- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- 【NFS】Lock reclaim failed-造成web卡住504
勤不了一点
基础应用linuxnfs
目录警报触发排查过程解决问题后续优化,避免同类问题收获警报触发搬砖搬砖。。。突然邮件弹窗XXX系统访问504,难道又是别人请求响应超时了?紧接着又来了几个504,不秒啊,决定上机器一探究竟。排查过程ps-ef发现不少php程序,每分钟几个很规律。怀疑是不是crond里面添加的计划任务卡住了。先记着继续查看top,lsof-pXX,df-Th,iostat一套工具下去,想看看是不是系统资源限制了,发
- 电脑开机无显示的故障原因
小魚資源大雜燴
电脑windows
硬件问题电源故障电源供应不足:电源功率无法满足电脑硬件的需求,可能导致硬件无法正常启动,尤其是在电脑配置较高且电源功率较低的情况下容易出现。电源损坏:电源内部的电路元件可能出现故障,如电容爆浆、短路等,导致无法正常输出电力,电脑无法开机。主板故障主板电路故障:主板上的电路出现断路、短路等问题,会影响到硬件之间的通信和电力供应,导致开机无显示。BIOS故障:BIOS芯片损坏、BIOS设置错误或BIO
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决断网不停下载问题-封装下载操作 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
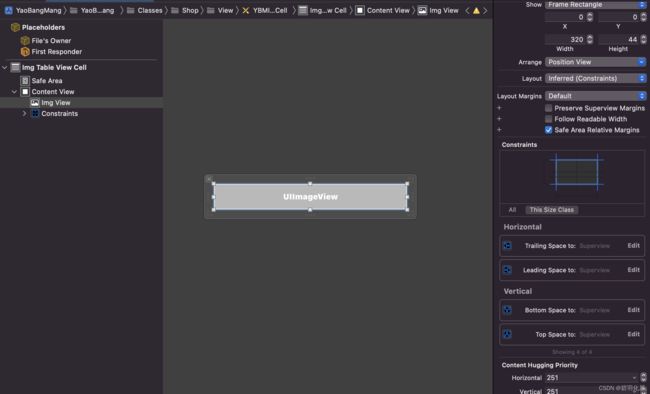
一、解决断网不停下载问题1.刚刚,我们写了一个自定义cell,下边我们接着来看,刚刚我们遇到一个问题,断网的情况下,是不是就出事儿了,我们来看一下啊,为什么,我现在先把网断了啊,已经把网断了,把网给断掉了,断掉之后,我们来运行,这个时候会不停的会去下载,但是又没网,永远下不完,为什么会这样呢,我们看一下执行的过程,那不停的在下载网络图片,肯定是不停的在返回cell,因为在返回cell的时候,是不是
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-图片缓存池 Objective-C语言】
清风清晨
Objective-C缓存objective-c开发语言
一、图片缓存池1.下面我们该解决什么问题了,运行一下试试,往上拽,图片慢慢儿去下载,下载完成以后,会把这个图片缓存到内存中来,假设你手机内存特别小,我手机内存是1G的内存,开了好多个应用,好,现在内存不够用了,收到内存警告了,我们要干什么,处理内存警告,我们是不是得清理出来一部分内存,清理哪部分内存呢,哪部分内存不需要用了呢,没有显示的那些图片,这些图片,是不是都在内存中存着呢,这些图片,是不是在
- 【多线程-第三天-NSOperation的练习-tableView异步下载网络图片-解决错行问题 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、刚刚,我们做了图片缓存,图片缓存解决了什么问题1.图片缓存解决了什么问题//5图片缓存-----把网络上下载的图片,保存到内存//解决,图片重复下载,把图片缓存到内存中,节省用户的流量(拿空间换取执行时间)这就是缓存啊,这才是真正的缓存,缓存是什么意思,就是拿空间换时间,好,这件事情搞定,我们继续来往下看,看还有什么问题呢,2.看,瞬间就演示出来了,这张图片是对的吗,植物大战僵尸是这张图片吗,
- 过滤Html标签
风野烂漫
技术过滤Html标签
有时候在iOS开发中,有可能遇到需要把Html的标签过滤成字符串过滤标签成字符串+(NSString*)filterHtmlTag:(NSString*)originHtmlStr{if(!originHtmlStr||[originHtmlStrisKindOfClass:[NSNullclass]]){return@“没有内容";}NSString*result=nil;NSRangearro
- 记录海尔7G笔记本电脑 实现无桌面纯命令行安装debian12 系统并息屏
debian笔记本电脑
海尔7G笔记本电脑,十几年前的一台笔记本,想在家当服务器用。为了省电,我没有安装桌面,用的是纯命令行模式。通过网上查询各种文章大模型等等方式,最终找到了解决方案。使用vbetool(VESA电源管理)vbetool是一个用于控制VESABIOSExtension(VBE)的工具,主要用于Linux系统中管理显示器的电源状态。通过vbetool,用户可以关闭或开启显示器的电源,从而实现对显示器电
- Objective-C实现NLP中文分词(附完整源码)
源代码大师
Objective-C实战教程自然语言处理objective-c中文分词
Objective-C实现NLP中文分词实现中文分词(NLP中的重要任务之一)在Objective-C中需要处理文本的切分和识别词语边界。尽管Objective-C在自然语言处理(NLP)领域并不常见,但通过合理的算法设计和数据结构,可以实现基本的中文分词功能。本文将介绍如何使用基于字典的最大匹配算法(MaximumMatchingAlgorithm),例如正向最大匹配(ForwardMaximu
