数据的请求参数默认为 page limit pageName:'pageNo', limitName:'pageSize' }, parseData:function(d){ //重新定义数据的返回格式成layui默认的格式 return { code:d.code==200?0:d.code, count:d.obj.count, data:d.obj.data }; }); }); </script>
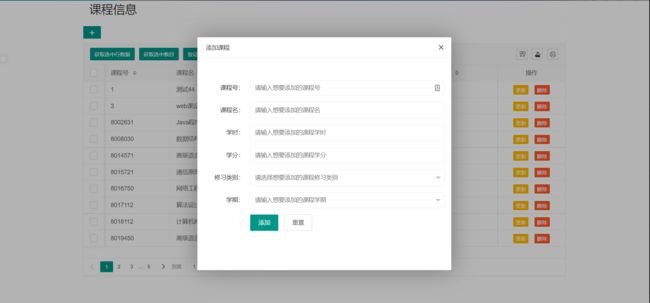
第2节 弹出层(添加课程)
-
HTML
<button id="addCourse" type="button" class="layui-btn layui-btn-sm"> <i class="layui-icon">i> button> -
JS
/* 弹出添加弹窗 */ //给添加课程按钮绑定事件 $("#addCourse").click(function () { //点击添加按钮的时候,弹出一个添加页面的弹出层 layer.open({ type: 2, title: '添加课程', content: "addCourse.html", area: ["600px", "550px"], shade:0.3,//遮罩 anim:5,//弹出动画 end: function () { console.log("层关闭了") //只重载表格 table.reload("tableId"); } }); });
addCourse.html
-
HTML
<div class="layui-container" style="margin-top: 50px"> <form class="layui-form" action="AddCourseInfo" method="POST" > <div class="layui-form-item"> <label class="layui-form-label">课程号:label> <div class="layui-input-block"> <input type="text" name="no" lay-verify="required" placeholder="请输入想要添加的课程号" autocomplete="off" class="layui-input" /> div> div> <div class="layui-form-item"> <label class="layui-form-label">课程名:label> <div class="layui-input-block"> <input type="text" name="name" lay-verify="required" placeholder="请输入想要添加的课程名" autocomplete="off" class="layui-input" /> div> div> <div class="layui-form-item"> <label class="layui-form-label">学时:label> <div class="layui-input-block"> <input type="text" name="period" lay-verify="required" placeholder="请输入想要添加的课程学时" autocomplete="off" class="layui-input" /> div> div> <div class="layui-form-item"> <label class="layui-form-label">学分:label> <div class="layui-input-block" > <input type="text" class="layui-input" name="credit" lay-verify="required" placeholder="请输入想要添加的课程学分"> div> div> <div class="layui-form-item"> <label class="layui-form-label">修习类别:label> <div class="layui-input-block"> <select id="category" name="category" lay-verify="required"> <option value="">请选择想要添加的课程修习类别option> <option value="基础必修">基础必修option> <option value="基础选修">基础选修option> <option value="专业必修">专业必修option> <option value="实践教学">实践教学option> <option value="通识必修">通识必修option> <option value="其它">其它option> select> div> div> <div class="layui-form-item"> <label class="layui-form-label">学期:label> <div class="layui-input-block"> <select name="semester" lay-verify="required"> <option value="">请输入想要添加的课程学期option> <option value="1">1option> <option value="2">2option> <option value="3">3option> <option value="4">4option> <option value="5">5option> <option value="6">6option> <option value="7">7option> <option value="8">8option> select> div> div> <div class="layui-form-item "> <div class="layui-input-block "> <button class="layui-btn" lay-submit lay-filter="addCourse" > 添加 button> <button type="reset" class="layui-btn layui-btn-primary"> 重置 button> div> div> form> div> -
JS
<script> layui.use(['form','layer'], function () { var form = layui.form; var $=layui.jquery; var layer=layui.layer; form.on('submit(addCourse)',function (obj) { $.post("../AddCourseInfo",obj.field,function (d) { var data=JSON.parse(d); if(data.code!=200){ layer.msg(data.msg); }else{ //关闭弹出层 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 } }); console.log(obj.field); return false; },"JSON"); }); </script>
第3节 删除/更新课程
//绑定当前行事件
table.on('tool(test)', function (obj) {
if (obj.event == 'delete') {
//弹出删除窗口,确认是否删除
layer.confirm("是否删除?", {icon: 3, title: "提示"}, function (index) {
//调用AJAX删除后台数据--> 获取删除数据的ID
$.getJSON("../DeleteCourseInfo", {no: obj.data.no}, function (d) {
if (d.code == 200) {
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//关闭弹出层
layer.close(index);
}
layer.msg(d.msg);
});
});
} else if (obj.event == 'update') {
//弹出更新页面弹出层
layer.open({
type: 2,
title: '更新课程',
content: "updateCourse.html?no=" + obj.data.no,
area: ["600px", "550px"],
end: function () {
//只重载表格
table.reload("tableId");
}
});
} else {
console.log("不存在")
}
});
updateCourse.html
-
HTML