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- HarmonyOS开发实战:网络类组件方式-API
不入流HarmonyOS开发
鸿蒙OpenHarmonyHarmonyOSharmonyos华为android鸿蒙前端程序员鸿蒙开发
网络相关类组件模块介绍efAxiosParams提供eftool封装axios请求所需的参数efAxios二次封装axios的产物,提供统一请求响应拦截等efClientApi提供针对于统一post,get,delete,put等请求封装网络组件使用API前言1.efAxiosParams类参数详解/***是否整体传输加密与关键字加密isAllEncrypt互斥二者只能有其一为true*/stat
- web安全——分析应用程序
PT_silver
web安全理论web安全安全
文章目录一、确定用户输入入口点二、确定服务端技术三、解析受攻击面一、确定用户输入入口点在检查枚举应用程序功能时生成的HTTP请求的过程中,用户输入入口点包括:URL文件路径通常,在查询字符?之前的URL部分并不视为用户输入入口,但在REST风格的URL中,查询字符之前的URL部分实际上可作为数据参数。例如:http://eis/shop/browse/electronics/iphone其中的el
- (九)axios的使用
李木子wb
Javascript高级ajaxjavascript
1、axios的基本使用1.1、简介在Web开发的演进历程中,数据请求方式的变革至关重要。回溯早期,旧浏览器在向服务器请求数据时,存在严重弊端。由于返回的是整个页面数据,每次请求都会导致页面强制刷新,这不仅极大地影响了用户体验,还造成了网络资源的极大浪费。毕竟,多数情况下我们仅仅需要更新页面的部分内容,因此,异步网络请求技术应运而生,Ajax便是其中的典型代表。Ajax(AsynchronousJ
- iOS音视频:OpenGL常用术语介绍
【零声教育】音视频开发进阶
音视频开发编程程序员ios音视频xcodeC++c++
1、前言【iOS音视频】是个系列,里面会记录一些博主在iOS音视频方面的学习笔记、踩到的坑,以便温故而知新。此系列文章包括但不限于:iOS音视频:OpenGL常用术语介绍...本文是这个系列的第1篇文章,主要目的是帮助大家快速了解OpenGL,下面进入正文。2、OpenGL简介2.1OpenGL是什么OpenGL(OpenGraphicsLibrary,译为开放图形库或开放式图形库):是用于渲染2
- R语言装环境Gcc报错以及scater包的安装
一穷二白到年薪百万
环境配置condalinux
error:‘timespec_get’hasnotbeendeclaredin‘::’80|using::timespec_get;在conda的虚拟环境中升级gcc的版本condainstall-cconda-forgegcc=11gxx=11终极方法,在R的最新版本和环境下装啥都能成功!!比如beyondcell的方法的BeyondcellScoreNormalization中scater包
- 大模型成本优化实战:从分布式训练到量化剪枝,轻松降低AI计算开销
网罗开发
AI大模型人工智能机器学习深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 高并发微服务日志管理:ELK、Loki、Fluentd 终极对决与实战指南
网罗开发
java集后端云原生微服务elk架构
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【iOS】小蓝书学习(四)
键盘敲没电
ios学习cocoa
小蓝书学习(四)第23条:通过委托与数据源协议进行对象间通信第24条:将类的实现代码分散到便于管理的数个分类之中第25条:总是为第三方类的分类名加前缀第26条:勿在分类中声明属性第27条:使用“class-continuation分类”隐藏实现细节第23条:通过委托与数据源协议进行对象间通信对象之间经常需要相互通信,而通信方式有很多种。OC开发者广泛使用一种名叫委托模式的编程设计模式来实现对象间的
- Redis 使用场景大揭秘(Redis Usage Scenarios Revealed)
Linux运维老纪
用心耕耘开启数据库之门数据库redis缓存云计算服务器运维开发
Redis使用场景大揭密在现代应用开发中,数据的存储与管理变得愈发重要。随着用户量的增加和数据的膨胀,传统的数据库往往难以满足高并发、高性能的需求。Redis作为一个高性能的内存数据存储系统,因其卓越的性能和丰富的数据结构而广泛应用于各类场景。本文将介绍Redis的一些常见使用场景,描述每个场景的需求,并分析使用Redis的优势。1.缓存需求描述:在高并发的应用中,数据库查询往往成为性能瓶颈。频繁
- uniapp 测试 IPA 包安装到测试 iPhone
一只月月鸟呀
uni-app#iOSuni-appiphoneios
将uniapp测试IPA包安装到测试iPhone有以下几种方法:使用Xcode安装确保计算机上安装了Xcode,并将iOS设备通过数据线连接到计算机。打开Xcode,在菜单栏中选择Window->DevicesandSimulators,在设备列表中找到要安装的iPhone。将IPA文件拖到Xcode的Devices窗口中的InstalledApps区域,Xcode将自动为设备安装IPA文件。使用