<div class="layui-container" style="margin-top: 50px"> <form class="layui-form" action="AddCourseInfo" method="POST" lay-filter="formTest" > <input type="hidden" id="no" name="no"/> <div class="layui-form-item"> <label class="layui-form-label">课程名:label> <div class="layui-input-block"> <input type="text" id="name" name="name" lay-verify="required" placeholder="请输入想要添加的课程名" autocomplete="off" class="layui-input" /> div> div> <div class="layui-form-item"> <label class="layui-form-label">学时:label> <div class="layui-input-block"> <input type="text" id="period" name="period" lay-verify="required" placeholder="请输入想要添加的课程学时" autocomplete="off" class="layui-input" /> div> div> <div class="layui-form-item"> <label class="layui-form-label">学分:label> <div class="layui-input-block"> <input type="text" id="credit" class="layui-input" name="credit" lay-verify="required" placeholder="请输入想要添加的课程学分"> div> div> <div class="layui-form-item"> <label class="layui-form-label">修习类别:label> <div class="layui-input-block"> <select id="category" name="category" lay-verify="required"> <option value="">请选择想要修改的课程修习类别option> <option value="基础必修">基础必修option> <option value="基础选修">基础选修option> <option value="专业必修">专业必修option> <option value="实践教学">实践教学option> <option value="通识必修">通识必修option> <option value="其它">其它option> select> div> div> <div class="layui-form-item"> <label class="layui-form-label">学期:label> <div class="layui-input-block"> <select id="semester" name="semester" lay-verify="required"> <option value="">请输入想要添加的课程学期option> <option value="1">1option> <option value="2">2option> <option value="3">3option> <option value="4">4option> <option value="5">5option> <option value="6">6option> <option value="7">7option> <option value="8">8option> select> div> div> <div class="layui-form-item "> <div class="layui-input-block "> <button class="layui-btn" lay-submit lay-filter="updateCourse" > 更新 button> div> div> form> div> -
JS
<script> layui.use(['form', 'layer'], function () { var form = layui.form; var $ = layui.jquery; var layer = layui.layer; var currentUrl= location.href; console.log(currentUrl); var index$=currentUrl.lastIndexOf("?"); var subStr=currentUrl.substring(index$+1,currentUrl.length); var ps = subStr.split("="); var no$=ps[1]; console.log(no$); form.on('submit(updateCourse)', function (obj) { //将更新结果提交给后端 $.post("../UpdateCourseInfo", obj.field, function (d) { var data=JSON.parse(d); console.log(data.msg); if (data.code == 200) { //关闭弹出层 var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 } layer.msg(data.msg); }); console.log(obj.field); return false; }, "JSON"); //从后端请求数据,进行表单赋值 $.ajax({ url:"../QueryCourse", data:{no:no$}, success:function (obj) { var list=JSON.parse(obj).data; form.val('formTest', { "no":list[0].no, "name":list[0].name, "period":list[0].period, "credit":list[0].credit, "category":list[0].category, "semester":list[0].semester }); form.render(); } }); //自动获取下拉框选项 // $.getJSON("../QueryCategory", function (d) { // console.log(d); // console.log(d.code); // if (d.code != 200) { // layer.msg(d.msg); // } else { // var list = d.data; // var str = ""; // for (var i = 0; i < list.length; i++) { // str += ""; // } // } // $("#category").html(str); // //重新渲染 // form.render(); // } // }); }); </script>
第4节 工具栏
JS
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
console.log(checkStatus);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
};
});
第5节 表格重载
-
HTML
<div class="demoTable"> 搜索ID: <div class="layui-inline"> <input class="layui-input" name="id" id="search" autocomplete="off"> div> <button class="layui-btn" id="searchBar">搜索button> div> <table class="layui-hide" id="demo" lay-filter="test">table> -
JS
layui.use('table', function(){ var table = layui.table; var $ = layui.jquery //方法级渲染 table.render({ elem: '#demo' ,url: '/demo/table/user/' ,cols: [[ {checkbox: true, fixed: true} ,{field:'id', title: 'ID', width:80, sort: true, fixed: true} ,{field:'username', title: '用户名', width:80} ,{field:'sex', title: '性别', width:80, sort: true} ,{field:'city', title: '城市', width:80} ,{field:'sign', title: '签名'} ,{field:'experience', title: '积分', sort: true, width:80} ,{field:'score', title: '评分', sort: true, width:80} ,{field:'classify', title: '职业', width:80} ,{field:'wealth', title: '财富', sort: true, width:135} ]] ,id: 'testReload' ,page: true ,height: 310 }); $("#searchBar").click(function (data) { var searchText = $("#search"); //执行重载 table.reload('testReload', { page: { curr: 1 //重新从第 1 页开始 } ,where: {//设定异步数据接口的额外参数,任意设 id: searchText.val() } }); }); }); </script>