- 蓝桥杯砝码称重
昨今
蓝桥杯java算法
以下是完整的代码:#include#include#includeusingnamespacestd;intmain(void){ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);sets={0};intn,m,i;cin>>n;for(i=0;i>m;vectorv(s.begin(),s.end());for(int&e:v){s.inser
- PEDOT:PSS clevios ph1000
陕西星贝爱科
CleviosPH1000PEDOTPSS
PEDOT:PSSCleviosPH1000是一种聚(3,4-乙烯二氧噻吩):聚苯乙烯磺酸(PEDOT:PSS)复合材料,具有以下特点和应用:特点高电导率:具有较高的电导率,可用于需要良好导电性能的应用中。良好的透明性:在可见光范围内具有良好的透明性,适用于需要透明导电材料的应用。良好的柔韧性和可加工性:具有良好的柔韧性和可加工性,可用于制备柔性电子器件。应用柔性电子学:可用于制备柔性电子器件,如
- 【Python爬虫教程】进阶篇-16 app自动化测试appium
「已注销」
python爬虫逆向教程python爬虫appium网络爬虫网络安全
Appium是一个跨平台移动端自动化测试工具,可以非常便捷地为iOS和Android平台创建自动化测试用例。它可以模拟App内部的各种操作,如点击、滑动、文本输入等,只要我们手工操作的动作Appium都可以完成。在前面我们了解过Selenium,它是一个网页端的自动化测试工具。Appium实际上继承了Selenium,Appium也是利用WebDriver来实现App的自动化测试。对iOS设备来说
- 【深入浅出:Core-JS Legacy 的降级兼容指南】
Gazer_S
javascript前端
深入浅出:Core-JSLegacy的降级兼容指南️背景与核心概念为什么需要Polyfill?随着ECMAScript标准的快速迭代(ES6/ES2015+),现代浏览器对新特性的支持存在碎片化问题。旧版浏览器(如IE11、iOS9等)无法识别Promise、Array.prototype.includes等新API。Core-JS应运而生,它是一个模块化的JavaScript标准库,提供ES5+
- 【C语言】01-C语言概述
「已注销」
零基础学习iOS开发-C语言c语言开发语言iosiphoneipadobjective-c
本文目录零、为什么iOS开发要先学C语言?一、C语言简史二、C语言的特点1.简洁性和紧凑性2.运算符丰富3.数据类型丰富4.结构化的控制语句5.允许直接访问物理地址,对硬件进行操作6.生成高质量的目标代码7.良好的可移植性三、C语言能做什么?四、C语言的版本问题五、C语言语法预览1.程序结构2.变量和数据类型3.控制结构4.函数5.运算符和表达式6.输入和输出7.注释8.标识符和关键字9.预处理器
- 短视频矩阵系统源码---NGINX 、PHP7.4技术开发
t_18137784554
短视频矩阵系统矩阵线性代数音视频nginx
#短视频矩阵系统##短视频矩阵系统源码技术开发知识分享##短视频矩阵系统原生态开发#一、短视频矩阵系统源码基于原生态开发的几种方式原生代码:使用特定平台的原生编程语言和工具进行开发,而不是跨平台或混合开发技术。例如,iOS应用使用Swift或Objective-C,Android应用使用Java或Kotlin。原生框架和库:使用操作系统或平台提供的原生框架和库,而不是第三方或开源的替代品。这样可以
- axios请求和axios常见的请求方式
小 汐
前端javascript开发语言
1、axios请求下载和引入1.1、下载指令可以直接用下面指令或者也可以查看axios中文文档:axios中文文档|axios中文网|axios(axios-js.com)npminstallaxios可以简写成:npmiaxios1.2、axios的引入方式importaxiosfrom"axios"2、请求封装(最简单封装)2.1axios二次封装api封装一importaxiosfrom'a
- uniapp - 最新实现hbuilder项目运行到ios基座或苹果ios真机设备详细教程,如何在ios苹果手机上真机运行测试,IOS自定义基座在线打包调试(uniapp项目如何在苹果手机上运行调试)
街尾杂货店&
前端组件与功能(开箱即用)uni-app项目运行到苹果ios真机调试详细实现苹果ios自定义基座ios自定义基座无法连接解决如何运行到ios模拟器设备教程mac使用xcode运行苹果解决无法检测手机连接没反应加载
效果图在uni-app苹果app端平台项目开发中,详解完成将项目运行到自己的苹果ios系统手机、mac电脑苹果手机模拟器、黑苹果模拟器上进行安装调试测试项目,支持“macos|Xcode”系统及工具的运行教程(适用于没有苹果真机),使用HbuilderX编辑器运行到ios苹果app基座,安装运行自定义基座调试app项目,完整流程配置及详细过程说明,UniApp如何将苹果app项目运行到手机或模拟器
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d